Web Tasarım Eleştirisi # 31: Utmost.org
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi Utmost.org.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 24 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Utmost.org hakkında
“Kendini Tanrı'ya tam olarak vermen için sana meydan okuyan Oswald Chambers'in bilgeliğini keşfet. Bu vizyoner çalışmanın güçlü içeriği doğrudan kalbe konuşarak Tanrı'nın size her gün söylemek istediklerini duymanıza yardımcı olur. Kutsal Yazılar üzerine taze ışık tutan Odalar, insanlığımızın derinliklerini ve Tanrı odaklı bir hayata olan derin ihtiyacımızı araştırıyor. ”
İşte ana sayfanın bir bölümü:

İlk İzlenim
Bu site, “En Yüksek İçin Elimden Geleni” adlı bir kitaba dayanan bir blog. Günlük yayınların sadece kitabın parçaları olup olmadığı açık değil (Oswald Chambers 1917'de öldü), ancak sitenin amacı büyük ölçüde kitap satışlarını teşvik etmek gibi görünüyor.
Bu önemlidir, çünkü tasarımı düzgün bir şekilde analiz etmek için tasarımın amacını bilmeliyiz. Unutmayın, estetik güzel, tasarım işlevsel.
Bir bakışta, tasarım açısından, sitenin iyi çalıştığını görüyoruz. Günün yayını açıkça sayfadaki odak noktasıdır, bu da bunu her gün görmek isteyen herkes için uygundur. Estetik basit ama çekici değil, düzen çoğunlukla temiz ve düzenli.
Başlığa baktığımda sitenin amacı belli. Gözlerim sayfadaki renk lekelerini takip ediyor ve sitenin başlığını ve ardından “Oswald Chambers'in Günlük Adanmışlıklarını” okuyorum.
Genel olarak, site yüzeyde oldukça iyi. Bununla birlikte, sorunla karşılaştığım bazı fonksiyonel sorunlar var. Siteyi daha ayrıntılı inceledikçe bunları aşağıda göreceğiz.
Post Yapısı

Direk yapısı oldukça çekici. Küçük tarih damgasını seviyorum, başlık açık ve yazının dayandığı bölüm üstte açıkça belirtiliyor. Yazı tipi boyutu güzel ve büyük ve satır aralığı çok fazla sıkıştırılmamış.
Metin boyutu arttıkça sayfadaki her şeyin kaymasını sağlayan küçük bir bağlantı bile var.

Bu site için hedef kitlenin yıllar içinde ilerlediği düşünüldüğünde, metni daha büyük ve daha kolay okunur hale getirme seçeneği mükemmeldir. Aslında, bu bağlantıyı daha belirgin bir düğmeye dönüştürürüm, böylece ziyaretçiler açıkça fark edebilirler.
Önceki Yazılar
Bu, kullanıcıların okumak için küçük, günlük bir tidbit vermek amaçlı bir yazı olduğunu anlıyorum, ancak yine de önceki yayınlara erişmenin çok daha kolay olması gerektiğini düşünüyorum. Her bir yayının alt ve / veya üst kısmındaki basit "önceki" ve "sonraki" bağlantıları, büyük olasılıkla her ziyaretçinin sitenize önceki girişlere göz atarken geçirdiği süreyi artıracaktır.
Şu anda eski yayınları görmek için sitenin en altına gitmeli ve arşivler menüsünü veya takvim özelliğini kullanmalısınız. Bu iyidir, ancak içerikle bağlantısı kesilir ve birincil yol değil, gezinmek için ikincil bir yol olmalıdır.

Yakınlık ilkesi iyi tasarımın önemli bir işlevidir. Basitçe söylemek gerekirse, ilgili şeyleri görsel olarak gruplandırmanız gerektiğini belirtir. Bu aslında iki şeyin bir araya geldiği anlaşıldığında onları bir araya getirmeniz gerektiği anlamına gelir! Bu kural komik olacak kadar açık görünüyor, ancak çoğu zaman göz ardı ediliyor. Örneğin, yazılara göz atma kontrolleri yazıların kendilerine daha yakın olmalıdır.
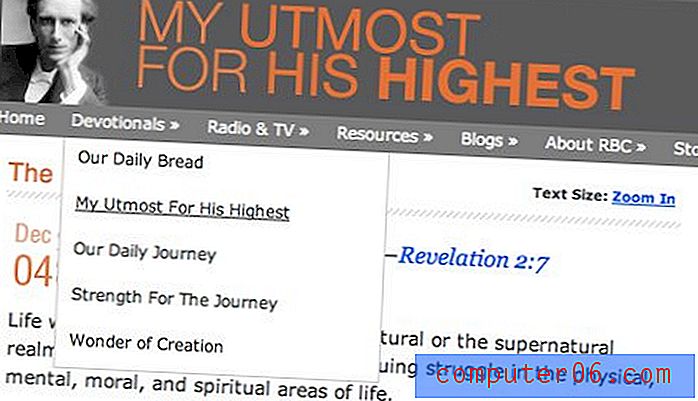
Gezinme Menüsü

Bu sayfadaki en büyük sorun, navigasyon menüsünün işlevselliğidir. Bu gezinti menüsü olarak adlandırıyorum, çünkü bu tanıdık öğe olarak gizlenmiş: sayfanın üst kısmındaki bağlantıların açılır menüsü. Bugün web'deki her kullanıcı, bunun web sitesindeki farklı sayfalarda gezinmek için kontroller olmasını bekler. Ancak, bunun yerine farklı sitelere giden bağlantılar topluluğudur; ve bunu tıklayana kadar öğrenmezler.
Bu sitenin amacı başka sitelere trafik çekmek olsa bile, kullanıcılarınızı asla bu işlem için kandırmamalısınız. Navigasyonunuza yalnızca giden bağlantıları koymak, basit bir el yapımı taktik gibi hissettirir. Bunlar başka bir yere taşınmalı ve farklı sitelere yol açtıklarını açıkça gösteren bir şekilde sunulmalıdır.
Kullanıcıları farklı sitelere göndermek doğal olarak kötü bir uygulama değildir. Hepimiz yapıyoruz! Aslında, şu anda okuduğunuz web sitesi gibi kaç web sitesi para kazanmaktadır. Ancak, kullanıcıların sitenizde başka bir yere yönlendiren bir bağlantı ile başka bir yere tavşan girecek bir bağlantı arasındaki farkı bilmeleri önemlidir. Bağlantının başka bir yere yönlendirdiği gerçeğinden utanmazsanız, gizlemek için hiçbir neden yoktur. Ondan utanıyorsanız, taktiklerinizi ve amacınızı yeniden değerlendirmeniz gerekir.
Etiket Bulutu
Geliştirilebileceğini düşündüğüm son özellik etiket bulutu. Etiket bulutları düzgün küçük widget'lardır. Geleceğin çılgın teknolojilerini kullandığınızı hisseden 3D eğirme efekti ile havalı ve sinirli.

Sorun şu ki, bu tanımla ilgili her şey doğrudan sitedeki diğer her şeye karşı çıkıyor. Aslında, daha önce de belirttiğimiz gibi, buradaki izleyicinin daha yaşlı bir kalabalık olması iyi bir bahis. Bu kitle bu etiket bulutunun yanına gitmeyecek ve eğer yaparlarsa, bir daha asla istemeyecekler.
Bu özellik göz şekeri yüksek ve kullanılabilirlik süper düşüktür. Bu tür şeylerin uygun olabileceği yerler var, ancak bu sadece onlardan biri değil. Bir bulut yerine, basit bir etiket listesi oluşturmayı düşünün. “Tag” kelimesi bile modern argo kelimedir, bu nedenle “konular” ı kullanmak isteyebilirsiniz.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.