5 Tipografi Herkesin Bilmesi Gerekenler
Yani tipografiyi seviyorsun, bu günlerde kim sevmiyor? Soru şu ki, tasarımlarınızda tip uygulamak söz konusu olduğunda ne kadar özensizsiniz?
Bugün, yazıyla çalışan herkesin bilmesi gereken bazı harika ve basit tipografi ipuçlarını hazırlıyoruz. İster uzman ister yeni başlayan biri olun, bu tuzaklardan herhangi birinden suçlu olup olmadığınızı görmek için okumaya devam edin.
Envato Elements'i keşfedin
Yapmayın: Photoshop Metninizi Karakterize Etsin
Bu ilke tipografidir 101. Photoshop harika bir araçtır, ancak yazı tipi olan diğer tüm yazılımlar, yüzünüzün önüne (gözlerinize) yerleştirilen çılgın kapsamlarla eşleşmez.
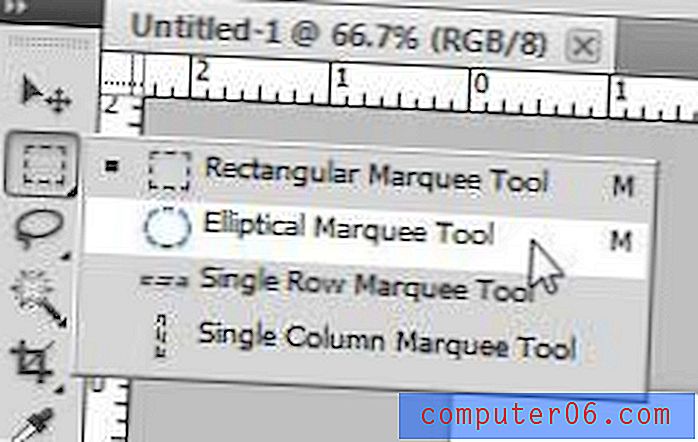
Yazılım, tipografinin bir bölümünün nasıl karakterize edilmesi gerektiğine ilişkin bir “en iyi tahmin” bulmak için bir algoritma kullanır. Bazı uygulamalarda, bunun birkaç farklı sürümü arasında seçim yapabilirsiniz. Örneğin, Photoshop ve Illustrator bir "Metrikler" ve "Optik" mod arasında seçim yapmanızı sağlar.

Bu, çeşitli metin blokları için sık sık denemeniz gereken güzel bir seçenektir. Seçeneklerden birinin vakaların% 100'ünde daha iyi çalıştığını bulamadım, gerçekten kullanılan harflere ve yazı tipine bağlı.
Akılda tutulması gereken başka bir şey, farklı yazı tiplerinin farklı karakter aralığı ihtiyaçları gerektireceğidir. Karakter aralığını bir yazı tipinde test etmek için, tipik sorunlu alanlardan bazılarını anlayabilmem için genellikle “LAVA” büyük harfini yazarım.
Yapın: Elle Kern
Çoklu otomatik karakter aralığı modları güzeldir, ancak gerçekten önemli metinler için her zaman en iyisi göz küresi yapmaktır.
“Gerçekten önemli metin” dediğimi unutmayın. Büyük paragraflarla çalışıyorsanız, tüm metin alanında liderlik yapmak, ayrı ayrı karakter aralığı çiftlerinden daha ince ayar yapmaya değer. Elbette, her kelimeyi manuel olarak girebilir ve karakter aralığı oluşturabilirsiniz, ancak bu alışılmadık bir alıştırma olacaktır. Bununla birlikte, logo oluşturuyorsanız, her bir harfin mükemmel bir şekilde yerleştirildiğinden emin olmak için ekstra zaman ayırmaya değer.
Yapmayın: Varsayılan Alt Çizgiyi Kullanma
Design Shack'te birkaç kez bahsetmiştim, hepsi bir tasarıma görsel ilgi eklemek için çizgiler kullanmaktan yanayım, çoğu uygulamada kesinlikle varsayılan alt çizgi işlevinin hayranı değilim.

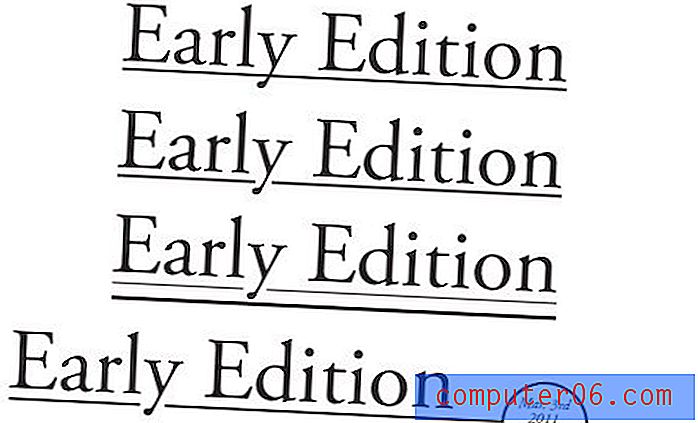
Yukarıdaki örnekte yer alan metin, Photoshop'un metin alt çizgi komutu kullanılarak oluşturulmuştur. Gördüğünüz gibi, özellikle inişler ile birleştirildiğinde çok garip.
Yapın: Alt Çizgilerle Yaratıcı Olun
Karakter aralığı gibi, alt çizgiler genellikle elle işlendiğinde en iyisidir. Bir kontur çizdiğinizde, tam özelleştirme kontrolüne sahip olursunuz. Kontur ağırlığını değiştirebilir, çift kontur oluşturabilir, alt çizgiyi kelimenin ötesine uzatabilir veya hatta satırı ilginç şekillere dönüştürebilirsiniz.

Altı çizili olarak sıklıkla kullandığım bir numara, yukarıdaki ikinci örnekte görüldüğü gibi, inişler için küçük bir çentik oluşturmaktır. Hiçbir şekilde alt çizgilerin inenlerle kesişemeyeceği bir kural değil, sadece ikisinin buluşmasından kaçındığınızda nasıl göründüğünü tercih ederim.
Yapmayın: Gövde Kopyalama için Süslü Yazı Tipleri Kullanma
Bu, yeni tasarımcıların ve tasarımcı olmayanların sürekli yaptığı klasik bir hatadır. Yazı tipleri, eğlenceli ve kişiliği bir tasarıma enjekte etmenin kolay bir yoludur, bu nedenle ilginç yazı karakterleri kullanma cazibesi neredeyse dayanılmazdır.
Sorun, birçok insanın benzersiz görünümlü bir yazı tipini nasıl doğru şekilde uygulayacağını bilmemesi. Örneğin aşağıdakileri ele alalım.

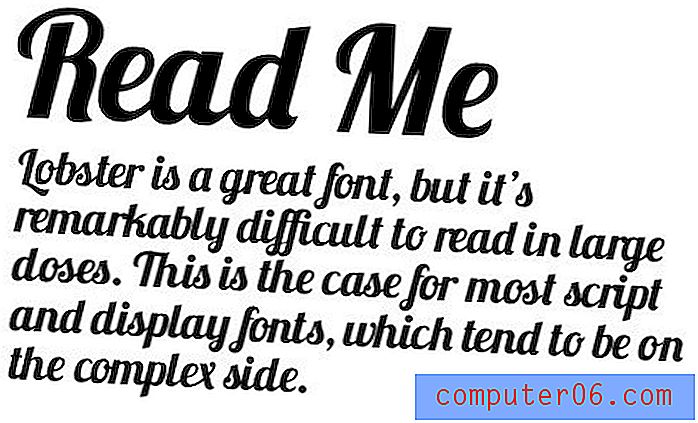
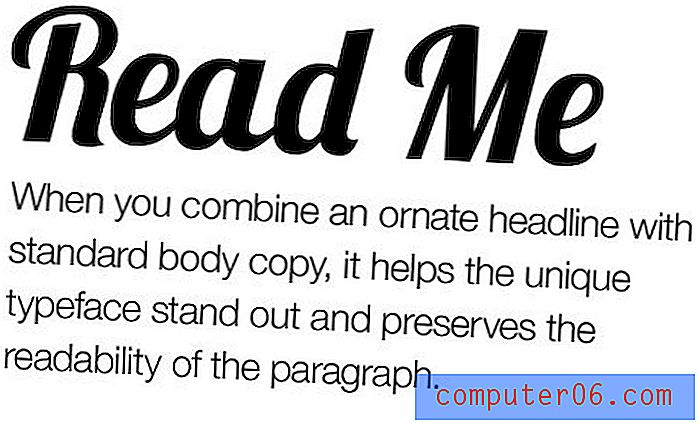
Burada çılgınca popüler Lobster yazı tipini gerçek web sitelerinde gördüğüm şekilde kullandım. Sorun açık olmalı, paragraf süslü görünebilir, ancak okumak sonsuza kadar sürer.
Ayrıca, başlık ve gövde kopyası arasında kontrast eksikliği var. Elbette, farklı boyutlardalar, ancak cesurluğu dikkate almak da aynı derecede önemlidir.
Yapın: Başlıklar için Süslü Yazı Tipleri Yazı Tiplerini Kullanma
Aşağıdaki örnekte sorunu çözdüm. Hala çılgın yazı tipimizi kullanıyoruz, ancak okuyucuyu bunalmak yerine daha seçici davranıyoruz.

İki metin öğemizin şimdi çok iyi zıt olduğuna dikkat edin. Başlık büyük, paragraf küçük. Başlık kalın, paragraf incedir. Başlık süslü, paragraf düz. Farklılıklar devam ediyor.
Buradaki anahtar, çekici tasarım öğelerinin küçük dozlarda takdir edilmesidir. Bir başlıkta yaratıcı bir yazı tipi kullanın ve iyi bir tasarımcı olduğunuzu düşünüyorum, her yerde kullanın ve ne yaptığınız hakkında hiçbir fikriniz olmadığını düşüneceğim.
Yapmayın: Metin Değiştirme için Cufon kullanma
Bu daha önce yazdığım bir tartışma ve geri dönüşe rağmen pozisyonumu sıkıca koruyorum. Cufon'un harika bir çözüm olduğunu düşünürdüm, ancak modern uygulamalar gerçekten CSS'ye geçti.
Cufon'un bazı büyük dezavantajları var. Yeni başlayanlar için JavaScript destekli bir metin değiştirme komut dosyasıdır. Evet, hemen hemen her şey için büyük bir JavaScript hayranıyım, ancak CSS'nin sağlam bir çözümü olduğunda burada gerekli olduğundan emin değilim (Google Web Fonts'u kullanıyorum, belki de ikiyüzlüüm).
Daha da önemlisi, kullanıcı olarak Cufon'u her zaman fark ediyorum çünkü metni düzgün seçemiyorum / kopyalayamıyorum / yapıştıramıyorum. Canlı metin görmek ve neredeyse onunla etkileşim kurma yeteneğine sahip olmak sinir bozucu, ancak buggy seçimleriyle kısa bir süre için durdurulacak.
Yapın: @ font-face kullanın
CSS çözümü elbette @ font-face. Basit, hızlı yüklenir, kullanımı kolaydır ve modern tarayıcılarda çalışır.
@ Font-face ile çalışırken aklınızda bulundurmanız gereken birkaç nokta vardır. Her şeyden önce, “en iyi” sözdizimi birkaç kez değişti. Mevcut favori web geliştirici favori Fontspring'in Yeni Kurşun geçirmez @ Font-Face Sözdizimi.
Ayrıca, @ font-face Google Web Fonts, Typekit ve diğerleri için tercih edilen teknoloji olsa da, Cufon yerine herkes bunu tercih etmiyor. Bazıları @ font-face'dan kaçınmak için özellikle Windows tabanlı bilgisayarlarda yazı tipi oluşturma sorunlarına işaret ediyor. Argümanın bu tarafını keşfetmek için Cufon ve Font-face: Görsel Bir Karşılaştırma'ya göz atın.
Yapmayın: Sahte Küçük Kapaklar kullanın
Küçük büyük harf kullanmak, tüm büyük harf başlığınıza küçük bir değişiklik eklemek için eğlenceli bir yol olabilir. Temel olarak, tüm büyük harfleri kullanıyorsunuz, ancak harf büyüklüğünü başlık durumu kullanıyor olmanıza (ilk harf daha büyük) benziyor.
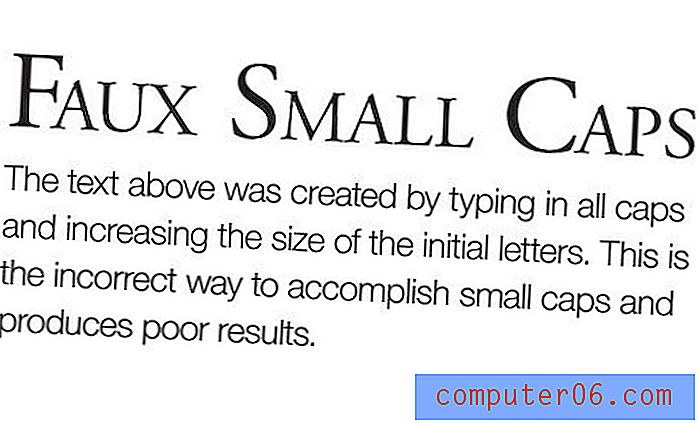
Bunu çekmenin zor kısmı, bunu nasıl yapacağınıza dair ilk içgüdünüzün yanlış olmasıdır. Aşağıdaki örneği düşünün:

Burada tüm büyük harflerle bazı metinler yazdım ve sonra her kelimenin ilk harfini büyüttüm. Sonuç, zeki gözlemciye oldukça çirkin olan gerçekten farklı boyutlu yazı tipleridir. İki farklı harf tipi arasındaki çizgi kalınlığının ne kadar farklı olduğuna dikkat edin.
Yapın: Küçük Büyük Harflerle Yazı Tipi Kullanma
Bu sorunun en belirgin çözümü, aslında küçük harflerle oluşturulmuş bir yazı tipi kullanmaktır. Trajan aşırı tipik bir durumdur, ancak Goudy Small Caps & Old Style Figures gibi birçok başka şey vardır. Bu gibi yazı tipleri, değişen harf boyutlarına rağmen tutarlı bir görünüm sağlamak için tasarlanmıştır.

Arada bir araca ihtiyacınız varsa, Photoshop ve Illustrator'da karakter paletinde yerleşik olarak “küçük büyük harf” seçeneği bulunur. Bu, yukarıdaki “Daha İyi Küçük Büyük Harfler” örneğinde sergilenmektedir. Aynı şeyi elle denediğim ilk örnekten daha harflerin nasıl daha tutarlı olduğuna dikkat edin.
Bazı eski stil yazı tiplerinde, küçük büyük harf özelliği oldukça düzgün çalışabilir. Ancak, sonuçlar diğer yazı tiplerindeki manuel çabalardan daha az veya daha kötü olabilir. Örneğin, özelliği Helvetica'da kullanmaya çalıştığınızda olan şey.

Gördüğünüz gibi, kontur genişliğinde fark edilir bir tutarlılık eksikliğine geri döndük. Benim en iyi tavsiyem, her zaman küçük harfleri yerleşik bir fontla birlikte kullanmaya çalışmaktır. Bu bir seçenek değilse, küçük harfler için yazılım işlevini kullanmayı ve kabul edilebilir olup olmadığını görmek için sonucu test etmeyi deneyin.
İkinci Bölüm için Geri Dön!
Herkesin Bilmesi Gereken 5 Tipografi Yapılması ve Yapılmaması Gerekenler'i okuduğunuz için teşekkür ederiz. Sürpriz, henüz beş tane daha var! Bazı klasik blunders içeren sonuç ve bunlardan nasıl kaçınılacağına dair sonuç için bu hafta tekrar kontrol edin.
Bu arada, bir yorum bırakın ve tipografi evcil hayvanınızın peelinginin ne olduğunu ve hangi hataları yapmaktan suçlu olduğunuzu bize bildirin.