Web Tasarım Tartışması: Gerçekten Sans Serif Fontları Kullanmak Gerekir?
Serif yazı tiplerinin basılı projeler ve sans seriflerinin web sitesi tasarımı için olduğu teorisi uzun süredir var. Ancak daha yüksek tanımlı ekranlar ve mükemmel tip seçenekleriyle, bu kural artık çok fazla bir kural değil.
İster serifs ister sans serifs'i (ya da ikisinin bir kombinasyonunu) tercih edin, dijital tasarım projeleri için yazı tipi seçerken ana hedefler okunabilirlik ve okunabilirlik olmalıdır. Basit, ekranda keskin ve okunması kolay yazı tiplerini seçmeniz gerekir. Bunun bir kısmı, metnin boyutu ve yerleşimi gibi kullanımla ve ardından seçtiğiniz yazı tipi stiliyle ilgilidir.
Sans Serif Davası
Muhtemelen burada öncülten memnun olmayan birçoğunuz var. Sans serifs web sitesi tasarımı için en iyisidir oldukça eminiz. Ve bu birkaç yıl önce doğru olabilirdi.
Hala birkaç kez ve sans seriflerinin genellikle tercih edildiği yerler vardır:
- Düşük çözünürlüklü ekranlar için
- Çocuklar gibi yeni okuyucular için
- Çok renkli veya düşük kontrastlı desenlerle
- Son derece küçük veya dar metin
HD Ekranlara Girin

“Web sitesi tasarımı için sans serif yazı tiplerini kullanmalısınız” söz konusu olduğunda en büyük efsane avcılarından biri, yüksek çözünürlüklü ekranların ortaya çıkmasıdır. Ekran inç başına daha fazla nokta, tipografi dahil her şey için daha zengin ayrıntılarla ilişkilidir.
Bu şekilde düşün. Birçok e-okuyucu ve tabletteki kitaplar serif yazı tiplerinde ayarlanır. Ve anlaşılması çok kolaydır. Bunun nedeni, ekran çözünürlüğünün yazı tipindeki çizgileri ve konturları işleyecek kadar keskin olmasıdır.
Kullanıcı deneyimi, araştırma ve eğitime odaklanan Nielsen Norman Group'tan Jakob Nielsen, 2012 kadar erken bir tarihte, daha iyi ekranların web sitesi tasarımı için tipografi kılavuzlarının manzarasını değiştirdiğini kaydetti. İşte bu çalışmanın sonucu:
“Çevrimiçi tipografi için eski kullanılabilirlik kılavuzu basitti: sans-serif yazı tiplerine sadık kalın. Bilgisayar ekranları, serif'leri düzgün bir şekilde oluşturamayacak kadar berbat olduğundan, gövde metni boyutlarında serif türünü denemek bulanık harf şekillerine neden oldu. ...
“Ne yazık ki, yeni kılavuz eskisi kadar net değil. Okunaklılık araştırması, serif yazı tiplerinin sans serif'ten gerçekten daha iyi olup olmadığı konusunda sonuç vermez.
“Hemen hemen tüm ana akım gazeteler, dergiler ve kitaplar serif türünü kullanıyor ve bu nedenle insanlar bu tarzda uzun metinleri okumaya daha alışkınlar. Ancak, araştırma verileri göz önüne alındığında, serif ve sans serif arasındaki okuma hızı farkı oldukça küçüktür. Bu nedenle, birini veya diğerini kullanma lehine güçlü bir kullanılabilirlik kılavuzu yoktur, bu nedenle diğer markalama veya belirli bir tipografik stil tarafından iletilen ruh hali gibi diğer hususlara dayanarak seçim yapabilirsiniz. ”
Ama biz şimdi tasarımcılara bu fikri benimsemeye başladık.
Okunabilirlik

Okunabilirlik, kolayca okunabilme yeteneğidir. İçeriğin ne kadar ilginç (değil) olduğu ve bir metin bloğu olarak bir araya getirildiğinde gerçekte nasıl göründüğü de dahil olmak üzere okunabilirliğe katkıda bulunan bir dizi faktör vardır. İkincisi, tipografi söz konusu olduğunda gerçekten önemsediğimiz şeydir.
Genel olarak, estetik ve okunabilirlik söz konusu olduğunda göz küresi yapabilirsiniz. Web sitesinin sadece bir bakışta iletişim kurmaya çalıştığını söyleyebilir misiniz? Eğer öyleyse, okunabilir.
Metninizin ne kadar okunabilir olduğunu belirlemek için kullanabileceğiniz bir dizi okunabilirlik aracı vardır. Okunabilirliğin arkasında kesin bir bilim olmasa da, bu araçlar başlamanıza yardımcı olacak iyi bir temeldir.
- Okunabilirlik Test Aracı: Bir URL koyun ve metnin okunabilirliğini test edin.
- Okunabilirlik Puanı: Metni girin ve metnin ne kadar okunabilir olduğuna bağlı olarak bir puan alın.
- Okunabilirlik: Herhangi bir web sitesini temiz bir okuma görünümüne dönüştürür.
okunabilirlik

Okunabilirlik, yazı kalitesine ve okunacak kadar açık ve net olup olmadığına işaret eder. İyi tipografi çabasız okunması kolay olmalıdır. Yazı tipi seçimi doğrudan okunabilirlik ile ilgilidir. (El yazısını ve nasıl okunaklı olup olmadığını düşünün; dijital yazı ile aynı şey.)
Okunabilirlik söz konusu olduğunda, her harfin diğer harflerden açıkça ayırt edilebilir olması gerekir. Katkıda bulunan faktörler arasında kalın harflerin gerçek biçiminden ince, uzun ve kısa, boşluk ve serif veya diğer süslemelerin kullanımı yer alır.
Genel bir kural olarak, en okunaklı yazı karakterleri daha yuvarlak, farklı karakterlere sahiptir; daha büyük x-yükseklikleri; yeterli ve tutarlı harf aralığı; ve basit bir doğa.
Yazı Tipi Seçim İpuçları


Henüz bir sonraki web sitesi tasarım projeniz için sans serif yazı tipini denemek için satıldınız mı? En iyi sans serif seçeneğini seçmek için birkaç ipucu.
- Farklı harf formları seçin: Ekrandan geri adım atın ve seçtiğiniz yazı tipine bakın. Bireysel mektupları kolaylıkla yapabilir misiniz? Farklı harf formlarına sahip bir yazı tipi seçmek, özellikle küçük veya çok büyük ekranlar olmak üzere her ekran boyutunda okumayı kolaylaştırır.
- Orta ağırlıkları tercih edin: Normal kontur genişliklerine sahip yazı tipleri. Çok kalın veya çok ince yazı biçimleri - Apple'ın iOS 7'sindeki tartışmayı hatırlıyor musunuz? - Okuması zor olabilir. Gövde metni için orta ve evrensel strok ağırlığı ile ortada bir yerde kalın. Alternatif kalın ve ince vuruşlar da bazı sorunlara neden olabilir.
- Kaliteli yazı tiplerini arayın: Web için herhangi bir eski yazı tipini kendiniz yüklemek, projeler için ihtiyacınız olan keskinliğe neden olmayabilir. Saygın bir sağlayıcıdan bir yazı tipine sadık kalın. Ve ekrana yakından bakın. Gerçek boyutun 200 veya 500 katına kadar üfleyebilir ve yine de iyi bir render elde edebilir misiniz? Adobe Typekit ve Google Fonts gibi araçlarla web için harika görünen ve projeniz için farklı bir his yaratmaya yardımcı olacak çok sayıda yazı tipi vardır. Basılı ve dijital projeler için yazı tiplerini her zaman tam olarak eşleştiremeseniz de, markanızda tutarlılığı vurgulamak için aynı görünüme ve hissi veren stili arayın.
- Süslü yazı tipleri az miktarda kullanılmalıdır: Süslü yazı tipleri projelere mükemmel bir ektir, ancak bunları kasıtlı olarak ve amaca yönelik olarak kullanabilir. (Genellikle okunabilirlik veya okunabilirlikten yoksundurlar.)
- Farklı yazım seçenekleri arayın: Sıkıcı olmayan bir yazıtipi seçin. Güçlü bir aileden kalın, italik veya yoğun seçenekler gibi çok sayıda ağırlık ve seçenek içeren bir yazı tipi seçin.
- Doğru ruh halini ayarlayın: Seçtiğiniz yazı tipi stilinden bağımsız olarak, projenizin ruh haliyle eşleştiğinden emin olun. Çok sayıda faktör var. Bir önceki Design Shack makalesinde bunlar hakkında daha fazla bilgi edinin.
- Karıştır ve eşleştir: Aynı tasarımda bir başlık ve diğeri gövde için bir serif ve sans serif yazı biçimleri kombinasyonu kullanın. Ama beklediğiniz şeyin tam tersini yapmaya çalışın. Başlıklar gibi daha büyük metinler için sans serif kullanın ve gövde metni için serif kullanın.
Sonuç
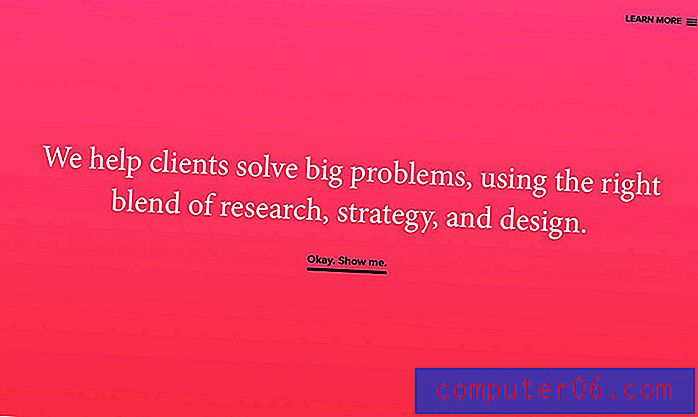
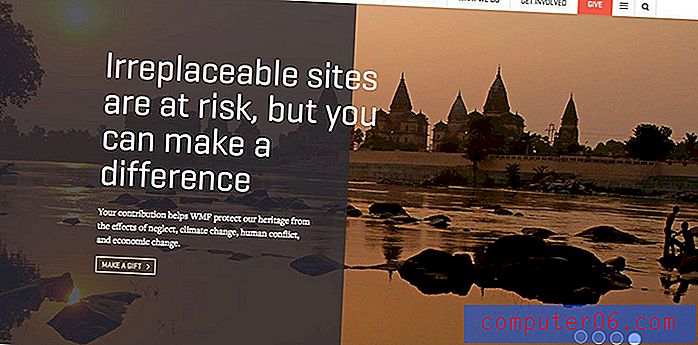
Web'de sans serif yazı biçimlerini kullanma hakkında ne düşünüyorsunuz? Denemeye hazır mısınız? Bu makaledeki örnekler, harika web tipografisinin sans serif olması gerekmediğini göstermektedir.
Tasarımcıların serif yazı tiplerini çeşitli şekillerde ve büyük bir başarıyla nasıl kullandıklarını gerçekten iyi hissetmek için örnekleri ve bağlantıları tıkladığınızdan emin olun.