Parşömen Üstü: Artık Önemli mi?
Tasarım topluluğunda, web sitenizde kaydırma için tasarımın gerekli olup olmadığı konusunda giderek artan bir tartışma var. İzleyicinin göreceği ve karşı çıktığı web sitesinin ilk kısmı için yıldız tasarım konseptleri üretme argümanları geniş kapsamlı ve teknolojideki değişikliklerden büyük ölçüde etkileniyor.
Daha geniş monitörler ve boyut izleyicilerindeki büyük farklılıklar sayesinde ekranın ilerlediği yerlerin bile değiştiği web tarayıcılarını açar. Bir tasarımcı bunların tümünü nasıl hesaplayabilir?
Tasarım Kaynaklarını Keşfedin
Makaleyi beğendiniz mi? RSS beslememize abone olmayı ve son içeriklerden haberdar olmak için bizi Twitter'da takip etmeyi unutmayın.
Tarih dersi
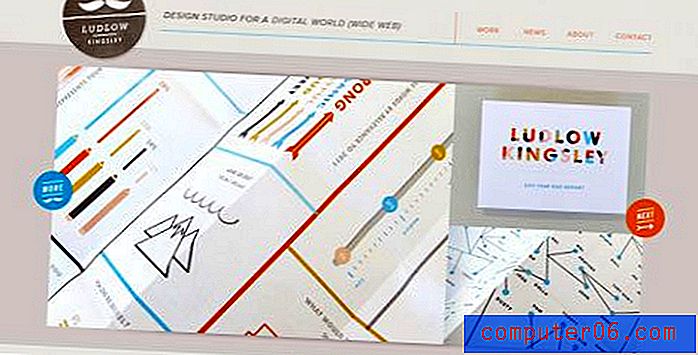
“Parşömen üstü” terimi aslında baskı tasarımı ülkesinden gelir. Bugün hala gazeteler tarafından kullanılan “ekranın üst kısmı” kavramı, okuyuculara görebilecekleri ilk şeyle ilgilenmeniz gerektiği teorisinin temelini oluşturmaktadır. Gazeteler, alıcıları ikna etmek için ekranın üst kısmına veya sayfanın üst yarısına kağıt satıldığında görünen hikayeleri, fotoğrafları ve metinleri yerleştirir. Kaydın üstünde aynı teori üzerinde çalışır - tasarımcılar en iyi şeylerini bir web sitesinin üst kısmına koymalıdır, böylece kullanıcılar içeriği görüntülemek için fareyi kullanmak veya kaydırmak zorunda kalmazlar.
Ancak içeriğinizi parşömen üstünde tutmak her zaman daha karmaşık hale geliyor. Web sitelerine yalnızca farklı ekran boyutlarında ve farklı tarayıcı genişliklerinde değil, aynı zamanda mobil ve tablet cihazlardan da erişilir. Birçok tasarımcı şu anda 500-600 pikselden daha derin olmayan bir kaydırma modeli üzerinde çalışıyor. Google Labs'a göre, kullanıcıların yüzde 90'ı 500 piksele kadar derinlikte tüm içeriği görebiliyor, bu sayı 600 pikselde yüzde 60'a ve 700 pikselde yüzde 30'a düşüyor.
Kaydırma Üstü Tasarım


Web tasarımcıları, internetin ilk günlerinden beri parşömen üstünde sayfalar yapıyorlar. 1990'larda insanlar kaydırma yapmaya alışık değildi ve konsept, kullanıcıların ilgili tüm bilgileri bir web sitesinden fareyi hareket ettirmeden almasına yardımcı oldu. Artık durum böyle değil.
Kaydırma tasarımının üzerinde birçok tasarımcı için daha fazla açık bir ekran alanı oluştu ve neredeyse görsel açıdan cazip olan bazı web sayfalarında kitap kapağı gibi kullanılıyor. Birkaç tıklama veya kaydırma ile, kullanıcılar sitedeki diğer içeriğe erişebilir.
Kaydırma tasarımının üstünde, siteniz için dikkat çekmek gerekir. Yukarıdaki kaydırma sunumu, bir kullanıcı üzerinde bıraktığınız ilk izlenimdir ve sitenizle kalıp kalmalarına veya devam etmelerine karar vermelerine yardımcı olur. Sunduğunuz görseller ve ilettiğiniz mesaj önemlidir.
Kaydırma üstünde etkili bir tasarım yaratma sanatı vardır. Sınırlı alanla, tasarımcılar aşırı kalabalık ya da aynı anda çok fazla şey yapmaya çalışmalılar. Ekranın üst kısmındaki tasarımı basit tutun ve temel öğeleri eklemeyi hedefleyin: Şirket veya kişisel logo veya marka bilgileri; baskın bir görüntü veya metin bloğu; ve sitenin diğer bölümlerine bağlantılar veya sitenin soldan sağa kaydırdığı veya hatta kaydırdığı ipuçları da dahil olmak üzere gezinme araçları.
Kaydırma için Tasarım

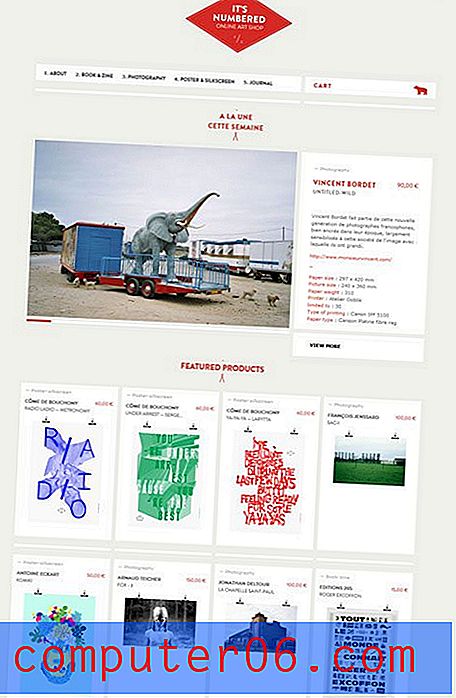
Daha fazla tasarımcı kaydırma için siteler ve görseller oluşturuyor. Kendinize dikey alanın farklı bir görsel şekil oluşturmasına izin vermek yeni seçenekler açabilir. Ayrıca karmaşık olabilir, ancak ekranın üst kısmındaki öğelerin sitenizde durmasına neden olacağından emin olmak istersiniz.

2007 yılına dayanan araştırmalar, çoğu okuyucunun bir sayfayı takip ederek içerikte ilerlediğini göstermektedir. BoxesandArrows.com'dan Milissa Tarquini'ye göre, bir ClickTale çalışması, kullanıcıların yüzde 76'sının web sitelerinde kaydırma yaptığını ve bu kişilerin önemli bir sayısının derinliğe bakılmaksızın sayfanın sonuna kadar kaydırdığını buldu. Ayrıca, Tarquini'nin kendi araştırması, TMZ web sitesinin en çok tıklanan bölümünün aslında sayfanın altındaki kullanıcıları bir sonraki sayfaya gönderen bir bağlantı olduğunu göstermektedir.
Kaydırma için en iyi tasarım, keskin ve temiz bir “ilk izlenim tasarımı” ile başlar. Çarpıcı konseptiniz sadece 300 piksel derinliğinde olabilir ve kullanıcıları sayfaya devam etmeye teşvik etmek için araçlar kullanır. İlk izlenim için sayfanın üst kısmını oluşturduktan sonra tematik öğeleri aşağı kaydırın. Tutarlı renk şemaları ve yazı tipleri kullanın. Keskin görüntüler ve güçlü metinler kullanmaya devam edin.

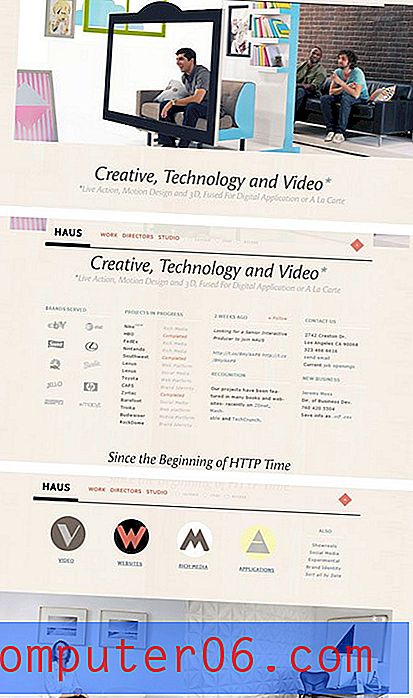
Bazı sayfalar panel teorisi kullanılarak tasarlanır, böylece her yeni kaydırmanın tam bir “sayfası” görüntülenir. Haus sitesinde her tam ekran kaydırmayla birlikte görünen farklı sayfalara dikkat edin.
Kaydırma için tasarım yaparken, birkaç önemli tasarım öğesini unutmayın. Logonuzu veya banner'ınızı her zaman görünür olacak şekilde konumlandırmaya çalışın. Aynı şeyi navigasyon araçlarıyla da yapmaya çalışın. Sitede gezinmeyi kullanıcılarınız için kolaylaştırmak için sayfanın üstünde, altında veya yanında gerekli öğeleri tutturun. Çok derin bir kaydırma içeren bir site tasarlıyorsanız, sizi önceki öğelere veya sayfanın üstüne geri götürecek düğmeler veya bağlantılar eklemeyi düşünün.
Gelişen Konsept
Mobil ve tabletler kaydırma konseptini daha da karanlık yapıyor. Kullanıcılar, masaüstü bilgisayarlardan dizüstü bilgisayarlara, akıllı telefonlara, iPad'lere ve web özellikli geniş ekran televizyonlara kadar değişen ekran boyutlarına daha fazla alışıyor. Ekran boyutundaki tüm bu varyanslar, kaydırmanın tam yerini oldukça belirsiz hale getirir.
Bu genişleyen web tasarım spesifikasyonları için ekranın üstündeki anahtar kullanılabilirliktir. Kullanıcılar diğer içeriklerin indirilmesini beklerken kolayca erişilebilmeleri için önemli işlevsel düğmeleri ekranın üstünde tutmaya çalışın. Ayrıca, sitenizi ve mobil sitenizi çeşitli cihazlarda test edin ve işlerin nasıl göründüğü ve ne kadar kolay kullanıldıkları hakkında ne düşündüğünüzü değerlendirin. Trendleri ve değişen teknolojiyi takip edin, çünkü web tasarımının görünümü ve manzarası her geçen gün değişiyor.
Sonuç
Birçoğu, kaydırmanın üstünde bir sunum için tasarımın güncel olmadığını iddia edebilse de, geçerli bir tasarım konseptidir. Kullanıcılarla etkileşime geçmek ve sitenizle ilgilenmelerini sağlamak için yukarıdaki kaydırma teorisini kullanın. Ardından, kullanıcıları sitede tutmak için kaydırma için tasarım yapın.
İçeriğinizin seçtiğiniz sunum türünü kullanmasına izin verin, ancak temiz, okunabilir, görsel olarak çekici bir web sitesi oluşturmak için kaydırma tasarımı teorilerini birleştirmeyi düşünün.