Sadece bir Tasarımcının Farkedeceği 10 Şey (Ve Neden Önemli!)
Kötü tasarım seçeneklerinizin görülmeyeceğini düşünmeyin. Keskin grafik tasarımcıları kısayollarınızı değerlendiriyor ve gözlerini yuvarlıyor.
Bunlar sadece bir tasarımcının fark edeceği şeyler olduğu için önemli olmadıkları anlamına gelmez. (Akranlarınızdan gerçekten tüm bu kararları almak ister misiniz?) İşte cildimi tarayan şeylerin bir listesi… Bu tasarım sahte pasından suçlu olmadığınızdan emin olun!
Tasarım Kaynaklarını Keşfedin
1. Yazı Tipleriniz Eşleşmiyor

Başlık yazı tipindeki kase, gövde metnindeki kase yansıtıyor mu? Yazı karakterleri belirgin şekilde farklı ağırlıklara veya ailelere sahip ancak yine de eşleşiyor mu?
Yazı tiplerini yayınlama işlemi sadece iki yazı tipi seçmek ve bir gün çağırmakla ilgili değildir. Duygu, anlam ve görsel dilde eşleşmek zorundadırlar. Bu öğeler, yalnızca yazı karakterlerinin iyi görünmesini sağlamakla kalmaz, aynı zamanda okunabilirliğe de katkıda bulunabilecek bir uyum ve tutarlılık yaratmaya yardımcı olur.
Biraz tavsiye ister misiniz? İşte, kopyalayabileceğiniz 10 harika Google Yazı Tipi kombinasyonu, yazı tipi seçimlerinizden emin değilseniz veya bakım için çok tembelseniz harika.
2. Doğru Renk Modu
Marka renk paleti, ekranlarda ve basılı malzemelerde aynı görünmelidir. Web sitenizdeki bu süper parlak logo, yüklemeden önce renk modunu RGB olarak değiştirmemenizin sonucudur. Ve büyük ölçüde sinir bozucu!
Ziyaret ettiğim web sitelerinin sayısının ve ayrıca yanlış renk modunu kullanan ekran tabanlı sunumların sayısından çok şaşırdım. Bu utanç verici bir hata ve oldukça açık olması gereken bir hatadır.
Renk böyle görünüyorsa ...

… Bunun yerine yanlış renk modunu kullanıyorsunuz. Hemen düzeltin!

3. Bir Favicon / Uygulama Simgesi Varsa

Bir web sitesini ziyaret ederken fark ettiğim ilk şeylerden biri, bir favicon'un varlığı (veya eksikliği). Bu, web tarayıcısının başlık çubuğundaki küçük simgedir. Fark ettiğim ikinci şey, web sitesi kimliğiyle eşleşip eşleşmediği ve küçük simgenin okunabilir bir şey olup olmadığıdır.
Küçük bir detay ama önemli bir detay. Bu tasarım öğesini gözetimsiz bırakmayın. Siz de çalışırken, bir uygulama simgesi de oluşturduğunuzdan emin olun.
4. Kağıt Kalitesi

Fiziksel bir tasarım öğesi olan bir kartpostal, davet, poster veya ambalaj gibi bir şey oluşturmak için zaman ve para harcayacaksanız, proje hakkında bir şeyler ileten kağıt kullandığınızdan emin olun.
Elinizdeki öğenin baskı kalitesi ve hissi neredeyse grafik tasarım kadar söyleyebilir. Bunlar açıklanamaz biçimde iç içedir. Bir dokuya veya daha ağır bir ağırlığa sahip güzel kağıt değeri iletir. Asla unutma.
5. Görüntü Kalitesi

Simgelerden fotoğraflara kadar, görüntü kalitesi tamamen göz ardı edilen (çünkü her şey harika görünüyor) veya ağrılı bir başparmak gibi görünen şeylerden biridir. Sadece tek bir kötü görüntü - pikselli, bulanık, anlaşılması zor - tüm tasarımı bozabilir. Kötü görüntüler dikkat dağıtıcıdır ve profesyonel görünmeyebilir.
Dijital tasarımlar oluştururken yüksek çözünürlüklü büyük boyutlu ve retina ekranları düşünmeyi unutmayın. En yüksek görsel kaliteye sahip cihazlara sahip kullanıcıları yanlışlıkla rahatsız etmemek için görüntüleri akılda tutarak yükleyin.
6. Dizüstü / Not Alma

Bir tasarımcı olarak, etrafımdakilerin nasıl yazıp not aldıklarına dikkat etme eğilimindeyim. Düzenli ve bilgilendirici mi? Kabataslak ve yorumlayıcı mı? Konuşmanın bir parçası mı yoksa sadece rastgele karalamalar mı? Kalem, kurşun kalem veya tablet mi kullanıyorsunuz? Birkaç nedenden dolayı not alıyorum:
- Çünkü ben görsel bir öğreniciyim ve ilgileniyorum
- Problem çözme sürecini çalışırken çözmek
- Aynı sayfada yaratıcı bir şekilde olup olmadığımızı anlamaya çalışmak
(Sadece hiç not almazsanız yargılarım.)
7. Zengin Siyah ve Saf Siyah

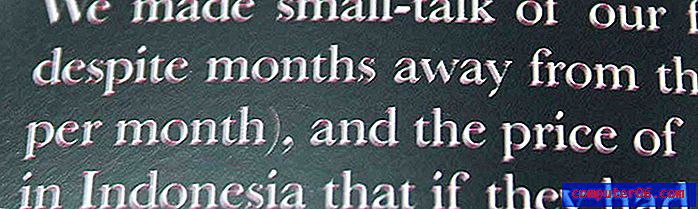
Hiç bir gazete veya dergi aldınız ve siyah metnin camgöbeği, macenta veya sarı haleleri ile hayalet etkisi oldu mu? Bunun nedeni yazdırma işlemleri için yanlış türde siyah kullanmaktır.
Baskıdaki siyah metin saf siyah, dört renkli işlem rengi yüzde 100 siyah (veya K) ve diğer tüm renklerin yüzde 0'ı (C, M ve Y) kullanmalıdır. PrintNinja'nın burada oldukça iyi bir rehberi var.
Dijital yayıncılıkta bunun tersi, zengin siyahın - RGB alanında birden fazla renk birleştirilerek oluşturulan bir siyahın - tercih edildiği yer.
8. Tasarımınız “Püf Noktaları”

Alt gölgeler, ana hatlar, animasyonlar yükleme. Tüm numaralarını görüyorum. Ve diğer tüm tasarımcılar da öyle. Bu, bu hilelerin kendi başına kötü olduğu anlamına gelmez, sadece onları akıllıca kullandığınızdan emin olun.
Genel deneyime katkıda bulunmak için bir tasarım hilesi kullanılmalı ve bir tasarım bir hile ile sınırlandırılmalıdır. Bundan daha fazla bir şey çok hızlı olur.
9. UX Tutarlılığı

Ana ekranda, harekete geçirici mesaj düğmesinin üzerine gelme durumu vardır. İkincil sayfada değil. Bir form otomatik doldurma ve sezgisel bir klavye kullanır, ancak bir form kullanmaz. Kullanıcı deneyimindeki bu tutarsızlıklar diğer tasarımcılar için acı verici bir şekilde görülebilir. Ve diğer birçok kullanıcı da.
Bu tutarsızlıkları izlemek bazen zor olsa da, analitik ve kullanıcı verileri başlamak için iyi bir yer olabilir. Dönüştürülmeyen formlar veya tasarımdaki karşılaştırılabilir öğelere göre önemli ölçüde daha düşük tıklama oranlarına sahip öğeler varsa, bu tutarsızlığın olabileceği bir ipucudur.
10. Tamamlayıcı Malzemeler

Aynı marka veya kampanya için kullanılan tüm materyaller benzer bir görünüme ve hisse sahip mi? Buna dijital ve basılı öğeler de dahildir. Bir tamamlayıcı malzeme yığını, bir tasarımcının oluşturabileceği en güçlü araçlardan biri olabilir.
Marka kimliği ve tutarlılığı, size her zaman çok fazla mesajın geldiği bir dünyada çok önemlidir. Bir şeyi hızlı bir şekilde görsel olarak tanımlayabilmek, tasarlanmış materyalleri ve kullanıcıları hızlı bir şekilde birbirine bağlamaya ve etkileşime giren kullanıcılar ve markalar arasında daha fazla bağlılık yaratmaya yardımcı olabilir.
Peki Bu Neden Önemli?
Bu, yalnızca tasarımcıların fark edeceği şeylerin bir listesidir, ancak bunların hepsinin genel olarak projeler için çok daha geniş etkileri vardır. Bu ayrıntılara dikkat etmek önemlidir, çünkü bir projenin genel hissine katkıda bulunurlar.
Bu, çoğu kullanıcının belirleyebileceği bir şey değil, ancak fark ettikleri bir şey. Bunlardan bazıları eğitimsiz göz için şaşırtıcı bir şekilde açık olabilir:
- Sadece biraz kapalı veya sarsıcı tipografi. Tarif etmesi zor ve okunması zor./li>
- CMYK ve RGB renk modlarında tutarsız marka renkleri ve uygun olmayan şekilde karıştırılıp eşleştirildiğinde.
- Gözlerde zor olan ve şaşılık veya kalitesizlik nedeniyle ikinci bir görünüme neden olan fotoğraflar veya grafikler.
- Tek renk siyah yerine dört renk kullanan metin nedeniyle okunması zor olan malzemeleri yazdırın.
Tüm bunlar iletişim kurmak istediğiniz mesajın tümüne katkıda bulunur. Kullanıcılar bir tasarımın neden işe yarayıp yaramadığını bilemeyebilir, ancak tasarımla birlikte harcadıkları süreyi göstereceklerdir.
“İyi” bir tasarımı yapan şeylerin çoğu genellikle kullanıcı tarafından görülmez. Ama inan bana, tasarımcılar hepsini görüyor.