Yazmadan Öğrendiğim 5 Tasarım Dersi 85 Web Tasarım Kriterleri
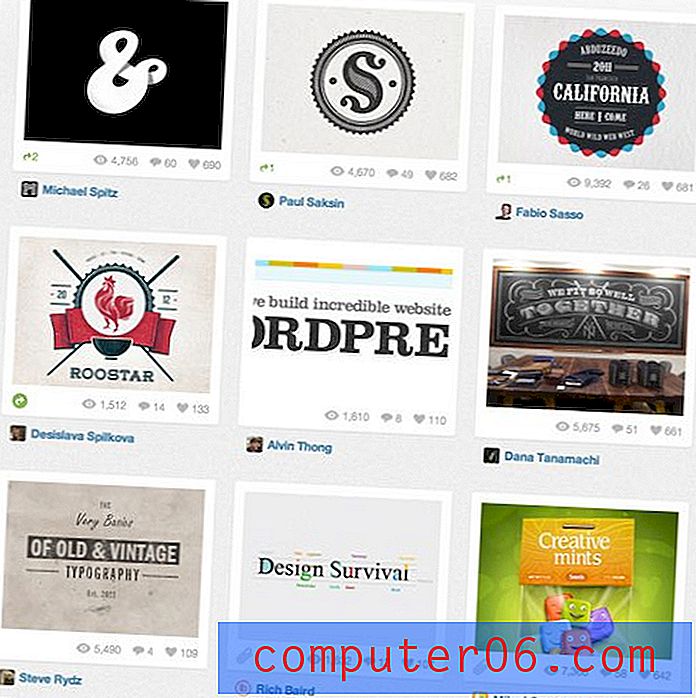
Burada Design Shack'te web tasarımı eleştirisi adı verilen basit ama kullanışlı bir hizmet sunuyoruz. Temelde bir eğitim aracı olarak sitede yayınlamamıza izin karşılığında çılgın bir ucuz fiyata yararlanabileceğiniz bir danışmanlık hizmetidir.
Şahsen şimdiye kadar bunlardan seksen beşini yazdım (# 85 bu hafta yayınlanacak). Bu bir sürü tasarım tavsiyesi! Hem iyi örneklerden hem de kötü örneklerden web tasarımı hakkında neler öğrendiğimi görmek için okumaya devam edin.
Web Tasarım Kriterleri
Birisi eleştiri için bir sayfa gönderdiğinde, üzerine dökülür, neyin iyi çalıştığını, neyin daha iyi olabileceğini ve neyin hemen düzeltilmesi gerektiğini not ederim. Sonra hepsini bir web tasarım eleştirisi postası olarak yazıyorum.
“Aslında sizden benden olduğu kadar öğreniyorum!”Bu eleştirileri bir öğretim aracı olarak kullandığım açıktır, ancak kaçırmış olabileceğiniz şey kesinlikle öğretmiyorum, aslında sizden benden olduğu kadar sizden de öğreniyorum! Çoğu zaman gerçekten harika olanı eleştirmek için bir web sitesi alıyoruz, çünkü neden bu kadar harika olduğunu analiz edip açıkladığım için teknikleri, fikirleri, UI kalıplarını ve daha fazlasını emiyorum.
Bunlardan yirmi kadar sonra bazı desenlerin ve eğilimlerin ortaya çıktığını, tekrar tekrar verdiğim tavsiyeyi, tasarımcıların güçlü ve zayıf olma eğilimi gösteren yerleri, sık sık yapılan hataları fark ettim. Altmış eleştiri sonra, çoğu tasarımcının gelişmeye odaklanması gereken alanlar hakkında söyleyecek çok şeyim var.
1. Üç İkinci Kural
Yazdığım eleştirilerden birkaçını okuduysanız, muhtemelen her zaman ilk izlenimin site hakkında söyledikleriyle başladığımı fark etmişsinizdir. Bu sayfayı tarayıcıya yüklediğimde, ilk üç saniyede sayfa hakkında ne söyleyebilirim?
“İlk üç saniyede sayfa hakkında ne söyleyebilirim?”Üç saniye mi diyorsun? Bu ne iyi? Cevap, bir web tarayıcısı olarak, sitenizin aradığım şey olduğuna karar vermemin sadece birkaç saniye sürmesi, bundan sonra devam edip etmeyeceğim veya daha fazla keşfedeceğim konusunda kararımı verdim.
Bazı tasarımcılar için bu, kullanıcının dikkatini çekmek için gösterişli bir şeyle yakalamak için bir meydan okuma getiriyor. Bu iyi bir tekniktir, ancak tüm tasarım durumları için uygun olmayabilir. Buradaki evrensel gerçek şu ki, her zaman, en azından minimum olarak kim olduğunuzu ve sitenizin bu ilk birkaç saniyede neden var olduğunu bilmeliyim.
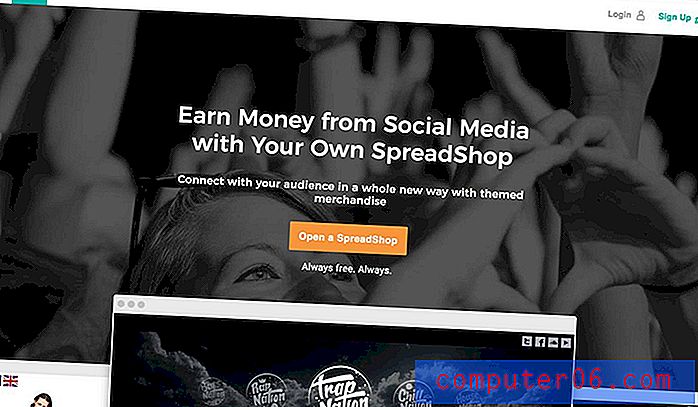
Bunun Design Critique # 66'da IdentyMe site başlığıyla iyi yapıldığını gördük.

Hem grafikler hem de mesajlaşma bir araya geliyor ve anında okunabilir kristal netliğinde bir mesaj oluşturuyor: bu site sanal kartvizitler oluşturmanıza izin veriyor.
Bunun iyi yapıldığını gördüğümüzde, herkesin bunu nasıl vidalayabileceğini hayal etmek zordur, ancak eleştirdiğim sitelerin belirsiz mesajlaşma ile bu alandaki işareti kaçırması aslında çok daha sık görülür. Bir projeye yakın olduğumuzda, herkesin her şeyin bizim gibi ne olduğunu bilmediğini göremeyeceğimizi unutuyoruz.
Birkaç toplantıdan sonra, müşterinizin işiyle ilgili her şeyi biliyorsunuz ve hala “Smith Lojistik” in ne yaptığını ve web sitelerinin neyi başarmaya çalıştığını herkese açıklamanız gerektiğini aklınızdan çıkarmayın.
2. Hedefe Yönelik Tasarım
Web tasarımı hakkında öğrendiğim ikinci önemli şey, projelere çok özel hedefler akılda tutulduğunda çok daha başarılı olmaları. Önceki ders gerçekten bunun bir uzantısıydı: herhangi bir sitenin ana hedeflerinden biri kendi amacını iletmektir.
“Bu, arka koltuktaki adama nereye gittiğini soran bir taksi şoförü olmak ve bunun yerine doğru bir şekilde almayı umarak rastgele bir yere gider.Çok sık, tasarımcılar sadece Photoshop'u açar ve fikirleri rastgele çizmeye başlar. Bu harika bir yaratıcı egzersiz, ancak istemci siteleri oluşturmanın birincil yöntemi olarak berbat. Bu, arka koltuktaki adama nereye gittiğini soran bir taksi şoförü olmak gibi bir şeydir ve bunun yerine doğru bir şekilde almayı umarak rastgele bir yere gider.
Bunun yerine, gerçekleşmesi gereken şey, tasarımla neyi başarmayı umduğunuzla ilgili olarak siz ve müşteriniz tarafından çok kasıtlı bir hedefler seti oluşturulması gerektiğidir. Bu, tek bir kod satırı yazmadan veya tek bir PSD oluşturmadan önce gerçekleşmelidir.
Bu fikrin Web Tasarım Kritiği # 61: Ölümsüz Seti'nde çok etkili bir şekilde uygulandığını gördük. Sitenin yaklaşmakta olan bir zombi kıyametinde hayatta kalmanıza yardımcı olmak için bir kit sattığı göz önüne alındığında, sitenin başarılması için gereken iki belirgin alt hedef vardı.
Birincisi, tam olarak ne olduğunu göstermekti, böylece potansiyel alıcılar ne aldıklarını biliyorlardı:

İkinci alt hedef, alıcıların kitlerini hayatta kalmak için nasıl kullanacaklarını açıklamaktı. Maddeleri listelemek yeterli değildir, insanların pratikte bu öğelerin faydalarını görmeleri gerekir.

Gördüğünüz gibi, bu hedeflerin her ikisi de harika çizimler ve basit metin açıklamaları ile gerçekleştirildi. Tasarımcı hala yaratıcı kaslarını kesti ve esnetebildi, ancak bunu siteyi başarılı bir yöne yönlendirecek şekilde yaptı.
3. Tasarım Trendleri Duvar Kağıdı Gibi
Büyükannenin evini hayal et. Orada, evin kendinizden farklı bir çağda büyüyen birine ait olduğunu gösteren her şeyi hayal edin: her rafı süsleyen porselen ıvır zıvır, göz kamaştırıcı renk şemaları ve elbette duvar kağıdı. Duvar kağıdındaki katman, en son trendlere uyacak şekilde birkaç yılda bir değişen odadaki birincil (şimdi oldukça eski) bir tasarım öğesi.
“Bu katmanları birer birer soyarsanız, zaman içinde seyahat ederdiniz.”Ailemin çeşitli üyeleri tarafından sahip olunan evler, kare görüntülerinin% 5'ini duvar kağıdı delilik katmanlarına kesinlikle kurban etti. Bu katmanları birer birer soyarsanız, zaman içinde seyahat eder ve bir zamanlar bir odayı örtmek için uygun olarak görülen, ancak yıllar sonra iğrenç bir hata olarak küçülen ve sadece bir şeyle değiştirilen çeşitli desenlere ve renklere tanıklık edersiniz. bu durmadan döngüye devam etmek.
Duvar kağıdıyla karşılaştırıldığında, web tasarımı hala başlangıç aşamasındadır, ancak burada tasarım trendlerinin aynı prensiplerle çalıştığını görmek için yeterince geldik. Beş yıl önce harika görünen herhangi bir tasarım trendini alın ve muhtemelen bir siteye dayanan bir şey olarak hizmet ediyor.
Bunu uygulamada Web Tasarım Kritiği # 74'ten sitede kullanılan desenler, dokular ve eğim efektleri ile gördük:

Burada bir zamanlar en son tasarımın ne olabileceğini görüyoruz, ancak şimdi sadece zamanının ötesinde bir şey gibi geliyor. Web tasarımcıları kararsız yaratıklardır ve mafya ilerlediğinde ya onunla hareket edersiniz ya da geride kalırsınız.
Yukarıdaki sitenin kasıtlı olarak retro bir hissi olduğu gerçeğini hesaba katsanız bile, tasarım hala işe yaramaz çünkü retro'yu çekme şeklimiz aslında yıllar içinde gelişir!
“Moda, televizyon, Hollywood, yemek, modaya uygun hiçbir şey kaçamaz.”Modern tasarım trendlerine ayak uydurmanın (veya yenilerini belirlemenin) saçma olduğunu düşünebilirsiniz, ancak bu kesinlikle böyle değildir. Web tasarım trendleri bir bütün olarak kültürünüzün bir parçası olarak gelişir. Moda, televizyon, Hollywood, yemek, modaya uygun hiçbir şey kaçamaz. Tıpkı tüm bu endüstrilerdeki işçilerin ayak uydurması veya alakasız olma riski taşıması gibi, bir web tasarımcısı olarak da öyle.
Bana inanmıyor musunuz? 1999'dan beri web sitesi oluşturmayan birini bulun ve yeni portföyünüzü tasarlamalarına izin verin. Oranlar, düşünceye kapılmışsın.
4. Birçok Web Tasarımcısı Hala Tipografi ile Mücadele
Son iki veya üç yılda, web tasarımcıları tipografiyi tamamen benimsedi. Bu özel tasarım alanı birçok tasarımcı için bir trendin çok ötesine geçti ve bir saplantı haline geldi. Pinterest veya Dribbble'da "tipografi" için bir arama yapın ve sayısız şaşırtıcı tipografik sanat örneği göreceksiniz.

Bunu, web'e güzel özel yazı tipleri getiren Typekit ve Google Web Yazı Tipleri gibi hizmetlerle birleştirin ve bu alanda çok kısa sürede sıçramalar ve büyüyen bir endüstri görüyorsunuz.
Bununla birlikte, web tasarımında en sık karşılaştığım konulardan biri kötü tipografi. Bu birçok form alır: yazı tiplerini etkili bir şekilde nasıl birleştireceğiniz hakkında çok az bilgi, yazı tipi seçimi zayıf, çirkin Photoshop karakter aralığı, tek boyutlandırma, ezilmiş satır yüksekliği, vb. İşte Critique # 73'ten bir örnek:

Dikkatimizi saatlerce bir tipografik sanat eserine odaklayabiliriz, ancak canlı bir proje üzerinde çalışırken, uygun bir hazırlık veya inceleme yapılmadan tür acele edilir ve canlı olarak itilir. İyi baskı tasarımcıları, sektörlerinde bildiklerinden, yukarıdaki gibi karakter aralığı örneklerine kenetlenirler, geri dönüş yoktur. Yazdırıldıktan sonra işiniz bitti.
“İyi baskı tasarımcıları, yukarıdaki gibi karakter aralığı örneklerine uyuyorlar çünkü endüstrilerinde geri dönüş yok. Yazdırıldıktan sonra işiniz bitti. ”Web tasarımcıları ile, her şeyin her zaman kolayca güncellenebileceği bilgisi, özensiz, acele bir çalışma yapabilir. Türünüzü ilk seferde doğru yapmak için zaman ayırın.
5. Az Daha Fazlası
Bu 85 web sitesine baktığımda ve yapılması gereken değişiklikleri önerdiğimden, dürüstçe, izlenimin sayfanın çok seyrek olduğu çok nadir bir durum.
Bunun yerine, tasarımcılara sayfayı doldurmak için gerçekten çok uğraştıklarını anlamalarını sağlamak için her zaman uğraşıyorum. Bu, kimsenin gözden geçirmesi için gerçekten zaman almayan karmaşık, metin ağır tasarımlarla sonuçlanır.
“Tasarımcıların sayfayı doldurmak için gerçekten çok uğraştıklarını anlamalarını sağlamak için her zaman mücadele ediyorum.”Web hızlı tempolu bir yer. Terimin, “web'i okumak” yerine “web'de gezinme” ifadesinin bir nedeni vardır. Bir yerden bir yere hızlı bir şekilde atlıyoruz ve dışarı atlayan ve dikkatimizi çeken bir şey arıyoruz.
Bunu yapan şeyler, çevrelerinden öne çıkan birkaç cesur ifadeler ve / veya görüntülerle genellikle basit ve çekici. Dağınıklıkla dolu sayfalar aşırı bilgi yükü sunar ve hızla ilerleriz.
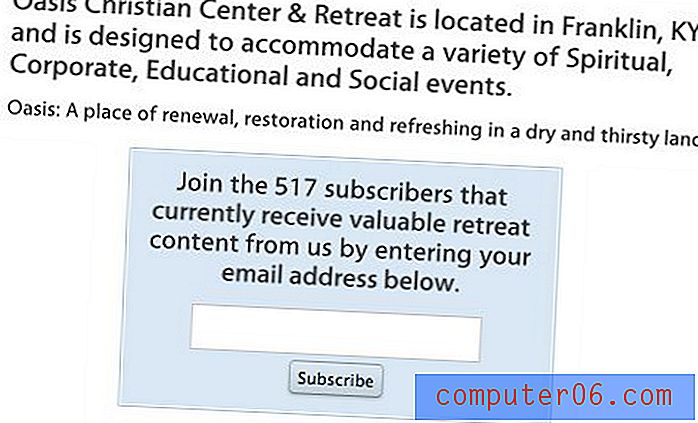
Eleştiri # 68'deki aşağıdaki örneği ele alalım:

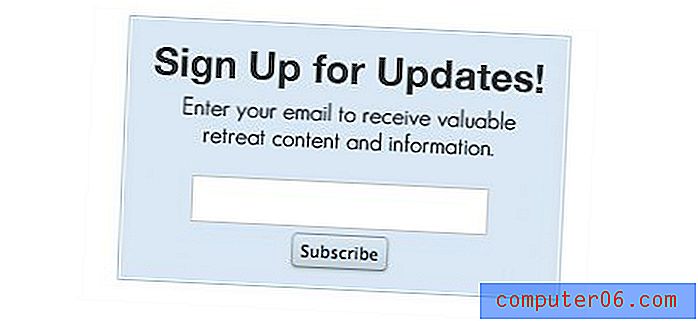
Bu kutu hiçbir şekilde çirkin değil, ancak metnin çoğunu çıkararak ve biraz tipografik kontrastla ekleme yaparak daha etkili hale getirilebilir:

Tür, her şeyin basitleştirilmesi gereken tek alan değildir. Eleştiri # 77'deki bu örneği ele alalım:

Bu, küçük bir alana çok fazla şey sıkıştırmaya çalışmanın klasik bir örneğidir. İçerik organizasyonu hakkında eleştirel düşünmüyoruz, bunun yerine hala dahil edilmesi gereken çok fazla şeyin olduğu ve koyabileceğimiz bir şeyin olmadığı bir noktaya geliyoruz, bu yüzden sadece tıkıyoruz ve sonuç çirkin, etkisiz bir dağınıklık.
Ne öğrendin?
İşte orada, seksen beş eleştiri yazarak web tasarımı hakkında öğrendiğim beş ders var. Şimdi senin sıran.
Web tasarım eleştirilerimizi okuyor musunuz? Onlardan ne öğrendin? Onları nasıl daha iyi hale getirebiliriz? Bir yorum bırakın ve bize bildirin.