Tasarımcılar için En İyi CSS Gradyan Jeneratörleri
Çeşitli degrade stilleri oluşturmak için kullanabileceğiniz en iyi CSS gradyan üreticilerinden onuna göz atıyoruz (ve doğrudan CSS çıktısına sahip oluyoruz!). Bir degradeyi el ile kodlamak eğlenceli değildir (özellikle basit iki renkli bir degradeyi geçtikten sonra), bu nedenle bu araçlar yer imi klasörünüzde bulunması gereken bir araçtır.
Web sitesi tasarımındaki en trend unsurlardan biri degrade arka plan veya renk kaplaması kullanmaktır. İki renkli doğrusal gradyan, bu trendin en popüler varyasyonudur. Degradeler süslü ve karmaşık görünse de, aslında doğru aracı kullanıyorsanız… oluşturmak ve dağıtmak oldukça kolaydır!
Tasarım Kaynaklarını Keşfedin
CoolHue

CoolHue, önceden hazırlanmış degrade kombinasyonlarının etkileyici bir koleksiyonudur. Pembelerden ve portakallardan mavilere ve yeşilliklere kadar, çarpıcı kontrastlı gradyanlardan yumuşak değişikliklere kadar her şey var.
CoolHue ile seçenekleri özelleştirme üzerinde çok fazla kontrole sahip olmasanız da, renk kombinasyonlarından birinin sizin için çalışıp çalışmadığını hemen anlayacaksınız çünkü tüm seçenekler doğrudan ekranda.
Ve tek bir tıklama ile CSS'yi kopyalayabilirsiniz. (İşte bu. Cidden!) Bir indirme istiyorsanız, her dosya bir PNG olarak da kullanılabilir.
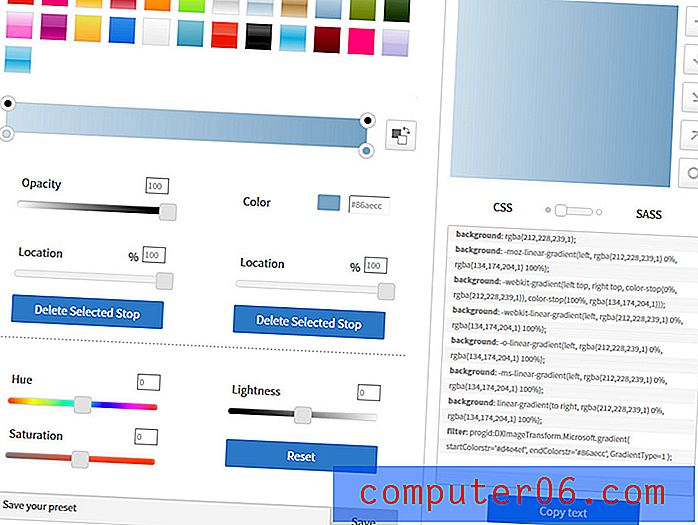
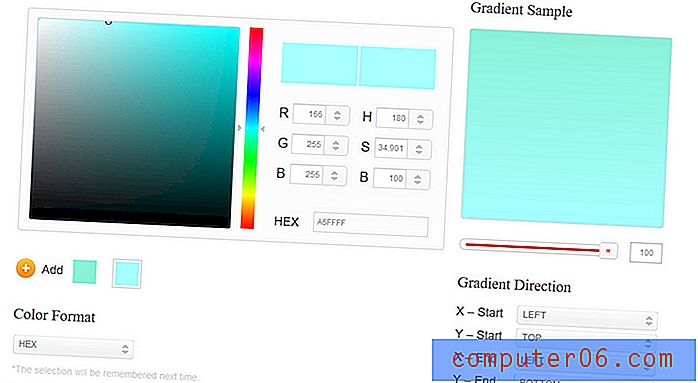
CSS Gradyanı

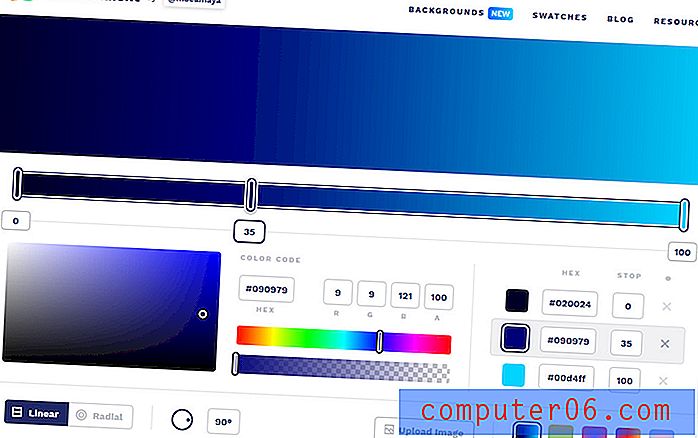
CSS Gradyan, üç renge kadar seçim yapabilmeniz ve özel bir CSS gradyanı oluşturabilmeniz için birçok geçiş ve sayısal seçeneğe sahiptir.
Geçişlerin kullanımı kolaydır ve çok az renk deneyimi olan biri bile kullanılabilir bir gradyanın nasıl oluşturulacağını anlayabilir. Ayrıca, ilham için birkaç farklı stilde bazı başlangıç gradyanları vardır.
Bu aracın en iyi özelliklerinden biri, oluşturduğunuz degradenin her ayrıntısı üzerinde sahip olduğunuz üst düzey denetim olabilir. Kod ekranda aşağıda oluşturulur, böylece her şeyi çalışırken görebilirsiniz.
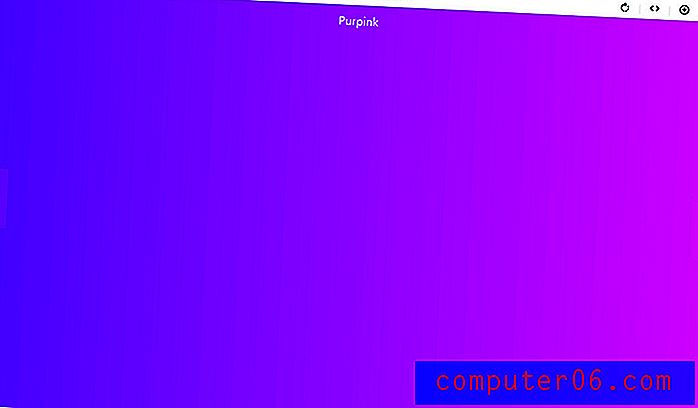
Kullanıcı Arayüzü Degradeleri
 Her degrade, CSS veya indirilebilir bir jpg kopyalamak için tek bir tıklama içerir.
Her degrade, CSS veya indirilebilir bir jpg kopyalamak için tek bir tıklama içerir. UI Degradeleri tam ekran bir degrade üreticisidir. Renk varyasyonlarını tam boyutta görmenin yararı, gerçek tasarım projelerinizle nasıl görüneceklerini gerçekten görselleştirebilmenizdir.
UI Degradeleri, önceden hazırlanmış çok sayıda degrade seçeneği içerir. Koleksiyona göz atın veya renge göre arayın. Doğrusal desenlerle seçim iki ila üç renk arasındadır.
Gördüklerini sevmiyor musun? Kullanıcılar ayrıca projenin deposundaki gradients.json dosyasına degrade ayrıntıları ekleyebilir ve bir çekme isteği gönderebilir.
CSSmatic

CSSmatic, renk seçimlerini, durakları ve döndürmeyi özelleştirmenize yardımcı olan kolay tıklatma düğmelerine sahip basit bir degrade oluşturucudur. Kullanıcılar doğrusal veya radyal degradeler oluşturabilir.
Basit ön ayarlardan biriyle başlayın - burada bazı güzel tek renkli seçenekler var - ve doğru degradeyi elde edene kadar ince ayar yapın. Sonra kodu kopyalayın ve hazırsınız.
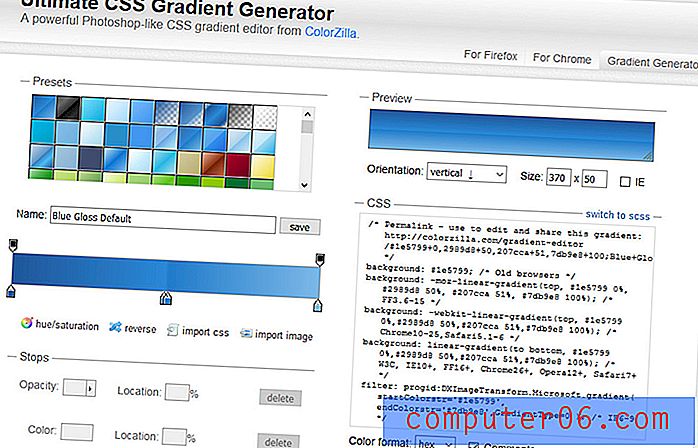
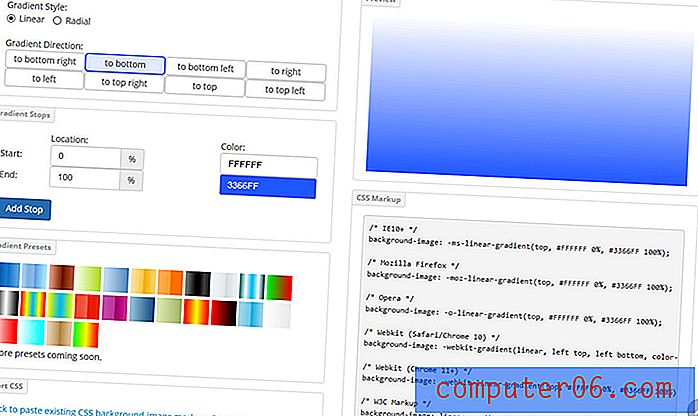
Ultimate CSS Gradyan Oluşturucu

Ultimate CSS Gradient Generator, CSSmatic'e çok benziyor ve ekran işlevleri benzer, ancak başka işlevleri de var.
Araç bir tarayıcı uyumluluk tablosu, çoklu renk formatları, degrade görüntüyü içe aktarma yeteneği ve 135'den fazla özel ön ayar içerir. Kullanıcılar ayrıca mevcut CSS'den degradeleri içe aktarabilir ve ayarlamalar yapabilir. (Bu, sitenizde istediğiniz şekilde görünmeyen bir gradyanı değiştirmek için harika bir seçenek olabilir.)
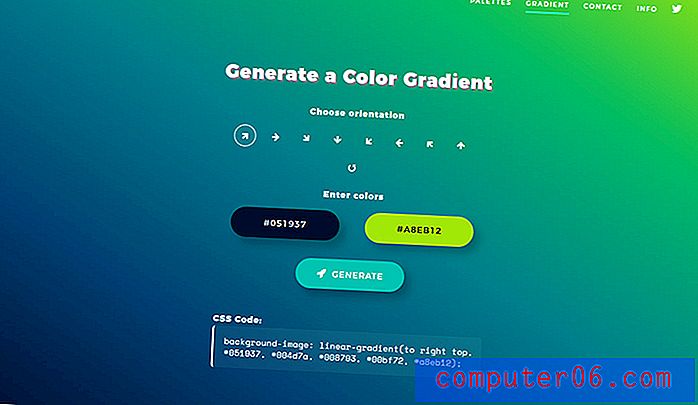
ColorSpace
 Her CSS gradyanı, renk seçenekleriyle çalışırken ekip üyeleriyle paylaşabileceğiniz benzersiz bir URL ile birlikte gelir.
Her CSS gradyanı, renk seçenekleriyle çalışırken ekip üyeleriyle paylaşabileceğiniz benzersiz bir URL ile birlikte gelir. ColorSpace, oldukça görsel bir web sitesine sahip başka bir tam ekran gradyan aracıdır.
Kullanımı kolaydır. Degradeniz için bir yön (doğrusal veya radyal) seçin, düğmeleri ve renk seçiciyi kullanarak iki renk ekleyin, ardından oluştur'u tıklayın.
Bu araç hala beta sürümündeyken iyi çalışır. Ve kod, projelere kopyalamanız için hemen ekranda. Degrade görselden CSS'ye kadar ihtiyacınız olan her şey ekranda. Ve renk seçimlerinizi beğenmezseniz, değiştirmek ve tekrar oluştur'u tıklamak kolaydır.
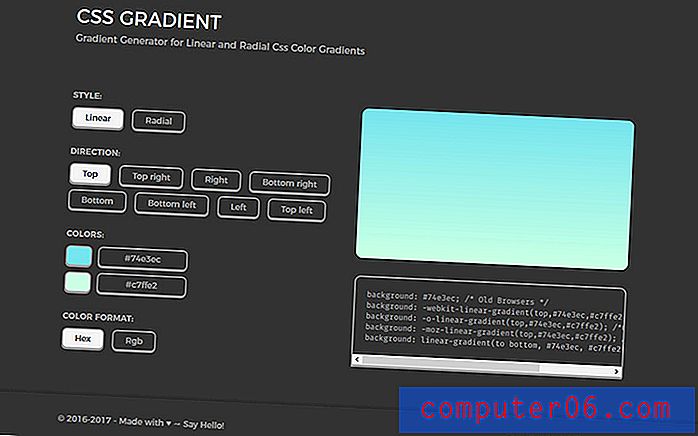
CSS Gradyan Oluşturucu

CSS Gradient Generator basit bir grafik kullanıcı arayüzü kullanarak kod üretir. CSS, CSS3'ü destekleyen tüm tarayıcılarda çalışır.
Jeneratör, doğrusal ve radyal degradeler oluşturmanıza izin verir, ayrıca düzenlemek için mevcut CSS degrade kodunu içe aktarma yeteneğine sahiptir. Degrade görselleştirmelerinizi hızlı bir şekilde başlatmak için birkaç ön ayar ile birlikte gelir.
CSS3 Fabrikası

CSS3 Factory, bir CSS gradyanı için hangi renkleri kullanmak istediğinizi biliyorsanız en iyi şekilde çalışan basit bir araçtır.
Bu çan ve ıslık seçeneği, renk seçimleri girmenize, renkler için bir yön belirlemenize ve kod kopyalamanıza olanak tanır. Degradelerin nasıl görüneceğini görmek için küçük bir önizleme penceresi vardır, ancak bu araç herhangi bir hazır ayar içermez.
CSS-Gradyan

CSS-Gradient bir jeneratör artı degrade öğretici hepsi bir aradadır.
Araç, Hex veya RGB'de iki renk seçeneği, yönlü ve doğrusal veya radyal seçenekler seçmek için kutular içerir. (Bu nedenle, hangi renkleri kullanmak istediğiniz hakkında bir fikriniz varsa muhtemelen bu araç en iyisidir.)
Kodu kopyalayın ve tasarımınıza uygulayın.
Ancak bu araç hakkında şık olan şey, kaydırmanın altında, degradeler, CSS gradyanlarının nasıl çalıştığı ve doğrusal ve radyal seçenekler arasındaki farklar hakkında bir ton yararlı bilgi olmasıdır. Tüm bu kaynaklar yeni başlayanlar için özellikle iyi.
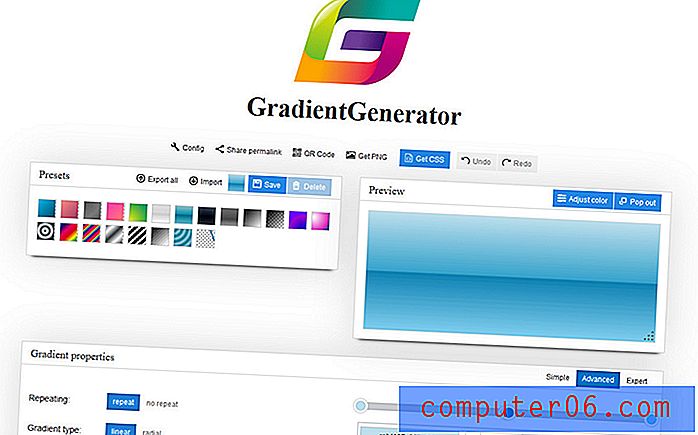
GradientGenerator

GradientGenerator, küçük bir degrade ilhamı tetiklemek için harika bir araçtır. Ön ayarlardan biriyle başlayın - aralarından seçim yapabileceğiniz çok sayıda farklı seçenek vardır - ve ardından benzersiz bir degrade için kendi özelleştirmelerinizi ekleyin.
Bu araç özelleştirmelerle doludur ve hatta beceri seviyenize ve renk eşleme yeteneğinize göre seçim yapmak için basit, gelişmiş ve uzman ayarlar içerir.
Mobil cihazınızda test etmek veya bir paylaşım bağlantısı oluşturmak için CSS'yi kopyalayabilir, bir PNG indirebilir, bir QR Kodunu tarayabilirsiniz. Bu araç ayrıca, oluşturulan kod türü de dahil olmak üzere oynayabileceğiniz oldukça gelişmiş yapılandırma seçeneklerine sahiptir.
Sonuç
Bir CSS gradyan üreteci kullanmanın en büyük avantajlarından biri, bu araçların çoğunun, karşılık gelen kodu oluştururken degradenin ekranda nasıl görüneceğini göstermesidir. Ekranda renkleri, çakışmaları, yönü, opaklığı ve daha fazlasını görsel olarak değiştirebilirsiniz.
Daha sonra tek yapmanız gereken kodu kopyalamak ve başlamak için CSS dosyanıza yapıştırmaktır. Bir CSS gradyan jeneratörü, seveceğiniz ve kullanımı kolay bir web sitesi gradyanı oluşturmanın hızlı ve kolay bir yoludur. Bu listedeki seçeneklerden birinin sizin için harika olacağını umuyoruz.