Fantastik Bir Altbilgi için 10 Teknik
Güçlü bir altbilgi, ziyaretçilerinize kalıcı bir olumlu izlenim bırakabilir.
Hem form hem de işleve odaklanarak altbilgilerinizin serin faktörünü artırmanın tonlarca yaratıcı yolu vardır. Aşağıda size altbilgi büyüklüğüne ilham verecek 10 basit fikir bulacaksınız.
Envato Elements'i keşfedin
1: Birincil Gezinme Aracı Yapın

Kulağa çılgınca geliyor değil mi? Neden aklı başında olan herkes, geleneksel olarak üstbilgiye yerleştirilen ve sayfanın en altına yerleştiren birincil gezinmeyi alacak? Birçok kurala aykırıdır ve kullanılabilirlik için mutlak bir felaket olabilir. Ancak, düzgün yürütülürse, altbilgi tabanlı gezinmenin kullanımı kolay ve canlandırıcı olarak farklı olabilir. Yukarıdaki örnekte, kayan sayfanın üstüne yerleştirilmiş büyük bir sabit altbilgi kullanılmaktadır. Sayfa içeriğini tam ihtişamıyla görüntülemek için gezinme menüsünü de kapatabilirsiniz. Bu, riskli bir fikrin mükemmel bir uygulamasıdır. Özgünlük için iki başparmak yukarıya Madfrog.
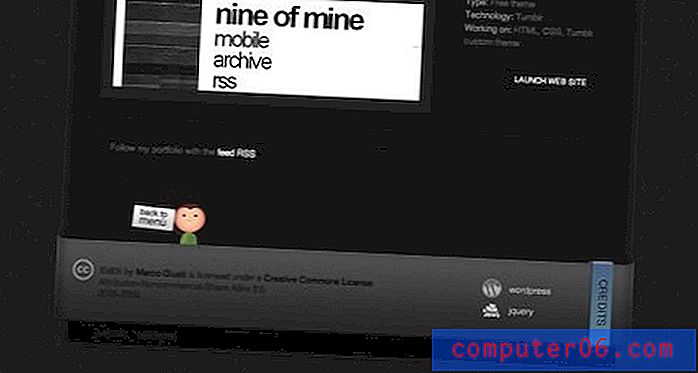
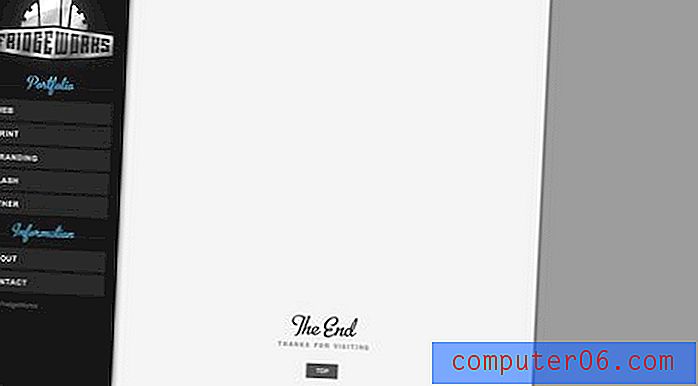
2: "Başa Dön" Düğmesi Ver


Bir altbilgide gerçekten sevdiğim bir özellik, sizi sayfanın en üstüne geri götüren bir düğmedir. Uzun sayfalarda, altbilgiye ulaştığınız zaman ciddi bir kaydırma yaptınız ve trek yedekleme uzun bir süre olabilir. Kaydırma konumunu ayarlayan basit bir JavaScript düğmesiyle bu rahatsızlığın üstesinden gelebilirsiniz. Yukarıdaki örneklerin yanı sıra önceki ipucundan Madfrog altbilgisindeki uygulamaya bakın.
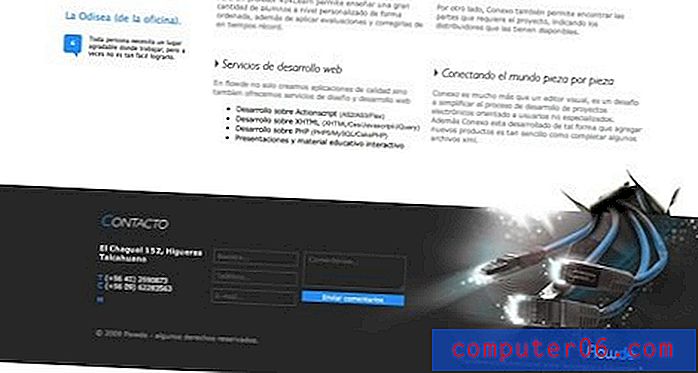
3: Kontrast Ver

Güçlü bir altbilgi istiyorsanız, nerede başladığı konusunda şüphe bırakmayın. Ana içeriği altbilgiden ayırmak için basit bir çizgi veya grafik kullanmak yardımcı olur, ancak altbilgiye çok daha koyu (veya daha açık) bir arka plan rengi vermek daha da ileri gider. Yukarıdaki örnek aslında her iki tekniği de kullanır. Koyu altbilgi arka planı beyaz sayfa arka planı ile güzel bir kontrast oluşturuyor ve dikkatinizi iletişim formuna yönlendirmek için tasarlanmış güzel göz alıcı bir grafik eklediler. Örneği daha ileri götürmek için, altbilgiye basit bir iletişim formu yerleştirmek işlevselliğini artırmanın başka bir yoludur.
4: Heck'i Dışına Gösterin


Yetenekli bir illüstratörseniz, altbilgi, yukarıdaki sayfanın katı ancak gerekli yararından kurtulmanızı sağlayan yaratıcı bir öğe için harika bir fırsat olabilir. Altbilgi, bir kullanıcının sitede gördüğü son şey olacaksa, bir patlama ile dışarı çıkabilirsiniz. Yukarıdaki iki site, gerçekten harika görünmenin ötesinde neredeyse hiçbir amaca hizmet etmeyen devasa, gülünç derecede şaşırtıcı resimler uyguladı.
5: İçerikle Paketleyin



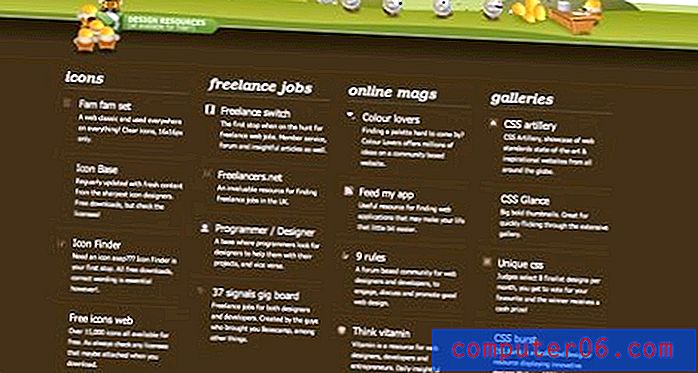
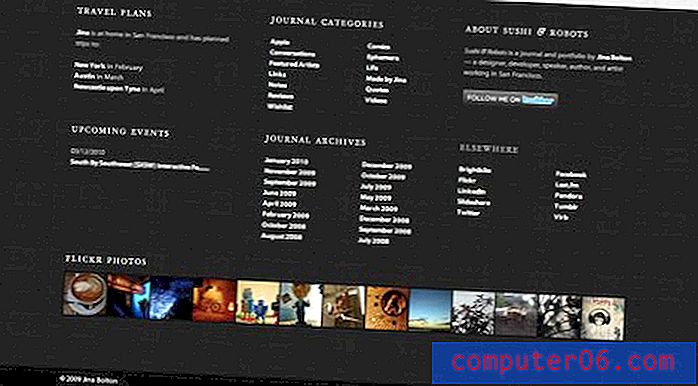
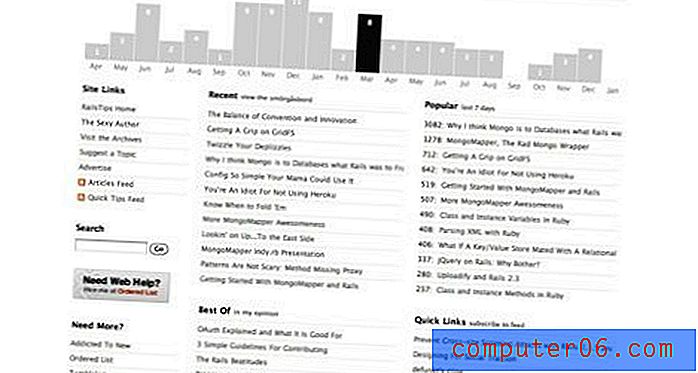
Altbilgi içeriğini basit tutmak için kesinlikle güçlü bir argüman var ve bana güven, bunu ilk yapan ben olurum. Ancak, bir sürü şeyi altbilginize sıkıştırmanın uygun olduğu pek çok fırsat var (şık ve organize bir şekilde). Yukarıdaki üç site tam da bunu yapmayı tercih etti. Kullanıcının sayfanızın birincil içeriğini karıştırmadan görmesini istediğiniz, yasal kopya ve blog arşivi bağlantıları gibi genellikle çok sayıda içerik vardır. Büyük boyutlu bir altbilgi, bu tür içeriği koymak için uygun ve mantıklı bir yerdir.
Yukarıdaki örneklerden, bunun da kullanıcılarınız için ücretsiz kaynakların bir listesini koymak için harika bir yer olduğuna dikkat edin. Ne tür bir siteniz olursa olsun, ücretsiz harici kaynakların bir listesini sağlamak, ziyaretçilerin gözünde sitenize değer katmanın kolay bir yoludur.
6: Başınızı İçine Tutun


Altbilginize koymak için bir şey düşünemiyor musunuz? Yüzünü dene! Bir blog veya portföy oluşturuyorsanız, site sahibi (siz veya müşteriniz olsun) hakkında bilgi eklemek uygundur. Kendinize kısa, esprili bir biyo yazın, çirkin kupanızın yanına atın ve aniden siteniz havalı ve profesyonelden davetkar ve kişisel hale dönüşür. Açıkçası, daha fazla içerik eklemek istiyorsanız iletişim bilgileri bu kurulumun doğal bir tamamlayıcısıdır.
7: Sosyal Medya Merkezi Yapın

Önceki ipucundaki kişiselleştirme ile aynı satırlar boyunca, altbilgi de çeşitli sosyal medya bağlantılarınızı ve widget'larınızı dahil etmek için doğal bir yerdir (bir ton sosyal medya nerdiniz olduğunu biliyorsunuz). Bu, altbilginin genellikle sosyal bağlantılar aradığım ilk yer olduğu kadar yaygın bir uygulamadır. Facebook'ta da durmayın, delirmeyin ve Twitter akışınızı, Flickr akışınızı ve hatta bir MySpace bağlantınızı atlatacak kadar talihsizseniz.
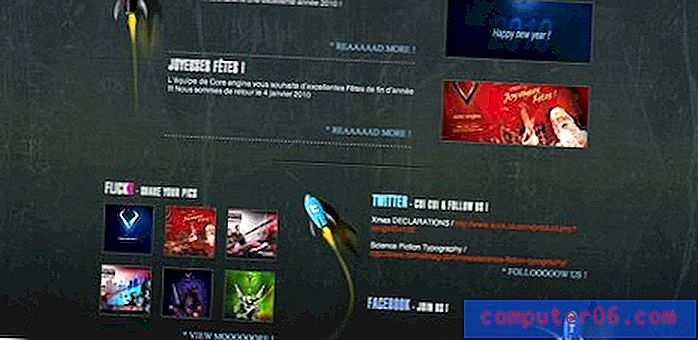
Her huzuru temanıza uyacak şekilde şekillendirmeyi ve altbilgi öğelerine prefabrik, uyumsuz widget'ları atmak yerine uyumlu bir görünüm vermeyi unutmayın. Yukarıdaki örnek, hepsini eğlenceli ve benzersiz bir şekilde bağlamak için roket gemilerini ve CSS stilini kullanır.
8: Günlük Güncelleme

Altbilginiz için başka bir harika özellik, sitenizi tamamlayan kısa bir günlük özellik için benzersiz bir fikir bulmaktır. Bir kullanıcının sadece görmek için zaman zaman kontrol edebileceği kadar faydalı bir şey düşünmeye çalışın. Yukarıdaki örnek, altbilgide ücretsiz, indirilebilir günlük renk şemasına sahip bir tasarımcının web sitesidir. Bu hem pratik hem de sitenin kitlesi için geçerlidir. Sitenizi kimlerin ziyaret ettiğini ve neyle ilgilenebileceklerini düşünün.
9: İnfografikte Atın

Yukarıdaki site, altbilgide etkileşimli bir infografik kullanılan tek örnekti. Sonuç olarak, bu altbilgiyle oynamak için diğerlerine baktığımdan daha fazla zaman harcadım. Infographic ile ne demek istediğimi anlamak için, Web Tasarımcılar için 25+ Faydalı Infographics bu yazı göz atın. Temel olarak, Infographics sıkıcı verileri görsel olarak yaratıcı ve ilginç bir şekilde aktarmanın bir yoludur. Altbilginizdeki bilgileri ve daha etkileşimli ve çekici bir şekilde nasıl sunabileceğinizi düşünün.
10: Hayata Getirin

Biraz animasyon, sayfanıza görsel ilgi eklemek için uzun bir yol kat ediyor. Yukarıdaki örnekteki altbilgi, bir mum alevi etrafında dans eden animasyonlu böceklere sahiptir. Efekt, göze alamayacağınız ancak birkaç saniye boyunca bakacağınız göz alıcı bir altbilgidir. Animasyonlarınızı basit tutmanızı tavsiye ederim. Amaç, birincil içeriğinizden çok fazla uzaklaşmadan çekici olmasını sağlamaktır. İnce animasyonlar için diğer fikirler arasında titreşen renkler, kayan bulutlar ve kayan haber işaretçileri olabilir.
Sonuç
Orada, tüm yıl devam etmenizi sağlayacak kadar yaratıcı altbilgi önerileri var. Hangi örnekleri en iyi olduğunu düşündüğünüzü bize bildirmek ve kaçırdığımız şeyler hakkında bize bilgi verdiğinizden emin olmak için aşağıdaki yorumları kullanın!
Altbilgi Fetişinde bulunan altbilgi örnekleri.