2011'de Popüler Web Tasarım Trendleri: 50'den Fazla İlham Veren Örnek
Aralık geldi ve nihayet 2011'i tamamlıyoruz. Web için yeni ve heyecan verici ön işaretlerle dolu bir yıl oldu. CSS3, HTML5 ve duyarlı tasarım en çok tartışılan konular arasındaydı. Eski yolların geçişini de işaretliyoruz. Flash, Silverlight ve benzeri tescilli eklentiler, 2011'de hiçbir zaman kurtulamayacakları bir saldırıya maruz kaldı.
Yılı bilgilendirici bir retrospektifle bitirmek için, 2011'de ortaya çıkan veya giderek daha popüler hale gelen desen ve eğilimleri araştırmak için web'i inceledik. Bu yıl kendi projelerinize atladığınız birkaç eğilimi fark etmeden okumak zor olacak!
En Çok Trend: Duyarlı Tasarım
2010 yılında, Ethan Marcotte Duyarlı Tasarım terimini icat etti ve bu konuda A List Apart'a aydınlatıcı ve ikna edici bir makale yazdı. 2011'in ortalarına kadar, Duyarlı Tasarım tamamen web tasarımında en yeni trend olarak yola çıkmıştı.
Bu, bu listedeki diğerleri gibi sadece bir stil fad değil, maksimum cihaz sayısı için mümkün olan en iyi deneyimi yaratmayı amaçlayan web'de içerik oluşturmak için yeni bir yaklaşım. Bazı tasarımcılar bu fikri ekstra çalışma olarak sallarken, giderek büyüyen bir sayı, siteniz duyarlı değilse, yanlış yaptığınızı söyleyecek kadar ileri gitmektedir.
İşte Design Shack'te bu yıl duyarlı tasarım konusuna yabancı değildik, işte konuyla ilgili yayınladığımız birkaç makale:
- Duyarlı Web Tasarımı için Medya Sorguları Kullanmanın 20 Şaşırtıcı Örneği
- Duyarlı Siteler için Pratik Tasarım Konuları
- LESS ile Duyarlı Frankenstein Çerçevesi Oluşturma
Size bu yıl ortaya çıkmış yüzlerce duyarlı tasarım örneği kolayca sağlayabilirim, ancak diğer birçok kişi bu tür koleksiyonları toplamak için aylarca iş başındaydı. Şu anda en sevdiğim duyarlı tasarım galerim, 200'den fazla örneği olan Media Queries!

Duyarlı tasarım kesinlikle 2011'in tasarım trendi olarak göze çarpıyor, ancak göz atmaya değer bazı daha küçük trendler de var. Aşağıdakiler fark ettiğim birkaç tanesini temsil ediyor.
Kesikli Çizgiler
Kesikli çizgiler 2011 yılında tasarımcılardan giderek daha fazla ilgi gördü. Bazen düz olsa da, daha tipik kullanım durumu dikkatinizi çeken ve tasarımcının gitmenizi istediği yere götüren sarma, kıvrımlı bir yoldur.
Bu trend, bu yıl birçok makalede, aksi halde organik bir tasarımda düzene benzemenin harika bir yolu olarak bahsetmiştim. Kaosu kolayca takip edilebilir bir düşünce çizgisine dönüştürmek için mükemmel bir yol sağlar.
Kurucular Fonu

Evet!

Boo Bebe

Quartier Vier

AskLela.org

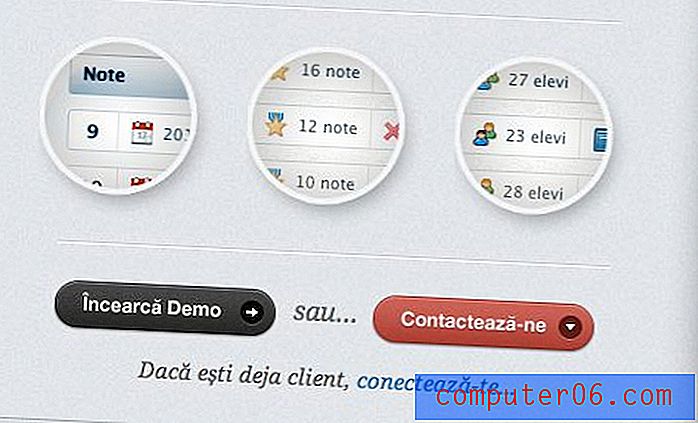
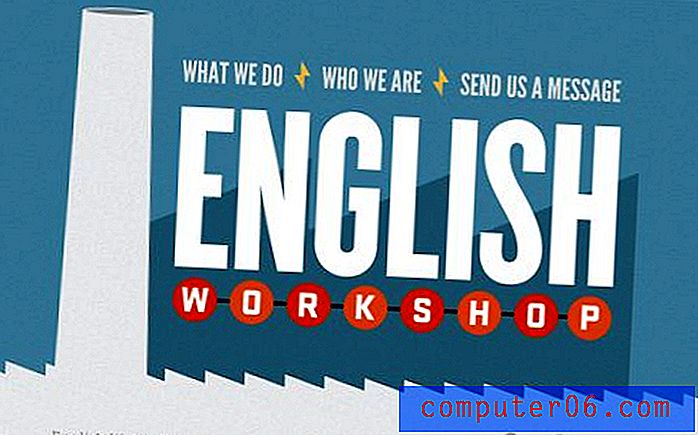
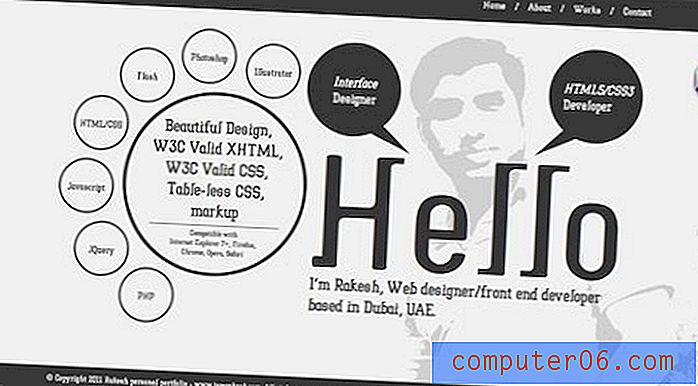
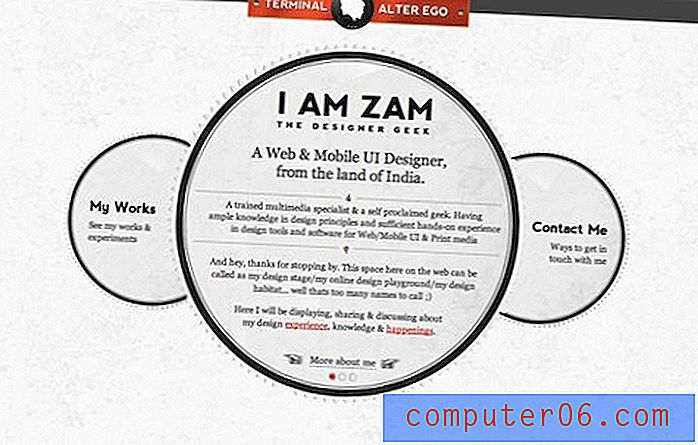
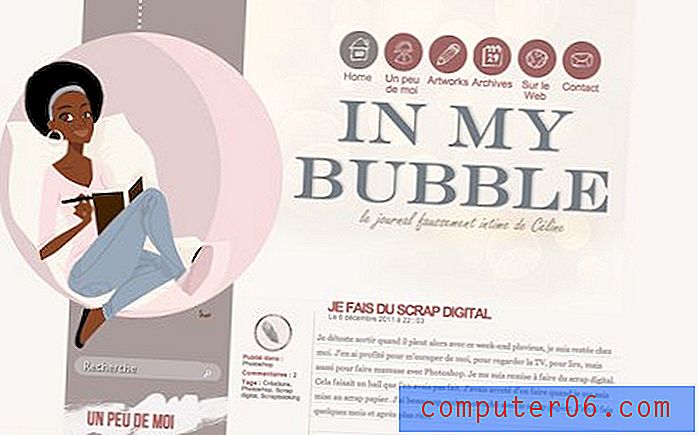
Çemberler
Bunu söylemekten çekinmeyin, çünkü temel bir şekle tasarım eğilimi olarak başvurabileceğinizden emin değilim. Sonuçta, daireler her zaman her türlü tasarımda mevcuttu ve her zaman olacaktır.
Yine de, dairelerin birincil tasarım öğeleri olarak kullanımında kesinlikle bir artış olduğunu fark ettim. Aşağıdaki tasarımcıların birçoğunun kasıtlı olarak temalarının temeli olarak daireler seçtiği ve bu basit ama zarif fikirden yola çıktığı çok açıktır. Sonuç genellikle doğada oldukça organiktir, ancak aşağıda görebileceğiniz gibi, tasarımların birçoğu hala oldukça yapılandırılmıştır ve eski dikdörtgen küçük resme alternatif olarak düz bir çizgide düzenlenmiş daireler kullanın.
Carnette

Lisi Tasarım

Fıstık Eskiz

TaosPuso Vakfı

İngilizce Çalıştayı

Hava Koruması

Agência iSee İnteraktif Grubu

Kod Çözme

Şık Tasarım

Rakesh

BEN ZAM

Baloncuğumda

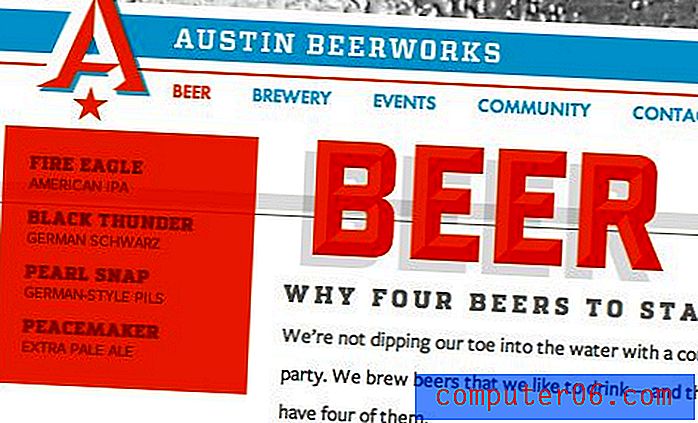
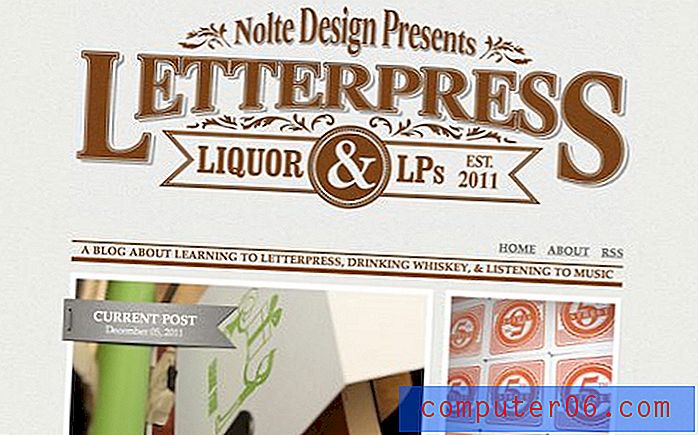
Temiz, Gelişmiş Retro Tip
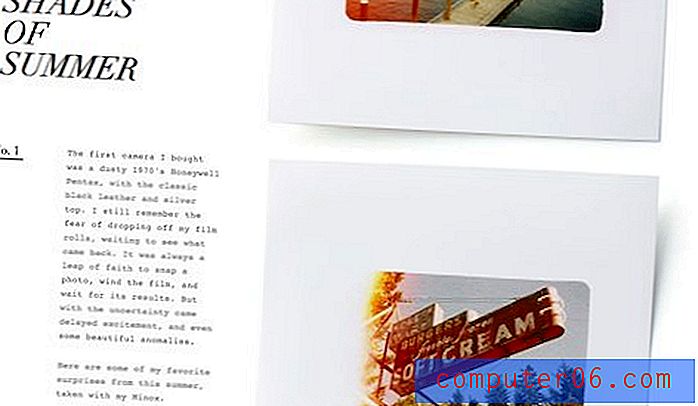
Retroun asla ölmeyecek bir eğilim olduğunu düşünmeye başlıyorum. Her zaman geçmiş dönemlerden gelen tasarım stillerine ilgi ve nostalji ile bakacağız. Gerçekten ilginç vahiy, modern ve retro tasarım stillerinin aslında birlikte gelişmesidir.
Geçmiş yıllarda, retro tasarımlar ve özellikle tipografi, Eski Donanma tişörtlerinde görmeyi beklediğiniz gibi çok aşınmış, sıkıntılı bir görünüm içeriyordu. Bununla birlikte, temiz, minimal tasarımlar modern tasarımda ele alınmaya başladıkça, retro tasarım da sofistike bir adım attı. Bu günlerde retro tipografi, üzücü olmadan klas ve temiz. Gölgeler neredeyse her zaman mevcuttur ve bulanıklıktan tamamen kurtulur, birçoğu diyagonal çizgilerden veya düz bir rengin aksine başka basit desenlerden oluşur.
Büyük Isırık Yaratıcı

Beerworks

Urbanoff

Noltedesign

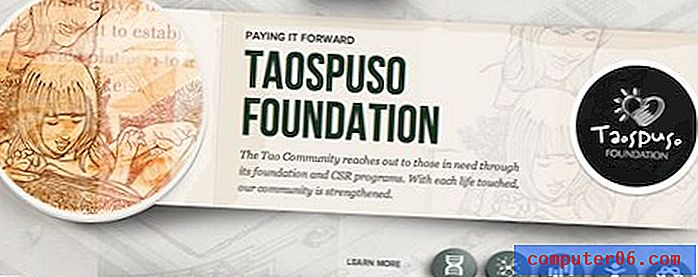
Kurdeleler
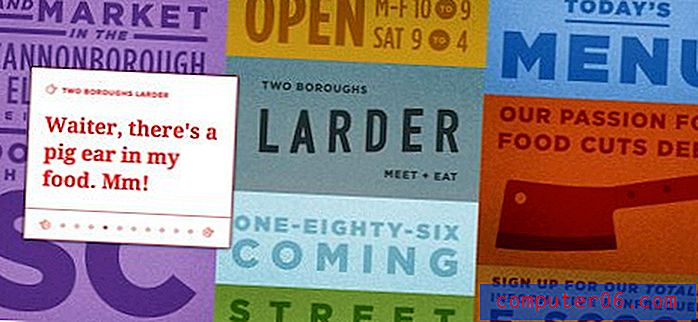
2011'in en önemli tasarım öğesi dikey asılı şerit olmalıdır. Bu şey, arka planda öne çıkmasına yardımcı olurken, bir logo, simge veya metin tutmanın tamamen entegre bir yolu olarak kesinlikle her yerde ortaya çıktı.
Tipik şeklin altta iki üçgen noktası vardır, ancak tasarımcılar her türlü şerit metaforu ile denemeler yapmıştır. Aşağıdaki bir örnek bile tanıdık bir şerit şekli alır ve gömlek cebine çevirerek beklenmedik bir bükülme sağlar.
Ülkeyi Değiştir

GiveBeyond.Me

Tao Topluluğu

Kırmızı Kase Mücadelesi

Marisco Gallego a Domicilio

LoadUp 2012 by PuddleDrop

DigitalSafe

Anhalter des Jahres 2011

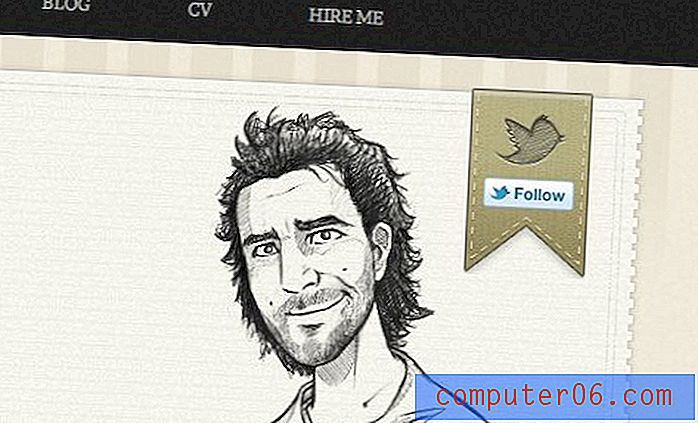
Keçi sakalı Joe

Jopp

En İyi Pazar Siteleri

HarryFord

Evye Stüdyoları

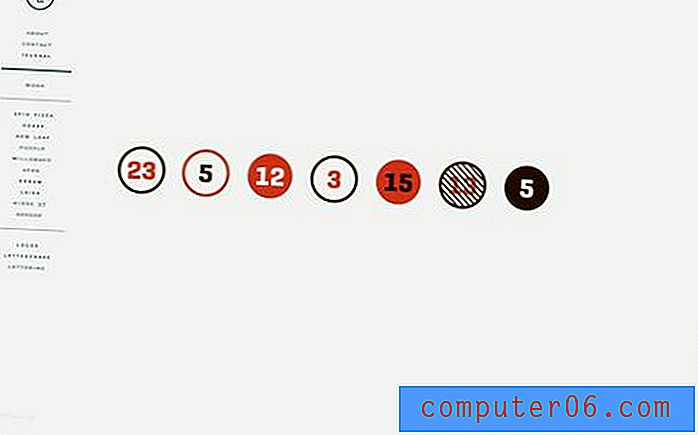
Üç şey
Her tasarımcı üçünün sihirli bir sayı olduğunu biliyor ve bu yıl web tasarımında çok belirgindi. Tekrar tekrar gördüğünüz çok popüler bir düzen tekniği, bir işlemi, özellik listesini veya başka bir kavramı iletmek için üç önemli bölüm veya nesne kullanır.
Bu eğilimi gerçekten seviyorum çünkü tasarımcıyı kullanıcıya sunulan bilgileri basitleştirmeye ve kolayca sindirilebilen birkaç parçaya ayırmaya zorluyor. Sonuç genellikle hem bilgilendirici hem de dengeli görünen çok çekici bir sayfadır.
Tabspresso

Ağaç ev

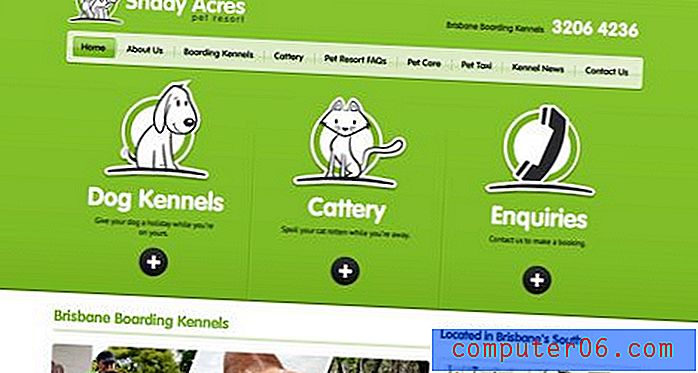
Gölgeli Dönüm

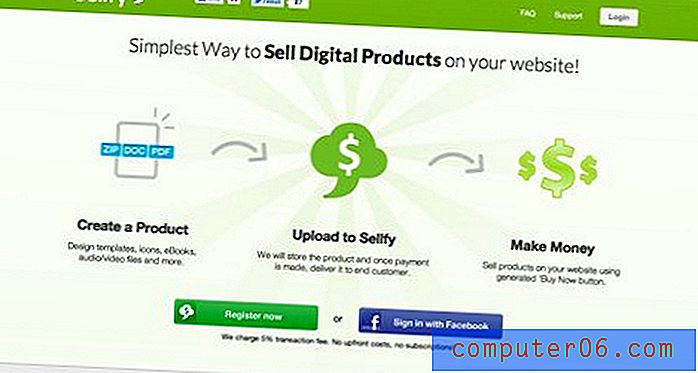
Sellfy.com

Kıvrılmış / Katlanmış Kağıt
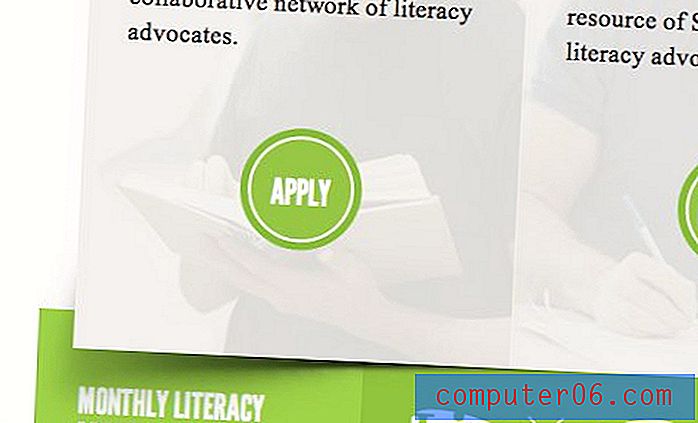
Alt gölge gelişti. Bu tasarım hilesi, üzerindeki diğer düz nesnenin kıvrılmış kağıt gibi görünmesini sağlamak için basit bir kavisli gölge yanılsaması kullanır. O kadar inandırıcı bir yalan ki, ne olduğunu bilseniz bile, gözlerinizin gerçekten düz bir kenarı görmesini sağlamak zor. Gölge, ne kadar dümdüğünü bilsen de beynini anında bir eğri algılar.
Photoshop veya hatta CSS'de çıkarmak kolay bir efekttir. İşte bu eğilimi etkin bir şekilde kullanan birkaç sayfa:
Literacy2030

Üç Aylık Düzenlemeler

Greenjob

Kenarlıksız Izgaralar
Bir başka artan görsel eğilim, bir görüntü ızgarasında sınırların veya kenar boşluklarının kaybolmasıdır. Tarihsel olarak, görüntüleri güzel aralıklı bir ızgarada dizmiyoruz, ancak bu günlerde hepsini bir araya getirmek oldukça popüler.
Ayrı görünümlere çok entegre bir his verdiği için bu görünümü gerçekten çok seviyorum. Bütünün parçaların toplamından daha büyük bir şey olduğu işyerinde sinerji örneği.
Fuzzco

Ignacio Macri

CARLOS5TO

ROA Üretimi

Köşegen Tasarım
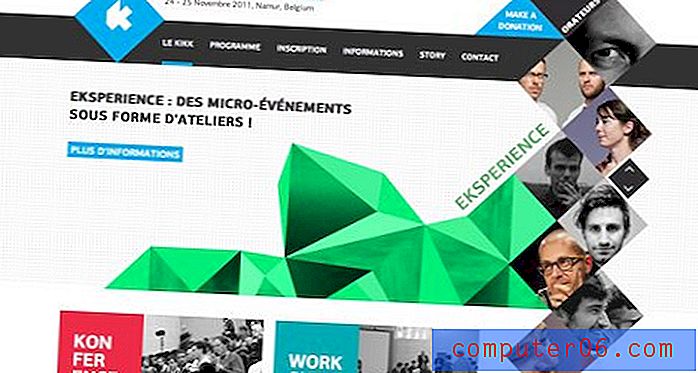
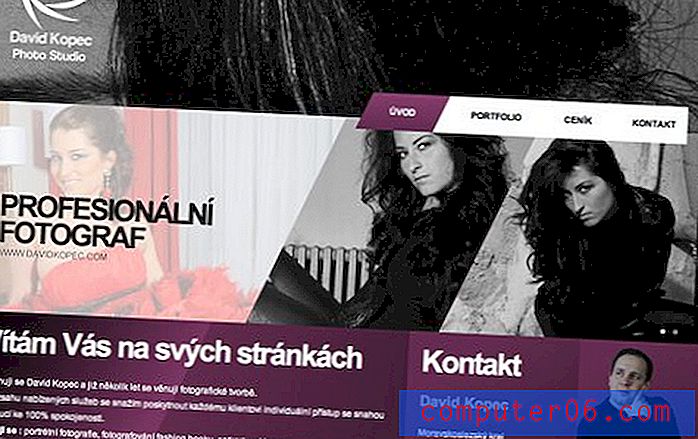
Son tasarım trendimiz, çapraz çizgileri büyük ölçüde kaldıran oldukça kaotik görünümlü tasarımların ortaya çıkmasıdır. Bu tasarım trendinin 2012 yılında da devam edeceğini düşünüyoruz. Neden? Çünkü son birkaç yıldır web tasarım manzarasına nüfuz eden temiz, ağır yapılandırılmış, minimal tasarımlardan keskin bir dönüşü temsil ediyor.
Geçmişe baktığımızda, tasarım trendlerinin reaktif olduğunu açıkça görebilirsiniz. Bir şey serinleşir, çünkü normdan farklıdır, o zaman o kadar popüler olur ki normdur. Bir zamanlar asi olan şey artık sıradan, bu yüzden birisi açık bir ayrımı temsil eden bir cevap buluyor. Örneğin, az önce bahsettiğim minimal fad, 1990'ların aşırı çılgın, dağınık ve renkli tasarımına bir yanıt olarak ortaya çıktı (bkz: Bell Tarafından Kurtarıldı). Mevcut köşegen eğilim, çekici bir sofistike hissi korurken günümüze kadar geri dönüyor.
Bleep-Radyo

Piropixel

Kikk Festivali 2011

David Kopec

Marshes Alışveriş Merkezi

Wixel

Tasarımcı Gleb

Neyi Kaçırdık?
Bu, 2011'deki birçok popüler web tasarım trendinin sadece bir avuç temsilidir. Şimdi yardım etme sırası sizde. Aşağıya bir yorum bırakın ve yıl boyunca fark ettiğiniz veya hatta katıldığınız trendleri bize bildirin.
En sevdiğin trendler nelerdi? Hangisinden nefret ettin? Mümkünse bir bağlantı bırakın ve bize bir örnek gösterin!