Ücretsiz 960.GS CSS Fotoğrafçılık Şablon ve Eğitim
Sevin ya da nefret edin, 960.gs inanılmaz derecede hızlı prototipleme yapar. Önceden ayarlanmış sınıfları kullanarak çok az çaba göstererek veya hiç çaba harcamadan oldukça karmaşık düzenler gerçekleştirebilirsiniz.
Bugün size 960.gs kullanılarak tamamen kodlanmış ücretsiz bir tek sayfalık şablon sunuyoruz. Şablonda birkaç şık CSS3 efekti vardır ve bazı güzel özel tipografi uygulamak için @ font-face kullanır. Aşağıda indirme işlemini ve kendiniz nasıl oluşturacağınızla ilgili temel bir adım adım öğreticiyi bulacaksınız.
Şablonu tamamen ücretsiz olarak indirebilir ve istediğiniz gibi sıfır ilişkilendirmeyle kullanabilirsiniz.
Şablonu İndir
- Tarayıcıda Önizleme
- .ZIP indir
İşte şablonun nasıl göründüğüne dair hızlı bir önizleme:
960.GS Kaynaklarını İndirin
Yapmak isteyeceğiniz ilk şey 960 Grid System web sitesine gidin ve sayfanın sol üst köşesindeki indir düğmesine tıklayın.

İndirmenin içinde bir sürü şey var, ancak gerçekten ihtiyacımız olan tek şey üç CSS dosyası: reset.css, text.css ve 960.css. Bunlar, ızgara sisteminin üzerine inşa edildiği standart bileşenlerdir. Sıfırlama ve metin stil sayfaları tamamen isteğe bağlıdır, ancak bunları çeşitli tarayıcılarda her şeyin güzel ve tutarlı kalmasını sağlamak için kullanacağız.
Aşağıdaki eğitimde hem CSS hem de 960.gs hakkında oldukça bilgi sahibi olduğunuz varsayılmaktadır. Şebeke sistemleri ile ilgili bir kilitlenme kursuna ihtiyacınız varsa, Altı Revizyon'daki 960 rehberime göz atın.
Adım 1: HTML ve CSS Dosyalarınızı Başlatın
960.gs ile gelen CSS dosyalarına ek olarak, kendi dosyalarımıza ihtiyacımız olacak. Makinenizde bir dizin oluşturun, indirdiğiniz dosyaları atın ve bir index.html dosyası ve bir style.css dosyası oluşturun.
Başlamak için aşağıdaki kodu HTML'nize yapıştırın:
Temel olarak sadece çeşitli CSS dosyalarımızla bağlantı kurduk (muhtemelen tek bir web sayfası için çok fazla ama bu genişlemek için oluşturuldu) ve gövde HTML'sini başlattık.
Tasarım, sayfanın üstünde ve altında ince gri çubuklara sahiptir. Bunların sayfa boyunca tam olarak uzanmasını istiyoruz, böylece onları 960 div'ın dışına yerleştiriyoruz.
Sonra, üstbilgi ve altbilgi arasında “container_12” sınıfına sahip bir div vardır. 960 sisteminin 12 sütun sürümünü kullandığımız için, bu sayfa boyunca en geniş alana yayılan ve otomatik olarak yatay olarak ortalanan bir div oluşturur.
Adım 2: Yazı Tipleri
Bu proje için iki özel web dışı yazı tipi kullanacağız: Lobster ve Caviar Dreams. Bunların her ikisi de FontSquirrel @ Font-Face Kit Library'de bulunabilir.
Her yazı tipi için kitleri indirin ve çeşitli yazı tipi dosyalarını proje dosyanıza yerleştirin. Her kitle birlikte gelen CSS'de, o fontu gömmek için @ font-face kodunu bulmalısınız. Her yazı tipi için snippet'i alın ve stye.css dosyanıza yapıştırın.
Bu kodu kullanarak, artık bu yazı tiplerini 'Lobster13Regular' veya 'CaviarDreamsRegular' yazarak yazı tipi yığınlarımıza ekleyebiliriz.
3. Adım: Üstbilgi
Başlığı HTML kodumuza zaten eklediğimizden, görünmesini sağlamak için tek yapmanız gereken bazı temel stiller eklemek.
Temel olarak burada yaptığımız her şey, başlığa bir yükseklik ve arka plan rengi verilir.
4. Adım: Gezinme HTML'si
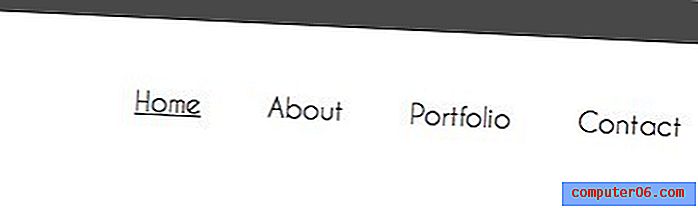
Başlıktan sonra görünen ilk şey gezinmedir. Sayfanın sağ tarafında yer aldığı için bu biraz zor. Bir 960 sınıfı ayarlayabilir ve sonra push komutunu kullanabiliriz, ancak div'a herhangi bir sınıf uygulamak ve CSS ile yüzdürmek çok daha kolaydır.
HTML için bazı bağlantılara sahip standart sıralanmamış bir listeye ihtiyacımız var. Burada bazı yer tutucu bağlantılarına atıldım, ancak bunu kendi siteniz için özelleştirmek isteyeceksiniz.
5. Adım: Gezinme CSS'si
Sonra navigasyon için bir sürü stil ayarlamamız gerekiyor. Bağlantılar, sırasız listeler, liste öğeleri ve fareyle üzerine gelme efektleri üzerinde çalışılmalıdır.
Yazı tipini yukarıda öğrendiğimiz gibi Caviar Dreams olarak ayarladığımıza ve tarayıcının uygun yazı tipini yüklememesi durumunda birkaç yedeklemenin listelendiğinden emin olun.
Buradaki en garip şey, hem bir şamandıra solu hem de bir şamandıra sağını kullanmamızdır. Liste öğelerinin yığılmış yerine bir satırda görünmesini sağlamak için “ul li” yi sola kaydırmamız gerekir. Seti bir bütün olarak konteyner divimizin sağ tarafına yapıştırmak için #nav sağını yüzdük.
Diğer her şey sadece renk, yazı tipi boyutu, vb.Gibi temel şekillerin bir demetidir. Fareyle üzerine gelindiğinde bağlantıyı ayırt etmek için basit bir alt çizgi uyguladım.
Bu noktada sayfanız şekillenmeye başlamalıdır. Aşağıdaki önizlemeye yakın göründüğünden emin olun.

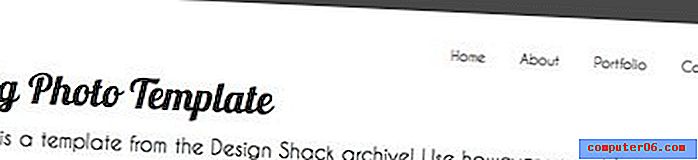
6. Adım: Başlık HTML'si
Gezinme işleminden sonra, “başlık” kimliğine ve “grid_12” sınıfına sahip bir div ekleyin. Grid_12 sınıfı div'ın genişliğini tüm kapsayıcıya eşit hale getirir. Bu div'in içine bir h2 etiketi ve bazı içeriğe sahip bir paragraf etiketi yerleştirin.
Gezinme ve başlık div'lerinden sonra "temiz" sınıfına sahip bir div olduğuna dikkat edin. 960 Şebeke Sistemi daha önce uygulanan şamandıraları bu şekilde temizler. Yeni bir içerik satırı başlatmak istediğinizde bunu attığınızdan emin olun.
Adım 7: Başlık CSS'si
Sonra başlık, başlık h2 etiketi ve başlık paragraf etiketi için stiller ekleyin. H2'yi 50px Istakoz'a ve paragrafı 25px Havyar Düşlerine ayarladım.
Bununla, sayfanızın artık bir üst çubuğu, bir gezinme alanı ve güzel bir büyük başlığı olmalıdır.

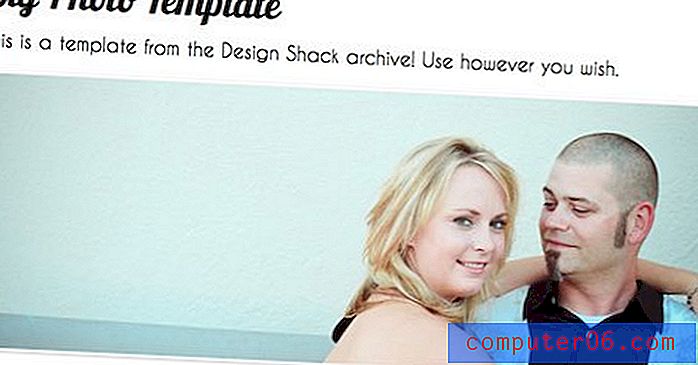
8. Adım: Büyük Fotoğraf HTML'si
Fotoğrafa eklemek için grid_12 sınıfıyla boş bir div kullanacağız ve arka planı CSS kullanarak ayarlayacağız.
9. Adım: Büyük Fotoğraf CSS'si
CSS için div için bir arka plan görüntüsü belirledik, 3 piksellik bir kenarlık verdik ve bir CSS3 kutusu gölgesi uyguladık. Beyaz kenarlık beyaz bir arka planda görünmez, böylece gölge görüntüye biraz derinlik katar.

10. Adım: Satır Öğesi HTML'si
İhtiyacımız olan son HTML parçası, sayfanın altındaki kutular ve metindir. Daha sonra eklemeyi kolaylaştırmak için bunları bir sınıfla şekillendireceğiz.
Bu bölümü oluşturmak için iki sütun istiyoruz: biri resim için ve diğeri yanındaki metin için. 960.gs bu noktada bizi kolaylaştırıyor. 12 sütunlu sürümü kullandığımızdan, sayımızın toplam on ikinin kapta tam olarak uzanmasını istiyoruz.
“Grid_4” sınıfını ve ardından “grid_8” sınıfını uygulayarak, birincisi ikincisinin genişliğinin yarısı olan iki sütun alırız (8 + 4 = 12).
Kodumuzu iki katına çıkardığımıza ve farklı resimler eklediğimize dikkat edin. Bu bize “lineItem” alanlarından ikisini verir. Üçüncü veya dördüncü eklemek için başka bir yinelenen yığın ekleyin.
Adım 11: Satır Öğesi CSS
Sonra güzel görünmesi için bu alana bir grup stil ekliyoruz. Görüntülere gölge ve anahat verin ve uygun yazı tiplerini uygulayın.
Burada "sınır" yerine "anahat" kullandığımıza dikkat edin. Bu, düzeninizi bozmayan bir görüntü kenarlığına sahip olmanızı sağlayan düzgün bir CSS hilesi.
İşiniz bittiğinde, satır öğeleriniz harika görünmeli ve açıkça tanımlanmış sütunlara bölünecektir.

Adım 12: Altbilgi CSS'si
Son adım, üstbilgiye yaptığımız gibi altbilgiye aynı stilleri uygulamaktır. Bu, siteye altta ve üstte hoş bir kontrast verir.
Son sonuç
Bu size çalışan bitmiş bir ürün vermelidir! İşimizin çoğunun gerçekten sayfaya yerleştirdiğimiz nesneleri şekillendirmekte olduğuna dikkat edin. Konumlandırma konusunda endişelenmek için neredeyse hiç zaman harcamadık. Bu, 960 ve Blueprint gibi ızgara sistemlerinin ana çizimidir.
Anlambilimi bütün gün tartışabiliriz ama sonunda bu araçlar tasarıma daha çok, düzen sıkıntılarına daha az odaklanmanıza yardımcı olur. CSS ile ne kadar deneyimli olursanız, düzeni sizin için gerçekleştirmek için bir ızgara sistemi kullanma gereksinimini o kadar az göreceksiniz, ancak o zamana kadar sorunlarınızın ortaya çıkmadan çözülmeleri güzel.
Sonuç
Bu tür yazılarda kaçınılmaz olduğu gibi, birkaç kişi şüphesiz ızgara sistemlerini dayatan yorum bırakacaktır. Gerçek şu ki, onları nadiren kullanıyorum. Ancak, değerlerini görüyorum ve neyle karşılaşabileceğimi görmek için onlarla uğraşmaktan zevk alıyorum. Alt satırda, 960.gs sevmiyorsanız, şablonu indirmeyin!
Ancak, ızgara sistemlerinden memnunsanız ve ücretsiz şeyleri seviyorsanız, dosyayı indirin ve değiştirin! Bir projede kullanırsanız, aşağıda bir bağlantı atın (isteğe bağlı), böylece onu nasıl uyguladığınızı kontrol edebilir ve tasarımı genişletebilirim. Bir öneriye ihtiyacınız varsa, o büyük fotoğraf bir jQuery kaydırıcısına dönüştürmek için çığlık atıyor.