Feng-Gui ile Kullanıcı Dikkatini Yönetme
Bugün, kullanıcının dikkatini sayfanın bölümlerine en çok hak eden kısımlarına yönlendirmenin önemini tartışacağız. İnsanların bir sayfayı nasıl okumaya eğilimli olduklarını ve bu eğilimi kendi isteğimizle nasıl bükebileceğimizi tartışacağız.
Ayrıca, mizanpajlarınızı hemen geliştirmeye başlayabilmeniz için tipik bir kullanıcının tasarımlarınızı nasıl görüntüleyeceğinin hızlı bir görüntüsünü elde etmenizi sağlayacak harika bir ürüne bakacağız.
Kullanıcı Göz Hareketlerini Tahmin Etme

Bilinçli ve kasıtlı bir görsel hiyerarşi oluşturmak, sürekli olarak Tasarım Kulübesi üzerinde tartıştığım bir şeydir. Bir sayfayı, kullanıcının nasıl istediğiniz şekilde bilgi alacağı şekilde yapılandırabilmek, başarılı bir grafik tasarımcı olmanın büyük bir anahtarıdır.
Her şey oluşturduğunuzda, kullanıcının dikkatini nereye ve nasıl yönlendirdiğinizi sürekli olarak analiz etmelisiniz. Bu adımı ihmal ederseniz sonuç, tipik bir kullanıcının istemeden ayarladığınız istenmeyen bir yol alması olabilir. Örneğin, site altbilginizdeki bir şey kullanıcının dikkatini her şeyden önce alıp sayfanın dışına çıkararak kişinin dikkatini kaybetmesine ve hızla ilerlemesine neden olabilir.
Görsel hiyerarşiyi dikkate almak için ne kadar bilinçli kararlar alırsanız, bu prensibi kullanmakta o kadar iyi olursunuz. İletmeye çalıştığınız mesajı en üst düzeye çıkarmak ve gerektiğinde eylemi teşvik etmek için içgüdüsel olarak karar vermeyi öğreneceksiniz.
Nihayetinde, sezgi zor bir şeydir. Sadece “hissetmek” her zaman en güvenli bahis değildir, özellikle bu kavram sizin için yeniyse. Peki, tasarımınızın istediğiniz şekilde görüntülendiğinden nasıl emin olabilirsiniz?
İpucu: Güvenilmez Bir Kaynaksınız
Bir kullanıcının tasarımınızı nasıl okuyabileceğini düşünme sürecindeki ilk adım, onu nasıl okuduğunuzu analiz etmektir. Tipik olarak yaptığım bir egzersiz, zihnimi temizlemek için birkaç saniye boyunca monitörümün dışına bakmak, sonra tasarıma geri bakmak ve gözlerimin istedikleri yerde dolaşmasına izin vermektir. Tasarımda nelerin dikkatinizi çektiğini ve nedenini dikkatlice düşünün. Bu, insanların hangi öğelere yönelecekleri konusunda iyi bir fikir verecektir.
Bu görevi, başlattığınız her sayfa düzeni projesi için tasarım süreci boyunca tekrar tekrar gerçekleştirmeniz gerektiğini düşünmemize rağmen, şaşırtıcı gerçek şu ki, bu deney sizin tasarımcı tarafından büyük ölçüde tehlikeye atılmış.
Bir Oda Boyadığımda, Sadece Hataları Görüyorum

Kişisel olarak yarattığınız bir şeyi görüntülediğinizde, aslında diğer herkesin yaptığı gibi ona bakma şansınız yoktur. Bu benim için asla evimde bir oda çizdiğimden daha belirgin değil.
Odayı bitirdikten sonra geri çekilip işimi incelemek için etrafa bakıyorum. Kaçınılmaz olarak, bu çok cesaretim kırıldığı an. Gözlerim güzel boyanmış bir oda görmüyor, bunun yerine bir yerden bir yere atlıyor, en küçük hataları yaptığımı bildiğim yerleri hedef alıyor: duvar boyasının tavana hafifçe eğildiği veya süslemenin olduğu nokta hafif bir damla var.
Aslında korkunç bir ressam olduğum için durum böyle değil, küçük hataları görmeye daha yatkınım çünkü orada olduklarını biliyorum. Kimse odaya yürür, onlar güzel boyanmış bir oda görmek ve görmezden edemeyeceğim hataları bulmak için yorulmadan aramak zorunda kalacak.
Birkaç hafta ileri gidip boyalı odaya alıştım. İçeri girdiğimde etrafa bakıp hataları görmüyorum, aslında, işin kalitesini ve hatta boya rengini zar zor görüyorum. Bunun yerine, ben odaya yürürken ruh hali ya da hissediyorum sadece ince bir değişiklik var. Bu elbette projenin nihai hedefi, işten ayrılana kadar projeyi düzgün bir şekilde deneyimleyemedim.
Web Tasarımına Geri Dön
Korkma, aslında bu uzun soluklu hikayenin bir anlamı var. Tıpkı boyalı odadaki gibi, bir tasarımı oluştururken dürüstçe görüntüleyemez ve analiz edemezsiniz. İşten gurur duysanız ve bununla ilgili herhangi bir hata bulmasanız bile, gözleriniz yine de en sevdiğiniz bileşenlere bakma eğiliminde olacaktır: saatlerce mükemmelleştirdiğiniz logo, yarattığınız için gurur duyduğunuz doku Piksel mükemmel karakter aralığıyla dikkatlice hazırladığınız sıfırdan veya başlıktan.
Kişisel katılımınız, bir kullanıcının bir tasarımı nasıl okuyacağına dair berbat bir örnek yapar. Öyleyse alternatif nedir?
Test Yöntemleri

O zaman tipik bir kullanıcının bir tasarımı nasıl göreceğini görmenin en iyi yolu, bazı insanların önüne geçmektir. Bir ofiste çalışıyorsanız, etrafınızdaki insanlara sormaya cazip olacaksınız, ancak tasarımcılar genel olarak bir tasarıma farklı bir şekilde bakma eğilimindedir, bu nedenle kitleniz bu değilse, dışarıdan bir fikre ihtiyacınız vardır.
Açıkçası, böyle bir şey hakkında gitmenin en iyi yolu, bir odak grubu oluşturmak, bazı göz izleme yazılımı / donanımı kurmak ve insanların tasarıma nasıl tepki verdiğini görmek için mümkün olduğunca çok test yapmaktır. Sonra verileri toplar, ortalar, bazı ısı haritaları oluşturur ve bam, birinin tasarımınızı nasıl okuyacağına dair mükemmel bir resminiz vardır.
Ne Yapmamı İstiyorsun?
Ne düşündüğünü zaten görebiliyorum. Bu biraz saçma değil mi? Milyonlarca dolarlık bir şirket için yeni bir ana sayfa tasarlamadığınız sürece, her projede yukarıdaki tavsiyelere uymak için zamanınız, bütçeniz veya kaynaklarınız yoktur. Bunu yapmak için sadece öneri tamamen gülünç!
İyi haber şu ki, tüm zorlukları yaşamadan benzer sonuçlar elde edebilirsiniz. İnsanlar belirli öğelere odaklanma eğilimi gösterdiğinden, bir kişinin tasarımı nasıl okuyabileceğini adil bir doğrulukla tahmin etmek için yazılımı kullanabiliriz. Temel olarak, bazı akıllı insanlar bir uygulamaya insan gibi bir sayfayı nasıl görüntüleyeceğini öğretir ve daha sonra geri bildirim almak için tasarımınızı uygulamaya gösterirsiniz.
Feng-Gui ile tanışın
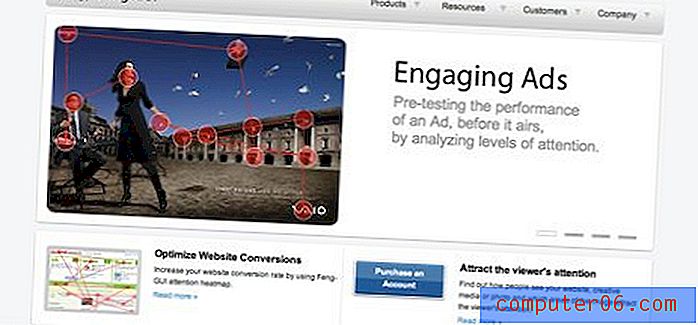
Bir süredir simüle edilmiş göz izleme için başarılı olmadan iyi bir çözüm arıyordum. Sonra Paul Boag'ın aradığım şey gibi görünen bir üründen bahsettiğini duydum: Feng-Gui.

Feng-Gui, tasarımınızı mükemmel bir objektif bakış açısından analiz etmenize yardımcı olmayı amaçlayan etkileyici bir dizi araca sahiptir. Şimdiye kadar bu tartışmadan biraz korktuysanız, endişelenmeyin, bu araçlar herkesin bunları kullanabileceği kadar kolaydır.
Bir Tasarımı Analiz Etme
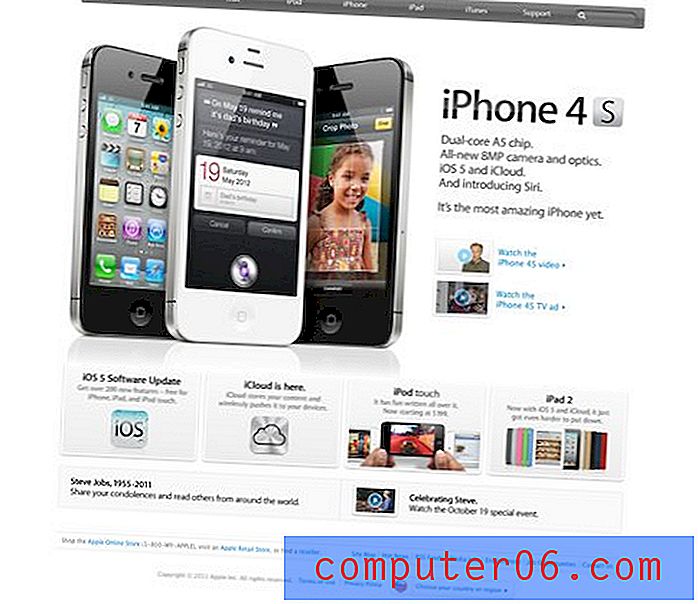
Feng-Gui gibi ürünlerden toplayabileceğiniz bilgi türlerinin bir örneğini görmek için Apple ana sayfasına bakalım. Sonuçta, eğer herkes bu şeyleri doğru yaparsa, inanılmaz Apple tasarım ekibi olmalı. İşte mevcut sate sayfa:

Ekran görüntüsü aldığımızda, dosyayı aşağıda gösterilen Feng-Gui kontrol paneline yükleyebiliriz. Parametreleri ayarlamak için birkaç temel kontrol ve görüntünün belirli kısımlarını seçmek ve bunları benzersiz "alanlar" olarak belirlemek için bir araç vardır. Aşağıdaki çekim hazırdır, sadece “Analiz Et” düğmesine basmamız gerekir.

Isı Haritası
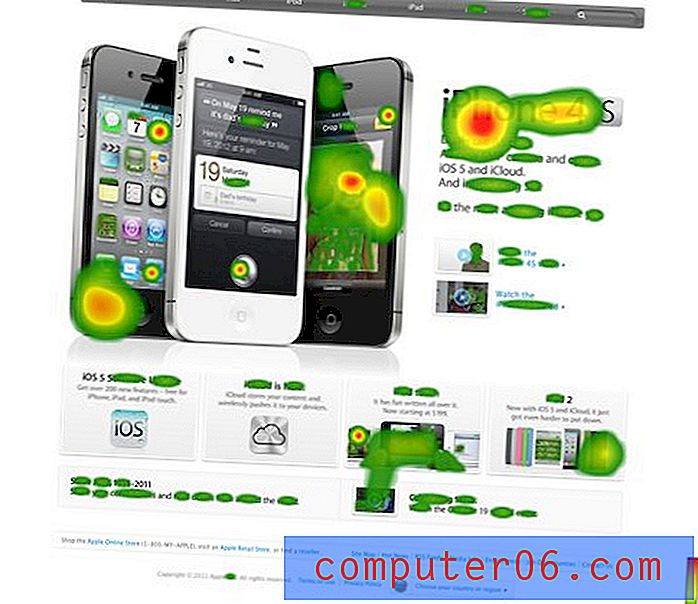
Analiz Et düğmesine bastığınızda, Feng-Gui çıkar ve işini yapar. Sadece bir iki dakika içinde, son derece yararlı kaynaklara sahipsiniz. İlk ve kesinlikle en yararlı biri iyi bir eski ısı haritası. Bu, tasarımınızın hangi bölümlerinin en çok dikkat çektiğini hemen belli eder.

Yukarıdaki örnek projemize bir göz atın ve hemen bazı değerli sonuçlar çıkarabiliriz. Her şeyden önce, iPhone 4S'yi tanıtan başlık kesinlikle dikkat savaşını kazanıyor. Hepimiz önemli bir bilgi kaynağı olarak içgüdüsel olarak büyük başlıklara yönelmeyi öğrendikçe bu çok mantıklı.
Bir diğer önemli yarışmacı, üç iPhone'un kahraman atışının sağındaki bir alandır. Bu çok değerli bir içgörü barındırıyor. Vurgulanan alan iPhone'un kendisi değil, telefondaki resim: küçük bir kızın yüzü. Kullanıcıların dikkatini çekmek söz konusu olduğunda yüzlerin sihir olduğunu daima unutmayın. Basitçe yardım edemeyiz, bir sayfada bir yüz olduğunda, gözlerimiz doğrudan ona çekilir.
Hiyerarşinin nasıl şekillendiğine dikkat edin. Dikkatimizin çoğunluğunun başlığa doğru yönlendirildiğini görüyoruz, bu daha sonra kahraman ürününe biraz aşağı iniyor ve altbilgideki bir iPod Touch'ın renkli bir resmi tarafından daha da aşağı çekiliyor. Bu sayfa gerçekten yukarıdan aşağıya doğru okuyor gibi görünüyor.
Opaklık sekmesini tıklayarak aynı bilgileri farklı bir şekilde görebiliriz. Burada her şey karartılmış ve ısı haritası değerlerine göre solmuştur. Bu görünüm size, kullanıcının sayfaya hızlı bir şekilde baktıktan sonra neleri emebileceğinin mükemmel bir resmini verir (genellikle elde ettiğiniz tek şeydir).

Bakış Planı
Zaten birkaç kez ima ettiğim gibi, sadece kullanıcının ne gördüğünü bilmek değil, bu bilgiyi hangi sırayla gördüklerini bilmek önemlidir. Bu, sayfayı önemli öğelerin anlaşılmasını ve saklanmasını en üst düzeye çıkaracak şekilde oluşturmanıza yardımcı olur.
Feng-Gui bu ihtiyacı bir Bakış Planı şeklinde sağlar. Bu, yazılımın kullanıcının sayfayı nasıl okuyabileceğine ilişkin en iyi tahminini gösterir. Sonuç oldukça çılgın görünüyor, bu iyi, çünkü bir sayfa okurken göz hareketlerimiz oldukça düzensiz.

Doğal eğiliminizin "z" biçiminde bir sayfayı okumak olduğunu unutmamak önemlidir: soldan sağa, yukarıdan aşağıya. Ancak, tasarımcılar olarak bu doğal eğilimi kırabiliriz. Yukarıdaki örnekte, ilk odak noktasının sayfanın sağ üst köşesinde nasıl olduğuna dikkat edin. Gözleriniz doğal olana geri dönmeye çalışırken kesinlikle gözle görülür bir ileri ve geri patern vardır. Feng-Gui'ye göre, bu imge üzerindeki her odak noktası “dilbilimsel metnin okunması sırasında yaklaşık 200 ms ve bir sahneyi izlerken 350 ms” sürmektedir. Bu yüzden, tüm bu göz aktivitesi biraz zaman alacak gibi görünse de, gerçekte birkaç saniye içinde gerçekleşir!
Bu sonuçları düşünerek bir kez daha Apple sayfasının oldukça iyi olduğunu söyleyebiliriz. Başlıkla başlıyoruz, ürün kahramanlarına atlıyoruz, altbilgiye bakıyoruz ve daha sonra sayfadaki daha ince baskıyı okumaya başlıyoruz. Bu, Feng-Gui'nin oldukça sağlam bir performans sergilediğini gösteren mükemmel bir mantıksal ilerlemedir.
Bu Gerçekten Yardımcı Olur mu?
Birçok tasarımcı için, bunların hepsi anlamsız bir egzersiz gibi görünecek. Yıllarca profesyonel bir tasarımcı olduktan sonra, çoğumuz benzer sonuçlara kendi başımıza ulaşabilirdik. Ancak, bunun gibi ürünlerin değerini iskonto etmemenizi tavsiye ediyorum.
Yeni başlayanlar için, tüm tasarımcılar böyle düşünecek şekilde tasarlanmamıştır. Göz izleme simülatörlerini standart iş akışınızda çalışmak, bir tasarımı hedeflerinize ulaşıp ulaşmadığını görmek için eleştirel olarak analiz etmeyi hatırlamanıza yardımcı olacaktır. Dahası, teoriniz olsa bile, nesnel bir bakış açısı görmek gerçekten güzel. Yazılım asla elli kullanıcının odak grubu kadar iyi olmayacaktır, ancak zaman ve para açısından kısa olanlar için kesinlikle iyi bir alternatiftir.
Son olarak, bir kullanıcının gördüklerini görmenize yardımcı olacak bir araca ihtiyacınız olup olmadığına bakılmaksızın, müşterinizin yeterince eğitimli olmadığına (aksi halde neden size ihtiyaç duyacaklarına) bahis oynayabilirsiniz. Bu, tasarım haritalarınızı doğrulayan müşteri raporları oluşturmak için ısı haritaları, bakış grafikleri ve benzeri inanılmaz kullanışlı araçlar yapar. Bunlarla donatılmış bir sunumda sonsuz daha profesyonel görüneceksiniz! Karınızı artırmanıza yardımcı olmak için böyle bir raporu isteğe bağlı bir premium eklenti olarak bile paketleyebilirsiniz.
Sonuç
Özetlemek gerekirse, sayfa düzeni yalnızca öğeleri güzel görünen bir şekilde düzenlemekten çok daha önemlidir. Belirlenmiş hedeflere ulaşan bir mesaj ve kullanıcı deneyimini kasten yapılandırmakla ilgilidir. Çok sık tasarımcılar, sayfadaki bilgi akışını nasıl bozabileceğine dair sıfır düşünceye uygun göründükleri yerlere öğeleri yapıştırırlar.
Feng-Gui gibi araçlar, tasarımlarınızı mantıklı ve etkili bir şekilde yapılandırmayı öğrenme arayışınızda büyük bir yardımcıdır. Başka benzer bir hizmet denediniz mi? Nasıl karşılaştırır? Yorumlarda bize bildirin!
Resim Kredi: Micky, karpacious, Şehir Üniversitesi Etkileşim Laboratuvarı