Tasarım Trendi: Deneysel Gezinme Şekilleri
Uzun zamandır gezinme menülerinin bir web sitesi tasarımının üstünde sabitlenmesi gerektiği fikri. Birçok tasarımcı, sans serif tipografi ile ekranın üst kısmındaki tüm kapakların gezinme güvenliğini, tutarlılığını tercih etse de, bu desenden daha fazla tasarım kopuyor.
Deneysel gezinme modelleri, kullanıcıların makul bir şekilde hızlı bir şekilde anlamaları için yeterince sezgisel olmaları durumunda eğlenceli ve ilginç olabilir. Farklı gezinme stilleri küçük, çok fazla içeriğe sahip olmayan veya kullanıcıların belirli bir şekilde dolaşmasını isteyen web sitelerine ilgi katabilir.
Deneysel gezinme her tasarım için olmasa da, doğru proje için eğlenceli bir alternatif olabilir.
Yan Gezinme

Yan gezinti yapmanın birçok yolu vardır. Statik veya dinamik olabilir ve neredeyse her genişlikte olabilir.
Gezinmeyi yukarıdan yana hareket ettirmek gibi görünmese de, deneysel olsa da, tuvalin en boy oranını değiştirdiği için anahtarı oldukça tasarımınıza atabilir.
Ardından, bu sık sık sıska gezinme çubuğunun diğer ekran boyutlarında nasıl görüneceğini düşünmelisiniz. Navigasyon menüsü uzun kelimeler içeriyorsa (tire işaretiyle dolu bir gezinme çubuğu istemiyorsanız) ne yaparsınız?
Dikkate alınması gereken çok şey var.
En iyi yan gezinme, kısa kelimeler ve sabit bir alan ile basittir. Nav'da çok fazla kaydırma sarsıcı ve anlaşılması zor. Yukarıdaki Sanctum örneği basit ve temizdir. Gezinti, kullanıcı kaydırdıkça tek bir yerde kalır ve metin arka plan değiştikçe yalnızca aydınlıktan karanlığa ayarlanır.
Bu örnekle ilgili güzel olan şey, dikey gezinme düzeninin, kullanıcıları hangi ad ve logoya bakmaya ve sonra hangi gezinme seçeneklerinin mevcut olduğunu görmek için ekranı düz bir şekilde hareket ettirmeye teşvik etmesidir. İyi tasarlanmış ve işlevsel.
Gizli ve Açılır Pencere

Hamburger ve diğer gizli simge tarzı navigasyonun üretken kullanımından kaynaklanan büyük şeylerden biri açılır menülerdir.
Düğmeye tıklayın veya dokunun ve navigasyon ekranın bir kısmını veya tamamını kapatarak dışarı çıkar (genellikle ekran boyutuna bağlı olarak).
Kendi başına, bu gerçekten deneysel değildir. Ancak pek çok tasarımcının bunu birçok farklı şekilde gerçekleştirdiği gerçeği. Kullanıcılar tartışmalı olarak hamburger simgelerine alışırken, bu desenler hala biraz yabancı. Ayrıca, çeşitli simge türleri kullanan tasarımcılarla, burada da biraz zorluk var.
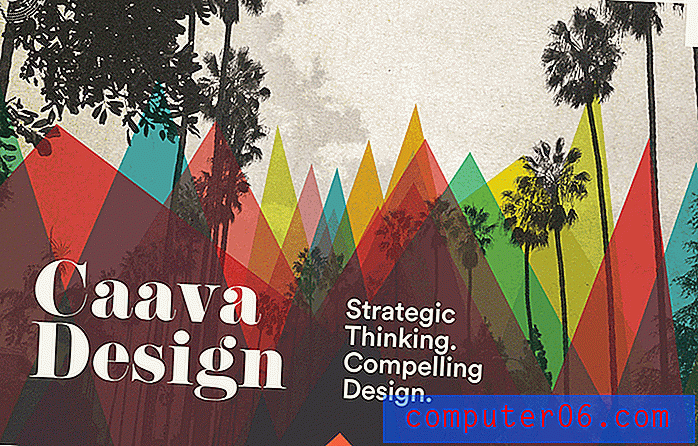
Bununla birlikte, yukarıdaki Caava Design'ın pop-out stili ilginç. Çoğu tasarımcı düz, basit pop-out varyasyonları ile giderken, bunun daha derinliği var. Tasarım, kullanıcıların tasarımı yönlendirmek için navigasyonun en önemli kısımlarını bulmalarına yardımcı olur.
Yatay Kaydırma

Yatay bir kaydırma sitesinde ilk birkaç kez biraz garip olabilirsiniz. Fiziksel ve görsel hareketteki garip fark nedeniyle bu akışın doğru hissetmesi için özel bir tasarım gerekir.
Yatay kaydırma navigasyonundan en iyi şekilde yararlanmak için, tasarımcılar fikri kullanıcılar için daha rahat hale getirmek için görsel ipuçları kullanmalıdır. Oklar veya diğer yönlü araçlar yardımcı olabilir.
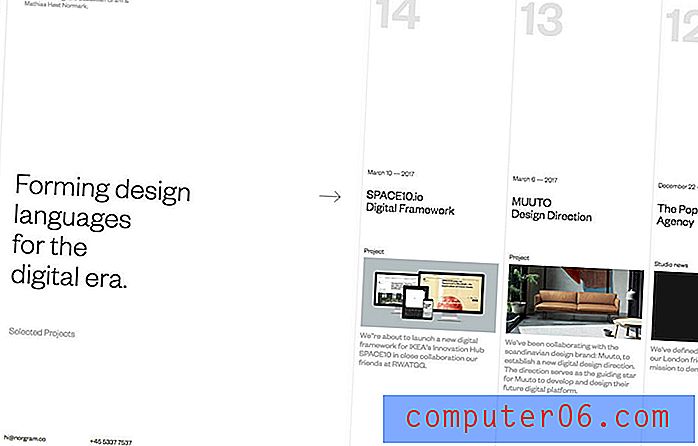
Yukarıdaki Norgram, ekranın yan tarafında yukarıdan aşağıya sabit bir görünüme sahip daha fazla içerik olduğu için görsel bir işaret olarak kısmi bir görüntü kullanır. İçerik, yatay hareket, sağlanan görsel işaretler nedeniyle çok daha doğal görünecek şekilde yapılandırılmıştır.
Gezinme Yok

Bazı web siteleri gezinmeyi tamamen ortadan kaldırıyor ve ekran stilinde her şeyi seçiyor. Kesinlikle zor bir desen olabilir. Kullanıcılar neyi tıklayacaklarını ve hangi işlemleri yapacaklarını bilecek mi?
"Gezinme yok" gezinme düzeni, kullanıcıları tek bir şey yapmaya yönlendiren süper küçük siteler için en iyi sonucu verir. Yakında gelecek bir sayfa veya yukarıdaki inceleme sayfasında yıl gibi bir teşekkür / özet tarzı web sitesi için çalışabilir. Sadece birkaç tıklanabilir öğe ve kısa bir kaydırma ile kolayca anlaşılabilir.
Tasarımdaki basit animasyon da yardımcı olur. (Kullanıcı hareketini teşvik ettiği için tartışmalı olarak navigasyon diyebilirsiniz). Bu en azını söylemek zor bir desen olabilir.
İşaretleyicili Tek Sayfa

Kullanımdaki deneysel gezinme modellerinin çoğu tek sayfalık web sitelerinde kullanılmaktadır. İyi bir nedenle: Kullanıcıların tek sayfalık biçimde kaybolması çok daha zordur.
Yön vermek ve kullanıcıların tasarımda ilerleme kaydettiklerini hissetmelerine yardımcı olmak için, bu tek sayfalık gezinme modellerinin çoğu işaretleyicilere dayanır. İlerlemeyi not etmek için nokta veya çubuk içeren geleneksel kaydırıcı biçimi gibi, bu gezinme stili de aynı kavramı kullanır.
Yukarıdaki Socius, sayfanın sağ tarafında, kullanıcılara her noktanın neyi temsil ettiğini söyleyen fareyle üzerine gelindiğinde işaretler bulunan çok güzel bir iş çıkarıyor. (Bu, genellikle bu gezinme tarzında eksik olan bir özelliktir.) Kullanıcılar, belirli bilgilere atlamak veya yedi "ekran" arasında gezinmek için fareyle üzerine gelme efektini ve noktaları kullanabilir.
Bu tasarım tarzının püf noktası her şeyi hızlı hissettirmektir. Bu örnekte gösterildiği gibi kaygan kaydırma efektleri ve sindirilebilir bir tasarım, kullanıcıları içerikte yönlendirmeye yardımcı olur.
İnce Kenar Gezintisi

Bazı tasarımcılar gezinmeyi 90 derece döndürüyor ve sayfanın sağ kenarına tutturuyor. Öncelikle daha yaygın olan küçük veya portföy tarzı web siteleri için ince bir numara.
Bu stildeki gezinme öğeleri yalnızca metin olma eğilimindedir, yalnızca birkaç öğeyi içerir ve genellikle küçüktür. Döndürülen gezinme metni, ekrandaki diğer öğelere bağlı olarak tasarımın içine veya dışına doğru işaret edebilir.
Dikey navigasyonda olduğu gibi, bu fikir de tasarımın genel en boy oranını değiştirebilir, çünkü navigasyon için yandan bir şerit kesilir. Bu stille ilgili endişe, navigasyon öğelerinin ince ve küçük olması, onları kaçırmayı kolaylaştırıyor.
Sonuç
Navigasyon söz konusu olduğunda daha fazla gelenekçi misiniz, yoksa biraz farklı bir şey denemek ister misiniz? Deneysel gezinme modelleri, çekiş kazanıyor gibi görünen trendlerden biridir.
Daha fazla tasarımcı bu tür teknikleri denedikçe, kullanıcılar değişime alışmakta ve adapte olmaktadır. Ancak kullanıcılar hakkında "anlamadıkları" konusunda endişe her zaman vardır. Farklı navigasyon stilleri hakkında ne düşündüğünüzü bilmek isterim. Twitter'da bana haber ver ve @designshack etiketle.