2020'de Ustalaşacak 5 Yeni CSS Tekniği
Web tasarımcıları, yeni CSS tekniklerini denemenin ve CSS'nin yapabileceklerinin sınırlarını zorlamanın yollarından büyüleniyor. İyi planlanmış CSS, bir tasarımın neredeyse her yönünü kontrol edebilir ve daha temiz ve daha tutarlı bir kodla daha iyi genel kullanıcı deneyimlerine katkıda bulunabilir.
Ama hangi teknikler trend oluyor? Bundan sonra ne öğrenmelisin? Bu yıl izleyecek son gelişmeler için birkaç fikrimiz var. Bir sonraki projenize heyecan verici bir avantaj sağlamak için dalın, neyin sıcak olduğunu görün ve bu yeni CSS ipuçlarını ve tekniklerini deneyin.
Envato Elements'i keşfedin
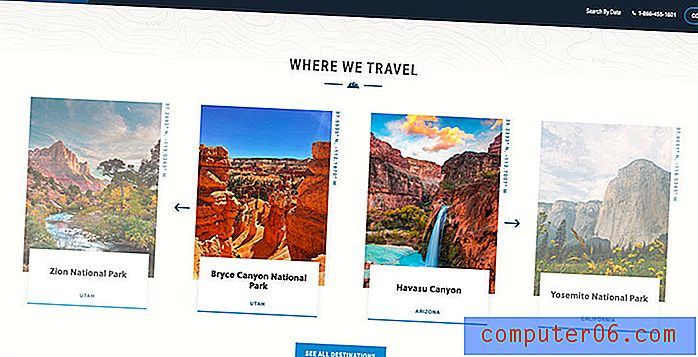
1. CSS Izgaralarını Duyarlı Yapın

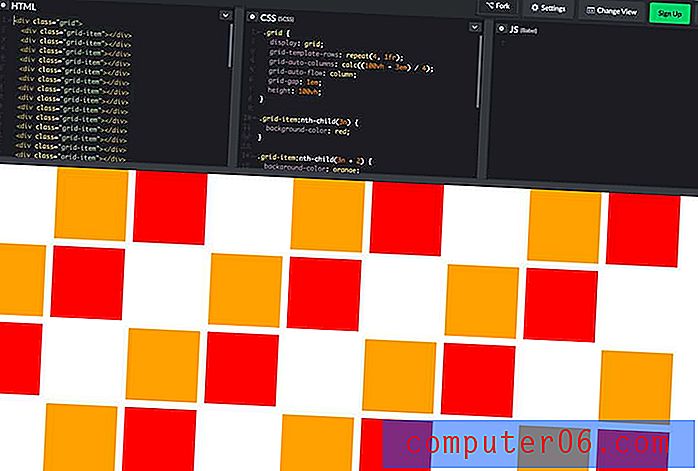
Tasarımınızdaki diğer her şey yanıt verir, şebekenizin bir istisna olmadığından emin olun. Harika olan şey, cihaz boyutuna bakılmaksızın her zaman istediğiniz şekilde oluşturulan esnek bir ızgara oluşturmak için CSS Izgara ile yapmanın birden fazla yolu olmasıdır.
Güzel bir şey, duyarlı veya eşit olmayan boyutlardaki sütunlarla çalışan duyarlı bir CSS ızgarasıdır. Farklı kesme noktaları, yükseklikler (aşağıda) ve öğe yerleşimleri kullanabilirsiniz. (Tasarımlar üzerinde istediğiniz kontrolü size vermek için seçeneklerle dolu çok güzel bir teknoloji.)
Açık alanı kurallarınıza göre ayıran esnek bir birim olan kesir (fr) birimiyle başlayın. Her fr bildirimi bir sütundur; boşluklar ekleyebilir ve bir ızgaraya sahip olabilirsiniz.

Daha fazla bilgi edinin: Smashing Magazine, duyarlı bir tablodan en iyi şekilde yararlanabilmeniz için tüm seçenekleri açıklayan harika bir kılavuza sahiptir.
2. Değişken Fontları Kullanın

Değişken yazı tipleri oldukça yenidir. Bir kullanıcının tasarımınızı görüntülemek için ihtiyaç duyacağı bir yazı tipinin her sürümünü içeren tek bir dosyadır.
Çalışması gereken çok sayıda değişken yazı tipi listesi olmasa da, büyüyor ve burası web'de yazımla devam ettiğimiz yerdir. BBC'nin Doctor Who'su için yeni logo, özel olarak oluşturulmuş değişken bir yazı tipi bile kullanıyor.
Değişken yazı tiplerini kullanmak için, özelliği destekleyen bir yazı tipi ve font-varyasyon-ayarları özelliğini uygulayan bir tarayıcı seçmelisiniz. (Destek iyi ve büyümektedir.)

Daha fazla bilgi edinin: Axis-Praxis, değişken yazı tiplerinin bir oyun alanıdır, böylece kombinasyonları test edebilir ve hatta projeler için yazı tipleri bulabilirsiniz.
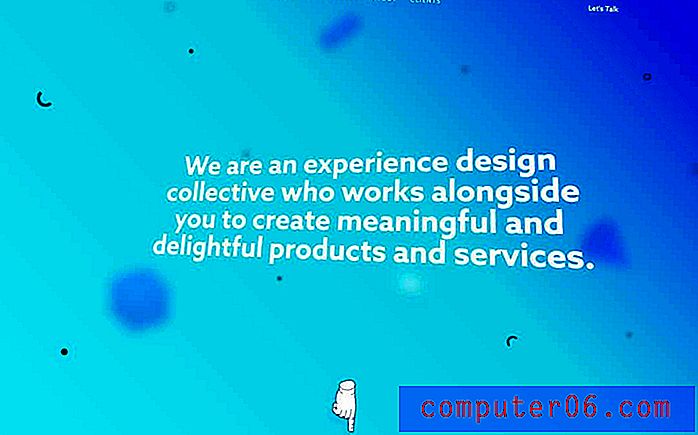
3. Metin Animasyonları Oluşturun

Fareyle üzerine gelindiğinde yapılan değişikliklerden sayfada kayan veya sayfada kayan kelimelere kadar CSS, kullanıcıların metin öğelerini okuma ve bunlarla etkileşime girme şeklini etkiler.
Bir zamanlar sadece statik bir eleman olan şey dinamik bir ekrana sahip olabilir. Kullanıcılarla etkileşime geçmek için başka sanatsal unsurlara sahip olmayan web siteleri için oldukça popüler bir seçim.
Daha fazla bilgi edinin: Animista, beta sürümünde bir araçtır, ancak birçok farklı metin animasyonu stilini denemenize olanak tanır.

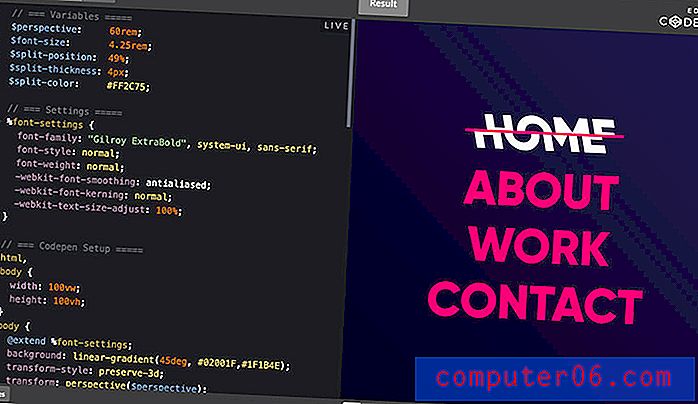
Ve daha da fazlası: Code My UI, yukarıdaki bölünmüş metin snippet'i gibi çeşitli metin animasyonları oluşturmak için güzel bir kod snippet koleksiyonuna sahiptir.
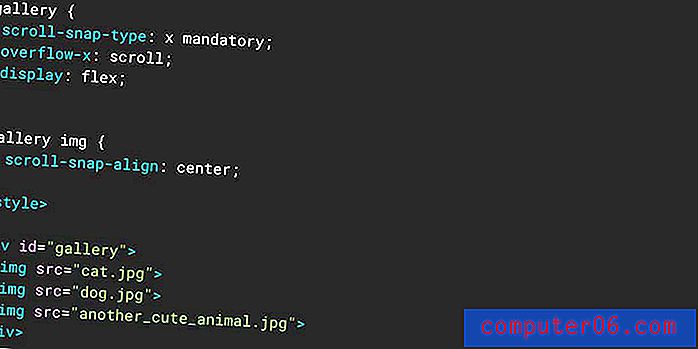
4. Kaydırma Yapmayı Uygulama

Kaydırma işlemini kontrol edebilmenizi istediğiniz pek çok şey var, değil mi? Kullanıcıların tasarımın belirli bir bölümünü aynı anda görmesini istiyorsunuz.
Cevap CSS Scroll Snap. Google bunu şöyle tarif eder:
CSS Scroll Snap özelliği, web geliştiricilerinin kaydırma yakalama konumlarını bildirerek iyi kontrollü kaydırma deneyimleri oluşturmalarına olanak tanır. Sayfalandırılmış eşyalar ve görüntü karuselleri bunun yaygın olarak kullanılan iki örneğidir.
Basitçe söylemek gerekirse, bu kaydırma noktalarını hem dikey hem de yatay olarak (çoğunlukla sadece bir masaüstü deseni) kontrol edebileceğiniz anlamına gelir, böylece kullanıcılar tam olarak ne istediğinizi görür.

Daha fazla bilgi edinin: Başlamak için birkaç kod parçacığı da dahil olmak üzere Google Developers'tan bilmeniz gereken hemen hemen her şeyi bulabilirsiniz.
5. Tarayıcı Desteği'ni CSS ile test edin
CSS, belirli tarayıcıların yeni CSS özelliklerini destekleyip desteklemediğini belirlemenize bile yardımcı olabilir.
Bu, tarayıcı özelliğine dayalı bildirimler oluşturmanıza olanak tanıyan Özellik Sorguları destekleri kuralına dayanır. Dikkat edilmesi gereken nokta, bunun Internet Explorer 11'den daha eski bir şey için işe yaramadığı, ancak bu tarayıcıda bu günlerde çok fazla kullanıcı olmadığıdır.
Daha fazla bilgi edinin: Kod parçacıkları alıp sözdizimini anlayabilir ve Mozilla'dan örnekler alabilirsiniz.
CSS Izgara Kaynakları
CSS Izgara Düzeni, şu anda CSS söz konusu olduğunda en çok konuşulan şeylerden biridir. Döngüde değilseniz, öğrenmeye başlama zamanı.
“CSS Grid, iki boyutlu mizanpajların web üzerinde oluşturulmasını sağlayan güçlü bir araçtır, ” Jonathan Suh'un paketlenmiş kaynak kılavuzundaki açıklamasıdır.
İşte beş harika CSS Izgara kaynağı:
- CSS Izgara Düzeni Modülünü Anlama
- W3Schools CSS Izgara Yerleşim Modülü Temel Bilgileri
- CSS Izgarasını Öğrenin
- CSS Izgara Videoları
- FreeCodeCamp tarafından CSS Izgara Zorluklarına Giriş
- CSS-Tricks Komple Kılavuz Kılavuzu
Sonuç
CSS ile oynamak ve yeni hileler öğrenmek çok eğlenceli olabilir - eğer saçınızı çekmenize neden olmazsa. Bu yıl ne öğrenmek istiyorsun? Enerjinizi nereye odaklıyorsunuz?
Bu fikirlerin başlamanıza yardımcı olacak kadar ilham vermesini umuyoruz. İyi şanslar!