Web Tasarım Eleştirisi # 42: Peter ve James
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi, çevrimiçi bir mücevher perakendecisi olan Peter ve James.
Tasarım Kaynaklarını Keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 34 dolar alıyoruz - sitenize göz atmak için bir danışman için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Peter ve James Hakkında
“Güzel takılar söz konusu olduğunda, Peter & James sadece en iyisini satıyor. Çarpıcı gümüş ve beyaz altın renginde yer alan güzel değerli taşlardan ünlü göz kamaştırıcı İtalyan örgü elmas bileklik koleksiyonumuza kadar, web sitemizde bulacağınız her bir parça gerçekten olağanüstü. Müşterilerimize mevcut tasarımcı takılarının en iyi değerini, kalitesini, hizmetini ve seçimini sunmayı taahhüt ediyoruz. Her zaman çevrimiçi olarak en yeni ve en çok talep edilen mücevherleri sunduğumuzdan emin olmak için en sıcak stilleri ve moda trendlerini takip ediyoruz. ”
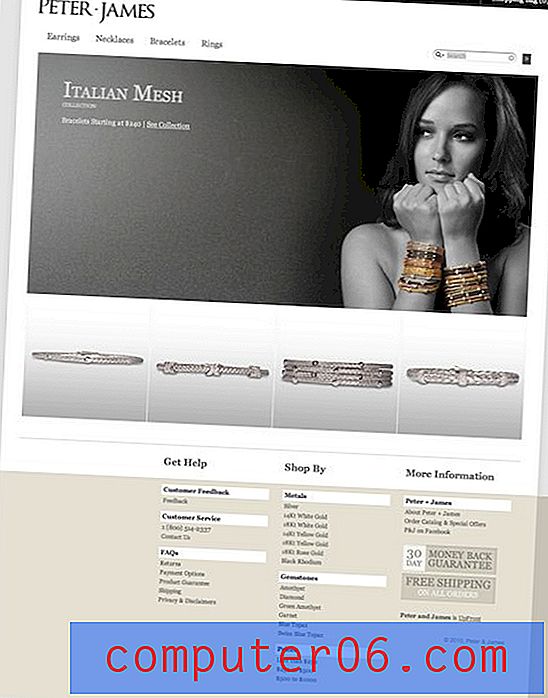
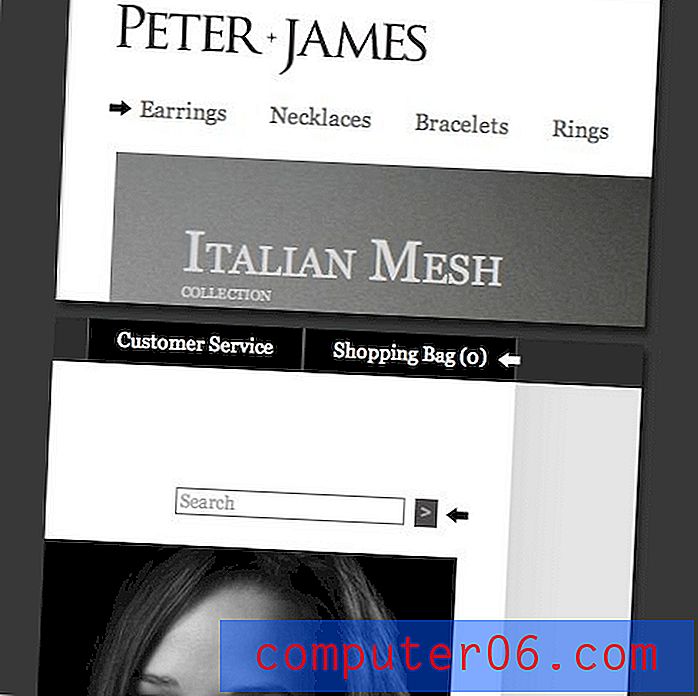
İşte ana sayfanın bir ekran görüntüsü:

İlk İzlenim
Buradaki ilk izlenimim kesinlikle olumlu. Peter ve James harika görünümlü bir web sitesidir. Ana sayfa son derece basit, dikkatinizi bilezikli kadının yüksek etkili fotoğrafına çekmek için harika.
Bugün önereceğim değişiklikler genel tasarım ışığında oldukça küçük. Büyük tasarımcılar bile, bir projenin tasarımını ve kullanılabilirliğini iyileştirmek için tarama yapmak ve önermek için her zaman ekstra bir göz seti kullanabilirler.
Neleri geliştirebileceğimizi görmek için başlığa göz atarak başlayalım.
Üstbilgi Hizalamaları
Sayfanın üst kısmına baktığımda fark ettiğim ilk sorun, hem sol hem de sağ taraftaki nesneler için yatay hizalamanın biraz gelişigüzel hissetmesidir.

Gerçekte, tasarımcının ne yaptığını görüyorum ve aslında oldukça kasıtlı. Alt öğelerin hafifçe girintilenmesi amaçlanmıştır, bu da düzende yaygın bir uygulamadır. Buradaki sorun, sayfanın o kadar basit olmasıdır, sayfada sadece birkaç nesne vardır. Aşağıya hizalanacak daha çok şey varsa, bu daha iyi çalışabilir, ancak neredeyse her öğenin kendi benzersiz yatay pozisyonuna sahip olduğu görülür, bu da biraz dağınık bir his verir.
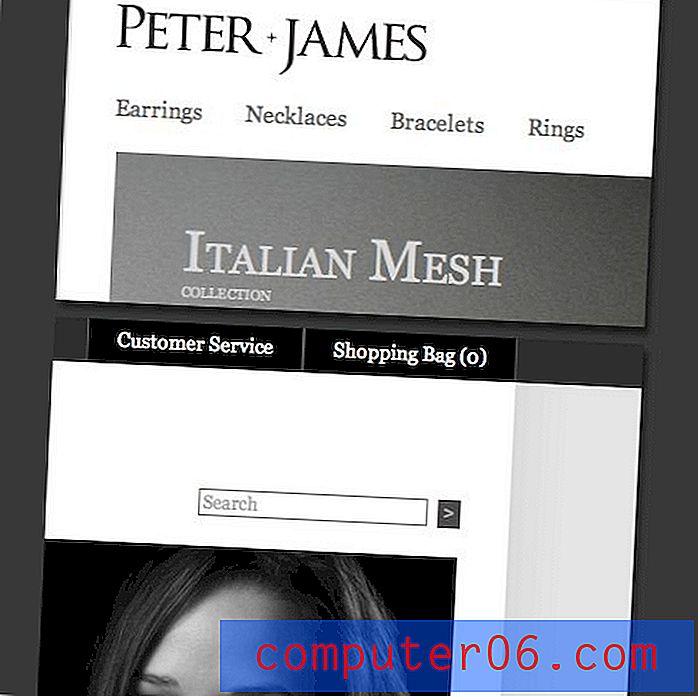
Basit çözüm, birincil görüntüyü her iki tarafta da izlenebilen güçlü bir kenar olarak kullanmaktır. En sağdaki düğmeler muhtemelen bulundukları yerde kalabilir, ancak üstbilgi öğelerinin kabaca aşağıdaki resme benzemesi için gezinmeyi sola ve arama alanını sağa taşımanızı öneririz.

Gezinme üzerine gelin
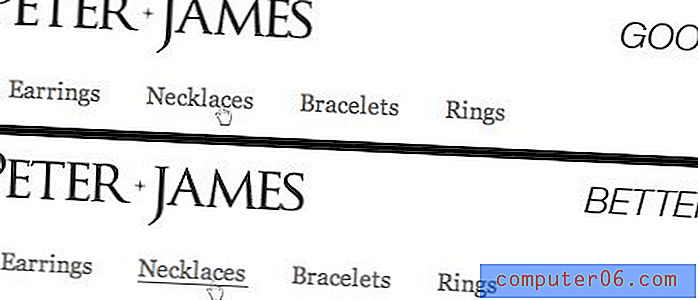
Başka bir küçük değişiklik, gezinme bağlantılarına göze çarpan bir fareyle üzerine gelme efekti eklemektir. Bu, kullanılabilirlikte küçük bir artış olarak estetik bir değişiklik değildir. Fareyle üzerine gelindiğinde önemli bir değişikliğin görülmesi, kullanıcıya olumlu geri bildirimler sağlar ve doğru şeyi yapmalarını sağlar. Gezinme üzerine gelmelerini ve siteyi daha fazla tıklamasını istiyorsanız, bu işlemi güçlendiren küçük bir efekt ekleyin.
Şu anda imleç değişiyor ancak bunun yeterli olduğundan emin değilim. Renk her zaman başka bir seçenektir, ancak burada uygun olduğundan emin değilim. Minimum CSS ile basit bir alt çizgi uygulanabilir ve net görsel geri bildirim eklerken tasarımın klas bütünlüğünü koruyacaktır.

Birincil Resim

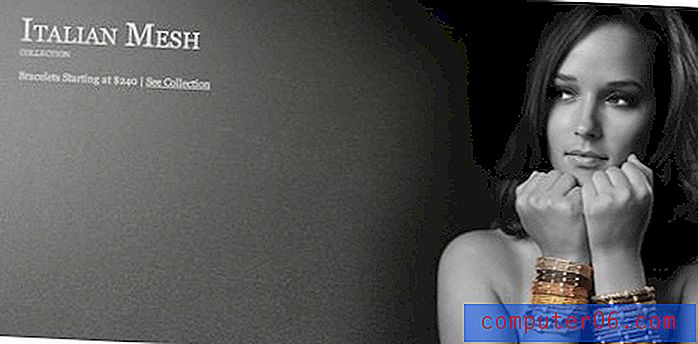
Bu sayfadaki gerçek estetik cazibe, yukarıda görülen büyük resme atfedilebilir. Bu, sitenin tonunu mükemmel bir şekilde ayarlar ve sayfaya net bir odak noktası sağlar. Bu görüntü ile ilgili tek sorunum daha fazlasını istemem!
Bu web sitesi küpe, kolye, bilezik ve yüzük satıyor. Bu görüntü sadece bilezikleri gösteriyor. Hem siteyi daha dinamik hissettirmek hem de diğer bölümlere bazı tıklamalar atmak için burada çok fazla potansiyel olduğunu düşünüyorum.
Bu stili taklit etmenizi ve her bölüm için bir tane olmak üzere dört farklı görüntüye ayırmanızı öneririm. Buradan iki seçeneğiniz var. Birincisi basit bir slayt gösterisi. Fantezi veya dikkat dağıtıcı bir şey yok, birkaç saniye sonra bir sonraki görüntüye yavaşça çözülür. Bir slayt gösterisi hayranı değilseniz, olası bir alternatif, sayfa yüklendiğinde dört görüntüden birinin rastgele görünmesini sağlamaktır. Önceki seçeneği tercih ediyorum, ancak ikincisi, hangi senaryonun daha iyi satın alma sonuçlarına yol açtığını görmek için bazı ilginç A / B testleri yapabilir.
Özel Ürünler
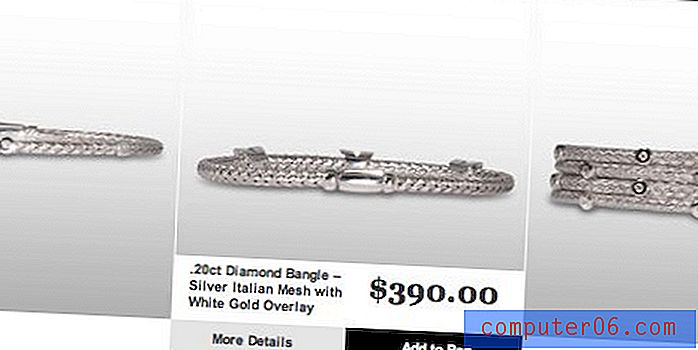
Öne çıkan ürünler bölümü doğrudan birincil resmin altında görünür. Bu bölüm hakkında çok şey var ama bazı bölgelerde biraz kaba. Her şeyden önce, bileziklerle vurgulu efekt harika. Bir bileziğin üzerine geldiğinizde, fotoğraf size diğer tarafı göstermek için çevrilir. Bu, üç boyutlu bir ürünü iki boyutlu bir alanda sergilemek için harika ve eğlenceli bir çözümdür.
Yukarıdaki resimde görebileceğiniz gibi, fareyle üzerine gelme bu küçük fiyat / bilgi kutusunu da açar. Bu fikri seviyorum, ama infaz biraz kendini kötü hissediyor. Genel olarak, mevcut alan garip bir şekilde kullanılmaktadır. Fiyat ve açıklama kenarlara çok itilir ve nefes almak için fazla yer yoktur. Ayrıca, alttaki iki düğme, tam olarak sağa veya ortaya hizalanmayacak kadar yeterince garip bir şekilde sağa doğru itilir.
Buradaki tavsiyem, bu alanı nasıl daha iyi kullanabileceğinizi görmek için bu öğelerle oynamak için biraz zaman harcamanız. Her öğeyi yeniden düzenleyin, birkaç öğenin boyutunu ayarlayın ve biraz daha çekici ve okunabilir bir şey bulamayacağınızı görün.
Aşağıdaki görüntü benim iki dakikalık hızlı girişimim. En iyisi değil ama en azından alanı biraz daha verimli bir şekilde nasıl kullanacağınız hakkında iyi bir genel fikir gösteriyor.

Ürün Fotoğrafları
Bu alandaki son yorumum ürün sayfalarına da yansıyor. Ürünlerin şu anda gösterilme biçiminin büyük bir hayranı değilim. Bunun birkaç nedeni var. Her şeyden önce, Photoshop alt gölgeleri biraz pürüzlü. Çok karanlık, yeterince yumuşak ya da her ikisi birden olup olmadığından emin değilim, ancak biraz zaman yatırımıyla daha gerçekçi görünebilirler. Şu anda sadece biraz sevimsiz görünüyorlar ve sayfanın kalitesini biraz düşürüyorlar.
Degradeler de biraz garip. Sayfanın genel görsel şemasını ihlal ediyor gibi görünüyor. Bunun tam olarak neden olduğunu belirlemek zor ama bence degradenin alt tarafında çok karanlık olabilirler. Bunu hafifletmeyi ve degradeyi daha ince hale getirmeyi deneyin.
Ayrıca, sitedeki fotoğrafçılık gerçekten olması gerektiği kadar çekici değil. Bunlar yüzlerce hatta binlerce dolara mal olan üst düzey ürünlerdir, ancak fotoğraflar biraz karanlık ve çirkin. Neyse ki, fotoğraf çekiminin yeniden yapılması gerektiğini sanmıyorum. Görüntülerin sadece post-proses aşka ihtiyaç duyduğundan oldukça eminim.
Buradaki site tasarımı yüksek anahtarlı fotoğrafçılık için yalvarıyor ve bu görüntüler basitçe yetersiz kalıyor. Her fotoğrafı giydirmek için yapabileceğiniz ve yapmanız gereken bir ton olmasına rağmen, basit bir seviye ayarı bile bu orta tonları aydınlatarak ve biraz kontrast ekleyerek uzun bir yol kat ediyor. İşte daha hafif gradyanlar ve parlak görüntüler içeren başka bir hızlı ve kirli önizleme.

Şimdi bununla başladığımızın aksine ve yaptığımız değişikliklerin etkisini açıkça görebilirsiniz.
Birkaç küçük ayarın ne kadar fark gördüğünü görüyor musunuz? Estetik kaliteyi artırmak için her ürünün ne kadar iyi görüneceğini ciddi bir şekilde düşünün. Resimlerin çoğu o kadar benzerdir ki, bunlardan birine Photoshop iş akışını kaydedebilir ve her bir çekimde saatlerce uğraşmak yerine hızlıca hepsine birkaç saniyede uygulayabilirsiniz.
Sonuç
Yukarıda belirttiğim gibi, önerilen değişikliklerin çoğu oldukça azdır. Hizalamaları sürükleme, fareyle üzerine gelme efektleri ekleme, bunlar sadece acil durum olması gerekmeyen olası iyileştirmelerdir.
Yukarıdaki sorunlardan birini ele almak için sadece zamanınız ve kaynaklarınız varsa, ürünlerin sunumundan sonra gitmenizi tavsiye ederim. Mevcut durumdaki görüntülerin, sitenin kalitesini gereksiz yere potansiyelin çok altına sürüklediğine inanıyorum. Çevrimiçi bir mağazada, ürün fotoğrafları doğru yapılması gereken en önemli şeylerden biri ve yine de burada en eksik alan olduğunu düşünüyorum.
Değişikliklerimi tam olarak takip etmek zorunda değilsiniz, sadece ürünlerin nasıl göründüğü ile ilgili temel sorunların ne olduğunu kavramaya çalışın ve bu alanlarda algılanan kaliteyi artırmak için kendi çözümlerinizi bulun.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.