Tasarımda Bu Hafta: 3 Ekim 2014
Tipografi bu hafta aklımda olmalı. Kodlayıcılar için tasarlanmış bir yazı tipi koleksiyonundan belirli yazıların arkasındaki duygu ve duygulara kadar, tip aklımda sürünmeye devam etti. Tasarımda bu hafta, tipografiyi düşüncelerinize de bırakın.
Her hafta, önemli ürün sürümlerine ve yükseltmelerine, araçlara ve püf noktalarına ve hatta sosyal medyada bahsettiğiniz en popüler şeylere bakmayı planlıyoruz. Ve dünyanızda neler olup bittiğini duymak isteriz. Bir şey kaçırdık mı? Bana [e-posta korumalı] adresinden bir satır bırakın.
Kodlayıcılar için Yazı Tipleri

Kod snippet'lerini paylaşmak gittikçe yaygınlaşıyor. Bloglar üzerinde tasarım ve geliştirme eğiticileri için GitHub gibi yerler ile her yerde küçük kod parçaları ortaya çıkıyor. Ama onları nasıl güzel gösterebilirsin?
İşte burada Jake Giltsoff'un Typecast blogu için “10 Fonts for Code” yazıyor. Kodunuzu paylaşırken (veya gösterirken) kullanabileceğiniz 10 harika, tek aralıklı yazı tipi buldu.
Böyle bir yazı tipini seçerken düşünmeniz gereken gerçek şeyler var, çünkü bilgilerinizin net olmasını istiyorsunuz. Giltsoff, “Virgül, iki nokta üst üste, noktalı virgül ve köşeli parantez gibi noktalamaların daha belirgin olması gerekir, böylece birbirleriyle karıştırılmamalıdırlar. “Dikkat edilmesi gereken diğer önemli karakterler, aynı genişliğe sığacak şekilde tasarlandığında neredeyse aynı görünecek olan 'O' ve sıfır başkentidir. Kodlama için tasarlanan çoğu yazı tipi genellikle eğik çizgili veya noktalı sıfır kullanır. Ve tıpkı iyi bir UI yazı tipi gibi, '1', büyük 'i', küçük “L” ve '|' (boru işareti veya dikey çubuk olarak bilinir) kolayca ayırt edilebilir olmalıdır. ”
Peki hangi yazı tipleri listeyi yaptı ve neden? Yazı tipi adlarını burada paylaşacağız, ancak her yazı tipinin sizin için neden işe yarayabileceğini anlamak için tam yayını okumalısınız.
- Eko Kodlama
- Fira Mono
- Anonim Profesyonel
- Kaynak Kod Pro
- otokod
- M + 1M
- Driod Sans Mono
- Pragmata Pro
- Inconsolata
- Camingocode
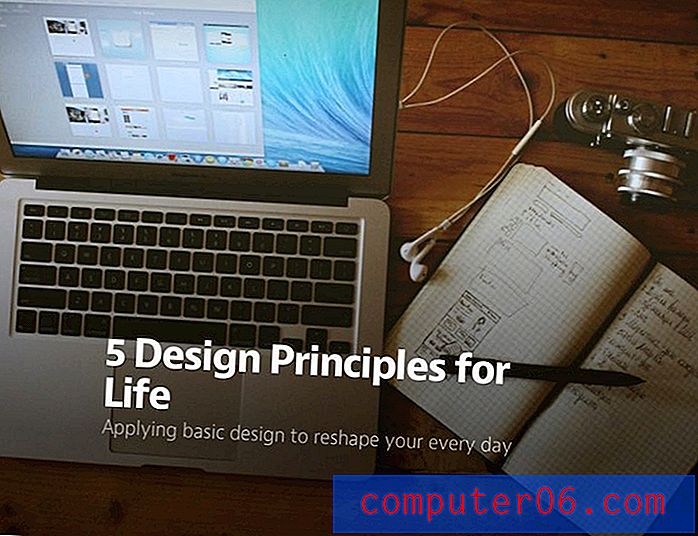
Gündelik Hayata Uygulanan Tasarım İlkeleri

Bazen her gün kullandığınız bir kavram çok daha geniş ve geniş bir erişim ve anlama sahip olabilir. Bir strateji danışmanı ve “tasarım meraklısı” olan Phuong Mai, tasarım ilkelerinin günlük yaşamınızı nasıl yeniden şekillendirebileceği hakkında blog yazdı.
Ve bu beni gerçekten düşündürdü. Açıklık, hiyerarşi, kısıtlama, yineleme ve birlik fikirlerine ve her birinin önemine baktı. Yazıyı ilk okuduğumdan beri onun tavsiyesi gerçekten bana yapıştı. Umarım sizin için de bir anlam ifade eder.
İşte bazı önemli noktalar:
- “Netlik aramak, yardıma ihtiyacınız olduğunda elinizi ne zaman kaldırmanız gerektiğini bilmek anlamına gelir.”
- “Öncelik belirlememe yardımcı olmak için 2 dakikalık kuralı kullanmaya çalışıyorum: bir görev 2 dakikadan daha kısa sürede tamamlanabilirse, hemen yapın.”
- “Ne istediğimi ve onları istediğim sıraya göre, sahip olduğum şeyle ne yapabilirim?”
- "Mükemmelliği bekleyebiliriz, ama elbette bu asla olmayacak ve karar felce yol açacak."
- “Yaptığımız şeylerin çoğu bütünsel bir deneyim bağlamında. Örneğin, alışveriş merkezine son yolculuğumu anlatırken, beni kapının dışında karşılayan su ısıtıcısı mısırının kokusunu, mükemmel elbiseyi bulan pazarlamacının nezaketini ve şaşırtıcı bir şekilde satışta olduğunda sevinç hissini hatırlıyorum. ”
İngiltere Müzeleri Birlikte Geri Dönüşüm Yapıyor
“Müzeler Freecycle'ı gerçekten yararlı buldum ve diğer kurumlarda görüştüğüm herkese tavsiye ediyorum.”Birleşik Krallık'taki 170'ten fazla müze, geçici sergilerden kaynaklanan atıkları ortadan kaldırmak için birlikte çalışıyor. Müze Freecycle hareketi, Tasarım Haftası'nda yayınlanan açık bir mektup sonucunda yaz aylarında başladı ve şimdi bir grup müze yeniden kullanılmak üzere birbirlerine sergi materyalleri bağışlıyor.
Tasarım Haftasına göre, Ulusal Tarih Müzesi'nden İmparatorluk Savaş Müzesi'ne, Ulusal Portre Galerisi'ne ve Gayda Müzesi'ne kadar projeye katılan her büyüklükte müze var.
“Müzeler Freecycle'ı gerçekten yararlı buldum ve diğer kurumlarda görüştüğüm herkese tavsiye ediyorum. Vitrin talebimize büyük bir yanıt verdik ve tekliflerden çok etkilendik, ”diyor Dulwich Resim Galerisi sergi memuru Nadine Loach Design Week'e söyledi.
Müzeler Freecycle web sitesinde paylaşılan materyaller bulabilir.
Bu proje beni düşündürdü: Tasarımcılar olarak paylaşabileceğimiz veya yeniden kullanabileceğimiz bir şey var mı? Nasıl görünüyor? Yorumlarınızda düşüncelerinizi bizimle paylaşın.
Fontların Duyguları Var mı?

Aptalca bir soru gibi görünebilir: Yazı tiplerinin duyguları var mı? Ama şu şekilde düşünün: Yazı tipleri size bir şey hissettiriyor mu? Bu doğru. Yazı biçimlerinin kendilerine bağlı belirli ilişkilendirmeleri vardır. (Sadece Comic Sans'ten söz eden tasarımcı nefretini düşünün.)
Mürettebat tasarım ve geliştirme şirketinin kurucularından Mikael Cho geçtiğimiz günlerde “Yazı Tipleri Duyguları Çok Fazla” konusunu ele aldı. Ve yazı tipi seçimlerinin kullanıcılarla nasıl bağlanacağını açıkladı, böylece her şey “daha kolay ve daha iyi okunur”.
Nasıl okuduğunuz ve ekran boyunca gözlerin doğal akışı ile başlar. Daha sonra küçük bir bilimsel araştırmaya baktı. Bazen bu duygu fiziksel olarak kaşlarını çatmış olarak ifade edilebilir. ”
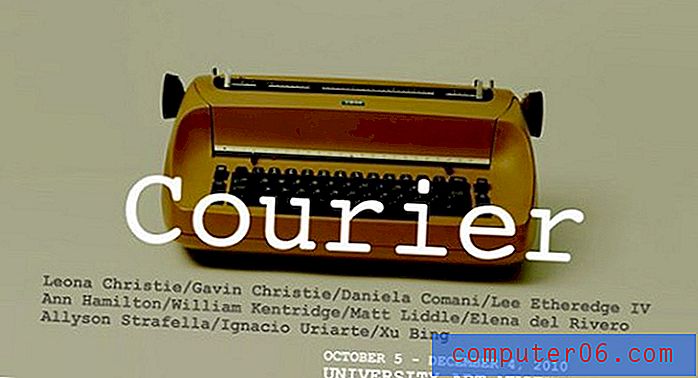
Cho daha sonra karışıma kültürel düşünceler ekledi. Courier, örneğin, bir daktilo görüntüsüne benzeyecek şekilde tasarlandı, böylece onunla ilişkili his tipik olarak tarihsel bir kavramdan biri. Helvetica genellikle ABD hükümeti ile ilişkilidir, çünkü vergi formları için kullanılan yazı tipi.
Peki, projelerinizde yazı karakterleri için doğru duyguyu yaratmaya yardımcı olmak için ne yapabilirsiniz? Cho birkaç ipucu sunuyor:
- Bir çapa yazı tipi seçin
- 12 noktadan daha büyük bir beden seçin
- Hat uzunluğunuzu izleyin
- Boşluğunuza dikkat edin
Bu ipuçlarının çoğu daha önce duyduğumuz şeylerdir. Ancak bazen her şeyden acele etmemiz için hafif bir hatırlatmaya ihtiyacımız var.