Küçük Metin: Web Tasarımında Etkili Kullanmanın 6 Yolu
Şu anda web tasarımında en büyük trendlerden biri süper küçük . “Küçük” metin öğeleri popüler bir fikir haline geldi, ancak bu bazı tartışmalara yol açan bir tasarım trendi.
Küçük metin boyutlarının bazı okunabilirlik sorunlarına neden olabileceğine şüphe yoktur. Ancak iyi yapıldığında, küçük bir küçük metin bloğu aslında görsel bir vurgu noktası oluşturmaya ve kullanıcıları tasarımın belirli bölümlerine çekmeye yardımcı olabilir.
Küçük tasarım trendine bir göz atarken, tasarım ilhamı veren örneklerle bize katılın.
Tasarım Kaynaklarını Keşfedin
1. Hiyerarşi ve Organizasyon Yaratmak

Büyük boyutlu metin bir süre ana sayfalar ve başlıklar için baskın seçenek olsa da, masaüstü monitörlerin ilk ekranında daha fazla bilgi sağlamak için bir değişiklik var. (Bunun bir nedeni, ekran boyutlarının artmaya devam etmesi ve tasarımcılara daha fazla tuval çalışması sağlaması olabilir.)
“Küçük” metin burada devreye girer. Tipografi için değişen boyutlar ve orantılı ölçek kullanmak, genellikle büyük harflerden küçük harflere kadar belirgin bir görsel akış oluşturur. Bir seviye küçük metin kullanarak - genellikle 14 ila 16 puntoluk yaygın gövde tipi boyutlarından daha küçük - kullanıcının bakması için ek bir nokta oluşturursunuz. Küçük metin, özellikle diğer metin boyutlarıyla kullanıldığında, kullanıcıyı farklı olduğu için içeri çekebilir.
Maxime Bonhomme bir portföy web sitesi tasarımında küçük metin kullanır. En küçük metin öğeleri projeler hakkında önemli ayrıntılar sağlarken, daha büyük metinler işin bir tanımını verir. Her metin bloğunu çevreleyen alan ve sözleşme miktarı nedeniyle küçük metin öğelerinin kısmen nasıl çalıştığına dikkat edin.
2. Sizi Göstermek İçin

Bazen küçük metinler, bakmanız veya ikinci bir bakış atmanız için tasarım gereğidir.
Çoğu zaman beklenmedik veya kullanıcıların diğer birçok web sitesinde gördüklerinden farklı olduğu için, tasarım öğesi sizi büyüler.
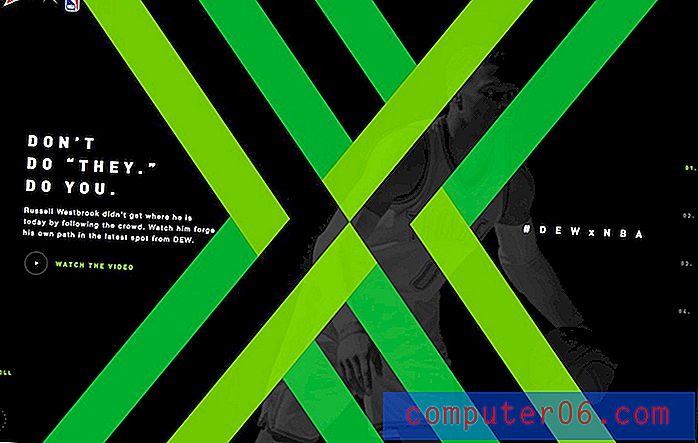
Sinirli olmaktan korkmayan bir marka olan Mountain Dew, süper küçük bir başlık tedavisi kullanıyor. Seni gösterecek. Ve başlık, NBA oynatıcı videosunu içeren ekrandan başlığa marka tanımlayıcısına kadar geçen hareketten farklı bir göz hareketi deseni oluşturmak için X'in apeksine mükemmel bir şekilde uyar. Harekete geçirme ifadesi bile küçüktür, ancak kullanıcı için rahatsız edici hissetmez, çünkü kasıtlı hisseder.
3. İlgi Çekici Navigasyon Oluşturmak İçin

Birçok web sitesi, hamburger / gizli stil menü öğeleri lehine ana sayfalarda gezinmeyi tamamen kaldırmış olsa da, küçük metin kullanmak, müdahaleci hissetmeden ekranda bazı öğeleri geri almanın bir yolu olabilir. Bir tasarımdan diğerine taşınıyor ve bu desenlerde akıyor. (Daha sonra büyük boyutlu navigasyon olacak mı?)
Navigasyonda küçük metin kullanmak zor olabilir. Kolayca okumak ve tıklamak için yeterince büyük olmalıdır. Süper okunabilir basit bir yazı tipi kullanmak da önemlidir, çünkü küçük metin gözler için biraz zor olabilir.
Lapland büyüsü ana menü çubuğunda küçük metin öğeleri ile iyi bir orta yol buldu. Her öğenin etrafında, bazıları çift katlı olsa bile, çok sayıda boşluk vardır ve karanlık bir arka plan üzerinde beyaz renkli sans serif okunabilirliğe katkıda bulunur. Gezginler için ana navigasyonun üstünde ikinci bir "daha az önemli" küçük metin seviyesi de var.
4. Alanı Göstermek

Küçük metin, tuval büyük olduğunda en etkili şekilde çalışır. Küçük bir eleman ve geniş alan arasındaki kontrast çarpıcı olabilir. Büyük küçük metin blokları sarsıcı olabilir ve okunması zor olabilir, bu nedenle metin öğesini kısa tutun.
Renk tonu metni de farklı bir amaç göz önünde bulundurularak kullanılmalıdır. Bu tasarım trendine girmeden önce kendinize şu soruyu sorun: Neden burada küçük metin kullanıyorum? Web sitesi tasarımımın anlamına ne katıyor?
Bu sorulara sağlam cevaplarınız yoksa - “çünkü istiyorum” sayılmaz - başka bir şey düşünmelisiniz.
Moonfarmer, küçük metinlerle alan sergileyen güzel bir iş çıkarır. Tasarım, bir ruh hali oluşturmak ve kullanıcıları tıklamadan veya kaydırmadan önce içeriğe tanıtmak için iki tip tipografi ve geniş açık tuval kullanır. Minik metin, tasarımda sizi durup bakmak için çeken birçok ayrıntıdan sadece bir tanesidir. Ve unsurlar arasındaki büyük kontrastla, okunabilirlik konusunda sıfır endişe var.
Tasarım akılda tutulması gereken bir şey daha yapar: Her yerde küçük metin kullanmak zorunda değilsiniz. Özel bir sanat öğesi olarak ele alın. Moonfarmer, ana sayfada küçük metinler kullanır ve ardından tasarımın geri kalanında aynı yazı tipini daha yaygın bir boyuta çıkarır.
5. Metin En Önemli Öğe Değilse

Bazen ekrandaki en önemli unsur yazı değildir. Metin, görsel bir öğeye ikincil gelir.
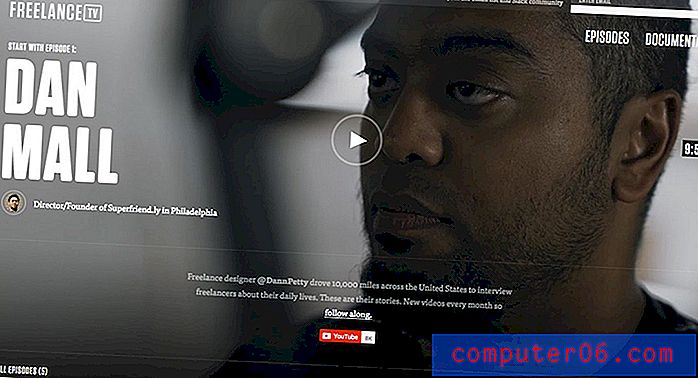
Freelance TV, başka bir öğenin tasarımın baskın parçası olarak hizmet etmesine izin verirken kullanıcılara yardımcı olmak için küçük metinlerin nasıl kullanılacağına mükemmel bir örnektir. Bu proje için video önemli bir unsurdur. Küçük metin, ana sayfada yer alan bölümden bağımsız olarak görünen statik bir metin bloğuyla ek bilgi sağlamak ve kaydolmaları teşvik etmek için bir öğe görevi görür.
6. Görsel Öğe Oluşturmak İçin

Metin öğeleri öncelikle okumak için vardır. Bu mükemmel ve mantıklı.
Ancak bazen metin öğeleri görsel bir öğenin parçası olarak işlev görür ve okunup okunmamaları çok daha az önemlidir. (Bu, planlama ve çok sayıda tasarım konuşması gerektirir, bu nedenle bu konsepti bir hevesle ele almayın.)
HTML Burger birkaç küçük ve küçük metin katmanı kullanır. Küçük metin, büyük boyutlu bir başlık işlemiyle tanımlayıcı olarak kullanılır. "Burger" sarmalayıcılarının her birinde, şirketin ne yaptığı hakkında biraz daha fazla bilgi içeren havalı görsel öğeler oluşturmak için küçük metinler kullanılır. Çok fazla görmediğiniz bir tasarım taslağı ve bu durumda etkilidir. (Ancak bu tekniğin çekilmesi oldukça zordur; dikkatli olun.)
Sonuç
Minik mi değil mi? Zor bir karar olabilir. Küçük metin kullanımı tartışmalı olsa da, küçük tipografi için uygun kullanımlar vardır. Küçük metnin tasarımınızda çalıştığından emin olmak için bolca yer açın, son derece okunabilir bir yazı biçimi kullanın ve kullanıcıları kelimelere ulaştırmaya yardımcı olmak için diğer tasarım ipuçlarını kullanın.
Son olarak, küçük metinlerle deneme yapmayı planlıyorsanız, bunu dikkatli bir şekilde kullanın. Bu, tasarımınıza daha fazla yardımcı olacak bir teknik değil. Amaçlı yerleşimlerde küçük metin bloklarıyla en etkili şekilde çalışır.