Daha İyi Infographics Tasarlamak için 10 İpucu
Infographics uzun zamandır var, ancak son yıllarda karmaşık senaryoları ve bilgileri iletmek için neredeyse dayanılmaz bir yol olarak gerçekten gündeme geldi. Bir infografik için bir bağlantı gördüğümüzde neredeyse kontrol etmek zorundayız!
Infographic tasarımıyla ilgileniyorsanız, en sevdiğimiz örneklerden bazılarına bakarken ve çekici ve etkili grafikler oluşturmak için bazı önemli şeyleri ve yapmamanızı tartışırken okuyun.
Envato Elements'i keşfedin
Güçlü Bir Odak Noktası Yaratın
İnfografikler genellikle karmaşık bir grafik ve metin karmaşasına dönüşür. Bir tasarımcı olarak, taşınmak ve sonuçta yardımcı olmaktan çok ezici bir şeyle gelmek çok kolaydır.
Bu eğilimi yönetmenin bir yolu, genel temanızı veya mesajınızı güçlü bir şekilde ileten tek bir merkezi grafiğe güvenmektir:

görüntü kaynağı
Gördüğünüz gibi, buradaki ana mısır grafiği, sayfadaki tek çekici görsel değildir, ancak mevcut alanın çoğunu tüketir. Bu sizi içeri çekmeye yardımcı olur ve tasvir edilen bilgileri kolayca sindirebileceğiniz hissini verir.
Ana grafik sizi içeri girdikten sonra, dikkatinizi kuşatma bilgilerine, grafiklere ve metin bilgilerine taşımayı seçebilirsiniz.

görüntü kaynağı
Bir Bakışta Okuyabilir misiniz?
Herhangi bir tasarımda olduğu gibi, bir infografikte de gerçekleştirilmesi gereken bir dizi temel hedef olmalıdır. Tipik olarak, bir bilgi grafiğinin amacı, karmaşık bilgileri almak ve grafiksel pekiştirme yoluyla içeri almayı kolaylaştırmaktır. Amacınız mümkün olduğunca çabuk tüketilebilecek bir şey yaratmaktır. Her bilgi notunun bir anda iletilmesine gerek yoktur, ancak verilerin genel özeti en azından birkaç saniye içinde algılanabilir olmalıdır.
Bu hedefe göz kulak olmazsanız, işareti kaçırmak kolaydır. Sonuç, ham metin üzerinde küçük bir gelişme olabilir, ancak verileri gerçekten ilgi çekici ve kolayca tüketilebilir bir şekilde sunamaz.

görüntü kaynağı
Yardım edemem ama bu infografiklerin sıralanması gereksiz yere zor. Tasarım yaparken, bir veri noktasında alınması gereken göz hareketlerinin sayısını düşünün. Yukarıdaki örnekte, gözünüz, ızgaradaki yatay noktadaki düzeni, ızgaradaki dikey noktayı, renkleri ve hepsinin birbirine nasıl bağlandığını çözmek için her yerde gözünüzü dikiyorsunuz. Basitçe söylemek gerekirse, çok fazla iş var!
Uygulanabilir Metaforlar Kullanın
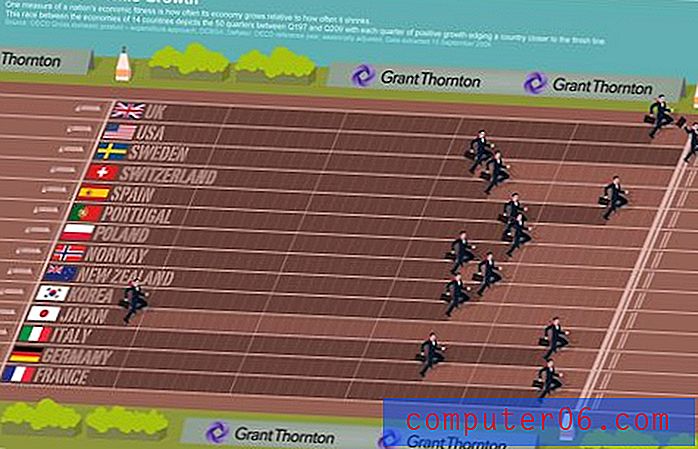
En ilgi çekici infographicslardan bazıları sıkıcı, karmaşık bilgiler alır ve o kadar mükemmel bir grafik metaforu uygular ki, laymenler bile ne ifade edildiğini neredeyse anlayabilir. Aşağıdaki infografik mükemmel bir örnek teşkil eder.
Tasarımcılar 14 ülke arasında karşılaştırmalı pozitif ekonomik büyümenin elli çeyreğini iletmekle görevlendirildi. Sade eski bir grafikte, bu herhangi bir lise öğrencisini uyutmak için yeterlidir. Bununla birlikte, yarış metaforu ile, ilkokul öğrencilerinin bile temel düzeyde kavrayabileceği eğlenceli, sohbet başlangıç grafiği.

görüntü kaynağı
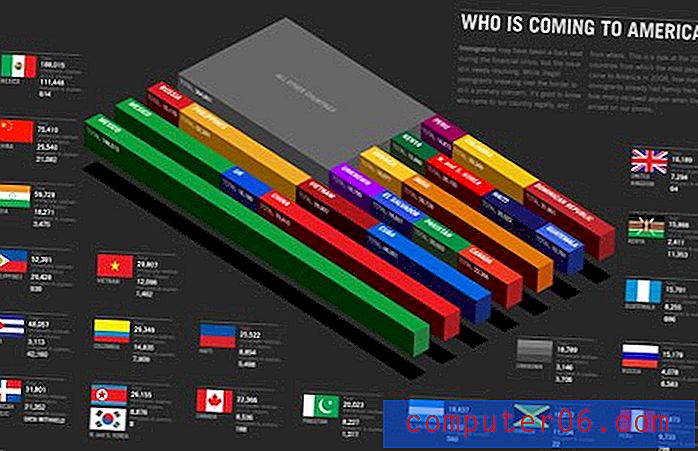
Başka bir örnek olarak, aşağıdaki grafiğe bakın. Burada ABD'ye göçmen akını, Amerikan bayrağını oluşturan bir dizi çubuk grafik olarak tasvir ediliyor. Verilerin şeklini tanıyarak çok daha ilgi çekici hale getiren hızlı bir okuma.

görüntü kaynağı
Dilim al
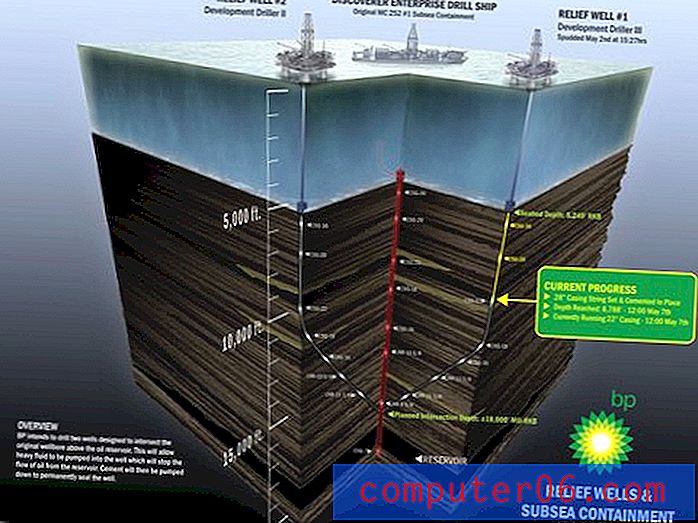
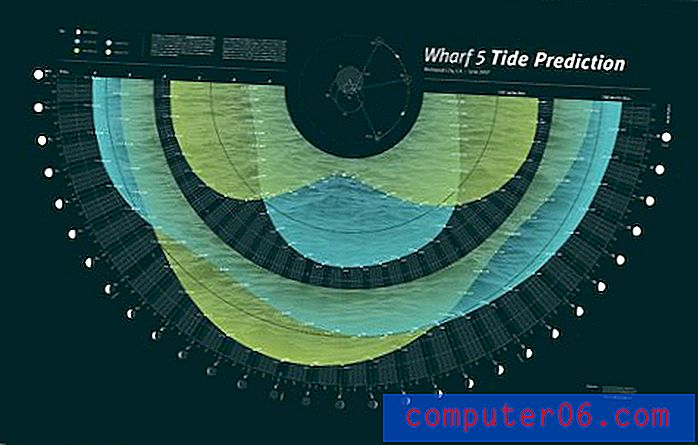
Bazen Infographics yalnızca ham veri noktalarını canlandırmak için değil, gerçek bir dünya durumunu iletmek için de kullanılır. Bu koşullar altında, popüler bir strateji, bir bilim insanının bir ağacı nasıl örnekleyeceğine benzer şekilde neredeyse dünyadan bilimsel bir örnek alınmış gibi görünen üç boyutlu grafikler kullanan bir sahneyi göstermektir.

görüntü kaynağı
Gördüğünüz gibi, bu tekniğin sonucu, sorunu çok hızlı bir şekilde ilişkilendiren dikkat çekici derecede ilginç bir örnektir. Tipik olarak birkaç paragrafın, hatta açıklanması gereken sayfaların ne olacağı, yararlı bir grafiğe dönüştürülür.

görüntü kaynağı
Veriler Güzel Olabilir
Bazen Infographics bir avuç veri noktası alıp daha hızlı okumak için bir araya getirir, bazen de çok büyük miktarda veriyi görselleştirmektir. Bu durumlarda, her bir noktayı bir ilgi alanı yapmak her zaman gerçekçi ya da arzu edilir değildir.
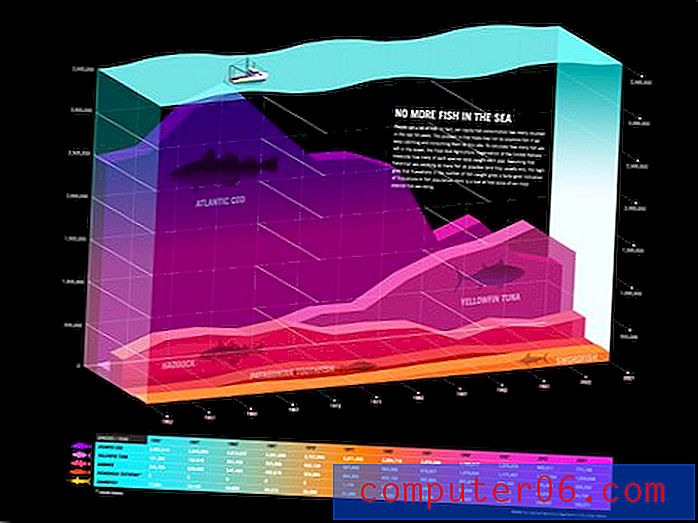
Bunun yerine, büyük resim birincil odak noktasıdır: Verileri bir kerede almak için geri adım atmaktan ne öğrenebiliriz? Bu koşullarda, tasarımcılar genellikle verileri güzel bir sanat eseri ortaya çıkacak şekilde yaratıcı bir şekilde çizer!

görüntü kaynağı
Bağlantıyı takip ederseniz ve bu grafiğe yakından bakarsanız, almayı denemek için çok fazla bilgi parçası olduğunu görürsünüz. Ancak, Infographic, acı verici donuk bilgileri gerçekten bir şeye dönüştürdüğü için hala mükemmel bir kaynaktır. belirli eğilimleri açıkça gösteren dikkat çekici.
Çubuk Grafiği Yeniden Düşün
Bana bildiklerimin çoğunu öğreten tasarımcı bana her zaman yanımda kalmış bir şey söyledi: “İlk fikrin muhtemelen en jenerikin.” Tasarımda, muhtemelen kafanıza giren ilk şey, başka bir tasarımcının kafasına da ilk gelen şeydir, bu da her zaman kötü değildir, ancak birçok orijinal olmayan çalışmaya yol açabilir.
İnfografikte bu kavram sıklıkla bir çubuk grafik şeklini alır. Elbette, veri görselleştirmesini gerçekten geliştiren inanılmaz derecede kullanışlı bir araçtır, ancak aynı zamanda tasarım açısından biraz genel ve hayal gücünden uzaktır.
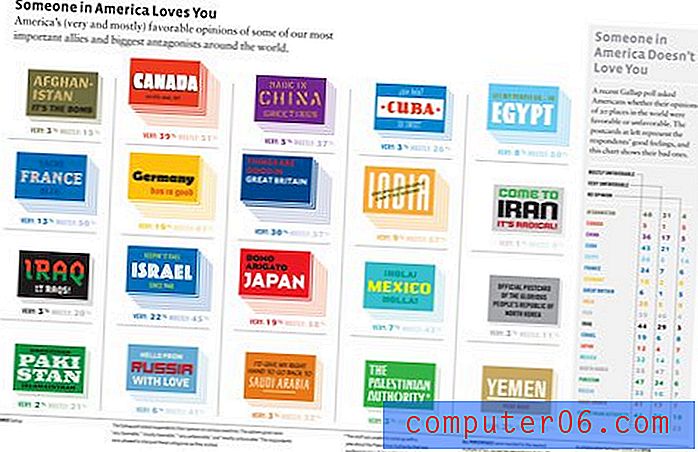
Bir sonraki çubuk grafik oluşturmaya başladığınızda, kendi benzersiz dönüşünüzü nasıl uygulayabileceğinizi düşünün. Aşağıdaki infografik mükemmel bir örnektir. Burada tasarımcı, Amerikalıların müttefikleri hakkındaki görüşlerini tasvir etmek için 3D kart desteleri kullandı. Yığın ne kadar yüksek olursa, görüş o kadar olumlu olur. Kalbinde, sadece bir çubuk grafik ama pratikte çok daha ilginç bir grafik için yaptı.

görüntü kaynağı
Tekrar Kullan
Tekrarlama, temel tasarım araçlarınızdan biridir ve oluşturduğunuz hemen her şeyde kullanılmalıdır. Bu araç, aynı veri noktalarının genellikle farklı bağlamlarda tekrar tekrar gösterildiği Infographics için özellikle yararlı ve uygundur.
Aşağıda, tasarımcının küçük Google Haritalar işaretleyicilerini personel üyelerini temsil etmek için tekrar tekrar nasıl kullandığını göstermek için Envato Remote Staff Infographic'ı kestim. Grafikler tamamen konumla ilgili olduğundan, bu mükemmel bir metafor ve tekrar, zihinsel olarak anında aldığımız ve her yeni bölümle yeniden yorumlamak zorunda olmadığımız tanıdık bir şema oluşturuyor.

görüntü kaynağı
Görsel Bir Hikaye Anlatın
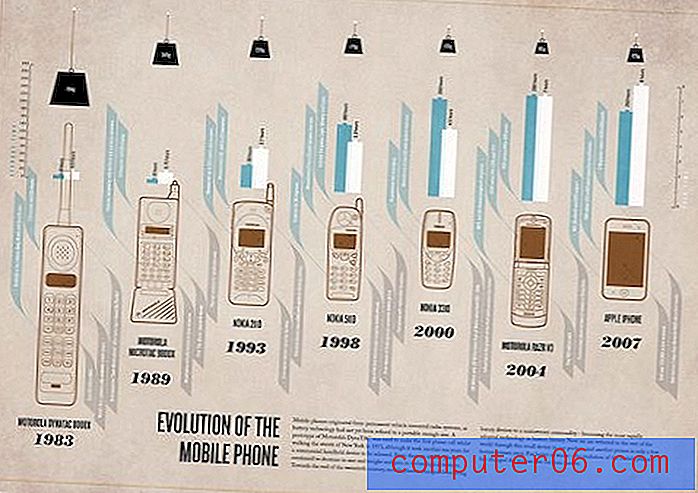
Bu ipucunun arkasında yukarıdaki iki numara ile aynı temel kavram vardır. Bir infografikin amacı hızlı bir okuma yapmak olduğundan, tasarımınız anında bir hikaye anlatmalıdır. İnfografikler, metne çok fazla bağlı olmayan çok görsel deneyimler olmalıdır. Okumak için zaman ayırmak isteyenler için orada olmalı, ancak resimleriniz iletişim yükünü oldukça iyi taşımalıdır.
Aşağıdaki infografikte, tek bir kelime okumadan tonlarca bilgi alıyorum. Anında biliyorum ki yıllar boyunca cep telefonları göstermek ve resimlerden bu evrim hakkında gerçekten bir fikir ediniyorum. Gözlerim telefon resimlerinden kayıyor ve asılı ağırlıklar görüyorum, telefonların fiziksel ağırlığının yıllar boyunca nasıl ilerlediğinin açık bir göstergesi.

görüntü kaynağı
Bilgi grafiğiniz için çalışan bir tasarıma sahip olduğunuzda, tüm metni çıkarmayı ve daha önce görmemiş birine göstermeyi deneyin. Kabaca neler olduğunu anlatabilirler mi? Bu görsel iletişimi geliştirmek için yapabileceğiniz herhangi bir şey var mı?
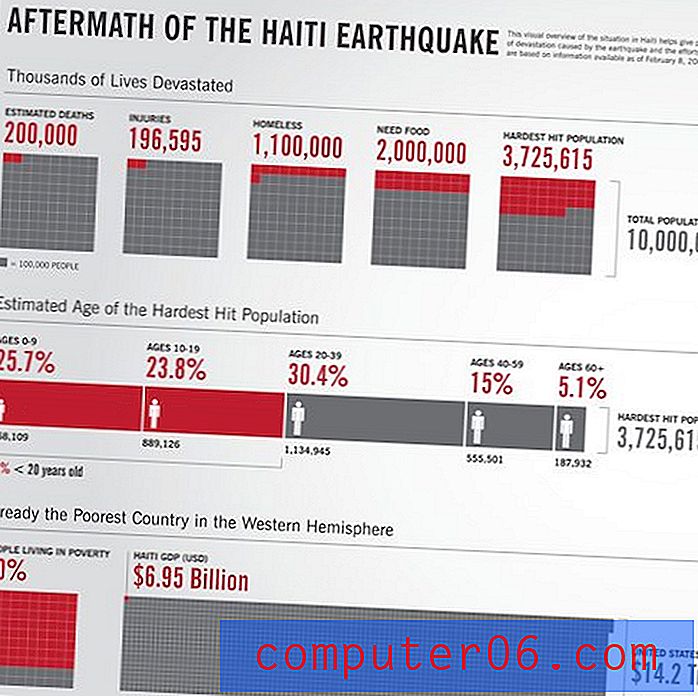
Karşılaştırmaları Dikkatle Görselleştirin
Bu hemen hemen Infographic tasarım 101 ama çok düşünmeniz gereken önemli bir nokta. İnfografiklerin önemli bir yönü sadece verinin temsili değil, daha da önemlisi verinin karşılaştırılmasıdır . Tipografik sanat şu anda oldukça popüler, ancak güzel bir yazı tipinde büyük sayılar yazmak gerçekten bir ölçek veya referans duygusu taşımaz. Bu nedenle, tasarımcılar tablolara, grafiklere, çizimlere ve anlatılan hikayeyi iletmek için ne düşünebilirlerse ona dönerler.
Yukarıda kullandığınız çubuk grafikleri yeniden düşünmeyi düşünmeniz gerektiğini söylemiştim, burada bu fikri kullandığınız veri görselleştirmesine genişletiyorum. İşiniz birine 6, 95 milyar ile karşılaştırıldığında 14, 2 trilyonun neye benzediğini göstermek, bunu nasıl başaracaksınız? Bu düşünülemez ölçeği almak ve iki saniye içinde anlayabileceğimiz bir şeye getirmek için hangi araçları ve püf noktalarını kullanabilirsiniz?

görüntü kaynağı
Görsel İpuçları Üzerine Dökün
Mükemmel kabul edilebilir düz bir eski çubuk grafik kullanmaya başvurduğunuzu varsayalım. O halde işiniz, artıklık noktasına kadar nasıl daha okunabilir hale getirebileceğinizi düşünmektir.
Aşağıdaki çubuk grafikte küçük bayrakları düşünün. Şimdi, kendi başıma bir çubuk grafik okuyabildiğim için, değeri gösteren her çubuğun üstünde bu küçük bayraklara gerçekten ihtiyacım yok. Ancak, bu hile tasarıma görsel bir ilgi katarken, verileri yorumlamak için gereken iş miktarını azaltır. Bu küçük dokunuş kolayca bırakılmış olabilir, ancak tasarımcı bilgilerin çabucak okunabileceğinden iki kat fazla zaman ayırdı.

görüntü kaynağı
Daha Fazla Bilgi
Yeterince infographics alamıyor musunuz? Daha harika tasarım örnekleri için aşağıdaki bağlantılara göz atın.
- Stil ve Akış
- Good.is
- InfographicGallery
- Visual.ly
- Harika Infographics
Sonuç
Muhtemelen yukarıdaki ipuçlarının çoğunun tek bir noktaya kadar kaydığını fark ettiniz: Verileri kullanıcı dostu hale getirin. Tasarımcılar olarak, Infographic tasarımın ve ilgili sanatın “güzel” yönü hakkında konuşmayı seviyoruz, ancak gözümüzü koruma ödülü kullanıcı memnuniyetidir.
Infographics, karşılaşacağınız en saf grafik tasarım örneklerinden biridir. Burada tasarımın yazı tiplerinden ve renklerden çok daha fazlası olduğunu görüyoruz.
Aşağıya bir yorum bırakın ve yukarıda gösterilen infographics hakkındaki düşüncelerinizi bize bildirin. Favorileriniz hangileri ve neden?