CSSButton.me ile anında şaşırtıcı CSS düğmeleri oluşturun
Bugün, CSS Button olarak adlandırılan web geliştiricileri için harika bir yeni ücretsiz araca bir göz atarken biraz eğleneceğiz. Bu web uygulaması basit ve sezgisel kontroller kullanarak hayallerinizdeki CSS düğmelerini hızlı ve kolay hale getirir.
Daha önce başka birkaç CSS düğme üreticisi gördüm ve neredeyse hiçbiri gerçekten tekrarlanan kullanımı hak etmiyor, ancak bu site bunun için çok şey var ve gerçekten çok fazla zaman ve hayal kırıklığı kurtarabilir. İçeri girip bir bakalım!
Envato Elements'i keşfedin
CSS Karşıla Düğmesi

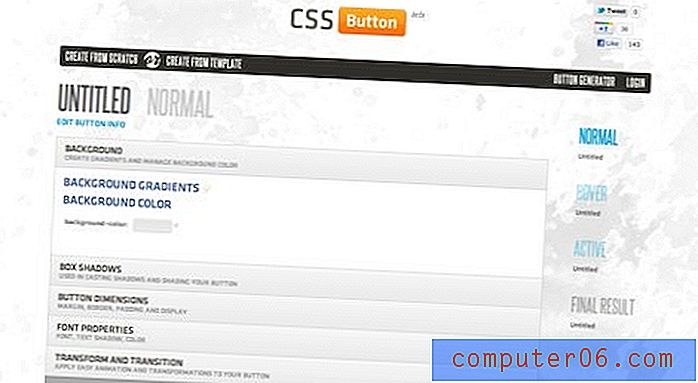
CSS Düğme uygulaması düğmelerinizi atlamak için mükemmeldir. Başlamak için ana sayfada kaçırmak istemediğiniz birkaç şey var. Temel kontroller oldukça açıktır, sıfırdan yeni bir düğme başlatabilir, bir şablonu kontrol edebilir ve değiştirebilir veya çalışmanızı kaydedebilmeniz için Twitter ile bağlantı kurabilirsiniz.
Ayrıca, altbilgideki biraz gizli “Rastgele Düğme” özelliğini de kaçırmayın. Sitede şu anda çok fazla içerik yok (uygulama hala beta sürümündedir), ancak daha fazla kullanıcı aldıkça ve daha fazla kullanıcı kazandıkça, bu özellik yeni düğme fikirlerini keşfetmenin eğlenceli bir yolu haline gelecektir.

Sıfırdan Düğme Oluşturma
Kolay çıkış yolunu seçecek biri değilim, bu yüzden tamamen kendi düğmemizi sıfırdan oluşturarak başlayalım. Bunu yapmak için soldaki bağlantıyı tıklamanız yeterlidir:

Bu, sizi süper süslü bir düğme oluşturmak için ihtiyacınız olan tüm denetimlere sahip olacağınız yeni bir ekrana götürmelidir. Tüm girişler temeldir ve ya basit formlar ya da sezgisel WYSISYG kontrolleri kullanır.

Sürecin nasıl çalıştığını size göstermek için her adımı uygulayacağız. Bunun yazılı bir düzene oldukça dahil olabileceğini unutmayın, ancak kendiniz denediğinizde çaba gerçekten asgari düzeyde hissedilir.
Arka Plan Gradyanı
Atacağımız ilk adım, düğmemiz için bir arka plan tanımlamaktır. Düz bir renk veya degrade seçebilirsiniz, ben degrade yolunu alacağım. Bu, gradyanızı oluşturmanıza yardımcı olmak için basit renk seçicileri kullanır. CSS gradyanlarını elle kodladıysanız, kendimizi zaten büyük bir zaman tasarrufu sağladığımızı biliyorsunuz çünkü iki renk seçmek bu işlemi gerçekleştirmek için gerekli kod karmaşasını yazmaktan çok daha kolay.

Bir seçeneğin yanındaki şimşek işaretine tıklandığında kontrol listesi görüntülenir. Bunların birçoğu için, efekti birkaç kez eklemek için birden çok kez tıklayabilirsiniz. Bu, gerçekten karmaşık, Photoshop benzeri katmanlar oluşturmaya yardımcı olur.
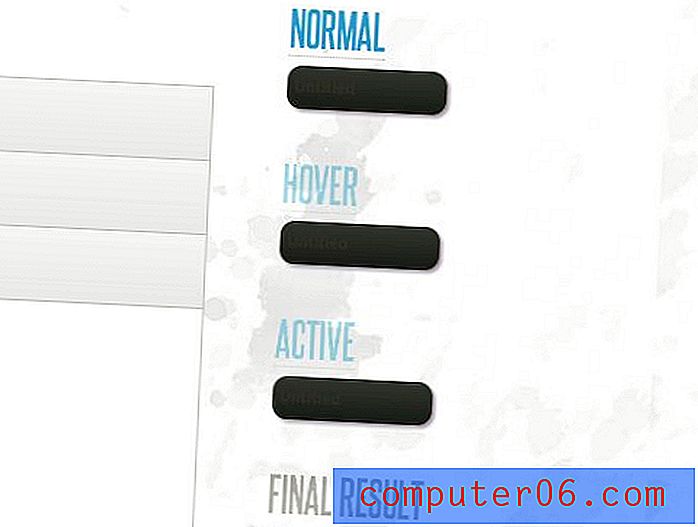
Önizlemeyi Anlama
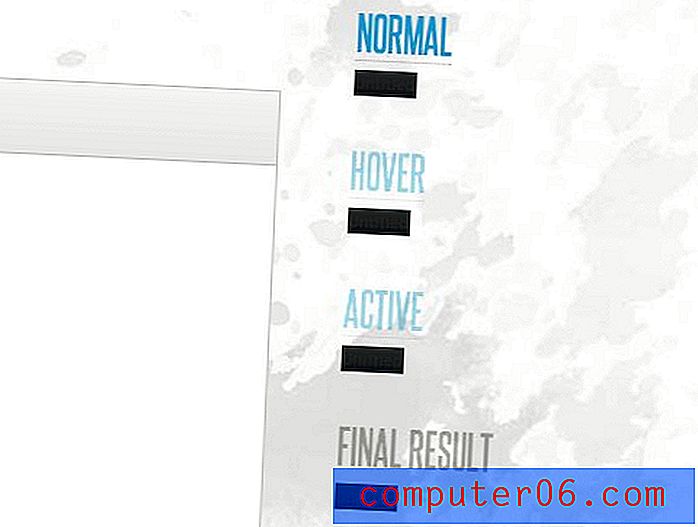
Düğme kontrollerinin sağında, oluşturduklarınızın önizlemesi bulunur. Bu noktada çok fazla görünmüyor ama ilerledikçe çok daha iyi olacak.

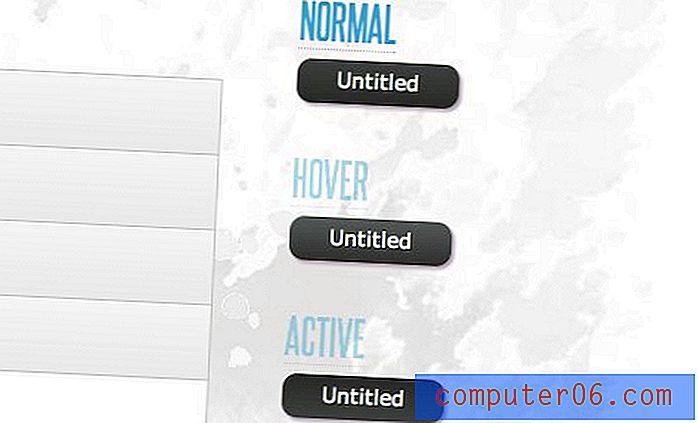
Burada tüm üsleri kapsadıklarına ve normal, vurgulu ve aktif durumları şekillendirmenize izin verdiğine dikkat edin. Varsayılan olarak, eylemlerimiz normal durumu etkiler, özellikle hedeflemek için diğer eyaletlerden birini tıklarız. “Final” sürümü, tasarımınızı değerlendirmek ve tasarımınızla etkileşimde bulunmak için kullanabileceğiniz canlı bir düğmedir.
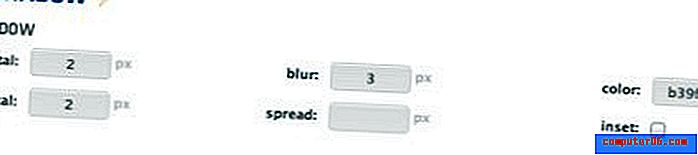
Box-Gölge
Sırada box-shadow kontrolleri var. Bunlar yeterince basittir ve ofset, bulanıklık, yayılma, vb. İçin değerleri hızlı bir şekilde girmenize izin verir. Daha sonra renginizi seçersiniz ve iç gölgeler için iç metin seçeneğini bile değiştirebilirsiniz. Buradaki hayal kırıklığım, gölgeyi arka planın göstermesi için tercih ettiğim yöntem olan bir rbga değeri kullanarak ayarlayabileceğiniz gibi görünmemesi.

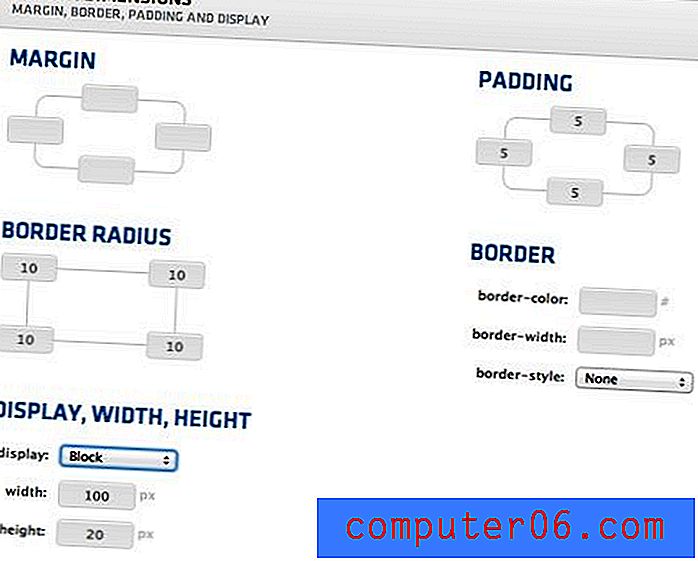
Düğme Boyutları
Şimdi nihayet düğmemize bir miktar madde verme zamanı. Bu bölümde, statik bir boyut ayarlayabilir ve düğmenize ağırlık eklemek için kenar boşlukları / dolgu ekleyebilirsiniz. Ayrıca bazı kenarlık yarıçaplarıyla köşeleri yuvarlayabilirsiniz. Bu seçeneklerin her biri istediğiniz kadar spesifik olmanıza izin verir, bu nedenle örneğin kenar kenar boşluğunu tüm kenarlarda aynı veya her köşe için farklı olacak şekilde ayarlayabilirsiniz.

Bu adımdan sonra, düğmemizin bir düğmeye çok benzediğini görebiliriz!

Yazı Tipi Özellikleri
Şimdi, metin ve metin gölge stillerimizi ayarlamak için bazı kontrollerimiz var. Sadece yazı tipini değil, yazı tipi yığınını da ayarlayabildiğim için gerçekten minnettarım. Bu, geliştiricinin bu aracı oluştururken kodlayıcıları aklında bulunduğunu gösterir.

Bu adımdan sonra, düğmemiz oldukça keskin görünüyor. Temel bir düğme için ihtiyacımız olan her şeyi ayarladık (isterseniz girebilir ve bir geçiş ayarlayabilirsiniz).

Fareyle Üzerine Gelme ve Etkin
Normal düğme durumumu tam olarak nasıl istediğimi aldıktan sonra, geri dönüp fareyle üzerine gelme ve etkin durumlarım için ayarları eklemenin zamanı geldi. Fareyle üzerine gelindiğinde düğmeyi biraz daha açık hale getirmek ve degradeyi tersine çevirmek için öngörülebilir rotayı izledim.

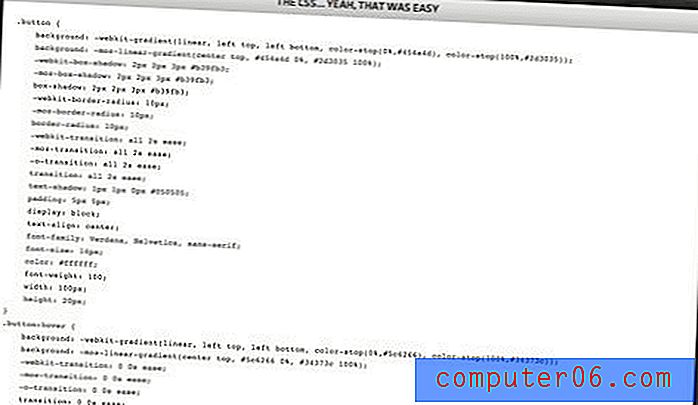
İşimiz bittiğinde, kodumuza yerleştirmek için güzel bir CSS şişesi alırız. Bu büyük bir kod parçası ama hepsi benim yapıyor ve çoğunlukla degradeleri ve gölgeleri çıkarmak için kullanmanız gereken tüm bu çılgın tarayıcı öneklerinden elde edilen sonuçlar. Bu basit düğme için gerekli tüm kodlara baktığımda, bu küçük aracın beni ne kadar zamandan kurtardığı oldukça belirginleşiyor. Bu düğmeyi elle oluşturma yeteneğinden daha fazlasıyım ama kuşkusuz birkaç dakika sürecekti, burada WYSIWYG kontrollerini kullanarak çok daha hızlıydım.

Şablondan Başlama
Şimdi DIY rotasına gittik, başlangıca geri dönelim ve diğer seçeneği alalım: bir şablondan başlayın. Bu bağlantıyı tıkladığınızda, şu anda seçim yapabileceğiniz beş süper kaygan düğme örneğinin bulunduğu şablonlar sayfasına yönlendirilirsiniz.

Şablonu Değiştirme
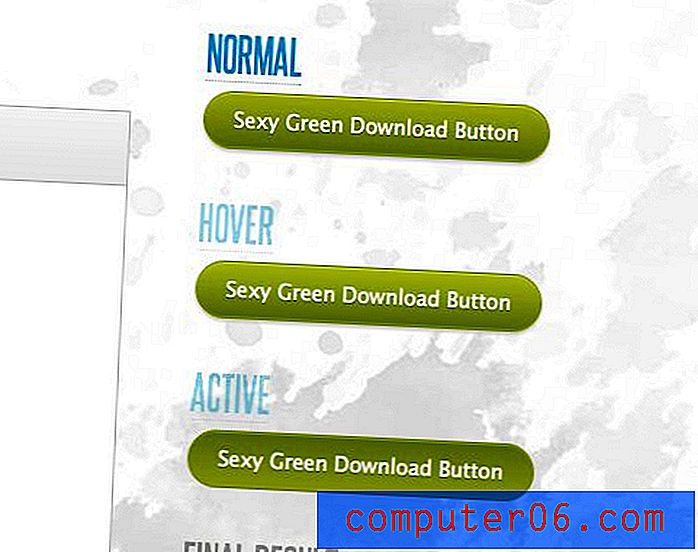
Başlamak için “Seksi Yeşil İndirme Düğmesi” şablonundan başlamayı seçtim. Bir seçenek seçmek sizi daha önce gördüğümüz jeneratöre götürür, tek fark, şimdi aşağıdaki düğmeyi oluşturmak için uygun ayarlarla önceden doldurulmuş olmasıdır.

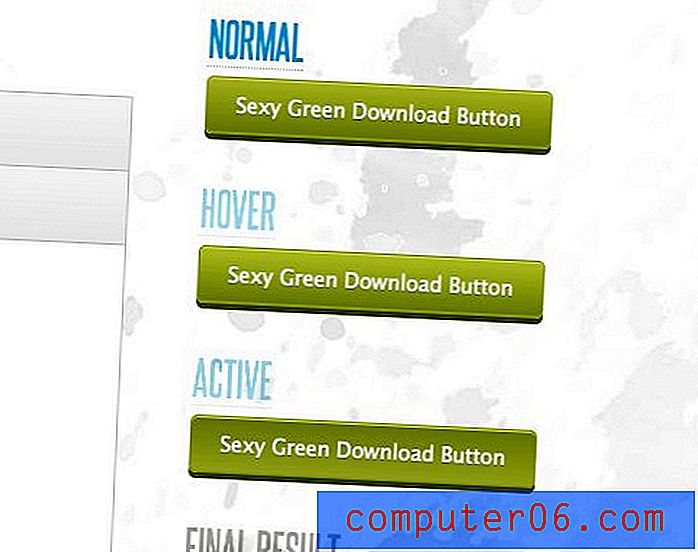
O sağlam tabanı zaten inşa etmek gerçekten güzel, buradan sadece değiştirmek istediğiniz değerleri özelleştirme meselesi. Örneğin, yukarıdaki düğmeyle başlayarak, yalnızca sınır yarıçapı ve kutu-gölge özelliklerini değiştirdim ve kendi benzersiz sahte 3D düğmemi hızlı bir şekilde bozabildim.

Denemeye değer?
Birçoğunuzun ne düşündüğünü biliyorum ve ben de seninleyim. Ben CSS sanatını ve bilimini seven tam bir nerdeyim, bu yüzden bu tür şeyleri elle kodlamaktan zevk alıyorum. Bununla birlikte, bana gerçekten zaman kazandırabilen bir yardımcı programa yardımcı olamıyorum ama takdir ediyorum ve bu araçlardan biri. Bunun ötesinde, oluşturmaya başladığımda bir düğmede ne istediğimi her zaman bilmiyorum ve sevdiğim bir şey bulana kadar denemek ve ayarlamak için bazı görsel araçlara sahip olmak güzel.
CSS Düğmesi hala beta sürümünde, bu yüzden bir ya da iki hata ile karşılaştım. Örneğin, elle bir renk yazıp daha sonra ince ayar yapmak için renk seçiciyi tıklattığınızda, renk seçicinin manuel girişi yansıtmak üzere güncellenmediğini görürsünüz.
Birkaç küçük tuhaflık dışında, bu sürekli büyüyen CSS3 araç kutusuna eklemeyi planladığım sağlam bir yardımcı programdır. Yukarıda bahsettiğim gibi, bu uygulama hakkında kodlayıcılar düşünülerek oluşturulduğunu gösteren çok şey var. Normalde elle yapacağım her şeyi yapmak için etkileyici bir esnekliğe sahibim, sadece takip edilmesi biraz daha kolay bir formatta.
Ne düşünüyorsun? Karmaşık görevleri biraz daha kolay gerçekleştirmenize yardımcı olacak araçlardan hoşlanıyor musunuz yoksa yalnızca elle kodlamanın saf yolunu mu tercih ediyorsunuz?