Web Tasarım Kritiği # 24: Adminizio
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünkü site Adminizio.
Tasarım Kaynaklarını Keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 24 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Adminizio hakkında
“Adminizio, bir içerik yönetim sistemi, e-mağaza, intranet ve diğer çevrimiçi uygulamaların kullanıcı arayüzü olarak kullanılacak bir dizi evrensel XHTML / CSS şablonu. Adminizio, işlerini kolaylaştırmak isteyen tüm akıllı programcılar ve web tasarımcıları için tasarlanmıştır. ”
İşte ana sayfanın bir görüntüsü:

İlk izlenimler
Bir bakışta, bu sayfanın tasarımını gerçekten seviyorum. Tasarımcı, temiz, kurumsal tasarım ilkelerine birkaç görsel dokunuşla sıkı sıkıya bağlı kaldı.
Kesinlikle herhangi bir küfü kırmayan oldukça tipik bir tasarımdır, ancak genellikle bu tür siteler için olduğu gibi, devrim niteliğinde devrim yaratan bir şey yaratmaya gerek yoktur. Basit ve tanıdık, bazı tasarımcılar için rahatsız edici bir ifade olabilir, ancak gerçek dünyadaki işletmeler genellikle sadece bunu ister.
Tasarım
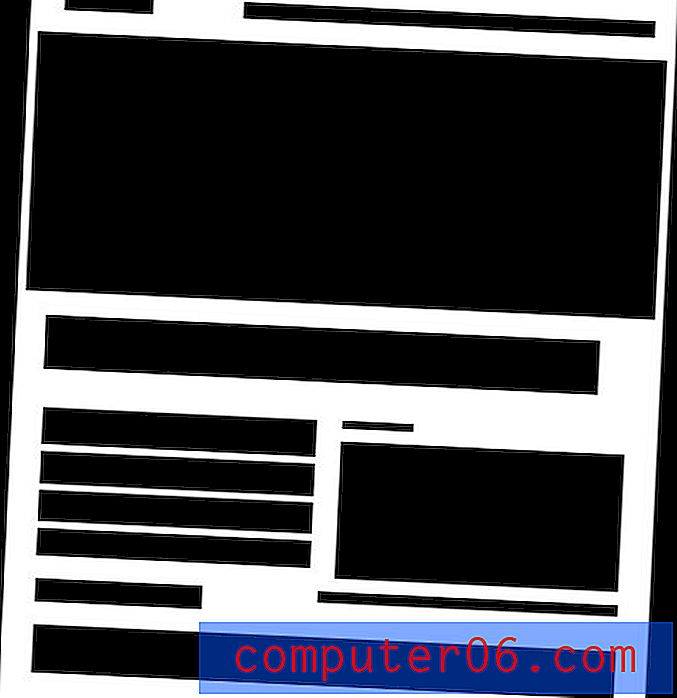
Görsel bir düzeni temel şekillerine sadeleştirmek isterim, böylece görsellerden rahatsız olmadan mekansal ve boyut ilişkilerini gerçekten hissedebilirim. İşte bu sayfa ile ilgili temel bir girişim:

Buradan, düzenin oldukça güçlü ve iyi uygulandığını görebiliriz. Ancak, ele almayı düşündüğüm birkaç küçük potansiyel problemi tespit ediyorum.
Bunlardan ilki aşağıda gösterilmiştir. Ana içerik kutusunun kenarı ile dikey kap arasındaki sıkışmış boşluk, tasarımın geri kalanında görülen genel boşlukla karşılaştırıldığında oldukça küçüktür (yaklaşık 13 piksel). Bu, bu alanı biraz klostrofobik hissettirir. İlginçtir ki, tasarımı hemen kenara çekmek bence iyi olurdu, ancak onu takip etmeden kenara bu kadar yakınlaştırmak biraz garip hissettiriyor.

Bir sonraki konu çok daha küçük bir konu ama yine de çok dikkat çekiciydi ve gözüme çarpan ilk şeylerden biriydi. Paragrafın sağ tarafındaki boşluğun çok ağır göründüğüne dikkat edin; kenar, üstündeki ve altındaki nesneler tarafından oluşturulan temiz çizgi ile aynı hizada değil.

Normalde, düzensiz bir paragrafın her iki tarafındaki alanı yakından yansıtmaktan çok endişe etmem, ancak sayfanın tasarımı kesinlikle gereksiz bir hak ihlali gibi hissediliyor. Bu paragrafı biraz uzatmak çok zor olmamalı. Aslında, Safari'de biraz oynamak, bu metnin boyutunu% 10 oranında düşürür veya arttırırsanız bloğun çok daha güzel aktığını fark ettim.
Belirttiğim son düzen sorunu, tarayıcılar arası şablon uyumluluğu hakkındaki çizgidir. Burada tasarımcı, katı bir görsel bloğa bağlı olan iki güçlü içerik sütunu oluşturdu. Ama sonra bu çizgi ortaya çıkar ve diğer sütuna uzanarak düzeni bozar.

Benim önerim, bu satırı yeniden boyutlandırmak veya sütunların geçerli düzenini kırmak zorunda kalmamak için iki satıra bölmektir.
Kusur arayan?
Bu düzen sorunları küçük görünebilir, ancak bana göre sayfanın nasıl oluşturulduğu hakkında kötü bir mesaj veriyorlar. Sayfanın bir kişi tarafından tasarlandığını ve ardından düzeni tam olarak anlamayan başka bir kişinin içeriğiyle doldurduğunu hissettiriyorlar. Bu, değiştirilmiş bir pre-fab şablonunun izlenimini anında iletir (ilginçtir, çünkü tam olarak sitenin sattığı şey budur). Şablonlar harika, ancak yerleşik düzenleri kırmaktan kaçınılabilir ve kaçınılmalıdır.
İndirme: {link
Bu tasarımda sürekli dikkatimi çeken bir şey, sayfanın sağ alt köşesindeki oktu. Bir yandan bu iyi bir şey, ama bence bu iyi bir niyetin kötü bir uygulaması.
“İndir” kelimesi, oktan o kadar uzaktır ki, neredeyse birbirine bağlı görünmemektedir. Ayrıca, ok görüntüsü bir şey indirmek için bir bağlantı değildir. Tasarımı incelerken, neye işaret ettiğini görmek için o okun altına bakmaya devam ettiğimi fark ettim! Grafikler aslında dikkatimi çekiyor, ancak bunu hiçbir şey yapmıyorlar, bu da kullanıcıların sayfa ile bittiğini hissettirmek için istenmeyen bir etkiye sahip olabilir.

Okun "İndir" kelimesinin yanına yerleştirilmesini ve böylece mesajın grafiklerle güçlendirilmesini ve tam tersini öneririz. Ayrıca oku, "indir" kelimesini veya her ikisini de bir bağlantı haline getirmeyi düşünebilirsiniz. Harekete geçirici mesaj, pazarlamada kutsal bir şeydir ve web'de işlem kelimesi genellikle kullanıcının tıklaması için mantıklı bir yer haline getirir. Bir kullanıcı bir şey indirmek istiyorsa, büyük olasılıkla "indir" kelimesini tıklamak isteyecektir (indirdikleri nesnenin adı da özellikle sayfayı arayan kullanıcılar için güçlü bir işlem noktasıdır) . Belki de sadece “Ücretsiz Yönetici Şablonunu İndir” i kapsayacak şekilde bağlantıyı uzatın.
Oh, ve kesinlikle "Şablon!"
İyi Yapılmış Şeyler
Yukarıda belirtilen hususlar tasarımda gördüğüm tek problemler arasında. Genel olarak, çok az değişiklik gerektiren mükemmel bir uygulama. Tasarımın öğrenebileceğimiz güçlü alanlarını tartışarak eleştiriyi bitirmek istiyorum.
İlk olarak görsel hiyerarşi. Ana sayfa, dikkatinizi birkaç önemli yere çekmek için grafik ve rengi az miktarda kullanır. Bu şekilde kullanıcı bu sayfayı okur, tasarımcı tarafından özenle oluşturulmuş bir yoldur. Bu sayfa bir ürün sattığından, ürün ana vurgu ve ana ilgi çekici noktalar şablonların ekran görüntüleri.
Görsel olarak güçlü bir nokta olarak, spektrumun tepeye yakın kullanımını seviyorum. Bu, gerçekten dikkatinizi çeken parlak bir grafik oluşturur. Bu tekniğin daha fazla örneği için Web Tasarımında 25 Renkli Spektrumun Parlak Kullanımı başlıklı makalemize bakın.
Bu grafikle ilgili bir diğer harika özellik, sitenin geri kalanında zevkli bir şekilde tekrarlanmasıdır. Tasarımcı, yuvarlatılmış kutunun üst kısmını kesip yeniden kullandı ve süreklilik için diğer sayfalara yerleştirdi. Son tasarım eleştirimizde belirttiğim gibi, tekrarlama düzgün bir şekilde kullanıldığında güçlü bir araçtır (özellikle markalaşma için) ve bu mükemmel bir örnektir.

Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.