Illustrator CS5'te Değişken Genişlik Konturlarında Uzmanlaşma
Photoshop CS5'in süslü yeni özellik seti çok fazla ilgi ve öğretici topladı, ancak Photoshop hiçbir şekilde biraz harika olmayan tek uygulama değildi. Illustrator CS5, karmaşık vektör sanatı oluşturmayı daha da kolaylaştıran birkaç gerçekten harika yeni özelliğe sahiptir.
Bugün Illustrator CS5'teki birçok yeni özellikten birini nasıl kullanacağız: değişken genişlik konturları. Yeni “Genişlik Aracı” ile yalnızca birkaç hızlı tıklama ve sürükleme hareketi kullanarak saniyeler içinde karmaşık çizgi şekilleri oluşturabilirsiniz.
Değişken Genişlik Konturları: Eski Yol
Illustrator CS5'teki en sevdiğim yeni özelliklerden biri, bir yol boyunca birden çok noktada bir konturun genişliğini kontrol etme yeteneğidir. Bunun neden bu kadar büyük olduğunu anlamak için, eski şeyleri yapmanın eski yoluna bakalım.

Illustrator CS4 ve öncekilerden herhangi biri ile, karmaşık fırçalar oluşturmak özel fırçaların tanımlanmasını içeriyordu. Diyelim ki kalın başlayan ve ince biten bir kontur oluşturmak istediniz. İlk olarak, konturunuzun yapmasını istediğiniz şeyi yansıtan temel bir üçgen oluşturacaksınız. Sonra bu şekli fırça paletine sürüklersiniz ve gölgeleme, yön vb. İçin çeşitli ayarları tanımlarsınız. Son olarak, fırçayı çizebilir ve uygulayabilirsiniz.
Açıkçası, bu çok aşamalı prosedür biraz uzundu ve bu nedenle karmaşık çizgileri şekiller gibi elle çizmeyi daha kolay hale getirme eğilimindeydi.
Değişken Genişlik Konturları: Yeni Yol
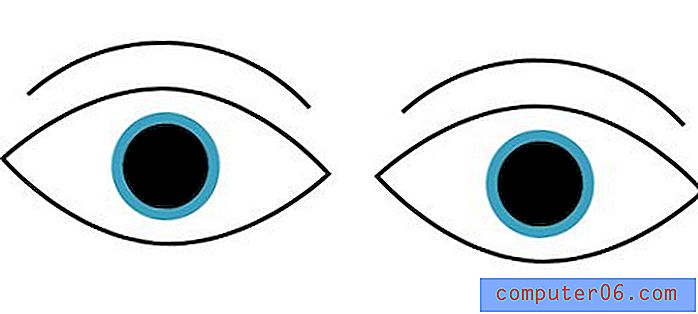
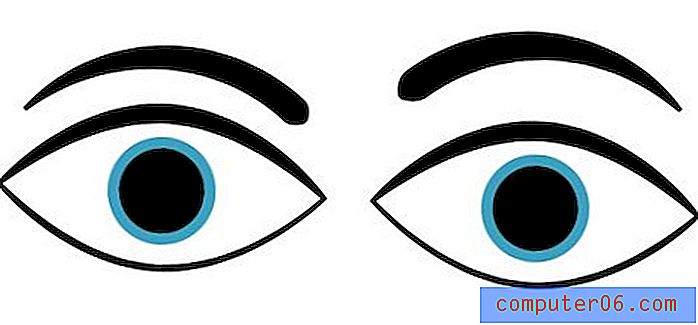
Illustrator CS5'te yeni “Genişlik Aracı” nın nasıl çalıştığını göstermek için bir örneğe bakalım. Çizdiğiniz bir karakter için bir dizi göz üzerinde çalıştığınızı ve temel şekilleri yerine getirdiğinizi düşünün.

Gördüğünüz gibi, gözler biraz sert ve cansız. Onları hayata geçirmek için biraz kalınlık getirmeliyiz. Bununla birlikte, kalınlığı eşit miktarlarda getirmek, gözlerin zaten sahip olduğu ince vuruşlardan daha gerçek olmasına yardımcı olmaz. Bunun yerine, bu işaretleyicinin eskiz görünümünü vermesine yardımcı olmak için bu çizgilerin genişliklerine biraz varyasyon eklememiz gerekir.
Başlamak için genişlik aracını araç paletinizden alın (hemen etkinleştirmek için Shift + W). Aracı etkinleştirdikten sonra, o noktadaki genişliği değiştirmek için konturdaki herhangi bir yeri tıklayıp sürüklemeniz yeterlidir.

Adobe, öğrenme eğrisini neredeyse sıfır değerine düşürmek için mükemmel bir iş çıkardı. Araç tam olarak beklediğiniz gibi çalışır: bir tıklama ve sürükleme o noktadaki genişliği kontrol eder, çizgi ağırlığını azaltmak için içeri sürükleyin ve artırmak için dışarı sürükleyin. Güzel kısmı, geçişlerin otomatik olarak güzel ve pürüzsüz olması, böylece eğriyle uğraşmak zorunda kalmanıza gerek yok (ne yazık ki, bu otomatik eğriler zaman zaman biraz özensiz olabilir).
Göz setimizi iyileştirmek için tek ihtiyacımız olan şey, küçük bir varyasyon eklemek istediğimiz birkaç seçici alanı tıklamak.

Sadece birkaç tıklama ve biraz düzenleme ile göz çiftimiz daha iyi görünüyor. CS4'te bunu oluşturmak, yüksek yetenekli bir başarı olmasa da, hala daha fazla adım atardı.

Belirli Genişlikleri Belirtme
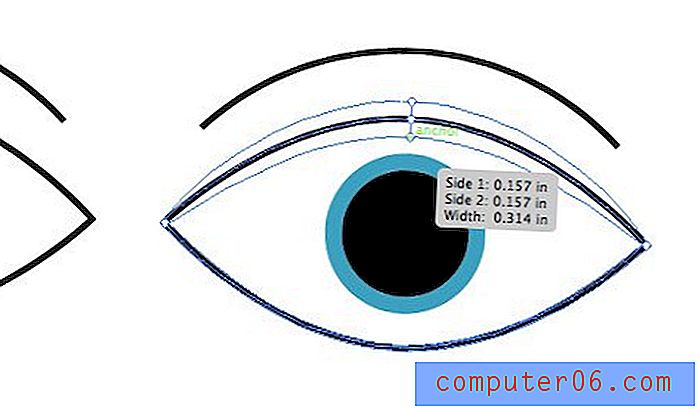
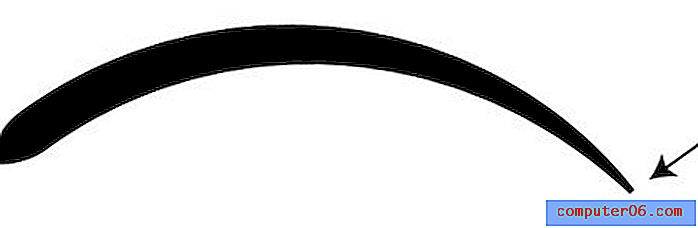
Gelebileceğiniz sonuçları görmek için tıklamanız ve sürüklemeniz eğlenceli olsa da, bazen daha kesin olmak istersiniz. Örneğin, önceki örnekteki kaşlara bakarsanız, bir noktaya gelmek yerine bir tarafta oldukça aniden sona erdiğini göreceksiniz.

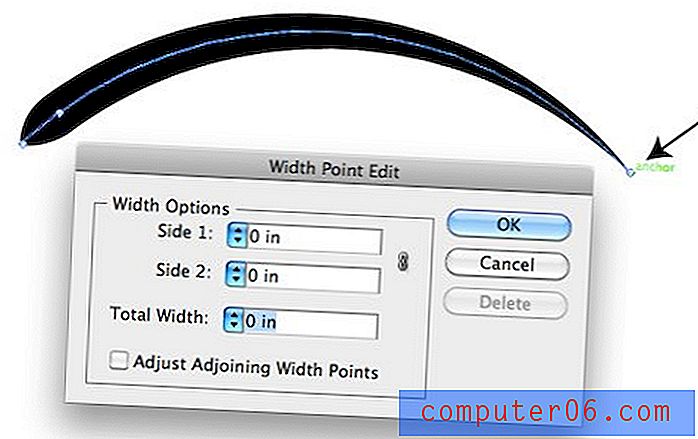
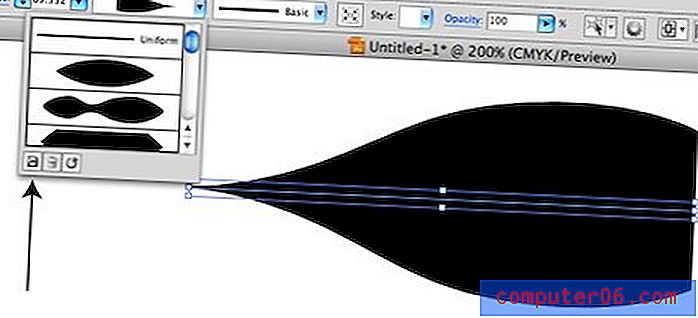
Bunu düzeltmek için, yaklaşabilir ve bunu biraz azaltmaya çalışabiliriz, ancak böyle küçük bir alanla çalışmak zor. Daha iyi bir seçenek Genişlik Aracını almak ve satırın sonundaki noktayı çift tıklamaktır. Bu, aşağıda görülen iletişim kutusunu açacaktır.

Burada konturun her bir kenarının genişliğini ayarlayabilirsiniz. Bu çizginin güzel bir temiz noktaya gelmesi için, yukarıdaki gibi tüm sayıları sıfırlayın.
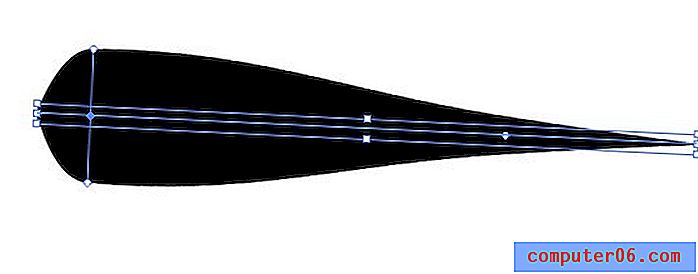
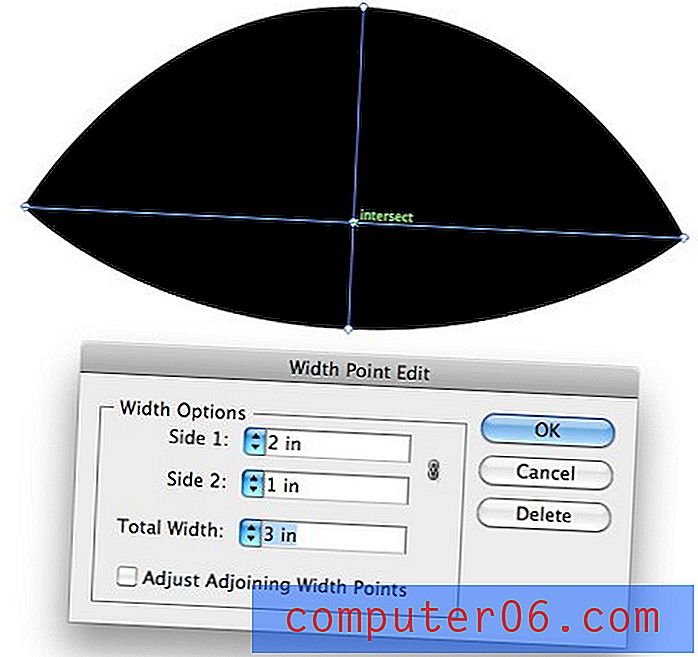
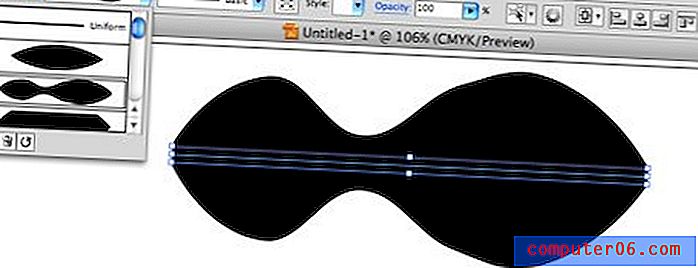
İletişim kutusundaki bu sayıların satırın şeklini nasıl etkilediğini daha iyi kavramak için aşağıdaki örneği göz önünde bulundurun.

Burada Side 1'i iki inç ekstrüde etmek ve Side 2'yi bir inç ekstrüde etmek üzere ayarladık. Bu harika çünkü her iki tarafta tek tip olmayan karmaşık şekiller oluşturabileceğimiz anlamına geliyor.
Değişken Genişlik Profilleri Kullanma
Diyelim ki, birden çok nesne için konturlarınızın yaklaşık olarak aynı olmasını istediğiniz, yukarıdaki göz kümesi gibi bir illüstrasyon oluşturuyorsunuz. Göz küresi yapmak ve yeterince yakın olmalarını ummak yerine, bir çizgiye otomatik olarak belirli bir şekil uygulayan Değişken Genişlik Profilleri ayarlayabilirsiniz.

Illustrator, kutudan çıkar çıkmaz kullanabileceğiniz birkaç hazır ayar ile birlikte gelir. Ancak, çalışırken kendinizinkini oluşturmak ve kaydetmek çok daha yararlı olacaktır.
Profillerinizi oluşturmak için bir çizgi çizin ve profilin kopyalanmasını istediğiniz ayarları yapın. Ardından, profil paletinin altındaki küçük kaydet düğmesine basın.

Şimdi bunu uygulamak için yapmanız gereken tek şey zaten değişken genişliğe dönüştürülmüş bir kontur seçmek, sonra profili tıklayın.
İşlevsellik İpuçları
Şimdi, değişken genişlik konturlarını kullanma giriş ve çıkışlarına geçtiğimize göre, bir profesyonel olmanıza yardımcı olacak birkaç ipucu ile bitireceğiz.
Yol Değişmez
Değişken genişlik konturları uygularken yolunuzun doğasının tamamen aynı kaldığını not etmek önemlidir. Yola ekstra puan ekliyormuş gibi görünmesine ve hissetmesine rağmen, aslında konturu yoldan bağımsız olarak düzenlersiniz.
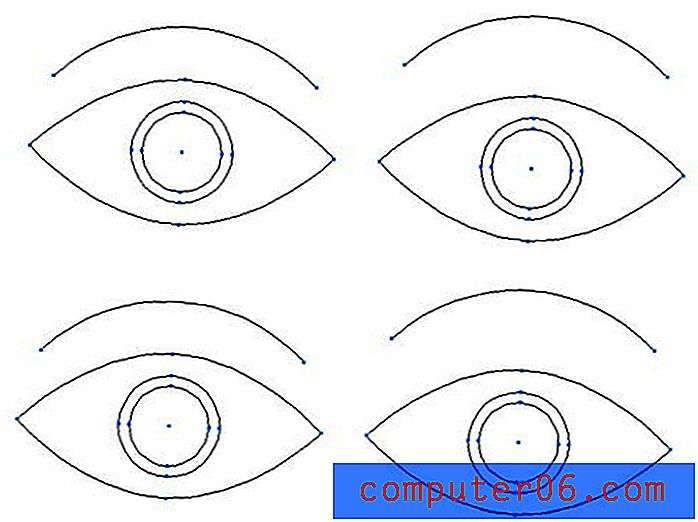
Ne demek istediğimi görmek için, anahat modunda (Command + Y) her iki göz grubuna da bakalım. Üst küme, değişken genişlik konturları eklemeden öncekinden ve alt kümeden sonradır.

Gördüğünüz gibi, ikisi noktaların sayısında ve yerleşiminde aynıdır.
Kontur Profilini Düzenleme
Genişlik Aracını alıp konturun bir alanını sürükledikten sonra, bu dönüşüme takılı kalmazsınız. O noktadaki genişliği yeniden ayarlamak için aynı noktaya tekrar tıklayın ve sürükleyin. Ayrıca, yol boyunca sola ve sağa taşımak için ortadaki noktayı tıklayıp sürükleyebilirsiniz. Bu, hattaki eğrilerin nerede yattığını hızlı bir şekilde değiştirmenizi sağlar. Son olarak, dönüştürme noktalarından birini seçip tıklarsanız, satırın birden çok bölümünde aynı dönüşümü kullanabilmeniz için kopyalanır.
Asimetrik Vuruşlar
Yukarıda, satırın her iki tarafını kontrol etmek için iletişim penceresini nasıl kullanacağımızı gördük, ancak bu değişiklikleri doğrudan satırda da yapabilirsiniz. Değişikliklerin yalnızca o tarafı etkilemesi için hattın bir tarafını ayarlarken seçenek tuşunu basılı tutmanız yeterlidir. Çizgi genişliğini seçenek tuşunu tutmadan ayarlarsanız, yaptığınız tüm değişiklikler her iki tarafta da aynı olur.
Yolu Şekle Dönüştürme
Yaptığınız konturlu yolu dış kenarındaki noktalarla dolu gerçek bir şekle dönüştürmek istiyorsanız, menü çubuğundaki “Nesne” ye tıklayın ve “Görünümü Genişlet” e gelin.
Bunu yaptıktan sonra şekli düzenlemenin çok daha zor olacağını unutmayın. Ancak, her nokta ve eğri üzerinde daha fazla özgürlüğe sahip olacaksınız. Resminizi bir yazıcıya veya ölçeklendirmeye veya değiştirmeye çalışabilecek başka birine göndermeden önce konturlarınızı anahatlara dönüştürmek iyi bir uygulamadır.
Sonuç
Yukarıdaki bilgiler sizi vuruşlarınızın ustası yapmak için yeterli olmalıdır. Değişken genişlikli konturların nasıl çalıştığına dair bir fikir edinmenin en iyi yolu, açık Illustrator'ı kırmak ve denemeye başlamaktır.
Aşağıya bir yorum bırakın ve Illustrator CS5'teki yeni değişken genişlik konturları hakkında ne düşündüğünüzü bize bildirin. Bunları illüstrasyon iş akışınıza dönüştürecek kadar yararlı olduklarını mı düşünüyorsunuz, yoksa sadece kendinizi kullanırken göremediğiniz düzgün bir özellik mi?