715 Çok Basit ve Ücretsiz CSS Yerleşimleri
Çevrimiçi ücretsiz CSS şablonlarının kalitesinden bıktınız, ancak kendinizinkini oluşturma seviyesine göre değil mi? Topal fab tasarımlarını özelleştirmek için saatler harcamaktan bıktınız mı?
Bugün size sadece temel bir düzen sunmaya odaklanan yedi yüzden fazla ücretsiz indirilebilir CSS şablonu sunuyoruz. Bu çapraz tarayıcı mizanpajlarını kullanarak sonsuz CSS konumlandırma sorunlarından kaçınabilir ve iyi olduğunuz şeye odaklanabilirsiniz: tasarım.
Bunlar Kimler İçin?
Birçoğunuz yıllardır tasarım oyununda bulunuyorsunuz, ancak şimdi sadece web siteleri oluşturmaya ve bunları elle kodlamaya başlıyorsunuz. Güzel bir tasarım ortaya çıkarmak için yeterli Photoshop becerisine ve metnin güzel görünmesini sağlamak için yeterli temel CSS bilgisine sahipsiniz.
Bununla birlikte, birçok yeni geliştiricinin karşılaştığı en büyük sorun, temel düzenlerini CSS'de çalışmaktır. CSS ile konumlandırma, özellikle birden fazla tarayıcıda faktör oluşturmaya başladığınızda, temel stilden çok daha zor olabilir. Bir sorunun nasıl çözüleceğinden emin değilseniz, saatlerce yapılan ayarlamalar, başladığınız yere geri dönebilir, son derece hayal kırıklığına uğramış ve biraz yardım için umutsuz olabilir.
Aşağıdaki basit indirilebilir düzenler, sitelerinizi oluşturmak ve kendinizinkini nasıl oluşturacağınızı öğrenmek için harika örnekler sağlamak için sağlam bir temel sağlayacaktır.
Neden Tam Şablonlar Değil?
Ücretsiz CSS şablonları için hızlı bir Google araması yaparsanız, bir milyon bulacaksınız. Ancak, bunların çoğu benzersiz siteler oluşturmak için yola çıkan gerçek web geliştiricileri için ideal değildir. Tipik olarak şu şekilde elde edersiniz:

Bunun gibi şablonlar, sizi takip etmek veya özelleştirmek için saatler ayırmak zorunda kaldığınız önceden belirlenmiş bir tasarımda sizi zorlar. Sonunda sadece kendiniz sıfırdan kodlamak daha kolay olurdu!
Mümkün olduğunca basit birkaç süper temel CSS mizanpajı indirmek çok daha yararlı olduğunu düşünüyorum. Bu, ihtiyacınız olmayan kodla günün yarısını boşa harcamadan sayfa düzenini hızlı bir şekilde prototiplemenizi sağlar. Bu kategorideki tipik düzen daha çok şuna benzer:

Burada dışarı atmak için herhangi bir metin veya resim yok, sadece doldurmanız için hazır çıplak bir iskelet var. İhtiyacınız olan tüm temel düzen şablonlarını bulmak için aşağıdaki harika kaynaklara bir göz atın!
Birincil CSS: 22 Düzen
“Primary, CSS kullanımını mümkün olduğunca kolaylaştırmak için Geliştiriciler ve Tasarımcılar için tasarlanmış basit bir CSS Çerçevesidir.”

Küçük Kutular: 16 Düzen
Bir dizi farklı yöntemle gerçekleştirilen dört temel düzenin ilginç bir koleksiyonu.

CSS Easy: 8 Düzen
CSS konumlandırmanın temellerini öğretmeyi amaçlayan dört sabit ve dört sıvı düzeninden oluşan bir koleksiyon.

Maksimum Tasarım: 25 düzen
Birçoğu eşlik eden öğreticilere sahip süper temel şablonlardan oluşan sağlam bir koleksiyon, böylece nasıl yapıldığını öğrenebilirsiniz.

Demir Meyers: 224 Düzen
Kesinlikle listedeki en iyi kaynaklardan biri. Bu site, her biri dört versiyona sahip 56 temel düzen içerir:% 100 Sıvı, 974 piksel, 950 piksel ve 750 piksel.

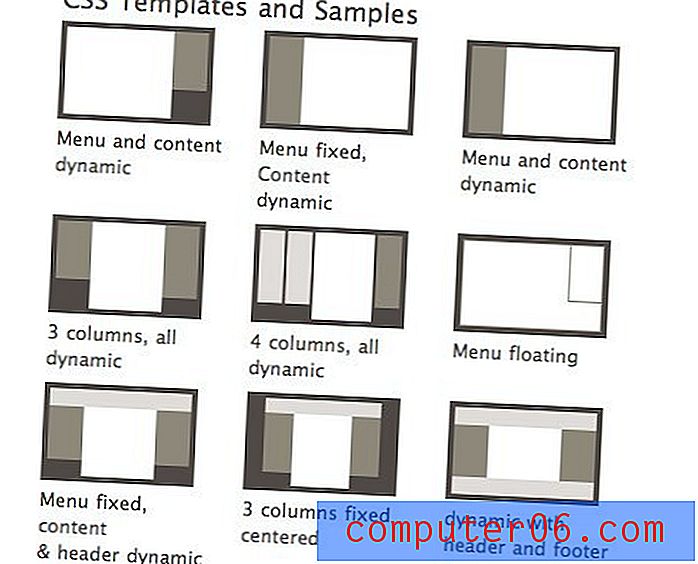
Dinamik Sürücü: 47 Düzen
Bu CSS mizanpajları dört kategoriye ayrılır: iki sütun, üç sütun, sabit mizanpajlar, sıvı mizanpajlar ve CSS çerçeveleri.

Yoğunluk: 16 Düzen
Küçük ama kullanışlı bir XHTML 1.0 ve CSS2 düzenleri koleksiyonu.

BlueRobot: 3 Düzen
Burada sadece üç şablon var, ancak temel bir şeye ihtiyacınız varsa kesinlikle kontrol etmek isteyeceğiniz sağlam ve popüler düzenlerdir.

Matthew James Taylor: 7 Düzen
“CSS korsanlığı yok. SEO dostu. Görüntü Yok. JavaScript yok. Çapraz tarayıcı ve iPhone uyumlu. ” Bu mizanpajlar, başlamanız için bol miktarda belge içerir.

Ücretsiz CSS: 252 Düzen
Doğru yola başlayacağınızdan emin 252 CSS mizanpajı. Hızlı indirme ve özelleştirme kolay!

Kod Berbat: 95 Düzen
Code Sucks, 53 sabit genişlik sürümü ve 42 sahte sütun sürümü içeren etkileyici bir ücretsiz indirilebilir düzen koleksiyonuna sahiptir. Sahte sütun düzenleri, sol ve sağ sütunların yüksekliği eşit ve birbirinden bağımsız gibi görünmesi için arka plan resmi kullanır.

Sonuç
Yukarıdaki düzenleri ayırmak, CSS hakkında üç kitap okumaktan çok daha pratik bir şekilde CSS konumlandırması hakkında tonlarca bilgi vermelidir. Sadece bu şablonları uygulamakla kalmayıp, lastikleri gerçekten tekmelediğinizden ve nasıl çalıştıklarını görmek için sayıları değiştirdiğinizden emin olun.
Aşağıya bir yorum bırakın ve bu gönderiyi yararlı bulduysanız bize bildirin. Ayrıca, temel CSS mizanpajları için kullandığınız diğer harika kaynakları da paylaştığınızdan emin olun!