Web için Tasarım: Kaçınılması Gereken Renkler Var mı?
Web, renk seçeneklerinin bir gökkuşağı. Renk, kullanıcıların dikkatini çekmek, görsel ilgi ve etki sağlamak ve okunabilirlik için kontrast oluşturmak için harika bir araçtır. Renk, düz ve malzeme stilleri de dahil olmak üzere birçok tasarım trendinin merkezindedir.
Ama renkle yanlış gidebilir misin? Uzak durmanız gereken tonlar veya kombinasyonlar var mı? Tek kelimeyle… evet! Bugün, web siteleri ve uygulamalar tasarlarken kaçınmanız gereken renklere veya renk kombinasyonlarına bakıyoruz. (Ve zaten bu hatalardan birini yapmış olma şansınız varsa, alternatif öneriler de sunuyoruz.)
neonlar

Neon renkleri eğlenceli, esnek olabilir ve bir tasarıma çok fazla pop ekleyebilir. Ne yazık ki gözler üzerinde inanılmaz derecede zordur ve kullanıcılara her şeyin baktığı yerde “yırtılmış” hissi verir.
Yeni doğanların problemi, okumak için çok parlak olmaları ve koyu veya açık arka planlarla eşleştirilmiş sorunlara neden olmalarıdır. Metinle birlikte kullanıldığında, harfler yazı arka plana taşma eğilimi gösterdiğinden, neonslar okunabilirlik kaygıları sunar. Neon arka planları genellikle aşırı güçlüdür ve tasarımdaki ana mesajdan uzaklaşır.

Bunun yerine şunu deneyin: Parlaklıkların bir kısmını neon renklerinden kaldırın, böylece ekranlarda daha koyu, daha ince bir görünüme sahip olurlar.
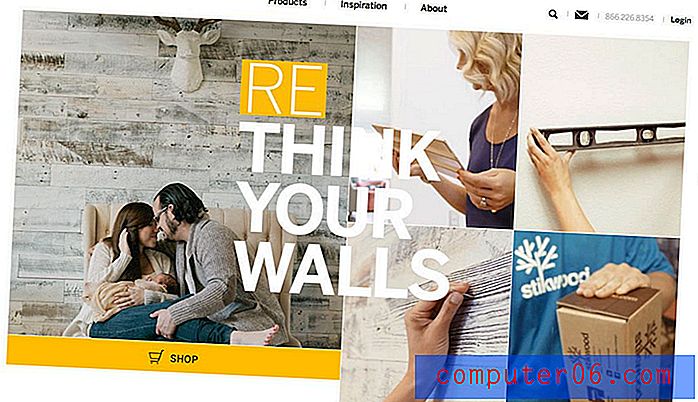
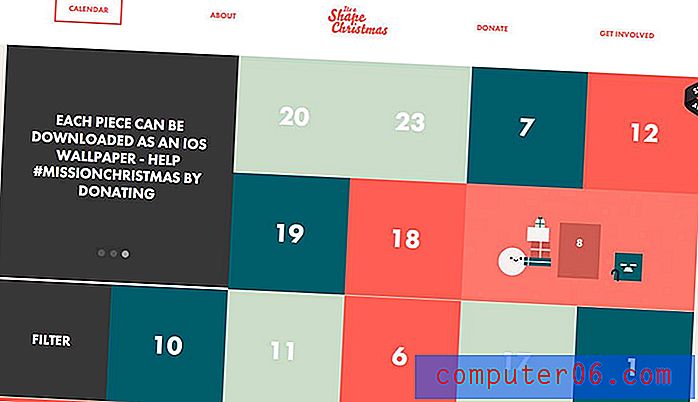
Orange You Glad, "neredeyse" neon renklerini ana sayfalarının tasarımına çeşitli şekillerde dahil eden harika bir iş çıkarıyor. Ortak tema, neonların daha küçük elemanlar için ve pembeleri, sarıları ve yeşillikleri gözlerde daha kolay hale getiren ince renk değişiklikleriyle kullanılmasıdır.
“Titreşen” Renkler

Çok doygun renkler eşleştirildiğinde, renklerin neredeyse bulanık veya parlak bir hareketle hareket ettiği bir “titreşim efekti” oluştururlar. Bunu yapmak istemiyorsun.
Renk titreşimi Josef Albers'in klasik “Renk Etkileşimi:” kılavuzunda ana hatlarıyla belirtildiği gibi, bu titreşim kullanıcılar için rahatsız edici olabilir. Biri, reklamcılıkta çığlık atan bir etki dışında nadiren kullanıldığını bulur ve sonuç olarak hoş değildir, beğenilmez ve önlenir. ”
Renkleri yan yana koymadan önce neyin titreştiğini neredeyse tahmin edebilirsiniz.
- Her rengin yüksek doygunluğu
- Renk çarkında tamamlayıcı
- Renk çarkında 180 derece aralıklı
- Renkleri gri tonlamaya dönüştürmek, çok az kontrastla sonuçlanır
Klasik bir örnek parlak kırmızı ve yeşilin eşleştirilmesidir. Popüler “Noel” kombinasyonu en büyük (ve en yaygın kullanılan) renk suçlarından biridir. Bu kombinasyonlar bir erişilebilirlik problemi de sunar, çünkü renk körlüğü olan insanlar tarafından çözülemezler.
Bunun yerine şunu deneyin: “Titreşen” renk kombinasyonları kullanmanız gerekiyorsa, aralarında başka bir şeyle (tercihen nötr) ayırın.
Işık Işık

Bu her zaman meydana gelen hatalardan biridir. Belki de baskı projeleriyle çekebileceğiniz için, belki de çalışılabilir kılan belirli ekran ayarları nedeniyle olabilir, ancak açık renk ışık kombinasyonları onu kesmez.
Okumak zor. Her seferinde.
En büyük suçların olduğu yer burasıdır: Bir görüntüyü ve beyaz metni eşleştiren kahraman başlıkları, ancak metin görüntünün hafif bir kısmına düşer. Bu noktada kelimeler okunamaz. Olması gerekenden daha sık olur. Her harf açıkça okunamıyorsa, yeniden düşünmeniz gerekir.
Bunun yerine şunu deneyin: Neyse ki, bu sorun için oldukça kolay düzeltmeler var:

- Tutarlı bir arka plana sahip yeni bir görüntü seçin.
- Çok fazla renk varyasyonu olan görüntülerin üstünde metin için renkli bir kutu kullanın.
- Arka plan ve metin öğeleri arasındaki kontrastı artırmak için tam renkli bir görüntü bindirmesi düşünün.


Gökkuşağı Renkli Her Şey

Neredeyse söylemeye gerek yok, gökkuşağı renkli web siteleri işe yaramıyor. (Şu anda kafanızda gökkuşağı temalı bir web sitesi hayal ederek kaç renk teorisi kuralını kırdığınızı düşünün.)
Gökkuşağı renk kombinasyonları ezici ve güç vericidir. İlk başta bir kullanıcının dikkatini çekebilirler, ancak bu kullanıcı içeriğin çözülemez olduğunu fark ettikten sonra kesinlikle geri döner.

Bunun yerine şunu deneyin: Trend gibi geniş kapsamlı bir renk paleti kullanmak istiyorsanız renklerin öğelerle ilişkilendirilebileceği renk engelleme veya kart stillerini seçin. Bu konteyner tarzı tasarım, organizasyon ve akış hissi yaratırken renkle daha fazla esneklik sağlayacaktır.
Parlak üzerinde Parlak / Karanlıkta Karanlık

Tıpkı ışıktaki ışık gibi ve benzer renk doygunluklarının kombinasyonu sorunlara neden olur. Söylemeden gitmeli ama onlardan kaçınmalı.
Bunun başınıza gelmeyeceğini düşünüyorsanız, monoton renk şemaları kullanırken dikkatli olun. İşte o zaman tasarımcılar burada kayma eğilimindedir. (Şüphe duyduğunuzda daha fazla kontrast kullanın.)

Bunun yerine şunu deneyin: Aksine düşünün. Birden çok parlak veya koyu renk kullanmak istiyorsanız, bunları kayan bir sitedeki ekranlar için seçenekler olarak düşünün. Beğendiğiniz tüm koyu veya parlak renkleri kullanacak ve okunabilirliği ve kullanılabilirliği koruyacaksınız. (Bu bir kazan-kazan!)
“K” Siyah

Özellikle baskı ve web projeleri arasında sık sık - birçok tasarımcının yaptığı gibi - geçerseniz, saf siyah yanlışlıkla web projelerine kayabilir. Baskı projelerinde “K” siyah olarak bilinir, çünkü dijital projelerde yalnızca bir plaka veya “Saf” siyah (# 000000) kullanır, bu renk düzdür.
Gerçekliği düşünün, tüm siyah kombinasyonları aslında bu zenginliği vermek için diğer tonlarla filtrelenir. (Bir kuzgunun tüyleri bile doğru ışıkta genellikle mavimsi veya daha mor görünür.) Bu zengin, koyu rengi oluşturmak için diğer renkleri içeren bir siyah kombinasyonu kullanın ve baskı için saf siyahı kaydedin.

Bunun yerine şunu deneyin : Markanıza uygun renklendirme ipuçlarını içeren bir siyah deneyin veya doğru renk çağrışımlarını ekleyin. Siyahı griye ne kadar açık yaparsanız, makyaj renklerini o kadar kolay görürsünüz. Çevreleyen renklerle uyumlu olarak siyahı düşünün ve her birinin makyajını ve birbirleriyle nasıl ilişkilendiklerini düşünün. (Örneğin, metin veya diğer öğeler için turuncu veya sarı tonları dengelemek için biraz mavimsi tonda bir siyah kullanın.) Örneğin, yukarıdaki Harikalar Diyarı için renk # 0a0a0b'dir.
Sonuç
Bu renklerden ve kombinasyonlardan kaçınmanın en büyük nedeni okunabilirlik ve kontrast eksikliğidir. Gerçeklik doğru renk seçenekleri ve bol kontrast ile, neredeyse her renk ılımlı olarak çalışabilir.
Ama bir av var. Çalışmasını beklediğinizden biraz daha koyu veya daha açık hale getirmeniz gerekebilir. Unutmayın, renkler ortamlarından nitelikleri alır (bir ekranın arka ışığı dahil) ve buna göre ayarlanmalıdır.
İşte size “günün hilesi”: Bir şeyi görmek için ekranı şaşılaştırmanız, sorgulamanız veya taşımanız gerekiyorsa, renk çalışmaz ve başka bir şeye geçmeniz gerekir.