Giyilebilir ve Saatler İçin 10 İpucu
Her gün, biz ve daha fazla insan bir Apple Watch veya benzeri spor yapıyoruz. Bu cihazlar, giyilebilir teknoloji ve benzersiz arayüzler için web sitelerinin ve uygulamaların nasıl tasarlanacağını düşünme şeklimizi sürekli olarak değiştiriyor.
Giyilebilir cihazlar diğer tasarım projelerinin aksine zorluklar ortaya çıkarır. İşlev, tasarımcıların çalıştığı en küçük ekranlardan biri olacak boyutta olduğu gibi birincil bir endişe kaynağıdır.
Anahtar, görsel olarak hoş ancak kullanıcı dostu olan ve fonksiyonel bir deneyim sağlayan bir tasarım yaratmaktır.
Giyilebilir bir arayüz için tasarlarken göz önünde bulundurmanız gereken 10 şey (diğer tasarımcıların hayal ettiği örneklerle).
Tasarım Kaynaklarını Keşfedin
1. Minimal Tasarım Düşün

Tasarımdaki en büyük trendlerden biri, giyilebilir cihazlar için zaten mükemmel - minimalizm. Web siteleri ve hatta minimal tarzı baskı veya ambalaj tasarımı için kullandığınız tasarım uygulamaları, giyilebilir ve saat tipi cihazlar için mükemmeldir. (Burada sundukları görsel tasarım öğesi nedeniyle çoğunlukla saatler hakkında konuşuyoruz.)
Renkten tipografiye ve imgeye kadar her şey basit, anlaşılır ve küçük boyutlarda okunması kolay olmalıdır. Parlak renk, yüksek kontrast ve tasarım süslemelerinin ortadan kaldırılması gibi minimal stile eklemek için düz tasarımdan bazı kavramları kullanın.
2. Titreşim kullanın

Giyilebilir cihazlarda geçmişte tasarlamadığınız özellikler bulunur. Titreşim bunlardan biridir. Basit bir vızıltı veya hareketler, kullanıcının cildine karşı sahip olacağı bir şey söz konusu olduğunda, bir etkileşim tasarlamak için ideal bir yol olabilir.
Ancak bu etkileşimlerin nasıl çalıştığını dikkatlice düşünmelisiniz. Titreşimler yumuşak olmalı ve açık bir şekilde olmalı, ancak rahatsız edici olmayacak veya kullanıcıyı olduğunda korkutmayacaktır. Titreşim tarzı etkileşimlerin de nadiren gerçekleşmesi gerekir. Saatiniz her dakika çalarsa kullanıcı hızlı bir şekilde sinirlenir ve ürünü terk eder.
3. Ses Kontrolleri Gerekli

Akıllı telefonlar nedeniyle bir süreliğine dokunma ve dokunma etkileşimi için tasarımdan bahsetmişken, şimdi konuşma sesle etkinleştirilen kontrollere geçecek. Bu şekilde düşünün, küçük bir ekranla, ona kim dokunmak isteyecek? Ses daha kolaydır.
Apple Watch gibi saat tarzı bir cihazda görünecek uygulamanızın veya web sitenizin etkileşimlerini tasarlarken ses en önemli unsur olmalıdır. Ses, Apple tasarımının önemli bir parçasıdır, örneğin Siri, bileğinizi her kaldırdığınızda etkinleştiren ve bir komut bekleyen yerel bir uygulama olarak. Bu özellik, dikkate almanız gereken bir kolaylık faktörü sağlar.
4. Tip Basit Olmalı

Benden sonra tekrar et: Sans serif. Giyilebilir cihazlarda yazı söz konusu olduğunda, bilmeniz gereken tek şey budur. Sıkıcı gelebilir, ancak düzgün bir kontur genişliğine sahip basit bir sans serif en kolay ve en okunabilir seçeneklerden biridir.
Ultra hafif veya yoğun yazı tiplerinden kaçının, çünkü saat kadranından gelen ışık okunabilirliği sağlamak için yeterli olmayabilir. Tersine, süper kalın, siyah veya cesur stillere dikkat edin. Orta konturlu ve biraz geniş harf biçimli bir yazı tipine sadık kalın. (Helvetica, aşırı da olsa ideal bir seçenektir.)
5. renkler yüksek kontrast olması gerekir

Küçük bir ekrandaki her renk anlam gerektirir. Bu anlamın bir kısmı kontrast ve öğelerin okunmasını kolaylaştıracak şekilde olacaktır.
Renkler, etkileşim gerektiren ya da bir metin komutu için arka plan olarak dokunabilen öğeleri temsil etmek için kullanılabilir. Anahtar keskin kontrast. Bu cihazların kullanılacağı ortamı - güneş ışığında, karanlık odalarda - düşünün ve her harfin her durumda okunması kolay olacak şekilde tasarlayın.
Düşük doygunluklu pastel veya renklerden kaçının. Parlak tonlar ve doygun renkler en iyi sonucu verir. Optimum okunabilirlik için bunları beyaz veya siyah tiple eşleştirin. (Akıllı saat ekranlarının çoğunun siyah olduğundan daha fazla düşünmek önemlidir. Renk düzeninizi buna göre planlayın.)
6. kolaylaştırmak

Her giyilebilir cihaz biraz farklı olacaktır. Tasarlarken her biri için arabirimi ve fiziksel bileşenleri düşünün. Apple Watch, ekrandaki bilgileri yakınlaştırabilen veya kaydırılabilen bir “dijital kurma kolu” ile birlikte geliyor.
Tasarım, bir cihazın içerdiği tüm fiziksel parçalarla çalışmalıdır. Bakması kolay ve daha da önemlisi kullanımı kolay olmalıdır. İşlev sezgisel olmalıdır. (Başka bir şey değilse, bu cihazlardan bazılarına sahip olmak ve tasarım araştırması adına nasıl çalıştıklarını öğrenmek için bir bahane.)
7. Görseller Diğer Mekanlarda Yansıtma Yapmalı

Bir izleme ekranının görsel planı diğer cihazların tasarım arayüzünü yansıtmalıdır. Evet, ekran sınırlı olacak ve etkileşimler tek bir eyleme odaklanacak, ancak genel estetik benzer bir görünüme ve hisse sahip olmalı.
Minimalist tasarımın popülaritesine geri dönüyor. Her iki cihazda da çalışan bir tekniktir. Aynı şey düz tasarımın birçok prensibi için de geçerlidir. Bu nedenle, bu eğilimler yapışmaya devam edecek ve bu küçük ekranlar için tasarım yapan tasarımcılar için önemli faktörler haline gelecektir.
8. Serin ve Trendy Olun

Bu büyük bir şey gibi gelmeyebilir, ancak giyilebilir kullanıcılar kullanıcıların kimliklerine bağladıkları bir şeydir. Gerçek cihazın sadece belirli bir görünüm ve izlenime sahip olması değil, arayüzün bu stile uyması gerekir.
Ekrandaki bilgiler cihazın kendisi kadar güzel olmalıdır. Apple Watch ile arayüz süper basit, temiz çizgiler ve çok az çan ve ıslık var. Saat uygulamalarının arayüzü aynı modeli kullanmalıdır, böylece ekrandaki bilgiler aslında oraya ait gibi görünür. (Ve biz minimalizm için tam bir daire geri döndük.)
9. Tasarım Bir Ekran Olmadan Çalışabilir

Piyasadaki en popüler giyilebilir cihazlardan bazılarının ekranı bile yok. Fitbit, Nike Fuel Band veya Google Glass gibi ürünleri düşünün.
Bu öğelerin ekranı veya saat ekranından biraz daha fazla olan bir “ekranı” yoktur. Titreşim veya diğer cihazlara ve uygulamalara bağlantı gibi bir özellik, bu ürünlerin her birini gerçekten çalıştıran şeydir. Kullanıcı her zaman gerçek cihazdan göremese de işlev yararlıdır.
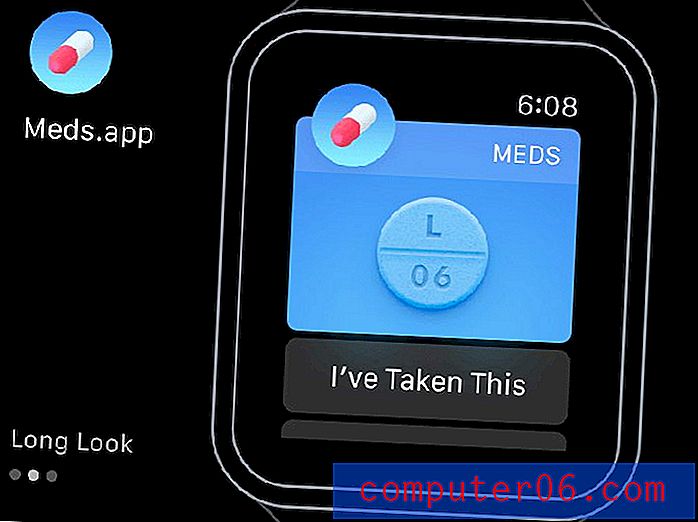
10. Ekran Başına Bir Görsel Düşünce

Her piksel açıklanması zor bir şekilde önemlidir. Saat boyutundaki bir ekranda, masaüstü veya mobil tasarımdaki her öğeyi dahil etmek için yeterli alan yok. Bu yüzden neye ihtiyacınız olmadığını düşünün.
Bu ekranların boyutları 320 piksel kare ile 128 piksel kare arasında değişebilir. Bu, tasarımı küçültmek için çok küçük; giyilebilir bir cihaz için tamamen değiştirmeniz gerekir. Bu konsepti kullanın: Ekran başına bir görsel düşünce.
Bir veya iki kelimeye ve (veya) bir resme yer var. Ve hepsi bu. İletilen mesaj basit, açık ve anlaşılır olmalıdır. Daha fazla düşünülmesi gerekiyorsa, bu sonraki bir ekran için tasarlanmalıdır.
Sonuç
Giyilebilir cihazlar burada ve daha fazlası geliyor. Bu pazarda ne tür bir başarı olacağını henüz görmemiş olsak da, giyilebilir teknolojiyi çevreleyen çok heyecan var.
Ve biz tasarımcılar olarak buna hazır olmalıyız. Ekibiniz, web sitenizin veya uygulamanızın bu tür cihazlarda nasıl çalışacağını düşünüyor olmalıdır. Herkesin tasarlayacağı bir akıllı saati olana kadar beklemeyin. Eğrinin önüne geçin ve giyilebilir tasarım teknolojisini düşünmeye başlayın.