HTML, CSS ve JavaScript için 5 Çevrimiçi Oyun Alanı Karşılaştırıldı
Yerel kodlama ortamları harika, ancak genellikle açık Espresso'yu kırmak istemiyorum ve gerçekten istediğim tek şey bir fikri test etmek veya bir hata üzerinde çalışmak olduğunda kod oluşturmak için birkaç dakika harcamak istemiyorum. Ayrıca, çoğu yerel kodlama uygulaması için paylaşım seçenekleri sınırlıdır ve genellikle Dropbox gibi bir dış uygulamanın entegre edilmesini gerektirir.
JsFiddle gibi çevrimiçi oyun alanları veya sanal alanlar, sayfa yüklenir yüklenmez denemeye başlamanız için anında hazır bir kodlama ortamı sağlayarak bu sorunu çözer. Bu araçlar, kodlama örnekleri oluşturmak ve paylaşmak için CSS, HTML ve hatta JavaScript'i birleştirmenize olanak tanır. Bu şeylere tamamen bağımlıyım ve ellerimi alabildiğim her şeyi kapsamlı bir şekilde test ettim. Bugün beş favorimi gözden geçireceğim ve sadece her seçenek hakkında neyi sevdiğimi değil, aynı zamanda nerede kaldıklarını da tartışacağım.
Tasarım Kaynaklarını Keşfedin
CSSDesk

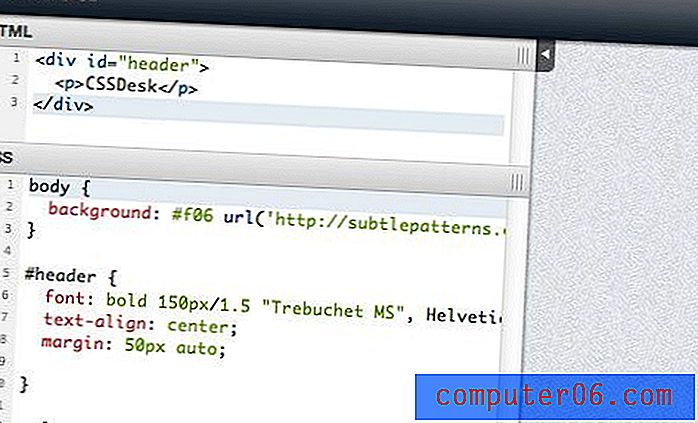
CSSDesk ile başlayacağım çünkü bu listedeki en eskilerden biri. Temel web kodu ile oynamak için son derece yararlı olan sessiz ve anlaşılmaz küçük bir araç olarak yıllardır. CSSDesk, tamamen HTML ve CSS'ye odaklanan çok basit bir araçtır.
CSSDesk Hakkında Neler Seviyorum
CSS Desk hakkında sevdiğim bir çok şey var. Üç ana bölüm vardır: HTML, CSS ve canlı önizleme, boyutları bir tıklama ve sürükleme ile kolayca değiştirilebilir. İhtiyacınız olan her şeyi basit bir görünümde kolayca görebilmenizi seviyorum. Burada herhangi bir çaba veya kurulum yok, sadece sayfayı yükleyin ve oluşturmaya başlayın.
Ayrıca, bu listedeki diğer tüm araçlar gibi temel sözdizimi vurgulaması da vardır. Ancak, bu tür araçlarda sıklıkla görmediğiniz oldukça benzersiz bir özellik satır numaralarıdır. Bu kadar basit bir ekleme ama satır numaralarını sevme eğilimindeyim, bu yüzden dahil edilmeyi gerçekten takdir ediyorum.

Araç çubuğu özellikleri de oldukça havalı ve başka yerler bulamadığınız bazı seçenekler sunuyor. Standart paylaşım özelliğine ek olarak, az önce oluşturduklarınızı indirme seçeneğiniz de vardır. Ayrıca, elle geçersiz kılmadıysanız uygulanan bir dizi varsayılan döşeme arka planı dokusu vardır. Bunlar sadece bir tür düğme veya widget oluşturuyorsanız ve tipik düz beyaz arka plandan başka bir şey istiyorsanız eğlencelidir.

CSSDesk Hakkında Ne Sevmiyorum
Dürüst olmak gerekirse, bu konuda hoşlanmayacak çok şey yok. Elbette, basit ve diğer seçeneklerin sahip olduğu bazı fantezi özelliklere sahip değil, ama aynı zamanda onu harika yapan da bu. Bunu neredeyse hiç kullanmıyorum ama her yaptığımda çok güzel, sanırım daha sık durmalıyım.
Hardcore kodlayıcılar için en büyük dezavantaj JavaScript desteğinin olmamasıdır. Bu sizin için bir anlaşma kırıcıysa, diğer seçeneklerden birini kontrol etmeyi deneyin.
JS Kutusu

JS Bin, kodunuzla uğraşmak için başka bir popüler yerdir. Bu uygulamanın tasarımı oldukça azdır ve gerçekten koda odaklanmanızı sağlar. Varsayılan olarak, sayfa yalnızca HTML ve canlı önizleme bölmelerini gösterir, ancak buna kolayca JavaScript de ekleyebilirsiniz.
JS Bin Hakkında Neler Seviyorum
JS Bin üzerinde birkaç güzel özellik var. Kendimi takdir ettiğim ilk şey, sayfayı yenilemenin çalışmanızı öldürmemesidir. Önizleme otomatik olarak güncellenir, ancak manuel yenilemeye ihtiyaç duyduğunuz nadir zamanlar için, ilk içgüdünüzün (Command-R) yanlışlıkla bir saatlik değerinde titreme kaybıyla sonuçlanmaması güzeldir.

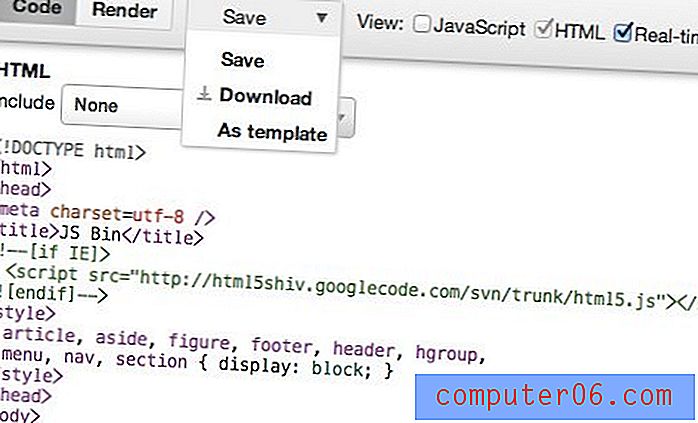
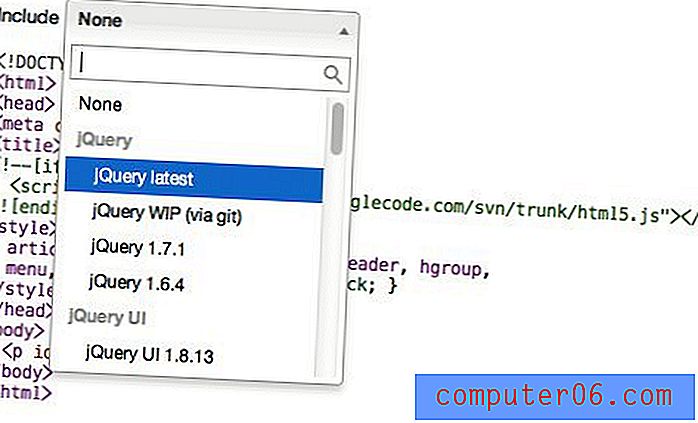
CSSDesk'te olduğu gibi, çalışmanızı kaydeder, paylaşır ve indirirsiniz. Bunun açık bir şekilde öne çıktığı yer JavaScript uygulamasıdır. Açıkça kendi JS'nizi girebilirsiniz, ancak bonus olarak jQuery gibi popüler kütüphaneleri dahil etmeyi seçebilirsiniz.

Bir başka harika özellik, URL'yi değiştirerek hangi bölmeleri gördüğünüzü kontrol etme yeteneğidir. Örneğin, “http://jsbin.com/#javascript, html, live” üç bölmenin tümünü alırken, “http://jsbin.com/#html, live” yalnızca iki bölmenizi alır.
JS Bin Hakkında Ne Sevmiyorum
Dürüst olmak gerekirse, JS Bin bu listedeki en az favori seçeneğim. Kötü değil, ama kesinlikle diğerlerinin cazibesinden yoksun. Beni her zaman etkileyen bir şey, CSS için özel bir yer olmaması ve sizi HTML'nize gömmeye zorlaması. Bu iyi çalışıyor, ancak diğer seçeneklerde görülen kasıtlı ayrılma kadar iyi değil.
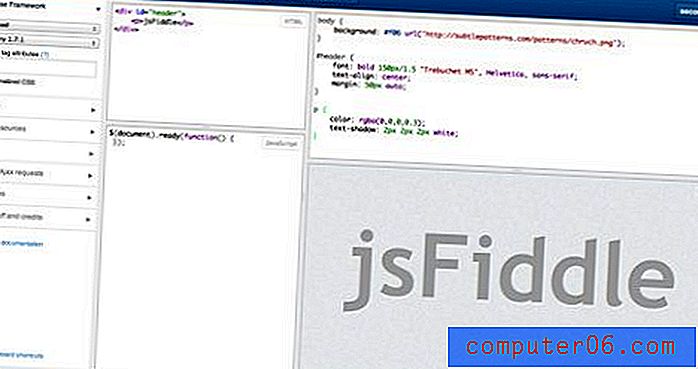
jsFiddle

jsFiddle son birkaç aydan bir yıla kadar tamamen kalktı ve muhtemelen şu anda bu listede en popüler seçenektir. Ve iyi bir nedenle, bu inanılmaz bir uygulama. Yüzleşelim, jsFiddle'a girdikten sonra, diğer seçeneklerden hiçbir zaman bir daha asla bakamayabilirsiniz.
JsFiddle Hakkında Ne Seviyorum
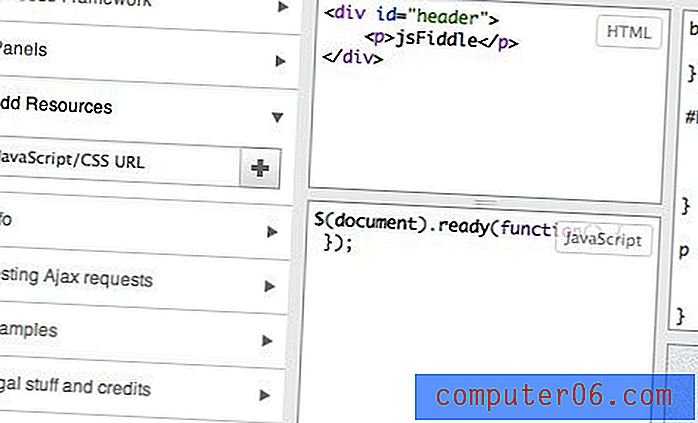
JsFiddle kullanmanızın nedenleri listemde ele almanız gereken bir sürü harika şey var. İlk olarak düzen. Dört panel (HTML, CSS, JavaScript ve önizleme) vardır, böylece ihtiyacınız olan her şeyi aynı anda görebilir ve her alanı anında yeniden boyutlandırabilirsiniz. Buradaki düzen sistemi gerçekten esnek hissettiriyor ve aslında oynamak çok eğlenceli.

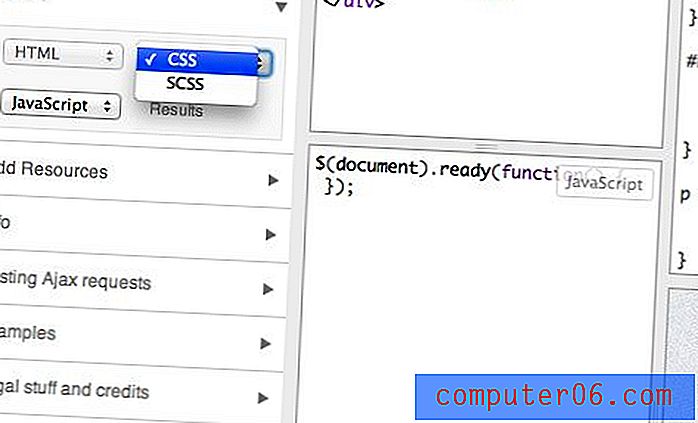
Panelleri tartışırken, favori üçüncü taraf araçlarınızı kullanmak için CSS ve JavaScript panellerini özelleştirebilirsiniz. Sass SCSS sözdizimi ve CoffeeScript için destek bulacaksınız.

jsFiddle, bir giriş oluşturmanıza ve geçmişte kaydettiğiniz çalışmanın bir panosunu görüntülemenize olanak tanır. Bir kemanı kaydettikten sonra bir ton menü seçeneği ve aracı var, favorilerim hızlı bir şekilde çatal oluşturma ve dağınık kod yapınızı otomatik olarak toplama seçeneğidir.

Panel özelleştirme seçeneklerine ek olarak, kenar çubuğunda başka birçok harika özellik de bulunur. Örneğin, hem dahil etmek istediğiniz büyük kitaplıkları (jQuery, MooTools vb.) Hem de kendi JavaScript / CSS kaynaklarınızı hızlı bir şekilde ekleyebilirsiniz.

Geçen gün keşfettiğim son şaşırtıcı jsFiddle seçeneği: kemanları bir web sayfasına yerleştirebilirsiniz. Bu seçenek, paylaş menüsü altında bulunur ve diğer kod yerleştirme hizmetlerine mükemmel bir alternatiftir.
JsFiddle Hakkında Ne Sevmiyorum
Benim jsFiddle ile benim ana sığır önizleme için otomatik güncelleme seçeneği olmaması. Bu listedeki diğer tüm seçenekleri kullandıktan ve otomatik güncellemenin sevinçlerini deneyimledikten sonra, jsFiddle'da birkaç saniyede bir manuel yenilemeler uygulamak zor.
Bildiğim kadarıyla diğer özellikler, listede en iyisidir ama sadece hızlı bir test yapmak istiyorsanız bir sıkıntı beni başka bir yere götürür. Klavye kısayolları yardımcı olur, ancak yine de otomatik bir şey kadar hoş değildir.
Dabblet

Dabblet, bu türdeki blokta oldukça yeni bir çocuk. CSSDesk gibi, yalnızca JavaScript ve HTML içermeyen CSS'ye odaklanır. Ancak, saymayın, çünkü başka bir editörde bulamayacağınız tabloya ciddi bir yenilik getiriyor.
Dabblet Hakkında Neler Seviyorum
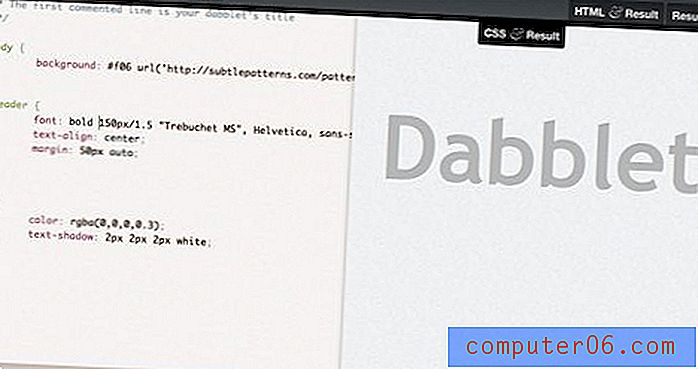
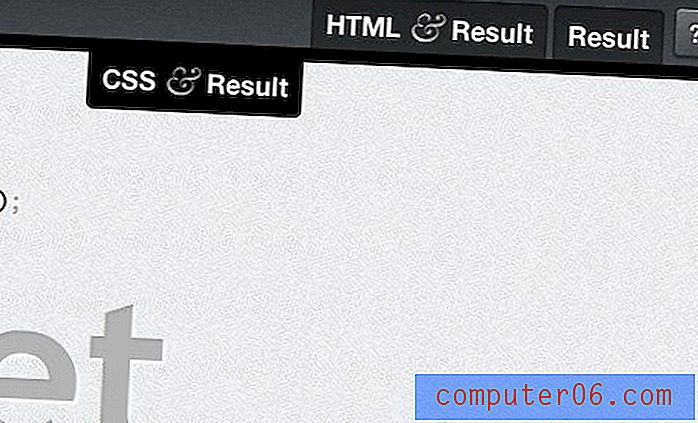
Varsayılan olarak, Dabblet üç sekmeye ayrılmıştır: CSS ve Sonuç, HTML ve Sonuç ve Sonuç. Sonuçta daima göz kulak olmanızı sağlarken esneklik ve odaklanma sağlar.

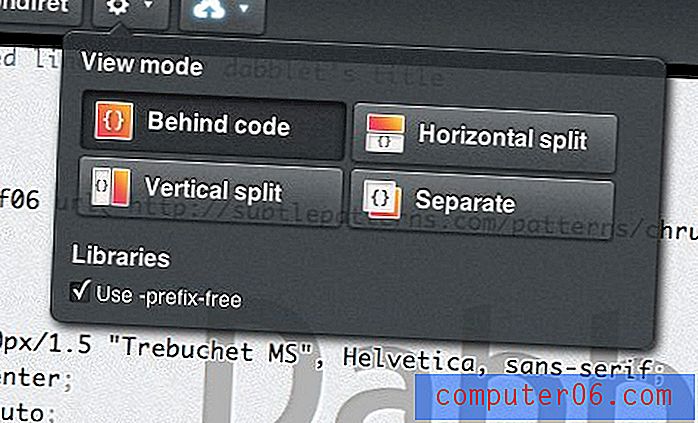
Aşağıda gösterilen kontrollerle işleri değiştirebilirsiniz. Bölme dikey, yatay veya tamamen çıkarılabilir. Ayrıca, sonucunuzun kodlama alanının arka planı olduğu ilginç bir "arkada kod" modu da vardır. Ön ek içermeyen bir mesaj da var. Dabblet'i her zaman kullanıyorum ve şimdiye kadar bunu hiç fark etmedim! Bu, deli satıcı öneklerini kullanmak zorunda olmadığınız ve basit varsayılanları kodlayabileceğiniz anlamına gelir; gizli JavaScript, tarayıcılarınızın bunu doğru şekilde yorumladığından emin olur.

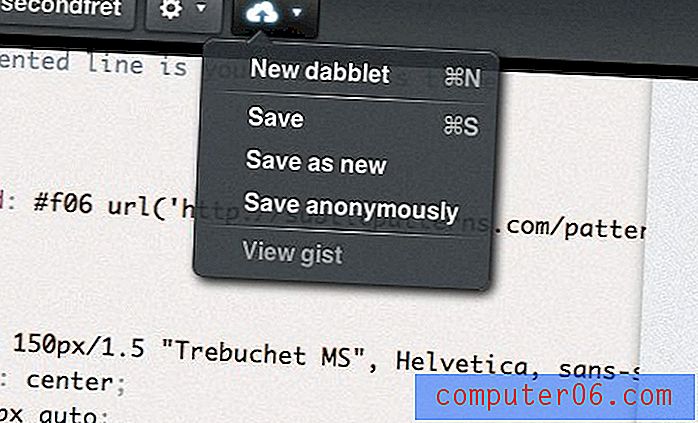
Dabblet'in “anonim olarak kaydet” gibi harika tasarruf seçenekleri de vardır. Ayrıca, ineklerin seveceği kodlama GitHub hesabınıza da bağlanır.

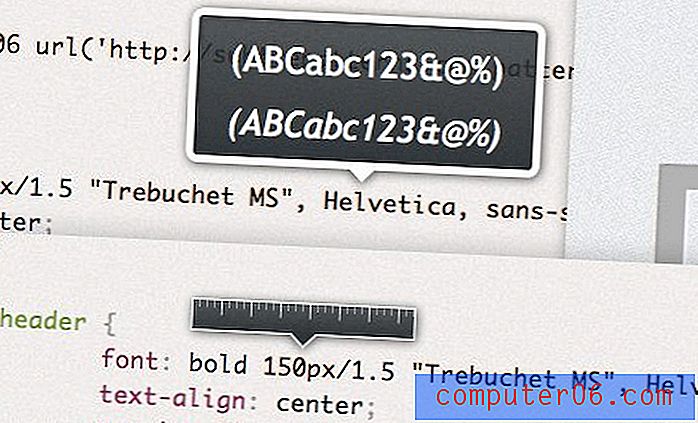
En sevdiğim Dabblet özelliği, CSS'deki süper kaygan vurgulu efekt entegrasyonudur. Bunu tarif etmek daha kolay. İşte iki örnek:

Gördüğünüz gibi, CSS'nin bazı parçalarının üzerine gelmek gerçekten harika olan bu küçük ipuçlarını getiriyor. Yazı tipleri, renkler, boyutlar ve hatta görüntüler için önizlemeler alabilirsiniz.
Dabblet Hakkında Sevmediğim Şeyler
Dabblet görsel bir bakış açısından biraz tuhaftır, ya seversiniz ya da nefret edersiniz. Kişisel olarak kullanmaktan gerçekten zevk alıyorum ama panel boyutu üzerinde daha fazla kontrol sahibi olmamı dilerim. Otomatik 50/50 bölünmesi olması harika, ancak seçtiğim halde manuel olarak ayarlayabilmeliyim.
Bildiğim kadarıyla, HTML ve CSS'nizi aynı anda görüntülemenin bir yolu da yok, bu da jsFiddle gibi seçeneklere alışkınsanız, her şeyi aynı anda izleyebileceğiniz biraz sinir bozucu.
Tinkerbin

Tinkerbin, bulduğum jsFiddle'a en yakın alternatif. Her ne kadar jsFiddle'da bulunan tüm fantezi özelliklere sahip olmasa da, gerçekten güzel olan birkaç püf noktası var.
Tinkerbin Hakkında Neler Seviyorum
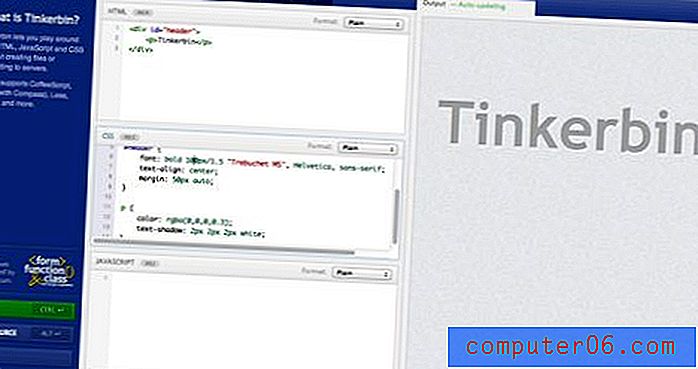
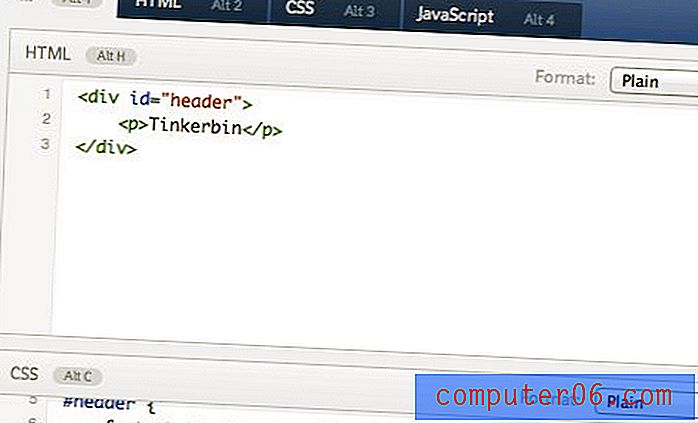
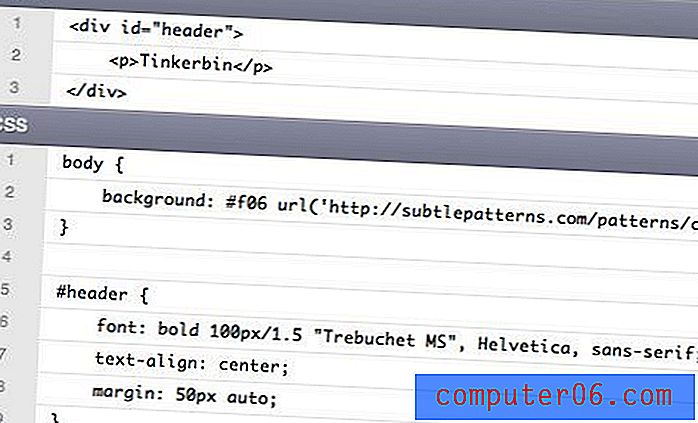
Tinkerbin'deki varsayılan panel düzeni muhtemelen bu listenin tamamında favorim. Kodu sola yerleştiren çok mantıklı bir düzen ve sağda güzel bir otomatik güncelleme önizlemesi. HTML, CSS ve JavaScript bölümlerinin tümü üst üste dizilir ve bunlardan sadece birine odaklanmanızı sağlayan isteğe bağlı sekmeler bulunur.

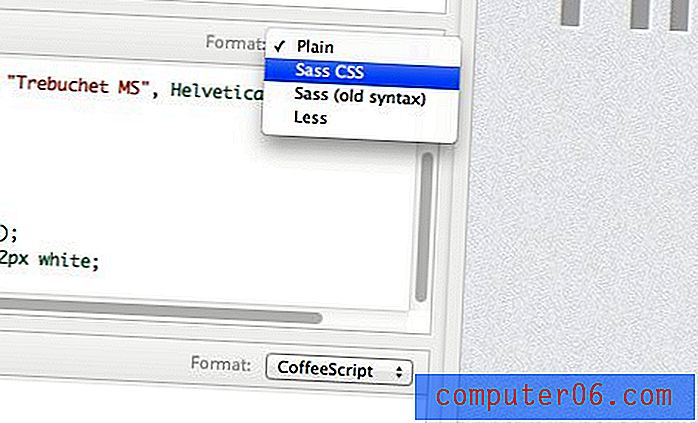
Ayrıca, Tinkerbin jsFiddle'dan daha da fazla alternatif sözdizimi seçeneklerini desteklemektedir. HTML veya HAML seçebilirsiniz; CSS, SCSS (Pusula ile), eski SASS sözdizimi veya LESS; ve JavaScript veya CoffeeScript. Söylemeye gerek yok, ön işlemcileri kazarsanız, bu sizin için bir seçenektir.

Tinkerbin, hoş ve kapsamlı bir "Kaynağı Görüntüle" penceresi için önizlemenizi değiştirmenize olanak tanıyan tek seçenektir.

Tinkerbin Hakkında Ne Sevmiyorum
Dabblet'ten bile daha fazla, Tinkerbin düzeni tamamen katı. Elbette, varsayılan kurulumu en çok seviyorum, ancak bazen bu önizlemeyi daha geniş yapmak istiyorum ve burada seçeneğim yok.
Ayrıca, tasarruf seçenekleri en iyi seçenek değildir. Hesap kurulumu, gösterge tablosu, GitHub entegrasyonu vb. Yoktur. Denemelerinizi kısaltılmış bir URL'ye kaydedersiniz.
Sonuç
Şimdiye kadar, bu sitelerin birkaçının yer işareti almanın faydalarını görebildiğinizden eminim. Kendinizi taze tutmak için yeni fikirlerle mümkün olduğunca sık denemenizi öneririm ve bu hizmetler bunu yapmak için harika bir yol sağlar.
Bu inceleme, bu çözümlerin her birinin ayrıntılarına yararlı bir görünüm olarak hizmet umuyoruz. Artık sadece her seçeneği neyin benzersiz kıldığını değil aynı zamanda her birinin nerede kısa kaldığını da bilmelisiniz. Bu, hangisinin daha çok odaklanacağı konusunda bilinçli bir karar vermenize yardımcı olacaktır.
Ben şahsen hepsini düzenli olarak ileri geri sıçrama ama son zamanlarda çoğunlukla jsFiddle, Dabblet ve Tinkerbin takılmak. Bunlardan hangisi favoriniz ve neden?