Photoshop'ta Harika Animasyonlar Oluşturma
After Effects, hem basit hem de karmaşık animasyonlar oluşturmak için kullanılan Adobe uygulamasıdır. Ancak, ya yeni bir uygulamayı öğrenmek için zamana sahip olmayan ya da After Effects'in bir kopyasına sahip olmayan kullanıcılar için Photoshop, ölçeklendirilmiş de olsa işlevsellik dahil etti.
Bugün, animasyonun Photoshop'ta nasıl çalıştığının temellerini gözden geçireceğiz ve ardından temel bir animasyonu sıfırdan oluşturacağız. Başlayalım!
Makaleyi beğendiniz mi? RSS beslememize abone olmayı ve son içeriklerden haberdar olmak için bizi Twitter'da takip etmeyi unutmayın. Makaleyi aşağıdaki snippet'i kopyalayarak da paylaşabilirsiniz: Photoshop'ta Harika Animasyonlar Oluştur http://ow.ly/2EQ3e
Son Demo
Bugün ne inşa edeceğimize göz atmak için aşağıdaki resme tıklayın.

Animasyon Paletiyle Tanışın
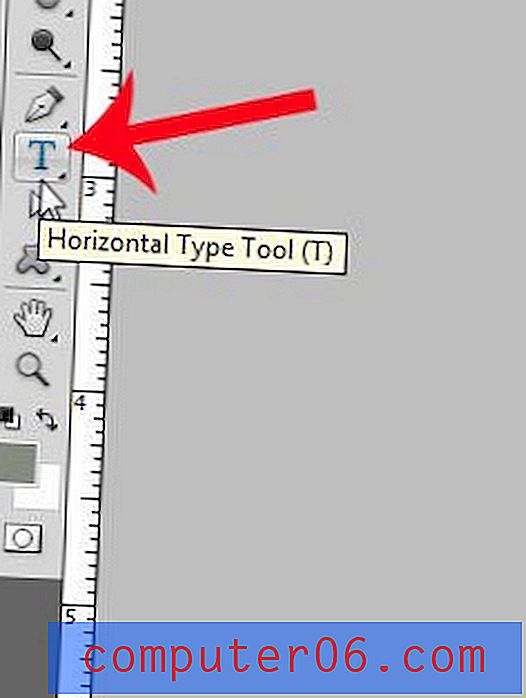
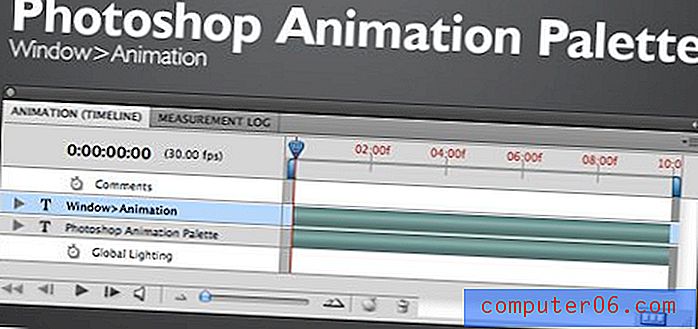
Başlamak için Photoshop'u açın ve “Pencere” menü öğesini tıklayın. Üstte, listede “Animasyon” yazan bir öğe görmelisiniz, aşağıdaki paleti getirmek için buna tıklayın.

After Effects'i biliyorsanız, bu sizin için hemen bir anlam ifade edecektir. After Effects'e aşina değilseniz, muhtemelen bir anlam ifade etmeyecektir.
Burada üç ana bölüm var. Birincisi, soldaki katmanların listesidir. Hangi nesnelerin canlandırılacağını burada tanımlayacaksınız. Sağdaki alan zaman çizelgesidir. Animasyonları başlatmak ve durdurmak için noktaları ayarlayacağınız yer burasıdır. Son olarak, alttaki alan kontrol listesidir. Bunların çoğu açıklayıcıdır (oyun, durma, vb.), İlerledikçe önemli şeylerin işlevselliğini tartışacağız.
Paletin sağ alt tarafındaki düğme, zaman çizelgesi yerine çerçevelerle çalışmanıza olanak tanır. Bu paleti ilk kez kullandığımda benim gibi iseniz, kare tabanlı animasyonun kavranması daha kolay geliyor ve bu nedenle sadece bu rotayı izlemeyi düşünüyorsunuz.
Her iki yöntemin de artıları ve eksileri olsa da, temel işlevselliği anladıktan sonra zaman çizelgesi ile çalışmanın kesinlikle çok daha kolay olduğuna güvenin. Bugün zaman çizelgesi tabanlı animasyonlara odaklanacağız ve tek tek kareleri tamamen görmezden geleceğiz.
Katman Animasyonu
Photoshop'taki animasyonlar katman güdümlüdür. Katmanlarla çalışmaya alışık olduğunuz için bu, karmaşık animasyonlar oluşturmayı şaşırtıcı derecede düşük bir öğrenme eğrisiyle neredeyse ağrısız bir deneyim haline getirir.
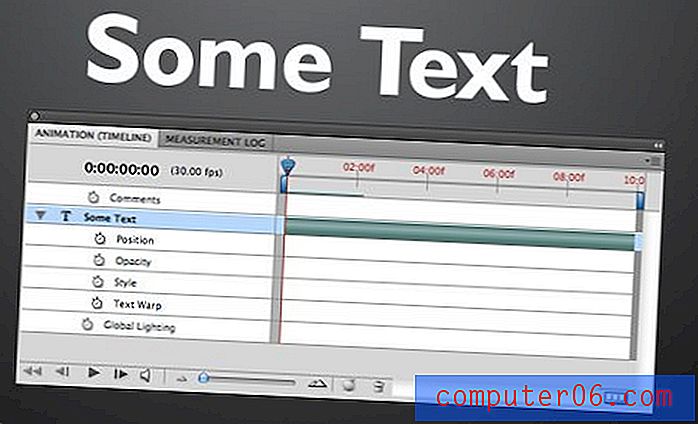
Belgenizdeki her katman, Animasyon paletinin sol tarafındaki listede görünecektir. Örnek olarak, tek bir metin katmanıyla basit bir belge oluşturdum. Aşağıdaki görüntüde “Bazı Metin” katmanının listede göründüğünü görebilirsiniz. Belirli bir katmanı canlandırma seçeneklerini görmek için katman adının yanındaki oku tıklayın.

Gördüğünüz gibi, bir metin katmanı için Konum, Opaklık, Stil veya Metin Çarpıtmasını canlandırma seçeneğim var. Çoğu metin olmayan katman için yalnızca Konum, Opaklık ve Stil seçenekleri görünür.
keyframing

Photoshop animasyon paletinde zaman çizelgesini nasıl kullanacağımızdan önce, anahtar kare kavramını anlamalısınız. Yıllar önce Disney'deki en iyi animatörler bir sahne için birkaç önemli panel (anahtar çerçeveler) çizecek ve daha düşük ücretli animatörlerin aradaki tüm kareleri doldurmasına izin verecekti (ara doldurma denilen bir süreç).
Photoshop'ta, bilgisayarınızın tüm işlerini yapmasına izin veren yüksek ücretli profesyonel animatörsünüz. Temel olarak yapmanız gereken tek şey katmanın başlangıç durumunu nihai hedefiyle birlikte ayarlamaktır ve Photoshop geri kalanını doldurur. Bunu yapmak için anahtar kareleri kullanırsınız.
Örneğin, bir katmanın konumunu değiştirmesini istiyorsanız, katmanı konumlandırır, bir anahtar kare ayarlar, katmanı son hedefine taşır ve başka bir anahtar kare ayarlarsınız. Hepsi bu kadar!
Sıfırdan kendi temel animasyonumuzu oluşturarak tüm bunların nasıl çalıştığına bir göz atalım!
PSD
Animasyonumuzun temeli olarak kullanmak için aşağıdaki basit resmi bir araya getirdim. Temelde üç hızlı ve kirli bokeh katmanı ve bir arka plan gradyanının üstünde bir metin katmanıdır.

Oluşturmak istediğimiz nokta, noktalar metnin yavaşça hareket etmesiyle bir çeşit paralaks efekti. İlk bokeh katmanı metnin üstündedir ve en yüksek hızda canlandırılacaktır. İkinci bokeh katmanı metnin arkasındadır ve daha yavaş bir hızda canlanır. Son bokeh katmanı alttadır ve hareketsiz kalacaktır.
Değişen hızlarla birleştirilen bu katmanlama yöntemi, son ürüne güzel bir derinlik hissi verecektir.
İlk Katmanın Animasyonu
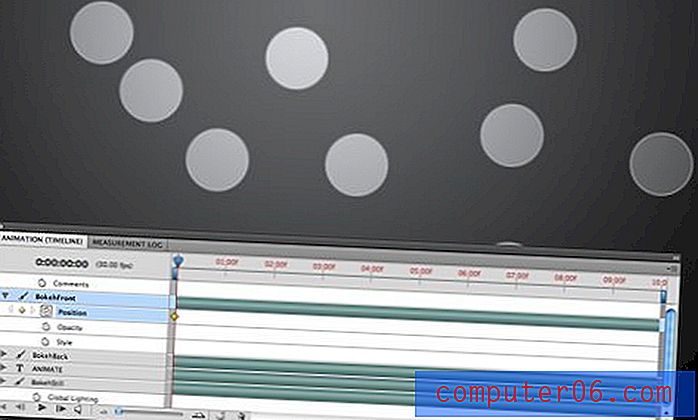
İşlere daha kolay bakmak için, önce çalışmak istediğiniz katman dışındaki tüm katmanları gizleyin. Ardından, animasyon paletini getirin ve uygun katmanı genişletin.
Küçük noktaların hareket etmesini istediğimiz için Konum, üzerinde çalışacağımız özelliktir. Photoshop'un konumu değiştireceğinizi bildirmek için Konum özniteliğinin yanındaki küçük saati tıklayın.

O saati tıkladığınızda zaman çizelgenizin başında küçük bir elmas oluşturmuş olmalısınız. Bu ilk ana kareniz! Kolay değil miydi?
Kısa bir not olarak, zaman çizelgemin on saniyeye ayarlandığına dikkat edin. Bunu değiştirmek için zaman çizelgesinin sonunda yer alan küçük dikey çubuğu tıklayıp sürüklemeniz yeterlidir.
Ana Kare İki Ayarı
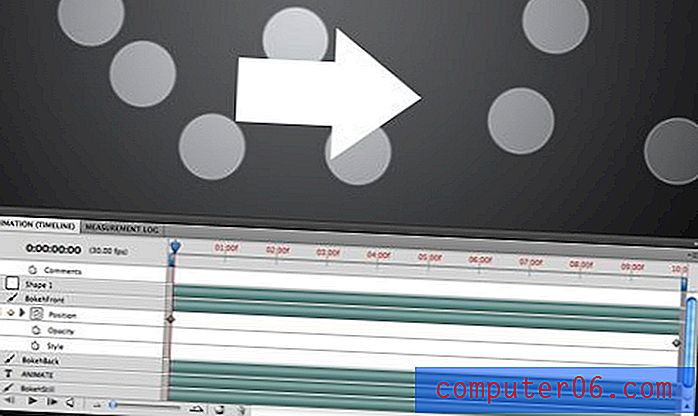
İlk durumunuzu ilk ana kare ile ayarladığınıza göre, küçük zaman çizelgesi kaydırıcısını (oynatma kafası) animasyon zaman çizelgenizin sonuna sürükleyin.
Oynatma kafası yerine yerleştirildikten sonra, üst bokeh katmanını sürükleyin ve gerçekten sağa doğru hareket ettirin (bokeh sanatı, bunun doğru çalışması için tuvalin kenarlarından çok iyi uzanmalıdır.)

Bunu yaptığınızda, katman konumunu kaydetmek için otomatik olarak başka bir ana kare oluşturulur. Ana kareleri sağa ve sola taşıyabileceğinize veya saat simgesinin yanındaki boş elmas boşluğunu tıklayarak yeni bir kare oluşturabileceğinize dikkat edin.
Şimdi ilk animasyonunu yaptın! Çalışırken görmek için oynat düğmesini tıklayın. Tamamen bir kez oynayarak önbelleğe almanıza izin verene kadar animasyon biraz durgun olacak, daha sonra önemli ölçüde düzeltilmelidir.
Zaman çizelgesini elle ileri geri kaydırırsanız, katmanlarınızın hareket ettiğini görebilirsiniz.
Animasyon Opaklığı
Sadece eğlence için animasyon ilerledikçe noktaların biraz nabız atmasını sağlayalım. Bunu yapmak için, saatine tıklayarak Opaklık özniteliğini etkinleştirin ve üç anahtar kare ayarlayın: biri başlangıçta, biri ortada ve diğeri sonunda.

İlk ve son ana kare için opaklığı% 100'e, orta ana kare için opaklığı% 30'a ayarlayın. Şimdi noktalar süzülürken daha sönük ve parlak olacaklar!
Köpük, Durulama, Tekrar
Yukarıda yaptığımız adımların aynısını uygulayın ve bunları arka bokeh katmanına uygulayın. Bu süre, ana karenizi ayarlamadan önce katmanı daha az sağa hareket ettirin, böylece aynı süre boyunca hareket etmek için daha kısa bir mesafeye sahip olur ve bu nedenle yavaşlar.
Bunu tamamladıktan sonra güzel bir animasyon, nabız, paralaks bokeh efekti olmalı!
Metin
Animasyonumuzu bitirmek için metinle biraz oynayacağız. İlk önce opaklığı canlandırın. Zaman çizelgesinin başında% 0 opaklıkla ve bir saniyede% 100 opaklıkla bir anahtar kare oluşturun. Bu, metni yavaş yavaş solduracaktır.
Daha sonra, metnin% 100'e ulaştığı tam noktada bir konum anahtar karesi oluşturun. Metin, bu anahtar kare için ortalanmalıdır. Son olarak, animasyonun sonunda başka bir anahtar nokta oluşturun ve metni tuvalin üstüne ve dışına sürükleyin.
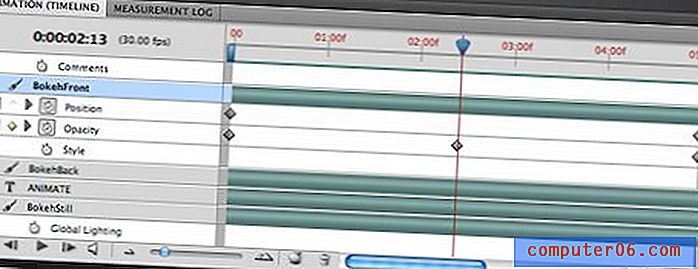
Genel efekt aşağıdaki gibi olmalıdır: Metin görünmez, metin kaybolur, metin yukarı hareket etmeye başlar, metin çerçeveden çıkar. Bunun nasıl çalıştığını daha iyi göstermek için aşağıdaki zaman çizelgesini işaretledim.

Hareketli bokeh katmanları ile birleştirildiğinde son efekt Photoshop çalışması için on dakika boyunca oldukça havalı!
Sonuç
Umarım bu eğitim sizi Photoshop animasyonlarıyla oynamaya teşvik etmiştir. Sonuçta oldukça etkileyici bir şey yapmak çok kolay.
Animasyon oluşturmaya bağlıysanız, üst düzey profesyonel animasyonlara başlamak için birkaç After Effects öğreticisine göz atmayı unutmayın.