Zaten Bittiğimiz 10 Web Tasarım Trendi
Tasarım trendleri dikkatli kullanılmalıdır. En çok trend modaya dönüştüğünde; onlar iyilikten düşebilir ve bir tasarım tarihli hissediyorum yapabilirsiniz.
Onları tamamen görmezden gelmeyin - eğilimleri test etmek, yaratıcı kaslarınızı uzatabilir ve aksi halde denemediğiniz bir şey oluşturmanıza yardımcı olabilir. Ama neyin taze, neyin zamansız ve neyin eski olduğuna dikkat edin!
İşte biten (veya yine de olması gereken) 10 tasarım eğilimi.
Tasarım Kaynaklarını Keşfedin
1. “Vintage” Her Şey

Bir süreliğine, her tasarım trendi “vintage” ile başlamış gibiydi. Vintage tipografi. Vintage renk. Vintage dokular.
Zaten yeterli!
Vintage stillerle ilgili sorun, ayrıntılı görünümün çok fazla olmasıdır. Vintage elemanların özellikleri şunları içerir:
- Resimler ve türdeki kaba kaplamalar.
- Bol süslemeler, süslemeler ve kuyruklu yazı ve yazı tipleri.
- Sessiz renk paletleri.
- Görüntülere sepya veya eski tarz renklendirme eklemek için kaplamalar
- Yüksek dokulu arka planlar
Bu tekniklerin hiçbiri doğal olarak kötü olmasa da, web sitesi tasarımı için zorluklar ortaya koymaktadır. Birincil endişe okunabilirliktir. Tasarımda çok fazla şey olduğunda, kullanıcıların mesajı bir bakışta anlamaları daha zor olabilir.
Dikkat süreleri kısadır, bu nedenle tasarımın kullanıcıları etkilemek için hemen etkili bir şey iletmesi gerekir.
2. Çok Yakında Sayfalar

Bu sayfalar hala var: Yakında bir uygulama veya tam web sitesi anlatan bir web sitesi geliyor.
Bunun mantığı nedir?
Neden sadece web sitesi hazır olana kadar beklemiyorsunuz? Henüz orada olmayan bir web sitesini ziyaret etmek için birini göndermenin ne kadar korkunç bir kullanıcı deneyimi olduğunu düşünün. Bazen geri durmak zor olabilir, ama sonunda buna değecektir. Yakında sayfaların ölmesi gerekiyor.
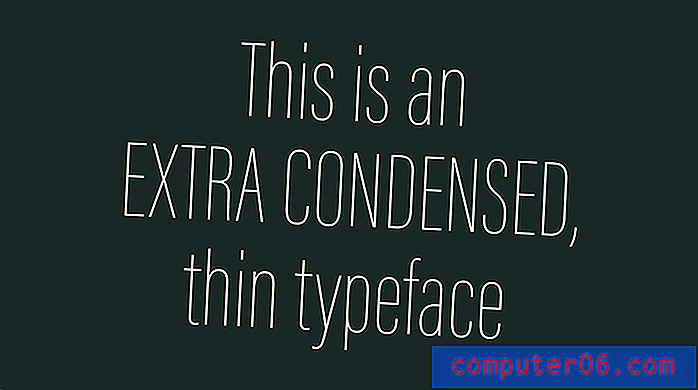
3. Süper İnce Tipografi

İşletim sistemindeki süper ince, yoğun bir yazı tipi kullanarak Apple'ın tüm zamanların en büyük hatalarından biri olabilir. Apple, okunabilirlik sorunları nedeniyle hemen geri ölçeklenirken, ince yazı tipleri her yerde ortaya çıkmaya başladı. Ve hala birçok web sitesi onları kullanıyor.
Daha fazla web sitesi tasarımcısı genel olarak daha büyük yazı tiplerine yöneliyorİnce tip ekranlarda okunması zordur.
Arka plan aydınlatmasından ekran boyutuna, metin ve diğer öğeler arasında kontrast eksikliğine kadar, ince yazı biçimlerinin çoğu web sitesi projesinde gerçek bir yeri yoktur.
Hala ince konturlu veya ultra hafif veya yoğun olan bir türevi olan bir yazı tipi kullanıyorsanız, yazı tipini normal sürüme ayarlamayı düşünün. Daha fazla web sitesi tasarımcısı genel olarak daha büyük yazı tiplerine doğru eğiliyor ve ağırlığı artırmak, tasarımdaki tüm metnin tam bir makyaj olmadan biraz daha büyük hissetmesini sağlayabilir.
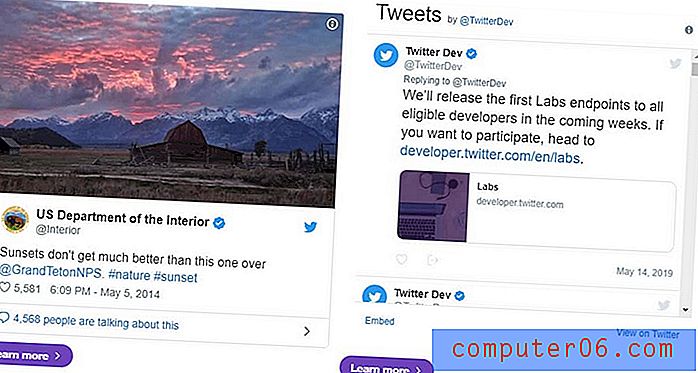
4. Açık Sosyal Medya Haber Akışları

Sosyal medya web siteleri farklı bir amaca sahiptir ve web siteleri veya uygulamaları aracılığıyla yerel bir biçimde görüntülenecek ve etkileşime girecek şekilde tasarlanmıştır. Peki web sitenizin ana sayfasında neden bir "özet akışı" var?
Tasarımınızda değerli alanların gereksiz kullanımı.
Başka bir web sitesine sosyal medya feed'i eklemek biraz anlamsızdır ve kullanıcı deneyimine katkıda bulunmaz. Tasarıma sosyal medya bağlantılarını dahil etmek istiyorsanız, içeriği paylaşmak için başlığa veya altbilgiye simgeler veya düğmeler ekleyin. Bir feed eklemek günümüzün dijital ortamında hiçbir amaca hizmet etmiyor (ve çoğu da bakmak oldukça çirkin).
Sosyal medya ve bir web sitesi olan çoğu kullanıcı için, sosyal medya aslında web sitesine bir sürücü olabilir. Bir sosyal medya kanalından içerik gösteren bir özet akışına sahip olmak, aslında kullanıcılar için yinelenen içerik görevi görebilir. Bir web sitesi tasarımına eklediğiniz herhangi bir içerik, kullanıcı için değer katmalıdır.
Bir uyarı, Instagram fotoğrafları gibi bir sosyal medya feed'ini kullanılabilir içeriğe benzeyen bir şekilde dahil edebilmenizdir. Etkinlikleri veya etkinlikleri vurgulamak için feed'inizdeki fotoğrafları görüntülemek işe yarayabilir. Yayınların yayınını gösteren bir içerik widget'ından uzak durun.
5. Kahraman Resim Kaydırıcıları

Bir kahraman görüntü kaydırıcısındaki görüntülerden birini (veya birden çok görüntüyü) gerçekten kaç kez tıklıyorsunuz?
Altı farklı mesajı tek bir web sitesinde sıkıştırmaya çalışmayın.Çoğu kullanıcı düzenli olarak bu tasarım tekniğini kullanmaz. Ve destekleyecek veriler var. Nielsen Norman Group, 2013 yılında kullanıcıların bu kaydırıcıları görmezden geldiğini ve genellikle bir kaydırıcının önemli bilgileri bulmayı zorlaştırdığını tespit eden bir çalışma yaptı.
Bunun yerine yapmanız gereken, kahraman başlığı konumundaki bir harekete geçirici mesaj içeren bir önemli içerik parçası için plan yapmaktır. Kullanıcıları birden fazla seçenekle boğmayın. (Birden çok başlık öğeniz olması gerekiyorsa, tek bir içerik öğesini düzenli olarak zamanlamayı manuel olarak değiştirmeyi düşünün.)
Bu otomatik oynatma kaydırıcılarındaki sorun, bir kullanıcının içeriğe ne zaman ineceğini bilmemenizdir. Birçok kullanıcı için, ilgi çekici olabilecek bir şey görür görmez, bir sonraki şeye geçer. İlginç olan öğeyi bulmak, bir kullanıcının yatırım yapması için genellikle çok fazla iştir ve o kişinin dikkatini kaybettiniz.
Bunun yerine, oldukça ilginç bir fotoğraf veya video seçin. Harika bir animasyon veya illüstrasyon düşünün. Altı farklı mesajı tek bir web sitesinde sıkıştırmaya çalışmayın. Tasarımda başka bir yerde yapmaya çalışacağınız bir şey değil, neden ana sayfada bu kadar yaygın?
6. Ağır Video

Tam ekran film tarzı video ilgi çekici olabilir, ancak birçok kullanıcının web içeriğini sindirme yöntemi için çalışmaz.
Trend daha yüksek çözünürlüklü izlemeye doğru eğilir. Süper hızlı internet bağlantılarına sahip geniş ekranlardaki kullanıcılar için harika çalışıyor. Diğer herkes için, deneyim geciken yükleme süreleri, video hataları veya mobil cihazlarda görüntülenemeyen hareketli içeriklerle düz bir şekilde düşer.
Uzun yükleme animasyonu, hızlı yükleme yerine geçmez.Bunların tümü, istemediğiniz sorunlardır çünkü kullanıcıların içerikle etkileşime girip girmediklerini etkileyebilirler.
Ağır video içeriğiyle ilgili diğer sorun ses. Çok fazla site, her şeyi birbirine bağlayan bir ses bileşenine sahip videoya güveniyor. Ses zaman zaman çalışırken, tüm kullanıcılar bir video dinlemek istemeyecektir. (Kaç kişinin iş yerinde internette sörf yaptığını düşünün; muhtemelen yanındaki kişinin otomatik oynatılan bir videoyu duymasını istemiyorlar.)
Büyük videoyu yeniden ölçeklendirin veya web sitesinin yaptığı ilk izlenim olmayacak şekilde tasarlayın. Uzun yükleme animasyonu, hızlı yükleme yerine geçmez.
Web sitesi analizlerinize dalmak, ağır bir videonun çalışıp çalışmadığını size söyleyecektir. Ancak çoğu web sitesinin daha iyi bir seçeneği, ana sayfaya içeriğe bir bakış sağlayan ve kullanıcıların daha sürükleyici bir video deneyimini tıklamalarına izin veren hafif bir video eklemektir.
7. Sayfa Yükleme Animasyonları
Tasarımcıların sayfa yükleme animasyonlarını kullanmasının ana nedeni, ağır ve yavaş yüklenen web sitelerini gizlemekti.
Ancak kullanıcılar bu konuda akıllıca. Bu tasarım hilesi kimseyi kandırmıyor, bu yüzden yapmayı bırakmalısın.
Şık bir animasyon oluşturmak istiyorsanız, yükleme ekranına değil, tasarımın kendisine ekleyin. Tasarımınız gecikmeksizin kolaylıkla yüklenebilecek kadar hafif olmalıdır. (Değilse, yapacak daha çok işiniz var.)
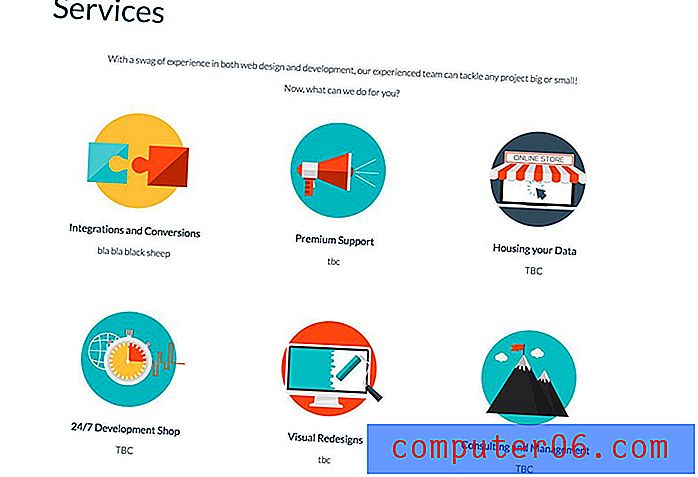
8. Simge Aşırı Yükü

Tasarım projelerinde simgelerle çıldırmayı bırak.
Çoğu web sitesinin yalnızca birkaç simgeleri gerekirÇok sayıda simge yararlı bir araç olabilir, ancak bunları yalnızca yaygın olarak anlaşıldığında ve bir amaca hizmet ettiğinde kullanın. Görsel öğeler oluşturmak için tasarımı sadece simgelerle paketlemek kullanışlı değildir.
Çoğu web sitesi sadece bir avuç simgeye ihtiyaç duyar - sosyal medya, alışveriş sepetleri, arama vb. İçin. Büyük veya süslü olmaları gerekmez. Sağlam simgelerden oluşan basit bir set yeterlidir.
Simgeleri neden ilk başta kullandığınızı unutmayın. Kullanıcılar için yaygın olarak anlaşılan yön ipuçları olarak hizmet ederler. Simgeler tasarımın baskın bir parçası olmamalıdır; ince, basit ve neredeyse arka plana düşmelidirler.
Büyük boyutlu simgeler bir süre eğlenirken, en büyük sorun trendin aşırı derecede kullanılmasıydı. İyi görüntü veya videoya sahip olmayan her site, simge tabanlı bir tasarım kullanıyor gibi görünüyor. Simgelerin doğası nedeniyle her şey çok benzer görünmeye başladı; evrensel bir anlama sahip olacak şekilde tasarlanmıştır.
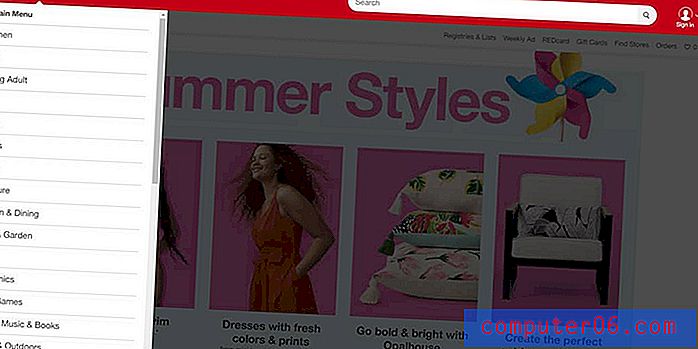
9. Mega Menüler

Ciddi Hedef? Kullanıcıların kayan bir menü açmasını mı bekliyorsunuz?
Gezinme bir web sitesinin kullanımını daha karmaşık değil daha kolay hale getirmelidir. Düzinelerce bağlantıya sahip mega menülerde gezinmek ve bir tasarımı daha zor hale getirmek zordur.
İçerik açısından zengin bir web siteniz varsa, kullanıcıların aradıklarını bulmalarına yardımcı olmak için aramayı tasarımın önemli bir öğesi haline getirmeyi düşünün. Bir kullanıcıdan büyük bir menüdeki tüm öğeleri okumasını istemek veya doğru bağlantıyı bulmak için kaydırmak iyi fikirler değildir ve oldukça riskli olabilir. (Bu kullanıcı deneyimi için takılır mısınız?)
Bilgi ordularınız varsa, ana gezinmeyi üç ila beş seçenekle daha kullanışlı bir biçime dönüştürmek için kullanıcı akışlarına ve hedeflerine bakarak zaman geçirin.
10. “Hayalet” Düğmeleri

Neredeyse hemen (umarım) kullanmayı bıraktığınız düğme trendi, bittiğimiz tasarım trendleri listemizdeki son öğedir.
Bu düğme stiliyle ilgili sorun, havalı görünmesiydi, ancak hepsi bu kadar işlevsel değildi. Kullanıcılar bununla ne yapacağını tam olarak anlamadılar. Tasarım çığlık atması gereken öğe üzerinde göze çarpmadı TIKLAYIN, TAP ME!
Şık bir dış cepheye sahip, ancak bir web sitesi tasarımının iyi çalışması için gerekli olan gerçek işlev ve kullanılabilirliğe sahip olmayan bir şeye iyi bir örnektir. Her iki şeye de sahip olmalısınız ve ikisinden de yoksunsanız, kaçınılması gereken bir tasarım tekniğidir.
Sonuç
Modaya uygun unsurlar söz konusu olduğunda tasarımlarınıza dikkat ettiğinizden emin olun. Bunları idareli ve klasik tasarım parçalarıyla kullanın, böylece projeleriniz aceleyle çıkmaz.
Hangi web sitesi tasarım trendlerini tamamen aştınız? Bazı web sitesi projelerinizde hiç denememenizi istediğiniz eğilimler var mı? En kötü trendlerinizi sosyal medyada bizimle paylaşın ve @designshack etiketlediğinizden emin olun.