Divshot: Bootstrap Sayfaları Tasarlamanın ve Oluşturmanın Harika Bir Yolu
Son zamanlarda Twitter Bootstrap'tan yararlanan web tabanlı bir site oluşturucu olan Easel'e yakından baktık. Bugün bunu çok benzer bir araç turuyla takip ediyoruz: Divshot.
Divshot ile görsel araçlar ve el kodlaması kombinasyonunu kullanarak hızlı ve kolay bir şekilde temiz, duyarlı web sayfası düzenleri oluşturabilirsiniz. Gerçekten kaygan bir araç ve bence kullanmaktan zevk alacaksınız.
DivShot ile tanışın
Şövale makalemizi okursanız, Divshot çok tanıdık gelecektir. Buradaki konsept tamamen aynı. Twitter'ın çılgınca popüler Bootstrap çerçevesinin üzerine inşa edilmiş görsel, sürükle ve bırak tarzı bir arayüze sahip olursunuz.

Gördüğünüz gibi, tıpkı Easel gibi, ekranın çoğunu kaplayan büyük bir tuvalimiz ve tüm araçların, UI öğelerinin ve özelleştirme seçeneklerinin bulunduğu bir kenar çubuğumuz var. Burada gördüğünüz her şey süper basittir ve kullanımı oldukça kolaydır. İçeri girip bir sayfa oluşturalım.
Yeni Sayfa Oluştur
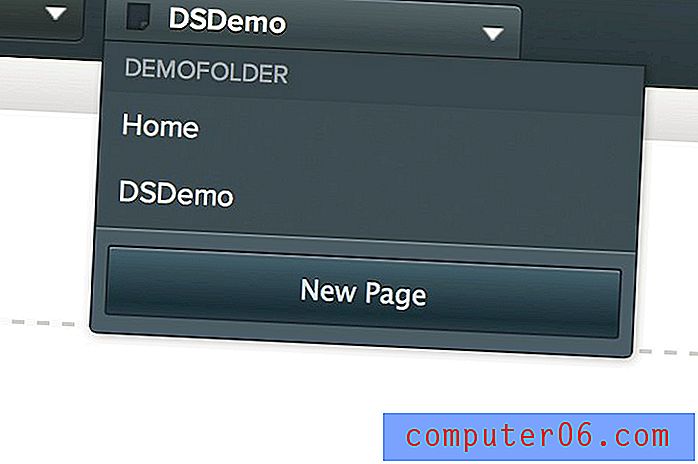
Arayüzün üstünde, iki kontrol içeren yatay bir çubuk göreceksiniz: biri klasör oluşturmak için diğeri dosya oluşturmak için. Önce sağdaki açılır menüyle yeni bir klasör, ardından sağdaki açılır menüyle yeni bir klasör oluşturun.

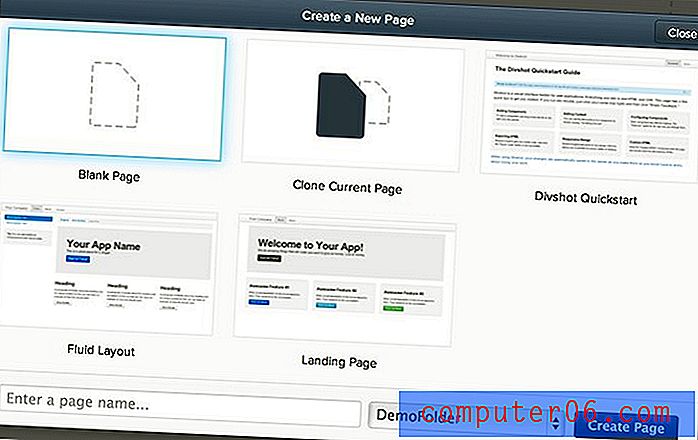
Yeni bir sayfa oluşturmak, aşağıda gösterilen ekranı getirir. Burada birkaç farklı başlangıç düzeninden (Şövale'de eksik olan önemli bir özellik) seçim yapabilir, geçerli sayfayı klonlayabilir veya sıfırdan başlayabilirsiniz.

Maceraperest olalım ve yeni bir boş sayfa başlatalım, böylece bu araçla bir şey oluşturmanın nasıl bir şey olduğunu gerçekten anlayabiliriz.
Gezinme Menüsü Ekleme
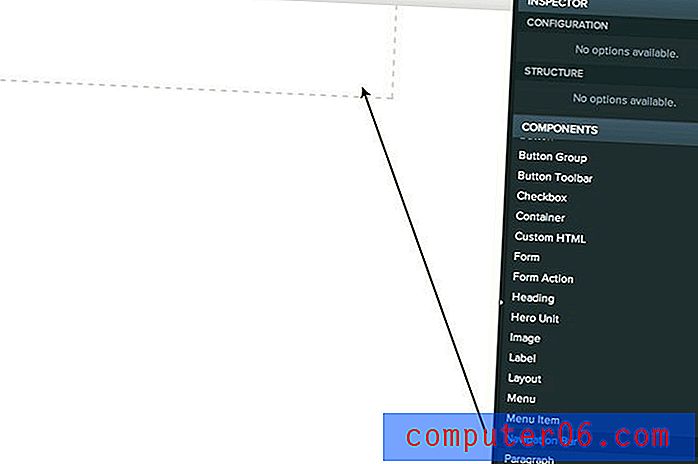
Yeni sayfanızı başlattıktan sonra, soldaki kenar çubuğunda bir göz atın ve "Bileşenler" bölümünü bulun. Çerçeveyi daha önce kullandıysanız, tanıdığınız tüm Bootstrap UI parçalarını burada bulabilirsiniz.
Gezinme Çubuğu'nu bulana kadar çeşitli seçenekler arasında gezinin. Bunu, kesikli kenarlıkla (Bootstrap sayfa kabı) alana sürükleyin.

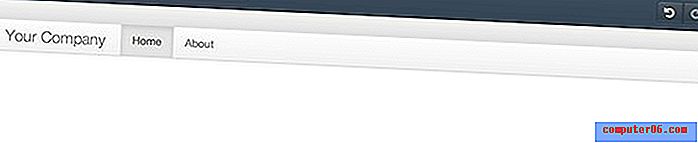
Biraz çaba sarf ettiğimizde, sayfamızın üstünde güzel bir küçük önceden tasarlanmış gezinme menüsü var. Bir şirket adı ve iki sayfa için bir alan ile birlikte gelir.

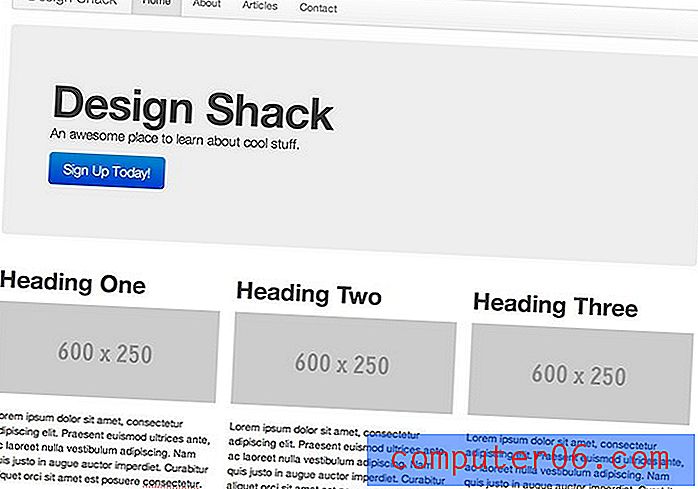
Bu menüyü özelleştirmek kolaydır. Yeni bir değer yazmak için bir metin parçasını çift tıklatın ve çoğaltmak için menü öğesini Option tuşunu basılı tutarak sürükleyin. Şirket adını “Design Shack” olarak değiştirdim ve birkaç menü öğesi daha kopyaladım. İşte sonuç:

Kahraman Birimi
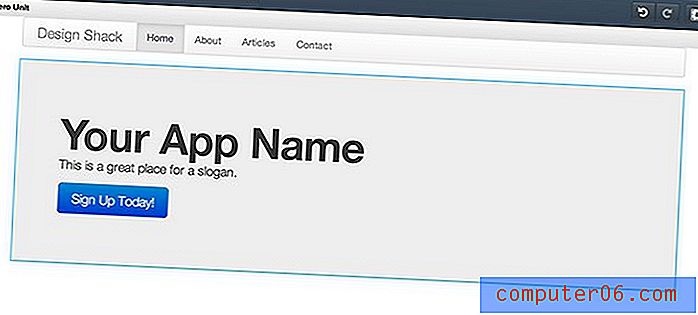
Temel olarak iş akışı böyle devam eder. Şimdi öğeleri kenar çubuğundan sürüklemeye ve özelleştirmeye devam edeceğiz. Sonra, bir "Kahraman Birimi" ni sürükleyelim.

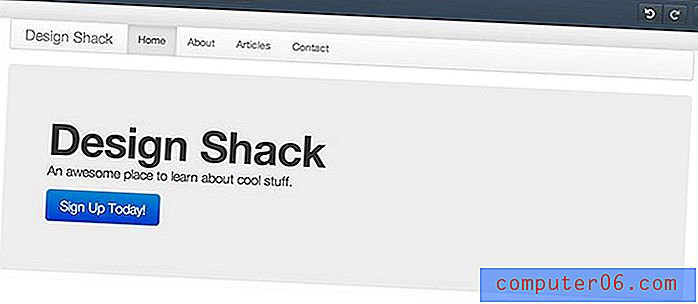
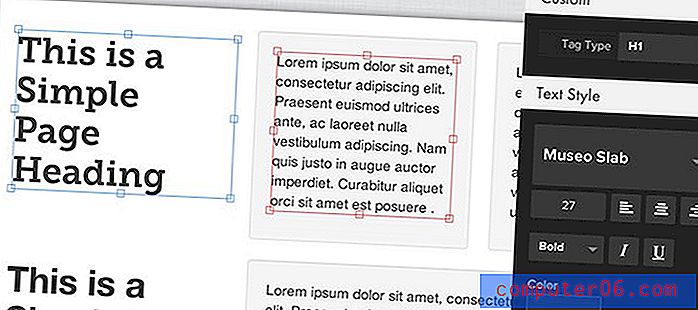
Bir kez daha, özelleştirme çok kolaydır. Tek yaptığım metne çift tıklamak ve yeni bir şey yazmaktı. Şimdi sayfamız için güzel bir başlık var.

Yerleşim
Şimdi biraz daha serbest biçimli bir yerleşim alıştırması yapalım. Üç içerik sütunu oluşturmak istiyorum. Bunu yapmak için, bir "Düzen" modülünü sürükledim ve elde ettiğim şey bu:

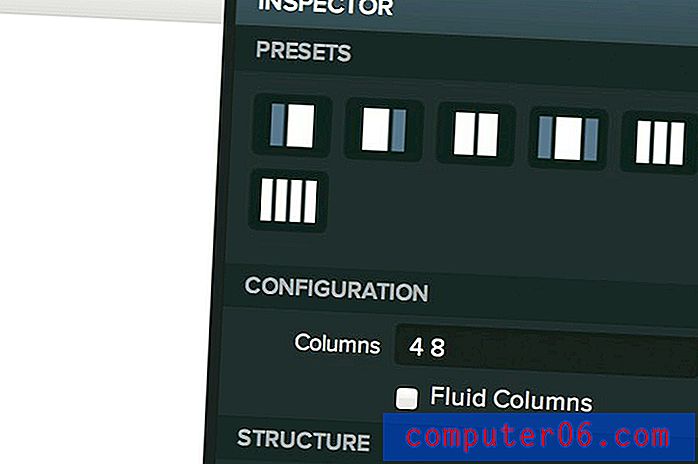
Gördüğünüz gibi, varsayılan olarak bu iki sütuna ayrılmıştır. Kenar çubuğundaki Müfettiş'i kontrol edersem, sayıları manuel olarak yazarak veya fab öncesi düzenlerden birini tıklayarak bunu özelleştirebilirim.

Üç sütun düzenini tıkladım ve “Akışkan Sütunları” kutusunu işaretledim. Şimdi düzen modülüm daha çok istediğime benziyor ve bazı içerikleri almaya hazır.

Temel İçerik
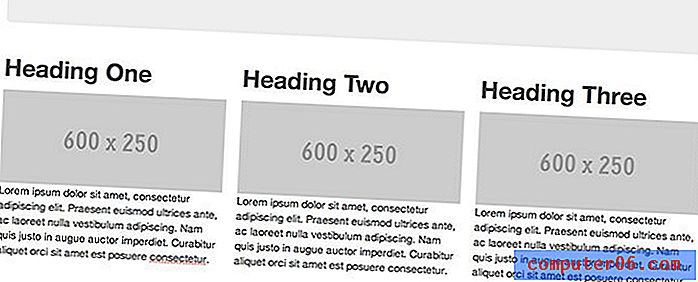
Artık içeriğimizin nereye gideceğini tanımlayan bu şık düzen kutularına sahip olduğumuza göre, yalnızca bazı öğeleri bunlara sürüklememiz gerekiyor. Gittiğimde mevcut özelleştirme seçeneklerini değiştirerek her birine bir başlık, paragraf ve resim attım.

Özel CSS
Divshot'ta en sevdiğim özellik, kendi özel kodunuzu ekleme yeteneğidir. Herhangi bir gerçek geliştiricinin bir tür WYSIQYG kullanmayı düşünmesini sağlayacaksanız bu kesinlikle anahtardır. Sevmediğim bir şeyi özelleştiremezsem, uygulamanızı kullanmayacağım.
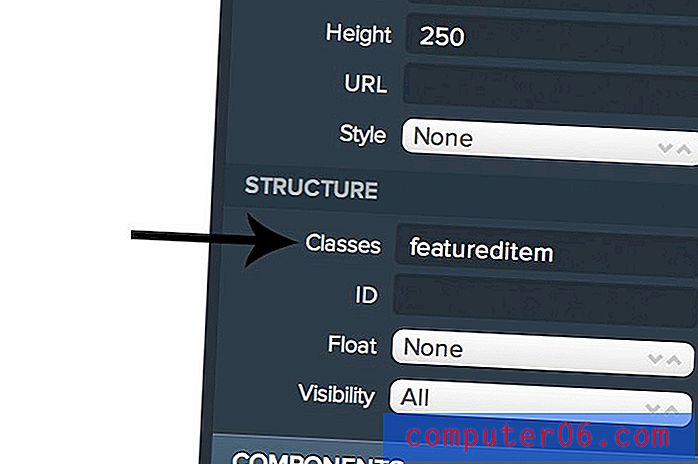
Şu anda mizanpajımda beğenmediğim bir şey, bu yer tutucu görüntüler ile bunların altındaki paragraflar arasında boşluk olmaması. Bu düzeltmek kolaydır. İlk olarak, “Yapı” seçeneklerini kullanarak kutuların her birine bir sınıf ekleyeceğim.

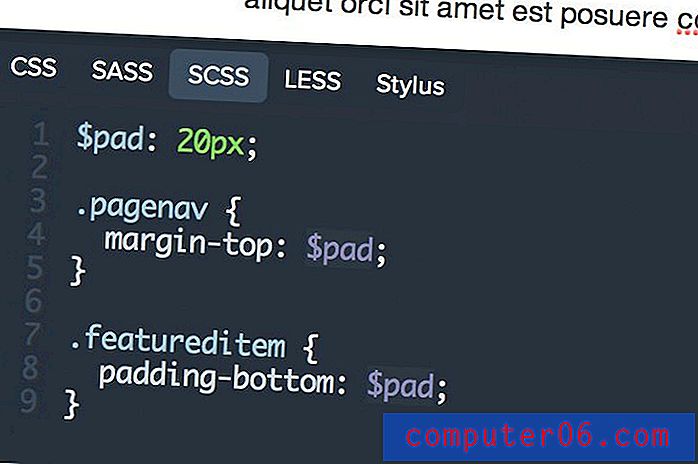
Şimdi sol alt taraftaki “CSS'yi Düzenle” düğmesine basarsam, ekranın altından bir çubuk açılır ve bazı özel CSS eklememe izin verir. Özellikle ön işlemcileri burada kullanabilmeyi seviyorum. Her şey canlı olarak derlenir, hata bildirimi ile tamamlanır. Müthiş!

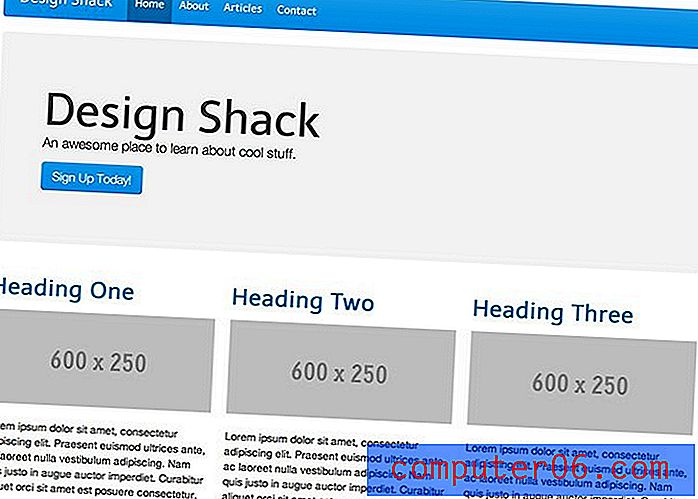
Bu kodla, gezinme çubuğumda ve görüntülerimde nefes almak için biraz yer var. Çok daha iyi! İhtiyacınız olursa, özel HTML eklemek için bir modül de vardır, böylece istediğinizi yapmak için tamamen özgürsünüz.

Diğer Araçlar
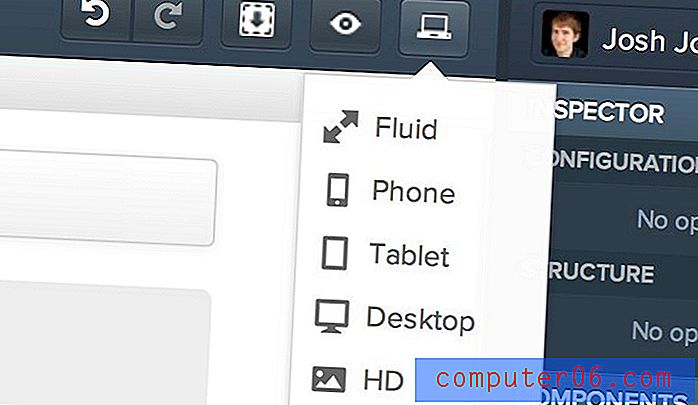
Ekranın sağ üst tarafına yakın, bahsetmeye değer birkaç farklı araç var. Standart bir Geri Al / Yinele, bir kod indirme, canlı bir önizleme ve görünümünüzü değiştirmek için bir düğme var

Unutmayın, tüm bunlar Boostrap'ın üzerine inşa edilmiştir, bu da tasarımlarınızın tamamen duyarlı olması gerektiği anlamına gelir. Bu, göz ardı edilmemesi gereken inanılmaz bir bonus. Bu, kendinize hoş görünen duyarlı web siteleri oluşturmak için bildiğim en kolay yollardan biridir. Belirli bir görünüm boyutunda bir öğenin gizlenip gizlenmeyeceğini ayarlamanıza izin veren bir menü bile vardır.
Şövale mi, Divshot mı? Hangisi daha iyi?
Şimdi bu araçlardan ikisini denedim ve inceledim. Soru şu: Bir Bootstrap sitesi kurmak istiyorsanız hangisine başvurmalısınız? Dürüst olmak gerekirse, genel olarak kesin bir kazanan yok. Yine de bireysel özelliklere bakarsak, hangisinin daha iyi olduğuna dair güçlü görüşlerim var.
İş Akışı ve Düzen: Divshot
Genel olarak, iş akışı ve mizanpaj işleminin Divshot'ta Şövale'den çok daha iyi olduğunu gördüm. Şövale iş akışı tıknazdı ve incelememde iyileştirmek için birkaç öneri yaptım. İlginç bir şekilde, Divshot'ı denediğimde, Şövale'nin olması gerektiğini düşündüğümle çok yakından eşleştiğini buldum.
Ben sütun düzeni modülü ve kendi ihtiyaçlarına uygun çimdik ne kadar kolay sevdi. Şövale benzer bir şeye sahiptir, ancak pürüzsüz veya sezgisel değildir.
Tür ve Simgeler: Şövale
Burası, Easel'ın açık kazanan olduğu bir yer. Tam Google Web Yazı Tipleri desteğine sahiptir ve türünüz üzerinde çok daha fazla özelleştirmeye izin verir. Aslında, özel yazı tipleri olmasa bile, yazım araçları Easel'de çok daha iyiydi.

Buna ek olarak, Easel ayrıca FontAwesome ile entegrasyona sahiptir, böylece işinize hızlıca atabileceğiniz tonlarca harika simgeye erişebilirsiniz.

Divshot'ın sahip olduğu harika bir şey, tüm temanın genel görünümünü birkaç tıklamayla değiştirmenizi sağlayan bir tema değiştiricidir. Şu anda on üç tema ve bir “Özel” seçeneği var.

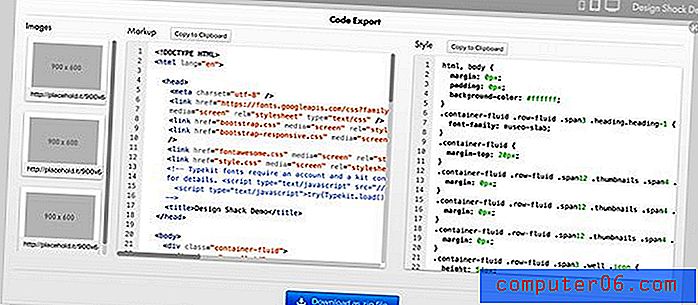
Kod Dışa Aktarma: Şövale
Her iki uygulamanın da kod dışa aktarma özelliği vardır, ancak Easel için olan çok daha sağlam ve etkileyiciydi, tüm çeşitli öğeleri görmenize ve her şeyi içeren bir .zip indirmenize izin verir.

Özelleştirme: Divshot
Bu tam anlamıyla bir kullanıcı olarak benim için en önemli özellik ve bunu Divshot'a veriyorum. Buradaki özel kod ayarlama özellikleri gerçekten güzel, özellikle CSS modülü. Gerçekten istediğim her şeyi yapabileceğimi hissettim ve bu özgürlüğü gerçekten takdir ettim.
Yer Tutucu Resimleri: Divshot
Yer tutucu görüntü sistemi, Easel ile ilgili en büyük şikayetlerimden biriydi. Yer tutucu görüntüleri süper buggy ve çalışmak zor görünüyordu. Karşılaştırıldığında, Divshot gerçekten basit ve kullanımı kolaydır.
Fiyatlandırma:?
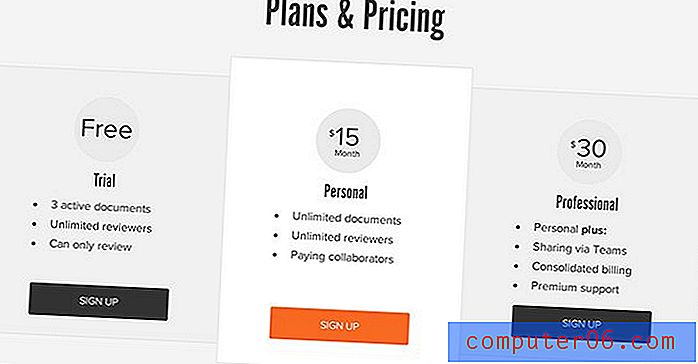
Divshot şu anda ücretsiz herkese açık beta sürümündedir, bu nedenle Divshot fiyatlandırma planlarını yayınlayana kadar ikisinin fiyatla nasıl karşılaştırılacağını söylemek mümkün değildir. Yaşamak için çok şeyleri olacak çünkü şövale fiyatlandırma yapısını gerçekten çok seviyorum. Süper ucuz değil ama biraz özgür plana alıyorsunuz:

Divshot Şikayetleri ve Geribildirim
Divshot'ı kullanmaktan zevk aldım ve bunun karşılaştığım en hızlı prototipleme araçlarından biri olduğunu düşünüyorum. Bootstrap, bu tür bir uygulamaya kendini çok iyi borçlandırıyor ve geliştiricilerin Bootstrap'i kullanmayı daha da kolaylaştıran araçlar oluşturmak için çok çalıştığını görmek beni heyecanlandırıyor. Bununla birlikte, kesinlikle iyileştirilmesi gereken bazı alanlar var.
Türü Berbat
İlk olarak, tipografi özelleştirmesi. Divshot'ın bir kez daha Easel'in bu konudaki kitabından bir sayfa çıkarması gerekiyor. Metin araçları çok daha sezgisel ve güçlüdür.
Daha İyi Kutu Modeli Ayarı
Şu anda çeşitli nesnelerin aralıklarını değiştirmek için çok fazla iş olduğunu düşünüyorum. Kendi CSS'imi yazma seçeneğime sahip olmak güzel, ancak dolgu ve kenar boşluğu gibi basit bir şey için, sayıları boyutları eklediğim bir alana girebilmeliyim.
CSS İndir
Şu anda, kod dışa aktarma özelliği size yalnızca HTML'yi vermektedir. Kesinlikle Easel ile gördüğümüz gibi her şeyi bir paket halinde paketlemek için bir seçenek görmem gerekiyor.
Buggy Önizleme
Neden olduğundan emin değilim, ancak canlı önizlemem sürekli olarak bir değişiklik gibi görünüyordu, bu yüzden neredeyse hiçbir zaman belgemin gerçek durumunu yansıtmadı. Bu oldukça sinir bozucuydu!
Bana biraz yer ver!
Görünüm penceresinin sınırlarının altına gerilmişse, düzenimin altına öğe eklemeyi çok zor buldum. Gerçek çıktıda olmasa bile, çalışmak için bana biraz ekstra yer verin.
Ne düşünüyorsun?
Divshot mükemmel bir uygulamadır ve özellikle Boostrap, Foundation ve benzeri her şey dahil çerçevelerin hayranıysanız, bunu denemeniz gerektiğini düşünüyorum.
Divshot'ın neyle ilgili olduğunu gördüğünüze göre, bir yorum bırakın ve ne düşündüğünüzü bana bildirin. Bunu Şövale üzerinde kullanır mısın? Neden ya da neden olmasın? Başka hangi benzer araçlarla karşılaştınız ve bunlar nasıl karşılaştırılıyor?