Stil Rehberine mi İhtiyacınız Var?
Bu basit bir soru: Stil rehberine mi ihtiyacınız var? Ve basit bir cevabı var: Evet. Tutarlılık ve profesyonel bir his yaratmak ve sürdürmek isteyen herhangi bir marka, şirket, blog veya web sayfasında bir stil kılavuzu olmalıdır.
Stil kılavuzları, birden fazla çalışanı olan yayıncılar için bir zorunluluktur. Bu, özellikle birden fazla kişi herhangi bir marka öğesi (web sitesinden basılı materyallere) üzerinde çalışacaksa ve çalışanlar arasındaki geçişlerin kullanıcıların gözünde sorunsuz olmasını sağlamak için önemlidir. Bugün, MailChimp'in iyi belgelenmiş stil rehberine bir göz atıyoruz ve ilk kez kendi belgenizi oluştururken alabileceğiniz şeyleri vurgulıyoruz.
Stil Rehberi Nedir?

Stil kılavuzu, markanız için görsel ve yazma tonu için mükemmel bir kaynaktır. Rehber kitap kapsamını okumak için tasarlanmamıştır (ve bu şekilde yazılmamalıdır) ve basit bir kaynak el kitabı olarak düzenlenmelidir.
Stil kılavuzları iki büyük alanı kapsar: görseller ve yazı. Web sitesi veya uygulama geliştirme için bir stil kılavuzu, kullanıcı arayüzünün nasıl çalışması gerektiğini veya özellikleri kodlayan üçüncü bir alan içerebilir.
Stil kılavuzu akıcı bir belgedir ve bir kez yazıldıktan sonra düzenli olarak güncellenmelidir. Bu belgeyi oluştururken, işlem sırasında nasıl görüneceğini ve kullanılacağını düşünün. Stil rehberiniz, tanımlanan stilleri izlemelidir. Markanızın renk paletini ve markayla ilişkilendirmek istediğiniz yazı stilini kullanın.
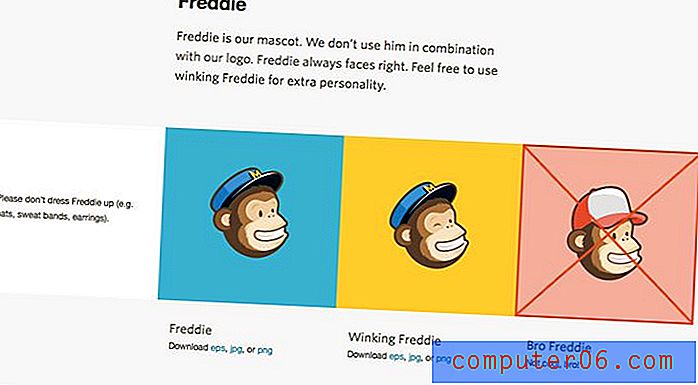
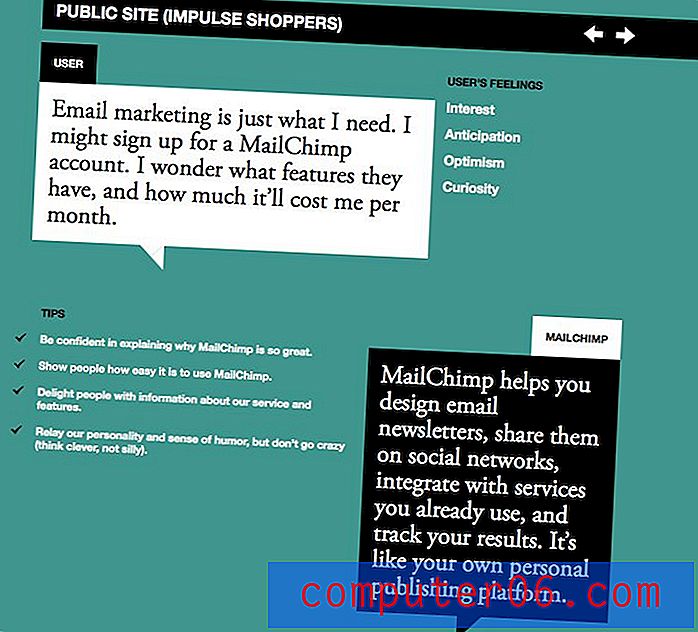
MailChimp'in “Ses ve Ton” stil kılavuzu bu konsepti takip eder. Sesi basit ve rehber web sitesi gibi görünüyor ve hissediyor. Ayrıca, MailChimp'in görsel öğelerin nasıl kullanıldığı hakkında bir “Marka Varlıkları” kılavuzu da vardır.
Başlangıç

Stil kılavuzunu sıfırdan oluşturmak, bir saat içinde tamamlayabileceğiniz bir görev değildir. Biraz planlama ve zaman alacaktır. Ancak belge oluşturulduktan ve düzenli olarak güncellendiğinde, uzun vadede zaman tasarrufu sağlayabilir. İlk talimat kelimesini yazmadan önce, rehberinizi derlemeyi çok daha kolay hale getirmek için bu malzeme listesini toplayın (veya oluşturun).
Marka tanımları, stiller ve logolar: Bu, logoların nasıl kullanılacağı ve kullanılamayacağının yanı sıra yazı tipleri, boyutlar ve renk renk örnekleri içerir.
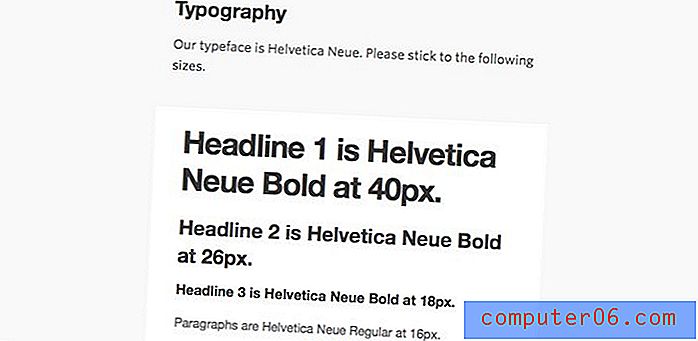
Yazı tipi paleti: Kabul edilebilir tüm yazı tiplerini, boyutlarını ve renklerini listeleyin. Gövde türü, başlıklar, tırnak işaretleri, etiketler, resim yazıları, gezinme öğeleri vb. İçin stillerden her birinin nasıl kullanıldığına ilişkin spesifikasyonlar ekleyin.
Resimler, simgeler ve düğmeler: Her birinin stilini, rengini, boyutunu ve yerleşimini tanımlayın.
Formlar veya harekete geçirici mesajlar için stiller: Ne tür bilgilerin toplanabileceğini ve veri toplamanın nasıl çalıştığını tanımlayın. Feragatname bilgilerini yazın ve ekleyin.
Temel düzen: Tasarımınızın temel şablonu nedir? Antetli kağıdınızın, basılı malzemelerinizin veya web sayfalarınızın nasıl görünmesi gerektiğine dair birkaç örnek ekleyin.
Görsel stil


Stil kılavuzunun görseller bölümü birkaç önemli bölüm içerir: kabul edilebilir yazı tipleri ve normal, kalın, italik ve özel stiller dahil kullanım; yazı karakterleri için renk ve boyut; madde işaretleri veya listeler için ayarlar; Renk paleti; ve boyut, kenarlık özellikleri gibi resim yönergeleri ve metin sarma veya resim ve metin kombinasyonları gibi kullanımlar.
Bu stiller basit ve anlaşılır bir dille yazılmalı ve tam font adları, renk karışımı renk örnekleri (RGB, CMYK veya Pantone'da) ve web ve baskı (varsa) kullanım yönergeleri gibi teknik özellikler içermelidir. Bazı markaların hem basılı hem de web tarzı bir kılavuzu vardır; diğer markalar her ikisini de kapsayan bir belge seçer.

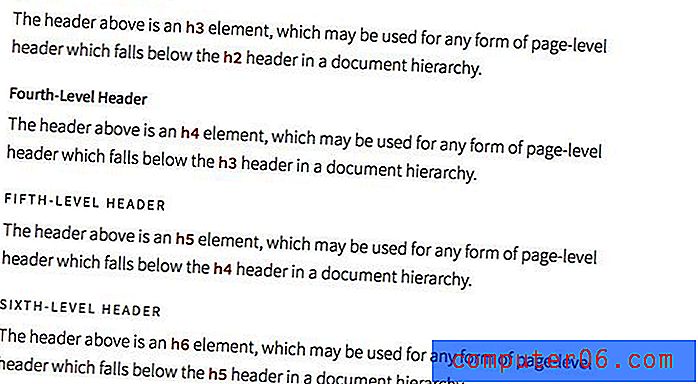
MailChimp'in tipografi tarzı doğrudandır ve her yazı tipini ve kullanımını gösterir. Stil kılavuzu, web sitesi stilleri için de HTML spesifikasyonları içermelidir. Hangi elemanlar H1'e karşı H2'ye karşı H3 etiketine sahiptir. (HMTL bölümünde web özellikleri hakkında daha ayrıntılı bilgi vereceğiz.)
Ayrıca, görsel stil yönergeleri, markalamanın ve logoların ne zaman, nasıl ve nerede kullanılabileceğinin tam bir açıklamasını içermelidir. Buna, renklerin veya yazı tiplerinin değiştirilmesi (tipik olarak değil) ve hangi durumlarda kullanımının kabul edilebilir olması durumunda logonun nasıl göründüğü de dahildir.
Yazma stili

Görsel tarzınız kadar önemli olan da yazı tonudur. Kullanıcıların marka malzemenizi görmesi şaşırtıcı olabilir ve bir örnekte hafif ve saçma, diğerinde soğuk ve steril olarak okunabilir. Kelimelerin bir araya gelmesi, ürünlerinizle ilişkili müşterilere veya kullanıcılara yardımcı olarak bir yazma stilini hayati hale getirebilir.
Yazılı üslubun temel bölümleri ton; yazım ve dil; okuyucu seviyesi veya jargon; ses; yapı; sembol, sayı ve liste kullanımı; marka veya ticari marka kullanımı; ve seçim tarzı geçersiz kılma.
İngilizce yayınlar için genel kabul görmüş bir avuç rehber vardır. Çoğu şirket tarzı kılavuzları, kullanım ve stil konularında sorular için bunlardan birini kullanmaya yönlendirir.
AP Style: Associated Press Stylebook gazetecilik ve yazarlar tarafından basılı ve çevrimiçi olarak kullanılmaktadır. Stil tutarlılık ve kısalık üzerine odaklanır ve bu özellikler nedeniyle yaygındır.
Chicago Stili: Chicago Stil El Kitabı akademisyenler ve bilimsel çalışmalar için kullanılır, işletmeler ve daha resmi bir yazı stilinin temellerini içerir.
MLA Stili: Modern diller Derneği stil rehberi en çok akademisyenler, liberal sanatlar ve beşeri bilimlerde kullanılır.
MailChimp'in yazma stili kılavuzu, basın bültenlerinin ve sitenin nasıl okunması gerektiğinin yanı sıra markanın sosyal medya, blog ve şirketin ticari marka şakalarının müşterilerle nasıl etkileşime girdiği konusunda harika örnekler içeriyor.
Kullanıcı Arayüzü ve HTML

Web için içerik oluşturuyorsanız, dijital yayın için de kurallara ihtiyacınız vardır. Metin, renk ve ton yönergeleri diğer kılavuzlarda ana hatlarıyla belirtilecek olsa da, web sitesinin ve kullanıcı arayüzünün nasıl çalışması gerektiğini de not etmelisiniz. (PRL kılavuzu mükemmel bir kaynaktır.)
Metin: HTML biçimlendirme kurallarını açıklayın. Ne tür başlıklar kullanılır ve nasıl? H2 veya H3 arasındaki kullanım farkı nedir? Kullanıma ek olarak, siteniz hangi biçimlendirmeyi kullanıyor? Bu kılavuzun her kullanımı detaylandıran kısmıdır.
Resimler: Görüntü kullanım kuralları, metin kadar açık olmalıdır. Her görüntü için belirlenmiş bir genişlik veya yüksekliğiniz var mı? Standart bir metin sarma veya kenarlık boyutu var mı? Etiketler nasıl kullanılmalıdır. Bu soruların her birini açıkça cevapladığınızdan emin olun.
Dosyaları adlandırma ve kaydetme: İşlerin nasıl görünmesi gerektiğine ek olarak, küçük bir web temizliği düşünün. Dosyalar CMS'ye nasıl adlandırılmalı ve kaydedilmelidir? Dosya bakımınızın temiz olması ve dosyaların yönetilebilir boyutlarda kaydedilmesi ve kolayca bulunabilmesi için açık yönergeler belirleyin.
Kodlama uygulamaları: HTML, CSS ve JavaScript için kodlama standartlarını belirleyin ve belirleyin. Örnekler ekleyin.
Kullanıcı Arabirimi: Kullanıcı arabirimi öğeleri ve çalışmaları için görsel bir kılavuz eklemediyseniz, buraya ekleyin. Ne tür girdiler kullanılır ve bunlar nasıl etiketlenir? (“Devam”, “Gönder” veya “Tamam” gibi kelimeler kullanıyor musunuz?) Sitenizin kullanıcı arayüzü öğelerini ve kullanımını içeren bir "kit" ekleyin.
Sonuç
Bir stil kılavuzu oluşturmaya başlamanın en iyi yolu bir çift okumaktır. Markanız ve nasıl kullanıldığı hakkında netleştirmek istediğiniz bilgileri düşünün. Rehberinize dahil edilmesi gereken budur.
Kılavuzlar yazdırılabilir ve dağıtılabilir veya oluşturulabilir ve bir şirket sunucusunda veya web sitesi olarak PDF biçiminde dijital olarak verilebilir.
LogoDesignLove, başlamanıza yardımcı olmak için indirebileceğiniz ve okuyabileceğiniz 60'tan fazla marka stil kılavuzundan oluşan harika bir listeye sahiptir. İyi şanslar!