Herkes İçin Tasarım: Görsel Projelerde Erişilebilirliği Düşünmek
Tasarım çok görsel bir kavram olduğu için, tasarımın belirli engelli kullanıcıları nasıl etkileyebileceğini her zaman düşünmüyoruz. Görmeden işitme ve hatta dokunma bozukluklarına, bir web sitesi, broşür veya hatta paketi nasıl tasarladığınız farklı insanlara farklı bir şekilde görünebilir veya çalışabilir.
Ayrıca, her öğenin her kullanıcı için her koşulda mükemmel olması için tasarlayamazken, tasarım projelerinizi çok sayıda insan için daha erişilebilir hale getirmek için yapabileceğiniz ve düşünebileceğiniz bazı şeyler vardır. Renk seçimi, doku, gölgeleme ve ses efektleri gibi basit teknikler kullanıcılar için fark yaratabilir.
Tasarım Kaynaklarını Keşfedin
Düşünülmesi gereken şeyler

Tasarım erişilebilirliğine katkıda bulunabilecek bazı şeyler olsa da, en yaygın faktörler görme bozukluğu veya renk körlüğü, belirli sesleri duyma yeteneği ve hatta dokunma hissidir. Bunların her biri, yarattığınız bir şeyin nasıl alındığını büyük ölçüde etkileyebilir ve bazı durumlarda, önemli sayıda insanın bu faktörlerden etkilenebileceğini anlamak önemlidir.
Görme bozukluğu
Dünya nüfusunun önemli bir bölümünde bir tür görme bozukluğu vardır. Gözlük veya kontakt lens kullanan tanıdığınız tüm insanları düşünün. Dünya Sağlık Örgütü'ne göre, bu 285 milyon insanı içeriyor ve bu 39 milyon insanın körlüğü var.
Renk körlüğü
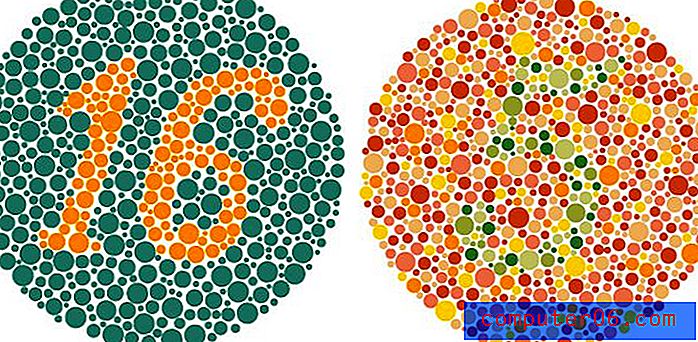
Bir tasarımcının erişilebilirlik söz konusu olduğunda karşılaşabileceği en yaygın sorunlardan biri renk körlüğüdür. Renk körlüğünün çeşitli varyasyonları vardır - belirli tonlarda az renk görmekten (genellikle kırmızı, yeşil veya mavi) gerçek renk görmemeye kadar değişir. Renk körlüğü doğumda başlayabilir veya zamanla gelişebilir.
Renk Körlüğü Farkındalığına göre, yaklaşık 12 erkekten 1'i ve 200 kadından 1'i renk körüdür. Sadece İngiltere'de, bir dereceye kadar renk körlüğü olan yaklaşık 2, 7 kişi var. Renk vizyonunuzu çevrimiçi olarak sadece birkaç adımda test edebilirsiniz.
İşitme Yeteneği
İşitme kaybı tasarımcılar için görsel bir sorun olmasa da, genellikle ses ipuçlarını içeren web sitesi ve kullanıcı arayüzü tasarımını etkileyebilir. İşitme kaybı en çok yaşlı bireylerle ilişkili olsa da, çok sayıda insanı etkilemektedir. Amerika'daki İşitme Kaybı Derneği'ne göre, Amerika Birleşik Devletleri'ndeki yetişkinlerin yaklaşık yüzde 20'sinde bir dereceye kadar işitme kaybı var. Bu kişilerin çoğu muhtemelen iş hedefinde veya eğitim ortamlarında işitme kaybı olanların yüzde 60'ı ile şirketinizin hedef demografisinin bir parçasıdır.
Dokunma hissi
Son derece yaygın olmasa da, parmak ve dokunma hissi, uygulamalar ve web siteleri tasarlayanlar için erişilebilirlik ve tasarım söz konusu olduğunda artan bir endişedir. Bu elemanlar “musluklar” veya “parmak kaydırmaları” ile çalıştığı için dokunma önemlidir. Nöropati, dokunma hissi veya artrit kaybına neden olan bir sinir bozukluğu olan kullanıcılar, bu tür tasarım uygulamalarında zorluk yaşayabilir.
Renkle Çalışma

Renk körlüğünün en yaygın şekli kırmızı-yeşil ve bazı durumlarda mavi-sarıdır. Bu koşulla, bu renkler tonlar arasında küçük bir ayrımla karışmaya eğilimlidir. Bu, renkle çalışmayı özellikle önemli hale getirir.
Birbiriyle birlikte çok sayıda kırmızı ve yeşil kullanan bir renk paletinin bu duruma sahip kişiler için görülmesi zor olacaktır. Çubuk grafikler veya kırmızı ve yeşil çubuklar kullanan grafikler gibi öğeleri düşünün; ayırt edilemez olabilirler.
Daha iyi bir seçenek, yaygın görme kalıpları (kırmızı-yeşil ve mavi-sarı) açısından eşleştirilmemiş renkleri kullanmaktır. Farklı renk türlerini eşleştirerek bilgileri daha kolay görebilirsiniz.

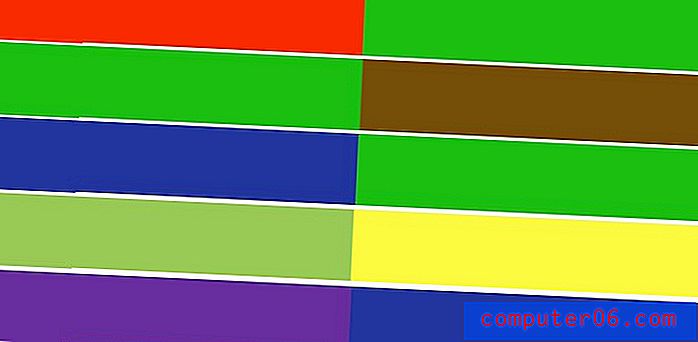
Görülmesi zor olabilecek renk kombinasyonları:
- kırmızı ve yeşil
- Yeşil ve kahverengi
- Yeşil ve mavi
- Yeşil ve gri
- Yeşil ve siyah
- Açık yeşil ve sarı
- Mavi ve mor
- Mavi ve gri
Bu, bu renk kombinasyonlarını kullanamayacağınız anlamına gelmez. Bu kombinasyonları kullanmanın ve yine de oldukça erişilebilir bir tasarım çerçevesi oluşturmanın yolları vardır.
Bir web arayüzündeki düğmeleri düşünün. Dinlenme durumu kırmızı ve fareyle üzerine gelme durumu yeşilse, sonuç tam olarak erişilebilir bir düğme değildir. Ancak, fareyle üzerine gelme durumu için ek gölgeleme veya fareyle üzerine gelme durumu kutusunun çevresinde bir anahat kullanma gibi basit değişiklikler büyük bir fark yaratabilir.
Başka bir seçenek, tek renkli bir renk paleti kullanmaktır. Aynı renk tonunun farklı tonlarını ayırt etmek genellikle kolaydır. Bu, bilginin kolayca görülebilmesini sağlamak için eğlenceli ve basit (modaya uygun bir şekilde bahsetmemek) bir yol olabilir.
Dokunun Önemi

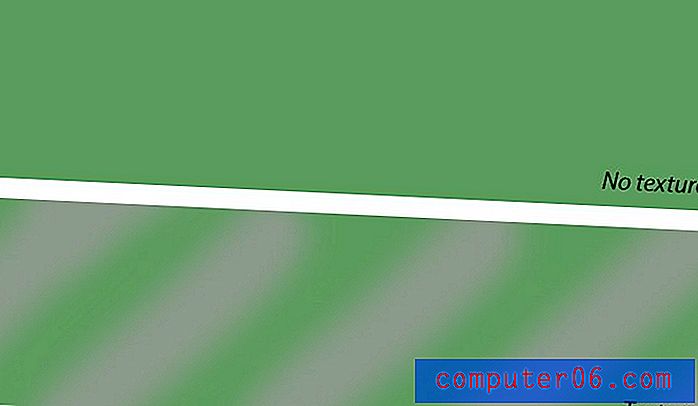
Renkteki değişikliklere ek olarak, öğelere doku eklemeyi de düşünün. Bu basılı ve çevrimiçi olarak çalışır.
Basılı elemanlarda doku bir ürünü ayırt etmeye yardımcı olabilir. Yükseltilmiş mürekkeplerden kağıt türüne kadar, kullandığınız ortam sizi ve ürününüzü tanımanıza yardımcı olabilir. Dijital elemanlarda, renkli bir kutu içinde çizgiler veya gölgeleme gibi basit dokuların kullanılması varyasyonların görülmesini kolaylaştırabilir. Dokunma açısından, doğru yere kaydırdığınızda veya dokunduğunuzda bir yumru veya vızıltı gibi bir his eklemek, bu öğelerin kullanımını da kolaylaştırabilir.
Kontrast ve Boyut
Genellikle boyut ve kontrastın önemi hakkında konuşuruz ve vizyon açısından bu çok önemlidir. Öğeler arasında oluşturduğunuz daha büyük ve daha fazla kontrast, bunların düzgün bir şekilde görülmesi ve anlaşılması daha olasıdır.
Tasarım öğeleri arasında ayrım oluşturmak için yüksek ve düşük renk doygunluğu kombinasyonlarını kullanın. Elemanların etrafında net bir şekilde “okunabilmesi” için yeterli alan olduğundan emin olun. Sonunda boyutu avantajınıza kullanın. Tip, ortalama bir kişi tarafından birkaç metrelik bir mesafede kolayca okunabilir olmalıdır.
Ses efektleri

İşitme açısından ses efektlerinin basit, net ve çok yüksek veya düşük olmaması gerekir. Orta aralıktaki sesler, en fazla sayıda insanın kolaylıkla duyması için en kolay olanıdır.
Netlik için sesin profesyonelce karıştırıldığından ve düzenlendiğinden emin olun. Arka planda çok fazla şey olan sesler duymak ve işitme kaybı olan herkes için daha büyük engeller sağlamak zor olabilir.
Seslerin otomatik oynatıldığı web sitelerinde veya uygulamalarda, temel ses bileşenlerinin tekrarlanabilmesi veya ses düzeyinin artırılmasına izin veren işlevler ekleyin. (Yukarıdaki sitenin bunu basit bir şekilde nasıl yaptığına dikkat edin.) Tam metin veya resim yazısı gibi sesli bilgilere de sahip görsel ipuçları eklemeyi düşünün.
Sonuç
Olası her senaryo için tasarım yapmak her zaman mümkün olmayabilir. Çoğu şirket ve müşteri bunu beklemez, ancak kitlenizi ve potansiyel erişilebilirlik endişelerini düşünmelisiniz.
Tasarımınızı herkes için daha kullanıcı dostu hale getiren unsurlarda çalışmanın yollarını düşünmeye çalışın. Renk seçimi, metin boyutu, doku ve kullanılan ses türleri genel tasarımınızda her zaman büyük bir fark yaratmayabilir, ancak genellikle kullanıcılar üzerinde önemli bir etkisi olabilir.