Web sitenizin yazı tipi boyutu çok küçük mü? Büyük Metin Var
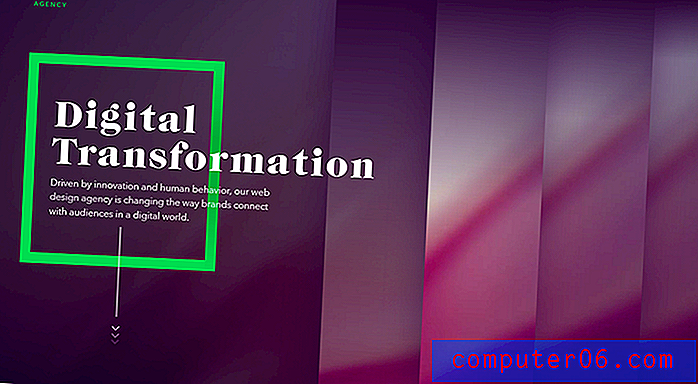
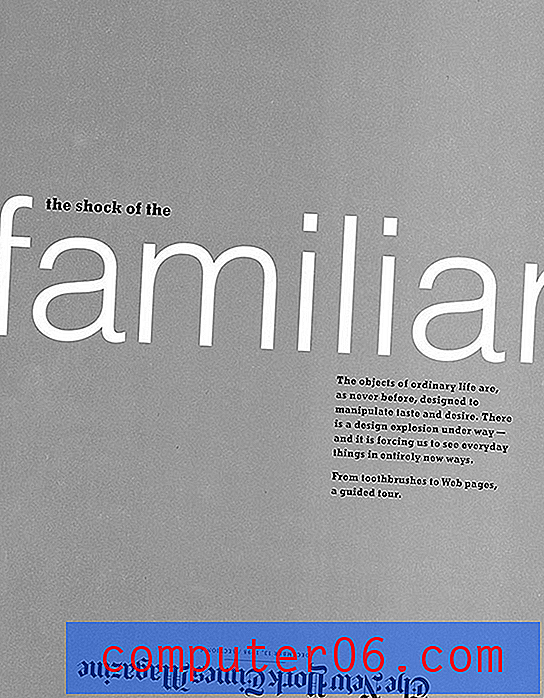
Web üzerindeki tipografi standartları değişti. Tasarımcılar, cihazlar arasında daha sorunsuz ve tutarlı olan daha büyük, daha kolay okunan tipografi ile devam ediyor. Daha büyük web tipografisine yönelik eğilim, başlıklardan daha sanatsal kahraman başlığı metin öğelerine kadar, kaydırmanın üzerindeki büyük boyutlu tedavilerle başladı.
Gövde metni boyutları, okunabilirliği artırmak için mobil cihazlarda aynı anda artmaya başladı. Ve oradan, eğilim web türünün neredeyse tüm yönlerine doğru damlamaya başladı. Son zamanlarda web sitenizdeki kopyanın boyutunu düşünmediyseniz, 12 veya 14 punto / piksel gövde kopyasını tekrar ziyaret etmenin zamanı geldi. Büyük metin var!
Tasarım Kaynaklarını Keşfedin
Büyük Başlıklar

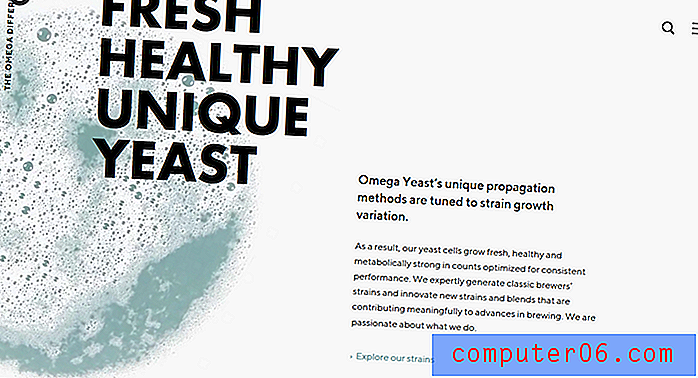
Daha büyük metnin en belirgin ve en kolay uygulaması, kullanıcının dikkatini çekmek için büyük boyutlu başlıklar kullanmaktır.
Büyük boyutlu bir başlık, dikkate alınması gereken çok uzun veya karmaşık kelimeler olmadığında en iyi sonucu verir. Bu yüz yüze bir tedavidir, böylece gerçek yazıların anlaşılması kolaydır.
Başarı için ipuçları:
- Tasarımın diğer bölümlerinde kullanabileceğiniz bir serif veya sans serif yazı tipine sadık kalın. Yenilik veya komut dosyası seçenekleri hızlı bir şekilde zorlaşabilir.
- Büyük yapın - rahatsız edici derecede büyük - ve sonra tasarımda doğru uyumu bulmak için biraz geri çekilin.
- En az 80 puanlık bir metinle başlayın ve ekranı dolduracak şekilde genişletin. Son tasarımda göreli bir boyut kullandığınızdan emin olun, böylece tüm cihazlarda uygun şekilde ölçeklendirilir. (Uygun CSS kuralı, yüzde 100 olan standart bir boyuta göre yüzde ölçeği kullanan "yazı tipi boyutu" dur.)
Daha Büyük Beden Kopyası İçin Dava Oluşturma

Web sitenizdeki gövde kopyası en az 16 puan değilse, tipografi durumunuzu yeniden düşünmenin zamanı gelmiştir.
Bu "kural", mobil cihazlarda köklere sahiptir, çünkü girişler için olandan daha küçük metin bazı cihazlarda yakınlaşacaktır. (Bu, kullanıcı deneyimi açısından can sıkıcı olabilir.) Tasarım düzeltmesi, kolayca okunabilecek ve anlaşılabilecek kadar büyük tipografi seviyeleri oluşturmaktır.
Ayrıca amaç, bir mobil cihazdaki metnin doğal bir mesafede tutulduğunda rahatça okunabilmesidir (tipik olarak kitap okumaya benzer şekilde kolun yaklaşık yarısı kadar).
Bu mesafeden daha büyük metinlerin okunması daha kolay olabilir ve ekran boyutu için daha uygundur. Kullanıcılar metni makul bir şekilde anlamak için gözlerini kısmak veya cihazı yüzlerine yaklaştırmak zorunda kalmamalıdır.
Başarı için ipuçları:
- Yaklaşık 16 punto büyüklüğünde bir gövde kopyası boyutuyla başlayın. Bu genellikle masaüstü ve mobil cihazlar için kabul edilebilir.
- Okunabilirliği en üst düzeye çıkarmak için normal kontur genişliğine ve net çizgilere sahip, okunaklı bir yazı tipi kullanın.
- İnce (büyütmek) veya geniş (küçültmek) yazı tipleri için boyutu biraz yukarı veya aşağı ayarlayın.
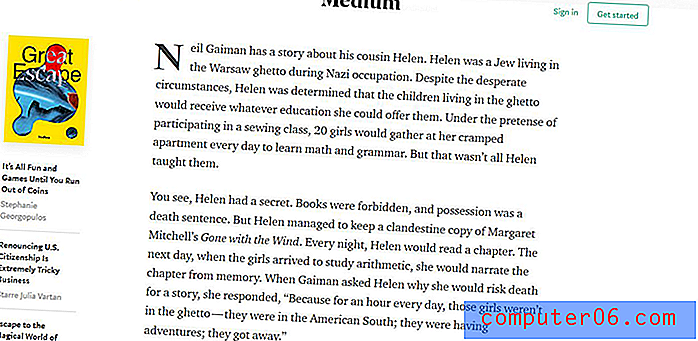
- Metin ağırlıklı sayfalar için, 18 veya hatta 20 nokta gibi göz yorgunluğunu azaltmak için gövde metniyle daha da büyüyebilirsiniz. (Kılavuz olarak Medium 21 punto gövde metni kullanır ve Jeffrey Zeldman'ın sitesi 24 puntodur.)
Genel Hiyerarşiyi Artırın

Bu nedenle, web sitenizin tasarımının bir kısmındaki metin boyutunu ayarlamaktan daha fazlasını yapmanız gerekir. Tipografi hiyerarşisinin tamamını yeniden düşünmeniz gerekir.
Gövde metninin boyutu arttıkça, türün geri kalanını buna göre ölçeklendirmek istersiniz. Aksi takdirde, bazı metin boyutlarının birbirinden ayırt edilmesinin zor olduğu sarhoş tipografik bir ölçek elde edebilirsiniz.
Başlıklar veya alt başlıklar gibi büyük tipografinin boyutunu artırmak söz konusu olduğunda, genel tipografik ölçeği ayarlamak biraz daha az önemlidir. Bu öğeler büyüdükçe, gövde metni öğelerinden doğal olarak ayrılma (açık bir şekilde) kalacaktır. Yerinde görünmeye başlarsa veya büyük türün boyutu gövde metnini gerçekte olduğundan daha küçük gösteriyorsa, genel gövde metni boyutunu da artırmayı düşünmelisiniz. (Optik yanılsamalar bir tasarım hiyerarşisini mahvedebilir.)
Başarı için ipuçları:
- Tasarım boyunca metin boyutlarını birbirleriyle orantılı olarak ayarlayın.
- Renk ve boyut kontrastının izin verilen boyutların görünümünü nasıl etkilediğine dikkat edin.
- Gözlerine güven; metin çok büyük veya küçük görünüyorsa, doğru hissedene kadar ayarlamalar yapmaya devam edin.
Satır Boşluğunu Ayarlamayı Unutma

Metin öğelerinde ayarlamalar yaparken, yazı satırları arasındaki boşluğu ihmal etmeyin. Daha büyük boyutlu metinler genellikle daha fazla satır aralığı gerektirir.
Sabit yükseklik yerine metin boyutunun yüzdesine göre satır aralığı kuralları oluşturmayı düşünün. (Bu şekilde bu değişiklikler otomatik olarak ayarlanır.)
Başarı için ipuçları:
- Aynı bloğun metne satır aralığı için gövde metni boyutunun 1, 5 katı (yüzde 150) ile başlayın. Sıkı geliyorsa satır aralığını artırın.
- Aşırı kontrastlı arka plan ve metin öğeleri, daha uyumlu bir his için genellikle biraz fazladan satır aralığı gerektirir. Siyah bir arka plan üzerinde beyaz metin için satır aralığı ekleyin, orta tonlu gri arka planlar için biraz azaltın.
- Seçtiğiniz yazı tipinin çıkış ve inişlerine yakından dikkat edin ve satır aralığını buna göre ayarlayın.
Metin Boyutları Çevrimdışı, Çok Artıyor

Ve bu tipografi trendi çoğunlukla web tasarım projelerini hedeflerken, metin boyutları genel olarak artmaktadır. E-postalardan basılı malzemelere kadar, tasarımcılar benzer boyutlarda basılı tasarımlara sahip dijital projeler için aynı yönergeleri kullanıyorlar. (Bir mobil cihazı kartpostalla eşitleyebilirsiniz.)
İyi tasarım iyi tasarımdır.
Ve pek çok proje ortak bir kullanıcı deneyimine odaklandığımız birden fazla bileşen içeriyor. Yani bir web sitesinin tasarımının ilgili kartpostalın tasarımına benzemesini istiyorsunuz.
Diğer ortak nokta, gözlerinizin metni belirli bir boyutta görmeye alışmaya başlamasıdır. Tıpkı kullanıcı kalıplarıyla çalışmak gibi, görsel kalıplar da işleri daha kolay anlaşılmasını ve görülmesini kolaylaştırır. Daha büyük metin bir istisna değildir.
Sonuç
Çeşitli tasarım projelerinde tipografi için kullandığınız boyutlarda bir değişiklik fark etmeye başladınız mı? Şahsen, bana ne kadar çabuk sokulduğuna şaşırdım. Aslında kendimi her zaman daha büyük ve daha büyük tipler için zorlarken buluyorum.
Ortak tasarım modellerindeki eğilimler ve değişiklikler böyle başlar. Daha büyük bir yazı deneyerek deneyimlerinizi duymak isterim. İyi karşılandı mı yoksa çok fazla geri itme aldınız mı? Twitter'da bana haber ver ve @designshack etiketle.