Web Tasarım Kritiği # 29: MadeFreshly
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi MadeFreshly.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 24 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
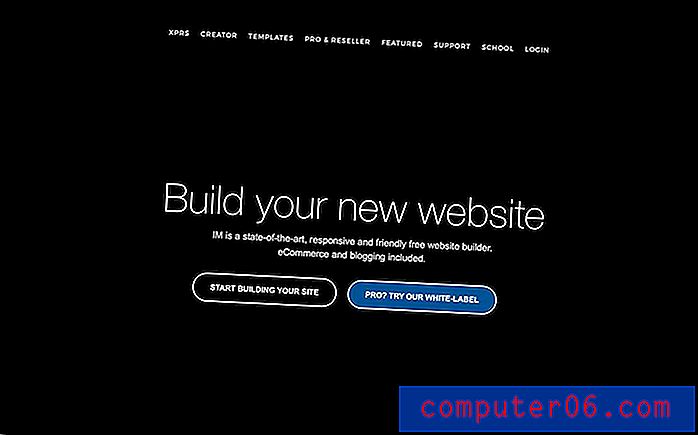
MadeFreshly hakkında
“Zevkli bir alışveriş sepeti. Eğilimler değişir ve çevrimiçi mağazanız da değişmelidir. MadeFreshly alışveriş sepetiniz için yeni bir tasarım sunuyor. ”
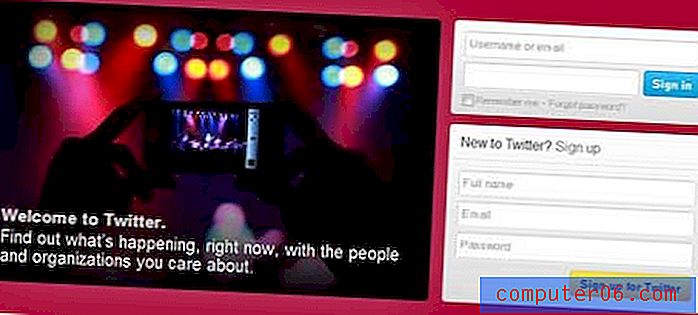
İşte ana sayfanın bir ekran görüntüsü:

İlk izlenim
Yarasadan, MadeFreshly tasarımını gerçekten sevdiğimi söyleyebilirim. Aşağıda konuşacağımız birkaç harika tasarım fikri ve tuhaflığı var. Kesinlikle iyileştirme için birkaç önerim var, ancak çoğunlukla, çok yetenekli tasarımcılar tarafından oluşturulan harika görünümlü bir site.
En büyük dostum muhtemelen kavramsal bir bakış açısından. Bu kesinlikle öznel bir eleştiridir, bu yüzden tamamen görmezden gelmekten çekinmeyin, ancak sitenin görsellerinin sitenin adıyla belirlenen metaforla çelişmesi garip geliyor. “MadeFreshly” bazı şeyleri ima edebilir: Genel olarak yiyecekler, fırından sıcak pişmiş fırın ürünleri (burası aklımdan geçiyor), doğadan ilham alan bir şey, hatta yeni ve parlak bir şey.
Ancak, tasarımcı site için hafif bir grunge görünüm seçti. Arka plan yaşlı bir doku ve manşetler de onlara bir miktar grunge uygulanmış. Yine, bu harika görünümlü bir sayfa sağlar, ancak “Taze” kavramı ile çelişmektedir.
İçerik her zaman tasarımdan önce olmalı ve tasarımı belirlemelidir. Bir sitenin adı ve önceden oluşturulmuş metaforu tasarlamak veya en azından aksine, her şeyin birbirine bağlanmasına ve “doğru” hissetmesine yardımcı olur.
Örnek olarak, “Taze pişmiş formlar” sunan “Formee” sitesinde çok benzer bir duruma göz atın. Görsel, sloganı güçlendiren samimi bir şef karakteridir.

Bu fikri kopyalamayın, ancak "taze" kavramını sayfadaki görsellere nasıl bağlayabileceğinizi düşünebilirsiniz.
Amblem
Bence MadeFreshly logosu harika. Yazı tipi hala benzersiz hissederken oldukça çekici ve düzgün kırışık etiket etkisi siteye derinlik hissi katıyor. Harika iş!

Başlık
Başlık, düz metin gezinme ve kolayca fark edilebilen giriş sekmesi ile güzel ve basittir. Durun ve bu alana tam boyutta bakın ve bu logonun üzerinde sadece çok fazla alan olduğunu göreceksiniz.

Boşluğu umursamıyorum ve hatta tasarımcıları oldukça liberal olarak kullanmaya teşvik ediyorum, ancak büyük bir boş alan siteden başlamak için çok garip bir yoldur. Buradaki çözüm çok basit, o alanı yaklaşık yarı yarıya azaltın ve harika görünmeli. Yine de dikkat dağıtıcı olduğu kadar çok yer kaplamayacaksınız.
Burada gördüğüm bir diğer sorun da logonun garip bir yatay konumda olmasıdır. Sayfanın sağ tarafındaki içerik sağda sıralanır, bu da ortalanmış değil, haklı bir düzen önerir. Bununla birlikte, logo soldaki içerikle aynı hizaya gelmez veya altındaki öğenin üzerine ortalanmaz (başka bir haklı konum). Bunun yerine, sola hizalanmanın sağında ve merkeze hizalanmanın solunda garip bir şekilde yüzer.

Buradaki basit düzeltme, logonun altındaki içerikle aynı hizaya gelmesi için sola doğru kaymasıdır. Neredeyse orada ve sadece bir tane daha iyi itmeye ihtiyacı var.
Öne Çıkan Bölüm
Başlığın altında, keyfi olarak "öne çıkan bölüm" olarak bahsettiğim bölüm, sayfanın dikkatinizi gerçekten çeken kısmıdır. Çevresindeki içerikten daha fazla görsel ağırlığa sahiptir, bu yüzden daha önemli hissedilir ve gözleriniz neredeyse hemen ona çekilir (tüm iyi şeyler).

"Şimdi mağaza oluştur" düğmesi hoş ve parlaktır ve güçlü bir harekete geçirici mesaj görevi görür. Düğmeyi gördükten sonra, etrafınıza başka bir bakışınız varsa, gözleriniz okla geri çekilir, hoş bir dokunuş tüm sayfadaki en önemli unsurlardan birine daha fazla dikkat çeker. Düğmeye bir UX artışı gibi bir fareyle üzerine gelme efekti eklemeyi düşünebilirsiniz, ancak aksi takdirde sağlam bir tasarımdır.
Buradaki tek sorunum başlık metnidir. Bir yandan, çekici ve logoda kullanılan metne hoş bir tekrar getiriyor. Öte yandan, yazı tipinin karmaşıklığı nedeniyle hızlı bir okuma değil.

Estetik ve okunabilirliğin çeliştiği durumlardan biri budur. Burada yazı tipini değiştirdiyseniz, sitenin bunun için daha az çekici olacağına inanıyorum, ancak başlığı gerçekten okuyan kullanıcı sayısını iki katına çıkarabilirsiniz.
Senaryoda başlıktan bir kelime bırakarak ve geri kalanını biraz daha okunabilir bir şeye dönüştürmeyi deneyebilirsiniz. Örneğin, “ile bir alışveriş sepeti” daha küçük olabilir ve düz bir sans-serif yazı tipinde olabilirken, “tat”, hem daha büyük boyutta hem de komut dosyası yazı tipinin kullanımı ile vurgulanabilir.
Nihayetinde, şu anda nasıl olduğu kabul edilebilir ve bunlar sadece dikkate alınması gereken önerilerdir. Daha okunabilir hale getirmenin dönüşümler üzerinde ölçülebilir bir etkisi olup olmadığını görmek için bu öğe üzerinde bazı AB testleri yapmak harika olurdu. Değilse, senaryoyu kesinlikle saklayın.
Üç Bölüm
Sayfanın altında, taze, kolay ve verimli kelimeleri içeren üç ekran görüntüsü gösterilir. Bu akılda kalıcı ve unutulmaz ve bölüm harika görünüyor. Arka plan dokusunun bitmesini ve küçük resim çerçevelerinin yeni alanla örtüşmesini seviyorum. Tasarımcı yine tasarımını biraz daha gerçek ve çeşitli hissettirmek için biraz daha derinlik katıyor.

Tüm Kalın Paragraflar
Normalde Tasarım Kriterleri için ana sayfaya bağlı kalıyoruz, ancak bu sefer diğer sayfalarda biraz püskürttüm. Dikkat çekmeye değer olduğunu düşündüğüm bir şey “Tur” sayfasındaki paragraf metnidir.

Paragrafların tümünü kalın yapma kararı işe yaramıyor. Harfler birbirine sıkışmış gibi görünüyor ve okunması oldukça zor. Ayrıca, gövde kopyasını kalın göstererek, koyu bir başlığın etkisini azaltırsınız (kontrast anahtardır). Bu metne, ana sayfadaki üç küçük resmin altındaki kalın olmayan metinle aynı stilin verilmesini öneriyorum.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.