30 Günde Web Tasarımını Öğrenmek için 30 İpucu
Web tasarımının temellerini öğrenmek hala “bir gün” listenizde mi? Neden henüz başlamadın? Bu ay web tasarımı öğrenmeye başlamanıza yardımcı olacak 30 ipucu ve kaynak oluşturduk (ve hatta kendinize yeni bir kariyer yolu bile bulabilirsiniz!)
Yeni bir şey öğrenmek veya web sitesine girmek isteyen grafik tasarımcıların, baskı tasarımcılarının ve reklam öğelerinin ertelemeyi bırakması gerekir. Bu ilk adımı atmadığınız her gün sizi bir gün daha geride bırakır!
İlk web sitenizi, sektörün en iyi uygulamalarını ve çok daha fazlasını 30 gün içinde nasıl oluşturacağınızı öğrenmeye başlamak için bu adımları izleyin!
1. Bir Web Sitesi Açın

Web tasarım öğrenmeye başlamak için en iyi yolu yapmaya başlamaktır. Bu, Design Hackers'ın yazarı David Kadavy'in tavsiyesi.
Bir blog başlatmanızı tavsiye ederim. Sadece bir web tasarım oyun alanına sahip olmak için bir blog başlattım ve 7 yıl sonra bu konuda en çok satan kitap başlattım. Blog gibi kişisel bir projeniz olması, yeni şeyler deneyebileceğiniz bir yer sağlar ve karışıklık yaparsanız patronunuz sizi kovmaz.
Büyük bir web sitesi veya çılgın tasarımla başlamak zorunda değilsiniz; küçük başla. Web sitesi ile oynayın, işlerin neyin işe yaradığını anlayın. (Ve kodu incelediğinizden emin olun, böylece web sitenizi neyin işe yaradığını öğrenmeye başlayabilirsiniz.)
Hızlı bir şekilde başlamak ister misiniz? Wix gibi bir web sitesi oluşturucu, bir web sitesine giren şeylerin kavramlarını ve yapı taşlarını öğrenmeye başladığınızda şık bir web sitesi tasarımı ile başlamanıza yardımcı olabilir.
2. Yapabileceğiniz Herşeyi Okuyun

Okumaya başlamak. Bu blogda olduğunuz için, muhtemelen tasarım dünyasında neler olup bittiğini takip etmeye alışkınız. Okumaya devam et.
Web sitesi tasarımı, eğilimler, teknikler ve en iyi uygulamalar hakkında yapabileceğiniz her şeyi okuyun. Sosyal medyada hayran olduğunuz tasarımcıları takip edin.
Web sitenizin tasarım okuması için de geniş bir ağ oluşturun. Bazı kodları öğrenmek için temel bilgileri okuyun, tasarım teorisini okuyun ve öğreticileri ve güncel makaleleri okuyun.
3. Etkili Bir İletişimci Olun
En eklemli kişi değilseniz, bu becerileri geliştirin. Web sitesi tasarımının büyük bir kısmı iletişimdir.
Web sitesi tasarımcıları, tasarımın hangi sorunu çözmesi gerektiğini anlamak için müşterilerle düzenli olarak iletişim kurmalıdır; bu çözümleri iletmek ve uygulamak zorundalar.
4. Tuts + ve Envato Elements'e abone olun

Mükemmel Tuts + öğrenme kaynağına erişmenizi sağlayan Envato Elements aboneliğini düşünün.
Tuts + temel tekniklerden en son gelişmiş yaklaşımlara ve gelişmelere kadar grafik ve web tasarımı üzerine düzenli kurslar yayınlamaktadır. Tamamen kendi kendine ilerleyen, uzman eğitmenler tarafından öğretildi. Ayrıca, web tasarım çalışmalarınıza bağlamak için grafikler, şablonlar ve daha fazlasını bulmak için harika bir kaynak olan Envato Elements'e de erişebilirsiniz.
5. HTML düşünün
HTML veya köprü metni biçimlendirme dili, web sitesi tasarımının temel taşlarından biridir. HTML, bir web sitesinin yapısını oluşturmaya yardımcı olan iskelettir ve dili okuyabildiğinizde, web sitesi tasarımı dünyası çok daha mantıklı olacaktır.
W3Schools, neler olduğunu ve tam olarak nasıl çalıştığını görmek için ekranda oynayabileceğiniz yüzlerce HTML örneğiyle harika bir HTML başlangıç eğitimine sahiptir. (Hayal ettiğinizden daha sezgisel bulabilirsiniz.)
6. Codeacademy'de Kod ile Oynayın

HTML iyi bir başlangıç olsa da, neredeyse tüm programlama dillerini Codeacademy'den öğrenebilirsiniz. Ücretsiz araç seti, etkileşimli etkinlikleri ve oyunları kullanarak kod yazmayı öğretir.
İhtiyaç duyduğunuz yerde ve zamanda bir Codeacademy kursu alabilir ve gerektiği şekilde başlayıp durabilirsiniz. Web geliştirme, programlama, veri bilimi - veya odaklanacak dil - HTML ve CSS (başlamak için harika bir yer), Python, Java, SQL, Ruby ve daha fazlasını öğrenmek için bir konu seçin.
7. CSS'yi Anlamayı Öğrenin
CSS veya basamaklı stil sayfaları HTML veya XML ve SVG ile yazılmış bir belgenin sunumunu tanımlar.
Mozilla tarafından tanımlandığı gibi
CSS, öğelerin ekranda, kağıtta, konuşmada veya diğer ortamlarda nasıl oluşturulması gerektiğini açıklar.
Mozilla ayrıca, seçiciler ve özellikler, CSS kuralları yazma, HTML'ye CSS uygulama, CSS'deki uzunluk, renk ve diğer birimlerin nasıl belirtileceği, kaskad dahil CSS'nin nasıl çalıştığına dair sağlam bir giriş ile başlamak için harika bir CSS kaynağı koleksiyonuna sahiptir. ve kalıtım, kutu modeli temelleri ve hata ayıklama CSS. Ardından modüller stil metnini ve kutuları açıklamaya devam eder.
8. Tasarım Becerilerinizi Web'e Uygulayın
Zaten bir yaratıcı veya grafik tasarım alanında çalışıyorsanız, web sitesi tasarımına da uygulayabileceğinizi bildiğiniz şeyleri düşünün. Görsel olarak çekici bir şey yapan ilkeler ortama göre değişmez ve tüm bu tasarım teorisi dijital alanda da faydalı olacaktır.
Öğrenme kodu gibi unsurlar doğal gelmeyebilir, ancak tasarım arka planına sahip olmak büyük bir avantajdır. Biriyle etkileşime girmek istemezse güzel kodlanmış bir web sitesi ne işe yarar?
9. Sevdiğiniz Web Sitelerine Dikkat Edin
Sevdiğiniz web sitelerini not edin. Peki ya size çekici geliyor? (Ve bu unsurları kopyalamayı nasıl öğrenebilirsiniz?) Dikkat:
- matbaacılık
- navigasyon
- Görüntülerin ve alanın kullanımı
- Form tasarımı
- Animasyon ve kaydırma efektleri
- Renk
10. Tel Kafes Çiz

Wireframing bir web tasarımcısının beyin fırtınasıdır.
En saf haliyle, bir tel kafes, web sitesinin ne olacağını gösteren bir çizimdir. Estetik unsurların bir taslağı değil, web sitesinin bir planı. Bir tel kafes çizmek aslında bu tasarımın görünüşü değil, içerisindeki bilgi yapısı ile ilgilidir.
Nasıl tel kafes oluşturacağınızdan emin değil misiniz? Dijital Telepati öğrenmenize yardımcı olacak en iyi uygulamalar için bir rehber içerir.
11. Eskiz Öğrenmek İçin Biraz Zaman ayırın

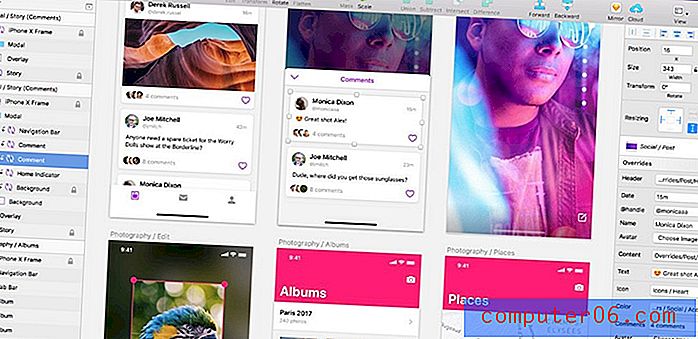
Sketch, Mac için tasarım öğeleri oluşturmayı kolaylaştıran bir vektör çizim aracıdır. Birçok tasarımcı UI öğeleri oluşturmak ve tasarım bloklarını tekrarlamak için Sketch'e yöneliyor.
Eklentilerle birlikte gelir ve kolay kullanım ve erişim için kodu dışa aktarmanıza olanak tanır. Adobe'nin Creative Suite'ten bu yana ortaya çıkan ve zamanınıza değer en güçlü ve popüler araçlardan biridir.
12. Teknoloji ile Güncel Kalın
AI, VR, AR, 360 derece video, botlar.
Pek çok yeni teknolojiye ve eğilime ayak uydurmak zor olabilir. Ancak bu değişikliklerin üstesinden gelmek için bir noktaya dikkat etmelisiniz.
Bunları teker teker ele alın ve yaptığınız işle en doğrudan ilişkili teknolojilerle başlayın. Çevrimiçi sohbeti olan bir web siteniz varsa, botları öğrenerek başlayın. Veya çok fazla video içeriği kullanıyorsanız, 360 derece video ile oynatın.
Yapay zeka ve sanal veya artırılmış gerçeklik gibi unsurlar daha da karmaşıktır, ancak web sitesi tasarım peyzajının entegre parçaları haline gelmesi muhtemeldir. En azından, ne olduklarını ve potansiyel kullanımların ne olabileceğini bilmelisiniz.
13. SEO ile Rahat Olun

Birçok web tasarımcısı bir SEO uzmanının arama motorlarının okumaya hazır bir web sitesini ele alabileceğini düşünürken, SEO'ya bağlı birçok tasarım işi var.
Görüntülerin yüklenme şeklinden, sayfalara ve öğelere meta açıklamalar eklemek için hızlı olan temiz kod oluşturmaya kadar, tasarımcı arama düşüncesini iş akışlarına dahil etmelidir.
Serbest çalışanlar, bu sizin için de hayati önem taşıyor. Çoğu müşteri SEO için optimize edilmiş bir web sitesi isteyecek kadar bilgili. Yalnız çalışıyorsanız, Google'ın okuyabileceği sağlam bir çerçeve oluşturacak kadar bilgi sahibi olmanız gerekir (ve daha fazla iş yapılması gerekiyorsa müşteriyi bir SEO uzmanına yönlendirebilirsiniz).
14. Bir Web Sitesi Oluşturucu ile Oynayın
Bir web sitesi oluşturucu, en iyi uygulamalarla ve web siteleri oluşturmaya ve tasarlamaya nasıl başlayacağınız konusunda rahat olmanın harika bir yolu olabilir.
Bu araçların çoğunda çok sayıda şablon vardır ve öğeleri özelleştirmenize ve hatta kod parçacıkları eklemenize izin verir. Basit siteler için, birçok web sitesi oluşturucusunun ayrıca kişisel bir portföy sayfası veya sizin için oyun alanı görevi gören temel web sitesi oluşturabileceğiniz ücretsiz bir planı vardır.
Sonra web sitesi oluşturucu içindeki parçaları ayırın. Her şeyin nasıl bir araya geldiğini hissetmek için nasıl tasarlandıklarına ve kodlandıklarına bakın. Sadece başka bir tasarım seçerek anlayabileceğiniz şeylere hayran kalacaksınız.
15. Mentor Bulun
Web tasarımcısı olarak hayran kaldığınız birileri var mı? Onları öğle yemeğine götür ve endüstri hakkında beyinlerini seç.
Sizinle çalışmak ve alan ve web tasarımını kendi başınıza nasıl öğreneceğiniz konusunda düşünmenize yardımcı olacak bir danışman bulmak çok değerli olabilir. Ve muhtemelen çevrimiçi bir toplulukta bir akıl hocası bulabilmenize rağmen, periyodik olarak yüz yüze görüşebileceğiniz canlı bir kişiden daha iyi bir şey yoktur. (Belki çevrimiçi ve bizzat akıl hocalığı yapmaya değer.)
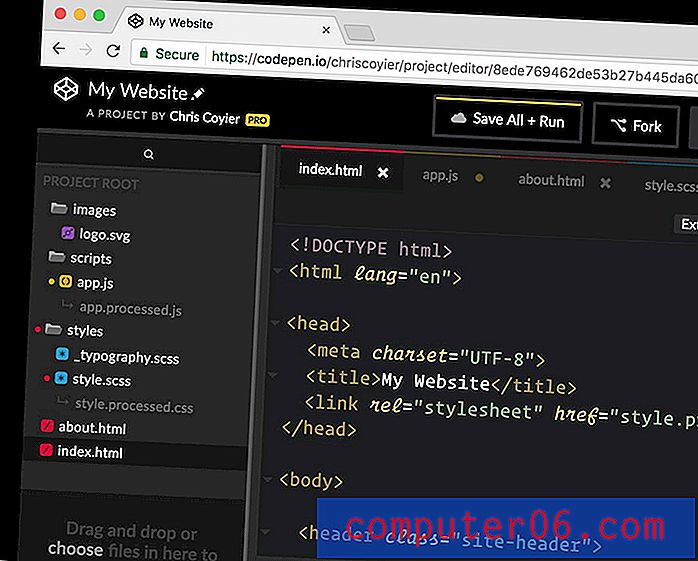
16. CodePen Topluluğuna Katılın

Bazı kodlar ve programlama konusunda rahat olduğunuzda, CodePen topluluğuna katılmak istersiniz. Açık kaynak topluluğu, sosyal kod ağında kod parçacıklarını paylaşmanıza ve düzenlemenize olanak tanır.
İşte sitenin kurucularından biraz daha: “CodePen bir sosyal gelişim ortamı. Kalbinde, tarayıcıya kod yazmanıza ve oluştururken sonuçlarını görmenize izin verir. Herhangi bir beceri geliştiren ve özellikle kodlamayı öğrenen insanlar için güçlendirici için yararlı ve özgürleştirici bir araç. Öncelikle HTML, CSS, JavaScript gibi ön uç dillere ve bunlara dönüşen önişleme sözdizimlerine odaklanıyoruz. ”
17. Sınıf Alın
Bazı öğrenciler için, daha resmi bir sınıf ortamı en iyisidir.
Web tasarımı temellerini öğrenmeniz için yüz yüze ve çevrimiçi olarak bir ton sınıf bulunmaktadır. Yerel bir kolej veya Udemy veya Coursera gibi çevrimiçi öğrenme merkezleriyle başlayın. Mevcut yetenek seviyenizde bir sınıf seçin ve ilerlemeye devam edin.
18. Bir şey yapmak ister misiniz? Google da arat
Geleneksel olmayan bir öğrenci için Google'daki web tasarımı sorununun cevabını bulun. Hemen hemen her sorun ve çözümde size yol gösterebilecek çok sayıda öğretici ve video var.
Anahtar, tam olarak bilmeniz gerekenleri aramak ve cevap için saygın bir kaynağa bakmaktır. İşte öğreticiler ve videolar söz konusu olduğunda başka bir ipucu - daha yeni içerik muhtemelen size daha iyi, daha eksiksiz ve daha alakalı bir cevap verecektir. (Unutmayın, bazı şeyler hızlı değişiyor.)
19. Kullanıcı Deneyimine Dikkat Edin
Hiçbir şey kullanıcı deneyimi tasarımı gibi bir web sitesi yapamaz veya bozamaz. Bunu planlamanız ve anlamanız gerekiyor.
Etkileşim Tasarım Vakfı'nın UX tasarımını şöyle tarif eder:
Kullanıcı deneyimi (UX) tasarımı, anlamlı ve kişisel olarak alakalı deneyimler sağlayan ürünler oluşturma sürecidir. Bu, bir ürünün kullanılabilirliğinin dikkatli bir şekilde tasarlanmasını ve tüketicilerin ürünü kullanmaktan elde edeceği memnuniyeti içerir. Ayrıca, markalama, tasarım, kullanılabilirlik ve işlev yönleri de dahil olmak üzere, ürünü edinme ve entegre etme sürecinin tamamı ile ilgilidir.
UX tasarımcıları veya deneyim oluşturma sürecinin farkında olan tasarımcılar, süreci kasıtlı olarak etkileyen faktörleri yaratmaya ve şekillendirmeye çalışırlar. Bunu yapmak için, bir UX tasarımcısı Neden, Ne ve Nasıl ürün kullanımını düşünecektir.
20. Tasarım Trendlerine Dikkat Edin
Modern bir web sitesi tasarımı neye benziyor? Bu hileli bir soru değil. Modern web siteleri ve kullanıcı deneyimleri tasarlamak için kullanıcıların ne istediklerini ve onunla nasıl etkileşime girdiklerini bilmeniz gerekir. Bir uygulamayı en son indirdiğinizde veya telefonunuzdaki bir web sitesine baktığınızda, 2016'da telafi etmek için çok fazla yeriniz var.
Modern dokunuşlara ve trendleri tasarıma entegre eden web sitesi tasarımları oluşturmak, projelerinizin öne çıkmasına yardımcı olacaktır. Neyin trend olduğunu nasıl anlarsınız? Bunun gibi siteleri okumaya devam edin ve diğer tasarımcıların ne yaptığına dikkat edin. Sık ziyaret ettiğiniz web sitelerinde bulunan renkleri, stilleri ve özellikleri not alın.
21. Renksiz Yarat

Her tasarıma renksiz başlayın. Harika bir tasarımcı bana bir kez tasarımınız siyah beyaz çalışırsa, kusursuz bir renk olacağını söyledi.
Bu her zaman geçerli olmayabilir, ancak harika bir başlangıç noktasıdır.
Siyah beyaz tasarımlar oluşturarak, öğelerin nerede zıt olduğunu ve birlikte nasıl oynadıklarını görebilirsiniz. Renk veya göz hareketi ile duygusal bir ilişkiyi, bu nedenle meydana gelen herhangi bir duygusal ilişkiyi çıkardınız. Bu en basit tasarım şekli, bir şeyi sonlandırmaya geçmeden önce bir kavram olarak çalışırsa size bir fikir verecektir.
22. Google Yazı Tiplerini Sevmeyi Öğrenin

Google Yazı Tipleri arkadaşın.
Google hakkında ne düşündüğünüzden bağımsız olarak, web sitesi tasarımlarında çalışacağını bildiğiniz yazı tiplerine göz atma, sıralama ve seçme yeteneği önemlidir. Lisanslama hakkında veya yazı tiplerinin belirli tarayıcılarla uyumlu olup olmadığını düşünmek zorunda değilsiniz.
Sınırlama, yalnızca Google Fonts kütüphanesinde çalışacak içeriklere sahip olmanızdır. Ancak denerseniz hemen hemen her projeye uyacak bir şey bulabilirsiniz. Uzun vadede size çok zaman kazandıracak.
23. Bir UI Kiti Seçin
Bir kullanıcı arayüzü veya simge seti indirin ve ayırın.
Tıpkı bir web sitesinin kodunu inceleyebileceğiniz gibi, tasarım öğelerinin web için nasıl oluşturulduğuna bakın. Ölçeği ve ızgarayı not edin, renk karışımlarına ve Photoshop veya Illustrator'da dosyaların nasıl düzenlendiğine bakın.
Yüksek çözünürlüklü ekranlar için birden çok formattaki öğeleri içeren indirilecek bir kit arayın. (Bir grup JPEG indirmek size bu kadar iyi hizmet etmeyecektir.)
Ardından kendinize ait bir veya iki öğeyi oluşturmaya veya özelleştirmeye çalışın.
24. Tipograf olun
Modern web sitesi tasarımı tipografi üzerine yoğunlaşmaktadır… iyi tipografi. Dev kelimelere sahip kahraman başlıklarından, kullanıcıyı tasarıma çeken metin katmanlarına kadar, yazım öğelerinin nasıl eşleştirileceği ve ilgi çekici metin bloklarının nasıl oluşturulacağı ilkelerini anlamak hayati önem taşır.
Ellen Lupton'un Düşünme Türü ile başlayın. (Aynı adı taşıyan bir kitap da vardır.) Lupton tipografide otoritedir ve bilgileri hiçbir zaman bir tipograf gibi düşünmenizi sağlayacaktır.
25. JavaScript'e atla
Web tasarımı ile dabbling hakkında oldukça iyi hissetmeye başladığınızda, JavaScript öğrenmek için kendinize tekrar meydan okuyun. HTML ve CSS'den sonra, web'in en önemli dilidir.
JavaScript, tasarımcıların web sayfalarında karmaşık şeyler ve etkileşimler uygulamasına izin veren bir araçtır. Bir kaydırıcı slayt veya paralaks animasyonunu canlandıran şey budur.
Learn JS, başlamanıza yardımcı olacak etkileşimli bir eğiticiye sahiptir.
26. Portföyünüzü Güncelleyin

Web için tasarım yapmaya başladığınızda, portföyünüzü web tasarım projeleriyle güncellediğinizden emin olun. Bu basit eylem, kendinize ve diğerlerine… web tasarımının repertuarınızın bir parçası olduğunu göstermenize yardımcı olacaktır.
Güncellenmiş bir portföy, potansiyel müşterilerin “tarzınızın” neye benzediğini görmelerine yardımcı olabilir. Düzenleri, renkleri, tipografiyi ve yapabileceklerinizi gösteren farklı teknikleri sergilediğinizden emin olun.
27. Kendine Meydan Oku
Yaşadığınız neredeyse tüm web sitesi sorunlarını düzeltmenize yardımcı olacak çok sayıda kısayol ve kod parçacığı ile tembel olmayın. Yeni beceriler, yeni teknolojiler öğrenmek ve web tasarım oyununuzu geliştirmeye devam etmek için kendinize sürekli meydan okumayı unutmayın.
Bu alanla ilgili tek şey sürekli değişiyor olması; öğrenmek veya denemek için her zaman yeni bir şey vardır.
28. Deneyiminizi En Üst Düzeye Çıkarın
Dışarı çık ve tasarım yap. Bir web tasarımcısı olmak için web siteleri tasarlamaya başlamalısınız.
Küçük başlayın, ancak başkalarıyla birlikte projeler yapın. İş yerinde bir ekiple bir projeye katılmayı isteyin. Bir arkadaşınız için küçük bir web sitesi ile mücadele edin. Ne kadar çok web sitesi oluşturma deneyiminiz varsa, o kadar iyi ve daha hızlı elde edersiniz.
Ne için bekliyorsun? Ertelemeyi bırakın.
29. Geri Bildirim İsteyin
Ağınızı, ne kadar küçük olursa olsun, web sitesi tasarım projeleriniz hakkında geri bildirim toplamak için kullanın. Bu geri bildirimi dinleyin - beğenmediyseniz ve ne öğrenebileceğinizi görseniz bile.
Görsel tercihin yanı sıra, geri bildirim sağlayan kişi web sitesinin daha iyi çalışması için önerilerde bulundu mu? Tasarımın amacını kolayca anlayabildiler mi? Mesajlaşma ile bağlantı kurdular mı?
30. Yeni Şeyler Öğrenmeye Devam Edin

Harika bir web sitesi tasarımcısı olmak için, yeni şeyler oynamaya, denemeye ve öğrenmeye devam etmeniz yeterlidir. Talep edilen teknikler ve görsel değişikliklerden haberdar olabilmeniz için ağ oluşturmaya ve alandaki diğer kişilerle iletişim kurmaya dikkat edin.
Web sitesi tasarımı öğrenmek istiyorsanız, o zaman bu muhtemelen zaten düzenli bir şeydir. Ama bu gelişen bir alan ve neredeyse her gün değişmeye devam ediyor. Sadece bunu yapan herkese sorun.