Web için Okunabilir İçerik Nasıl Tasarlanır
İçerik tasarlamak, bir şeyin harika görünmesini sağlamaktan daha fazlasıdır. İnsanların gerçekten okuyacağı bir tasarım oluşturmalı ve içerikle etkileşime geçmelerine yardımcı olmalısınız. Bazen bunu söylemek yapmaktan daha kolay.
İnsanlar genellikle kısa dikkat sürelerine sahiptir ve ekrandaki her kelimeyi sindirmelerini beklememelisiniz. Ancak, kullanıcıların mümkün olduğunca okumalarına yardımcı olmak için belirli tasarım tekniklerini ve öğelerini kullanabilirsiniz.
Boyut ve Ölçekle Hiyerarşi Oluşturun

Okunabilir tasarım birden çok metin düzeyiyle başlar. Bir düşünce hiyerarşisi oluşturmak, kullanıcıların metin içinde ilerlemesine yardımcı olur.
Daha büyük boyutlar, kullanıcılara önce belirli bir şeyi okumasını söyleyen görsel bir ipucudur, çünkü en önemlisidir. Çoğu kullanıcının gözleri doğal olarak büyük öğelerden daha küçük öğelere geçerek hoş bir görsel akış oluşturur.
Çoğu kullanıcının gözleri doğal olarak büyük öğelerden daha küçük öğelere geçerek hoş bir görsel akış oluşturur.Tasarımdaki H2, H3 ve H4 etiketlerinden en iyi şekilde yararlanın ve büyük metin bloklarını kırmak için kullanılabilecek alt başlıklar için tutarlı bir ölçek oluşturun.
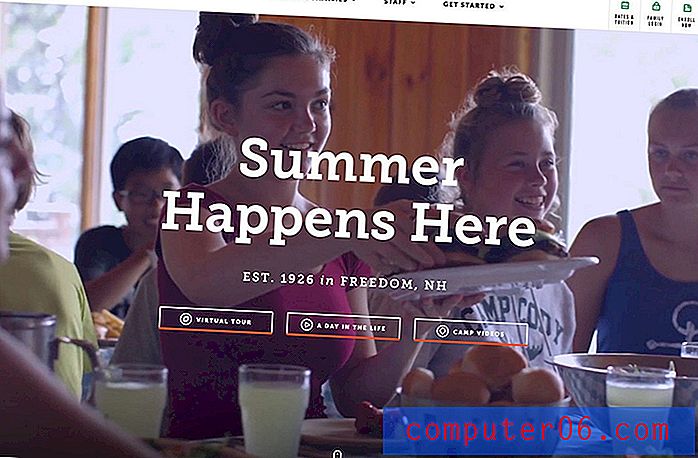
Tutarlı metin yerleşimleri ve boyutlarıyla ölçek oluşturmak, kullanıcıların metinde gezinmesini daha da kolaylaştırır. Bu, hem uzun biçimli içerik hem de yukarıdaki Anlatım gibi ana sayfalardaki kısa içerik için geçerlidir.
Ana sayfanın kahraman alanında nasıl dört farklı metin seviyesine sahip olduğuna dikkat edin. Yukarıda kısa bir parçacığı olan renkli büyük bir başlık var. Daha sonra vücut içeriği, vurgu için ek kalın bir çizgiye sahip bir stile sahiptir. Çoğu kullanıcı kelimeleri şu sırayla görür: Başlık, kalın metin, gövde metni, yazıların ağırlıkları, boyutu ve ölçeği nedeniyle başlık snippet'i.
Okunabilir Yazı Tiplerini Seç

Eğlenceli bir yenilik yazı tipi veya ayrıntılı bir komut dosyası tasarlamak çok eğlenceli olsa da, son kullanıcı için her zaman en iyi seçim değildir.
Okunabilir yazı biçimleri gerçekte okunma olasılığı en yüksektir.
İşte nedeni:
- Son derece okunabilir yazı tiplerinin taranması daha kolaydır.
- Harf formlarını farklı boyutlarda görmek kolaydır.
- Harfler birlikte çalışmaz veya garip boşluklar veya şekiller oluşturmaz.
- Bu yazı tipleri yaygın olarak kullanılır ve kullanıcılar için kolaydır. (Benzer, ancak aynı aileden olmayan yazı tipleri bile çoğu kullanıcıya tanıdık geliyor.)
Okunabilir bir yazı tipinin özellikleri şunları içerir:
- Standart ağırlık - çok kalın veya ince değil
- Ortak x yüksekliği - çok kısa veya uzun değil
- Daha yuvarlak harf formları - böylece "o" dairesel bir şekle sahiptir
- Hafif veya eğik değil
- Çok yakın veya çok uzak olmayan mektuplar
Bu özelliklere bakarak neredeyse her tür kategorinin okunabilir bir seçenek içerdiğini görebilirsiniz. Sadece serif'lere veya sans seriflerine bağlı kalmak zorunda değilsiniz; diğer yazı tiplerinin bir karışımı aslında iyidir. Okuması kolay olduğundan emin olmak için bu yazı tipinde kullanmayı planladığımız kelimelerimizi test ettiğinizden emin olun.
Tarama Yapan Kişiler İçin Yığın İçeriği

İçerik istifleme hiyerarşiye geri döner. Ancak ekstra bir öğeyle - içeriği yığınlarken metin ve metin olmayan öğeleri düşünün.
Kullanıcı ekranda bir metin bloğu ve bir görüntü görürse, görüntü neredeyse her zaman ilk önce dikkatini çeken şeydir, bu da öğelerin görüntüden görüntüye geçmesine yardımcı olacak şekilde öğeleri istiflemeyi önemli hale getirir. Metin.
Yukarıdaki Alzheimers New Zealand, kullanıcıları ana başlığa getirmek için istiflemeyi kullanıyor. Metnin üç kişinin görüntünün ortasına nasıl yerleştirildiğine dikkat edin. Gözünüz önce yüzlere gider, ancak içinde metin bulunan zarif animasyonlu daireye düşer. Sonra göz, daha küçük, daha ikincil metin bloğuna gider.
Ve işte şu: Tüm bunlar, görüntüyü ilk gördüğünüzde, daha önce düşünmemiş olabileceğiniz kadar hızlı oldu. Çoğu kullanıcı, içerikle etkileşime girip girmeyeceğine karar verirken tüm ekranı aynı şekilde tarar.
Görselleri Oynat
 Daha sürükleyici bir tasarım için görselleri diğer öğelerle entegre ederek oynatın.
Daha sürükleyici bir tasarım için görselleri diğer öğelerle entegre ederek oynatın. Kullanıcıların içeriğinizi görmesini gerçekten istiyor musunuz? Metin ve görselleri anlamlı bir şekilde bütünleştirin. Kullanıcıları duraklatmak için ilginç bir görsel, olağandışı renk eşlemesi veya animasyon ve yazı kombinasyonunu kullanan bir kahraman görüntüsü oluşturun.
Tasarımcıların bazen yaptığı hata, her öğeyi kendi kutusuna veya boşluğuna ayırmaktır. Daha sürükleyici bir tasarım için görselleri diğer öğelerle entegre ederek oynatın.
Yukarıdaki Octavo Designs, içine girmekten kaçınamayacağınız bir ana sayfaya sahiptir. Yeni başlayanlar için parlak renkli bir arka plan üzerinde çok komik görünümlü bir inek var. Metin görüntünün bir parçasıdır. (Aslında üstteki ineğin boynuzlarına dokunur.) Bu görsel ve metin kombinasyonu kullanıcıları içeriğe çekerek daha fazlasını istemelerini sağlar.
Çizgileri (ve Düşünceleri) Kısa Tutun

Tasarımı planlarken kısa patlamalar düşünün. Her sayfa veya ekran tek bir düşünceye ve basit, okunması kolay metin bloklarına odaklanmalıdır.
Kullanıcılar için düşünceleri okumayı teşvik edecek şekilde yapılandırın ve düzenleyin:
- Bir ila üç cümle paragrafları kullanma
- Madde işaretli listeleri dahil etme
- Büyük metin bloklarını ayırmak için alt başlıkları kullanın
- Etkileşim için bağlantılar ekleyin
- Önemli noktaları vurgulayın veya kalın yapın
- Açıklık ve kısalık için tüm kopyaları düzenleyin
Bir Odak Noktası Oluşturun

Her tasarımın bir odak noktası olmalıdır. Odak noktası tasarımın hemen hemen her kullanıcının ilk göreceği kısmıdır. Genellikle oldukça görseldir veya ekrandaki diğer öğelerle tam bir tezat oluşturur.
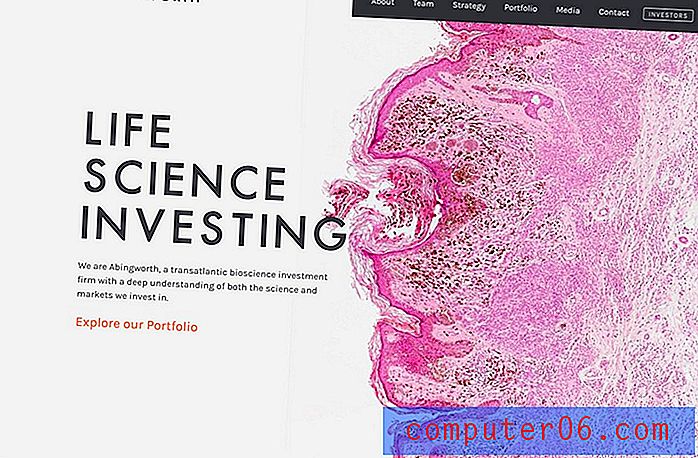
Odak noktası tasarımın ne hakkında olduğunu ve kullanıcıların neden önemsemesi gerektiğini belirlemelidir.Yukarıdaki örnekte Abingworth, odak noktası olarak parlak pembe bir damla kullanıyor. Renk ve meraktan dolayı (bu nedir?) Ve ekranın diğer tarafındaki beyaz, açık alanla tezat oluşturduğu için dikkat çekiyor.
Tasarımın odak noktası en iyi resim, çizim veya animasyonunuz olmalı ve anahtar mesajlaşma ile ilgili olmalıdır. Odak noktası tasarımın ne hakkında olduğunu ve kullanıcıların neden önemsemesi gerektiğini belirlemelidir. Bu, kullanıcıların ilk bakacağı yer olduğu için, tasarımla nasıl etkileşime gireceklerine (ve gireceklerine) karar verir.
Sonuç
Kullanıcıların gerçekten okuyacağı içerik oluşturmak, ekrandaki metinden daha fazlasıdır. Kullanıcıları içine çeken, tasarımın ne hakkında olduğunu anlamaya yardımcı olan ve daha sonra onunla etkileşime girmeye karar veren yazı ve görsel öğelerin bir birleşimidir.
Çok gibi görünse de, bunların hepsi milisaniye içinde gerçekleşir. Çoğu kullanıcının bir akvaryum balığı dikkatini çektiğini söyleyen bir araştırma var - 8 saniye - okunması kolay içerikle o zamandan en iyi şekilde yararlanıyor.