Web Tasarım Kritiği # 16: Bağımlıları Çalıştırın
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Hem iyi yapılan alanları hem de bazı işleri kullanabilen alanları işaret edeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünkü site RunAdd yayınlamayı seven herkes için bir blog ekliyor.
Tasarım Kaynaklarını Keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 24 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
RunAddicts Hakkında
“Bir süre önce, harika koşu alışkanlığını aldım. Kendi kendini ilan eden bir kanepe patates olmama rağmen, sadece birkaç koşudan sonra, beni ciddiye almaya motive eden büyük dayanıklılık geliştirmelerini fark etmeye başladım. Birkaç ay sonra, yeni tutkumu dünyayla paylaşmaya karar verdim. Sonuç olarak, koşuyla ilgili her şey hakkında profesyonel bir blog olan RunAddicts doğdu. Birden fazla dünya çapında profesyonel yazar tarafından desteklenen RunAddicts, sizi yılların deneyimine götürecek, tavsiyelerde bulunacak ve herhangi bir bireyin çalışmasıyla ilgili bilmeniz gereken diğer önemli ipuçları ve püf noktaları olacaktır. (RunAddicts'in tasarımı SiteInspire ve Creattica gibi büyük tasarım galerilerinde yer aldı) ”
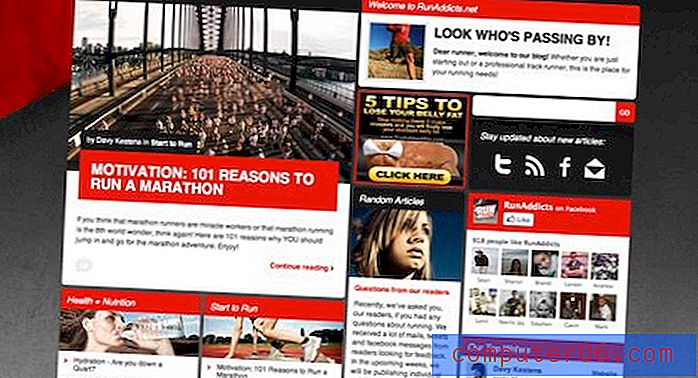
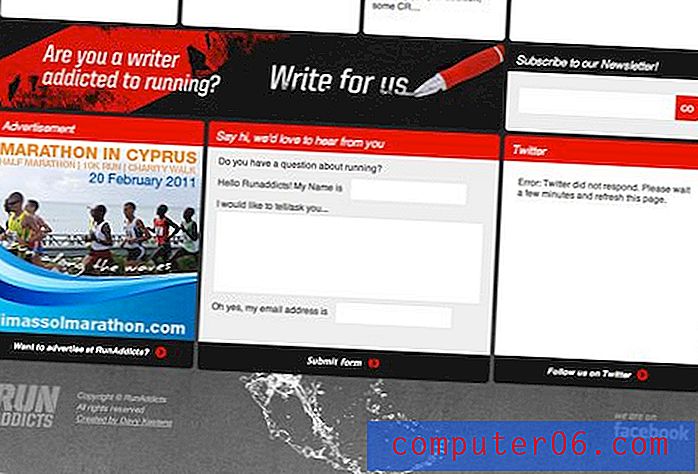
İşte RunAddicts ana sayfası:

Gördüğünüz gibi, bu kesinlikle çok sayıda harika unsuru olan profesyonelce tasarlanmış bir sitedir. Hadi parçalara ayıralım ve parça parça inceleyelim.
Başlık
Başlık, sayfanın en çekici bölümlerinden biridir. Fonksiyonel olarak, başlık, logo solda dikkatinizi çeken büyük çekici unsur ve tam olarak sağda olmasını beklediğiniz yerde gezinme ile mükemmel bir şekilde okur.

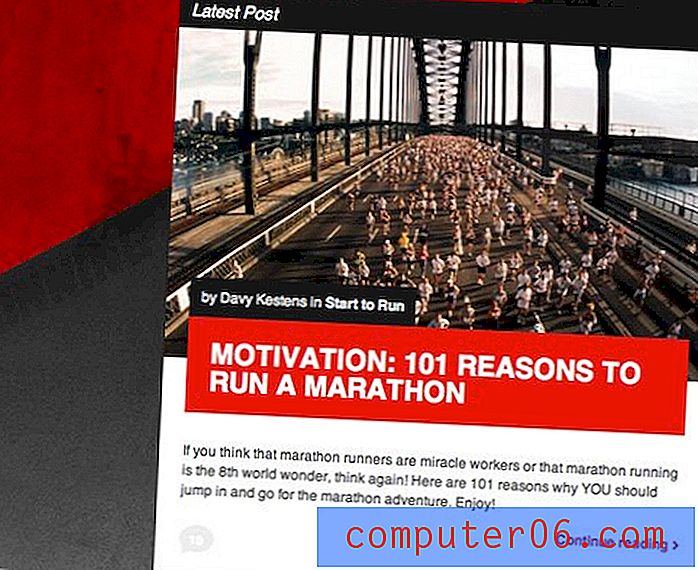
İşte o büyük başlık grafiğinin yakınlaştırılmış bir fotoğrafı. Dönen suyu ve büyük kırmızı şeridi seviyorum. Bunlar yazı tipi seçimi ile birleştiğinde gerçekten sportif bir his veriyor. Tasarımcının temayı çok fazla anlamadan koşu deneyiminin çeşitli bölümlerini (su ve yol) nasıl aktardığına dikkat edin.

Birincil İçerik
Ana sayfa çeşitli modüllere ayrılmıştır. Bu, her bir içerik hala açıkça ayrı bir varlık olarak kalırken, çok sayıda içeriğin nispeten küçük bir alan kaplamasına izin verir.

Modüller fikrini sevdiğim kadarıyla, bu alan kuşkusuz biraz dağınık görünüyor. Yine, burada çok fazla bilgi toplamak ama bunun neredeyse çok ileri götürüldüğünü hissediyorum.
Burada, içerikte görsel olarak sıralama biraz zahmetli bir görev nedeniyle, her birine verilenlerden daha fazla dikkat çeken az sayıda model ile denemenizi öneririm.
Son Yazı Modülü
Bireysel olarak, bazı modüllere giren tasarımı gerçekten seviyorum. Örneğin, “son gönderi” alanı basit ama çekici bir çalışmadır. Büyük fotoğraf gerçekten dikkatinizi çekiyor ve bu kutunun genişliğinin% 100'üne kadar uzanan başlık ve yazar yer paylaşımını seviyorum. Bu kenarları içgüdüsel olarak sürükleyeceğimi biliyorum ama bence bu görünüm çok daha eşsiz.

Yaratıcı şekillerde kullanılan renk şemasının güçlü tekrarına dikkat edin. Siyah kırmızı ve beyaz, her modüle, genellikle farklı şekillerde karıştırılır.
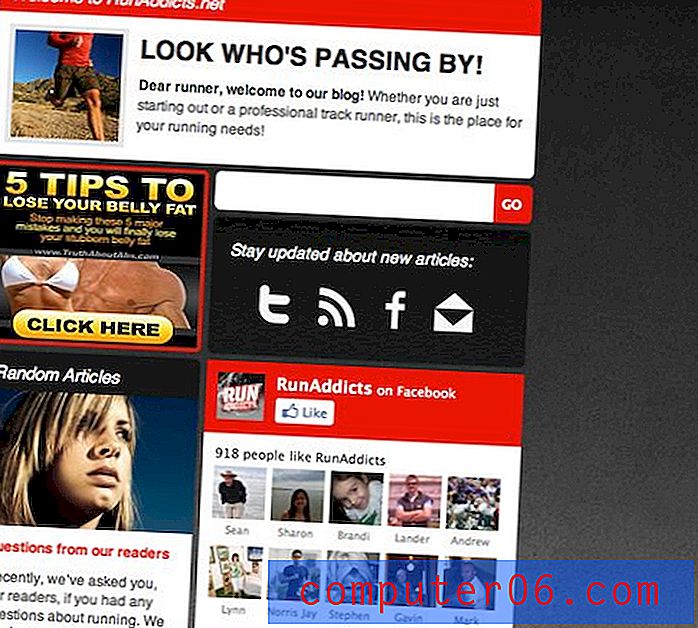
Sağ taraf
Sol tarafın çok çekici görünmesi, yukarıda bahsettiğim dağınık görünüme gerçekten katkıda bulunan sağ taraf olduğunu düşünüyorum.

Ne yazık ki, buradaki öğelerin nasıl oldukça zorunlu olduğunu görebiliyorum. Reklam alanı ve Facebook bölümü estetik açıdan eksik olsalar bile işlevsel olarak gereklidir.
Modül tasarımı ile ilgili birincil amaç, hepsinin daha büyük bir bütüne benzer parçalar gibi görünmesini sağlamaktır. Bu alan, birlikte tam olarak gitmeyen parçalardan oluşan bir karışıklıktır. Yine de, bu işlevsellik tasarımı koyduğu bir durum olabilir.
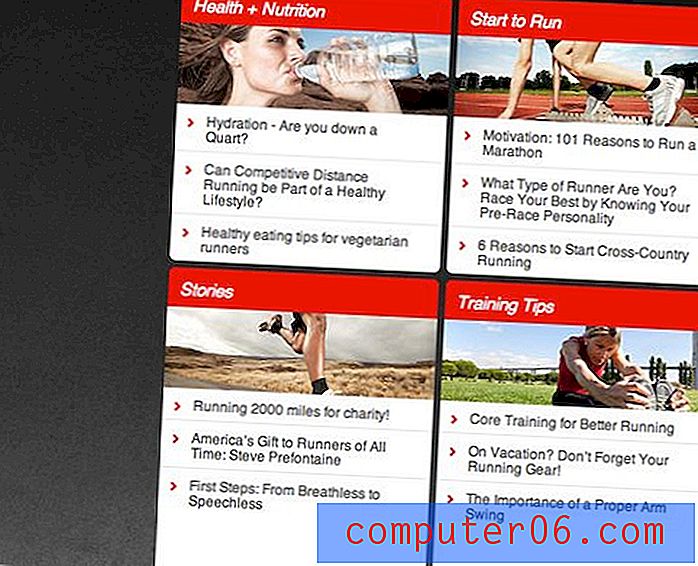
Kategori Modülleri
Sol tarafa geri döndüğünüzde, alttaki kategoriler mükemmeldir. Görsel tekrarı ve bu dört modülü nasıl tek bir görsel küme haline getirdiğini çok seviyorum.
Burada kullanılan fotoğrafçılık oldukça çekici ve çok fazla sanat eseri değil. Beyaz alanda ne kadar boş alan kullanıldığına dikkat edin. Bu, içeriğin nefes almasını sağlar ve bu alanı daha kolay okunur hale getirir.

Bu makale başlıklarındaki fareyle üzerine gelme etkisi gerçekten çok hoş. Arka plan rengi değiştirir ve başlık düzgün bir animasyonda sağa doğru hareket eder.
Alt ve Altbilgi
Sayfanın alt kısmı, siteye iyi bir temel sağlayan bazı güzel, büyük modüller ile güçlü bir şekilde tamamlanır. Bu, her biri daha fazla vurgu yapan daha az modüle sahip olmanın ne kadar iyi çalıştığı hakkında daha önce söylediğim şeyi göstermektedir.
“Bizim için yaz” bölümü özellikle güzel ve genel olarak sitenin görünümünü yakından korurken diğer modüllerin görsel temasını ihlal ederek dikkatinizi çekiyor.
Buradaki Twitter akışının stilini de seviyorum. Yukarıdaki Facebook alanından çok daha az ve uygun olduğunu düşünüyorum. Ancak, yakınlık tasarımda önemli bir kavramdır ve genel kural benzer öğeleri bir araya getirmektir. Sosyal medya bilgilerinin geri kalanı en üstte yer alırken Twitter'ın en altta beslenmesi biraz garip. Bu, Twitter akışının hemen altında başka bir Facebook sözünün eklenmesi ile biraz ele alındığına dikkat edin.

Altbilgi tasarımını ve sitenin üstünden su temasını nasıl geri getirdiğini gerçekten çok seviyorum. Tüm eleştiri boyunca söyledim, tasarımcı bir tasarımın uyumlu olmasını sağlamak için tekrarlamanın nasıl kullanılacağına dair güçlü bir kavrayışa sahip. Basit ve açık bir ilke gibi geliyor, ancak bu haftalık eleştirileri okursanız, bunun birçok tasarımcı için büyük bir zayıflık alanı olduğunu biliyorsunuz.

Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.
Kendi sitenizi eleştirmek mi istiyorsunuz? Daha fazlasını burada bulabilirsiniz.