Web Tasarımcıları İçin İncelenen Ürün Avı Yılı: 20 Seçim
Product Hunt kısa bir süre önce 2019'un en iyi özellikli ürünlerinin dev listesini yayınladı. İşletmeler, serbest çalışanlar, tasarımcılar ve geliştiriciler için bol miktarda temiz araç ve kaynakla doludur.
Bir tasarımcı olarak çalışmak için en iyi araçları bulmanıza yardımcı olmak için, listeyi web tasarımcıları için en iyi 20 öğeyle daralttık (belirli bir sipariş olmadan).
Renkler ve yazı tiplerinden CSS ve ızgaralara kadar her şeyi ele alıyoruz. Daha önce karşılaşmadığınız inanılmaz faydalı birkaç araç bulmak zorundasınız!
1. Cleanmock

Cleanmock, hemen hemen her şeyin maketini oluşturmak için bir araçtır. (Ayrıca, bir taslaktan daha temiz ve daha müşteri dostu.) Başlangıç şablonları neredeyse her cihaz boyutu ve en boy oranıyla size yardımcı olur.
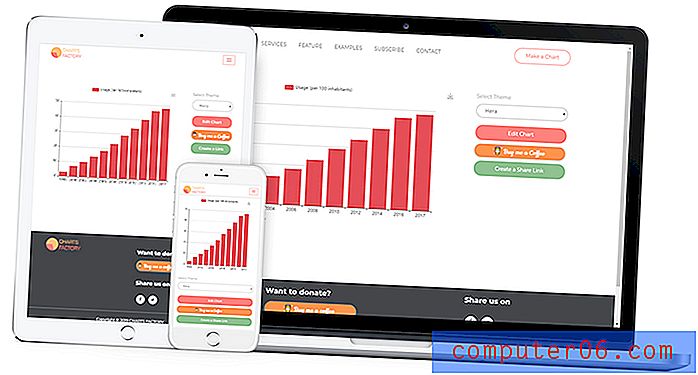
2. Grafikler Fabrikası

Bazı manuel çalışmaları (ve matematiği) çıkartan şık bir araçla grafikler oluşturmak artık daha kolay. Veri ekleyin, grafik türü seçin ve renkleri ve stilleri tasarımınızın geri kalanıyla eşleşecek şekilde ayarlayın. En iyi bölüm, verilerinizi en iyi şekilde temsil etmek için grafik türlerini birkaç tıklama ile değiştirebilmenizdir.
3. Slaytlar

Bir sunum veya sunum platformu geliştirmek bu araçla daha tasarımcı dostudur. Slaytlar, işleri veya projeleri başkalarıyla sergilemenize yardımcı olan özelleştirmeler ve araçlarla istediğiniz tasarıma sahip desteler tasarlamanıza yardımcı olur. (Ayrıca, çevrimiçi görünümler izlenebilir.)
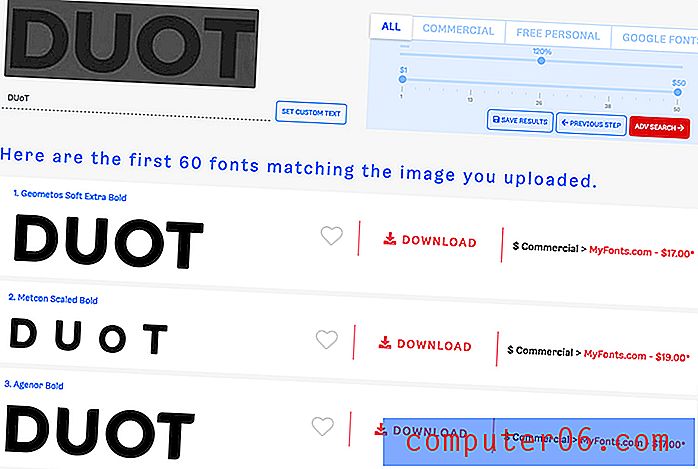
4. WhatFontIs.com

Bir fontun görüntüsünü yükleyin ve WhatFontIs.com ile web üzerinden benzer sonuçları (ücretli ve ücretsiz) alın. Font bulucu AI, tam olarak aradığınızı bulmanıza yardımcı olmak için 550.000'den fazla yazı tipini arar.
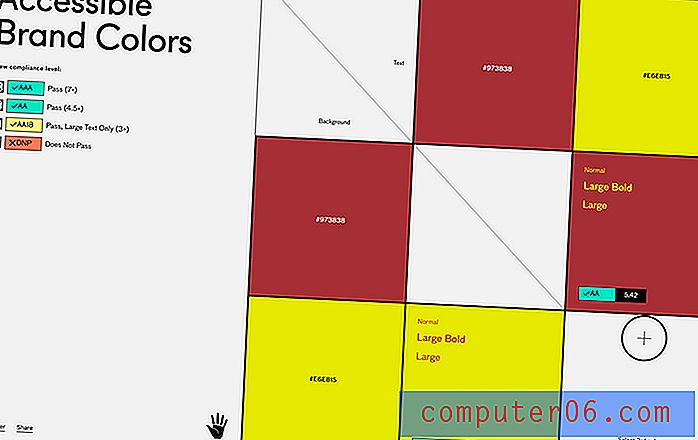
5. Erişilebilir Marka Renkleri

Erişilebilir Marka Renkleri, ADA'nın bir renk çiftinin ne kadar uyumlu olduğunu gösterir. Erişilebilirlik için birlikte nasıl kullanılabileceklerini görmek için bir grafik oluşturabilir ve daha iyi çalışan benzer renkler bulabilirsiniz.
6. Kontrol Listesi Tasarımı

Liste biçimindeki UX ve UI en iyi uygulamalarından oluşan bir koleksiyon olan Checklist Design ile tasarım ve kullanılabilirlik kontrollerinizi hızlandırın. Kullanılabilirliği artırmak için projelerde ilerlerken kontrol listeleri ve kaynaklar üzerinde çalışın.
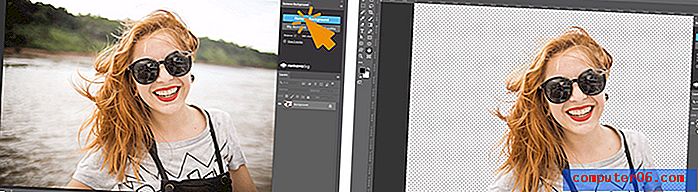
7. Photoshop için Remove.bg

Remove.bg, Adobe Photoshop'ta görüntülerin arka planını bir tıklamayla kaldıran bir araçtır. Tüm görüntüler, seçimler için kullanabilir ve katmanlar ve maskeler oluşturabilirsiniz.
8. Hızlı

Hızlı, e-ticaret web siteleri için tek tıklamayla giriş ve ödeme sağlayan bir araçtır. Hızlı ve güvenlidir.
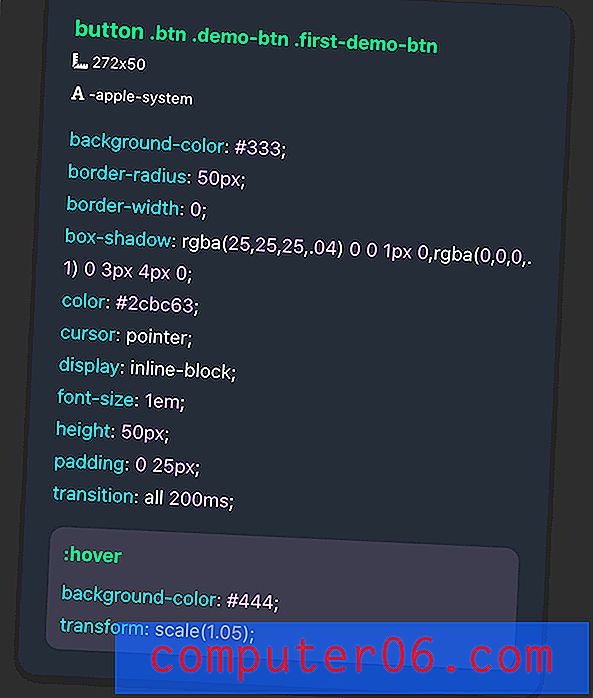
9. CSS Tarama 2.0

Bir tıklamayla CSS'yi kontrol edin, kopyalayın ve düzenleyin. Bu küçük alet, “Elemanı Denetle” alternatifi sayesinde tıkanıklıktan dolayı tonlarca zaman kazandırır. Ayrıca, CSS Scan, herhangi bir CSS çöp kutusunu hızlı bir şekilde temizlemek için Google ve Github ile aynı teknolojiyi kullanır.
10. Sizzy

Sizzy kendisini geliştiriciler ve tasarımcılar için tarayıcı olarak adlandırıyor. Birden fazla cihaz türü için senkronizasyon, öğeye kaydırma, sayfa gezgini ve sıcak yeniden yükleme desteği dahil olmak üzere iş akışlarınızı hızlandırmak için tasarlanmış küçük güzelliklerle desteklenmiştir.
11. Yazı Tipi Awesome Duotone

Muhtemelen kullandığınız Font Awesome simgeleri, özelleştirebileceğiniz çift tonlu renk seçeneklerine sahip bir yükseltmeye zaten sahip. Simgeleri tasarımınıza mükemmel şekilde uydurmak için bunları markanızla eşleştirin ve katman opaklıklarını değiştirin.
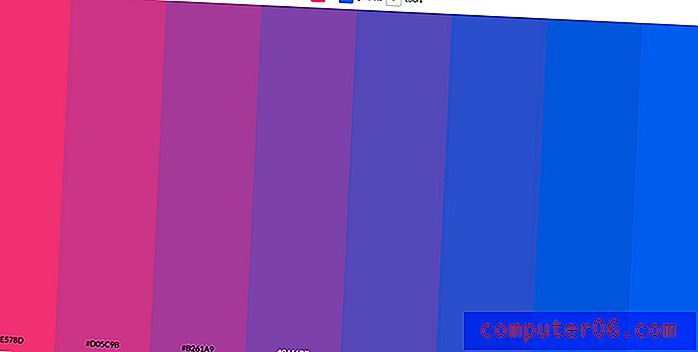
12. Alt renk

Bir renk çifti arasında renk üreten bir araç olan Subcolor ile daha iyi degradeler ve solmalar oluşturun. Bir başlangıç rengi ve bir durdurma rengi ve aralarında kaç renk olmasını istediğinizi seçin ve gerisini araç yapın.
13. Ücretsiz çizimler

Ücretsiz Çizimler, web siteleri ve açılış sayfaları için kullanabileceğiniz vektör arka plan resimlerinin bir koleksiyonudur. Koleksiyon, illüstrasyonlar için gittikçe artan sayıda konu içeriyor ve talepte bulunabilirsiniz.
14. FYI
FYI, araçlardan yazılıma, tekliflere ve sözleşmelere kadar serbest çalışanlar için devasa bir ücretsiz kaynak koleksiyonudur. Tasarımın iş tarafında yardıma ihtiyacı olan tasarım serbest çalışanları için iyi bir başlangıç noktasıdır.
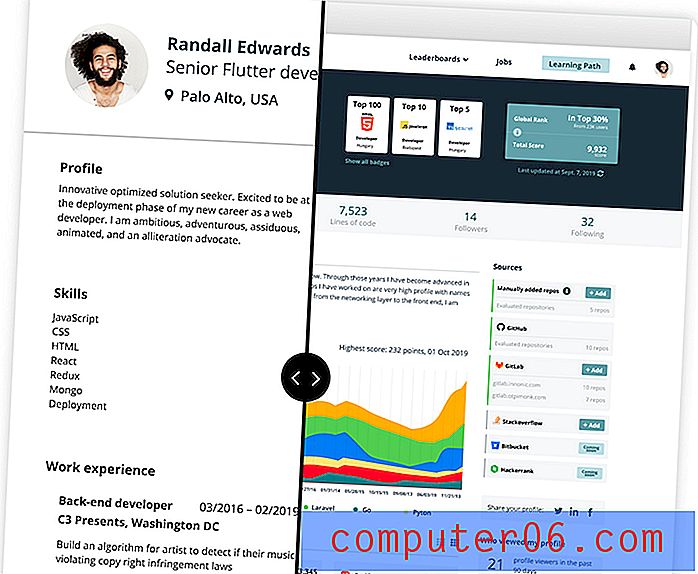
15. Kodlayıcılar Sıra

CodersRank, becerilerinizi dönüştürür ve çeşitli kodlama sitelerinde tuttuğunuz genel ve özel verilere dayanan 360 derecelik dijital bir profile dönüşür. Kimlik bilgilerinizi göstermek için kullanın (veya diğer geliştiricilerle gizlice rekabet edin).
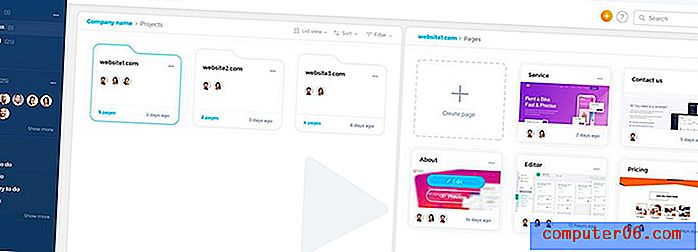
16. HTML'den resim

Frontly ile HTML'den resim, sağladığınız görüntüye veya ekran görüntüsüne göre bir web sayfası oluşturmanıza yardımcı olur. Statik tasarımı yalın kaynak koduyla temiz HTML'ye dönüştürür. (Aklınızda bir tasarım varsa, ancak nasıl kodlanacağı veya geliştirileceği konusunda emin değilseniz.)
17. Gradyan

Gradienta, saf CSS kodu, SVG veya JPG görüntüleri olarak alabileceğiniz ve kullanabileceğiniz bir degradeler koleksiyonudur. Açık kaynaklı bir proje ve% 100 ücretsiz.
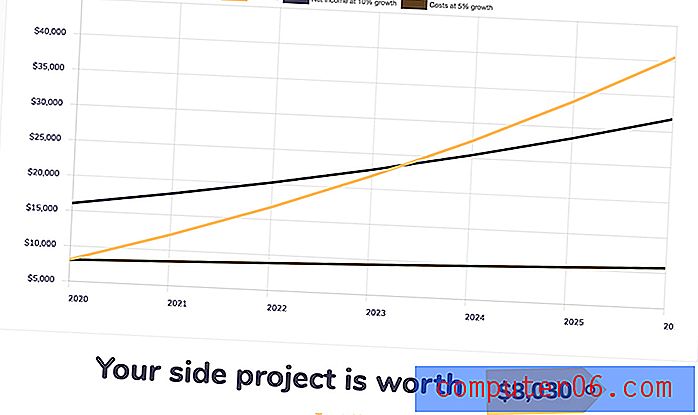
18. Yan Projem Ne Kadar Değerlidir?

Tarafınız acele değerli mi? Bu şık hesap makinesi anlamanıza yardımcı olacaktır. Tek yapmanız gereken birkaç sayı girmek.
19. CSS Şebeke Jeneratörü

İhtiyacınız olan sütun ve satır sayısını ayarlayın; bu araç sizin için bir CSS ızgarası oluşturur. CSS ızgara özelliklerini hızlı bir şekilde kullanmanıza yardımcı olacak bir şekilde tasarlanmıştır.
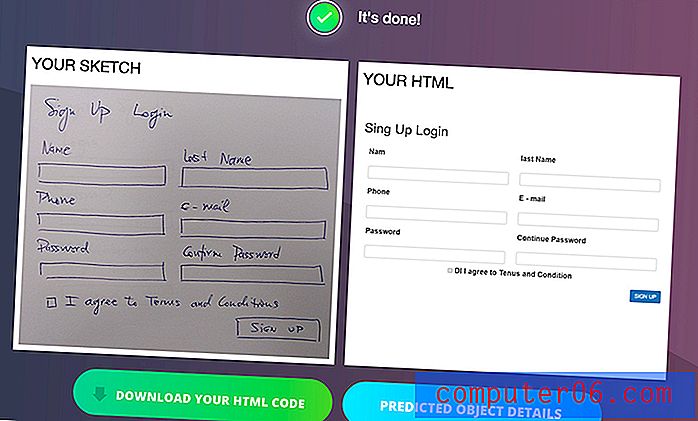
20. Sketch2Code

Sketch2Code, elle çizilmiş bir tasarımı HTML'ye dönüştürmek için Microsoft AI kullanan bir araçtır. (Oldukça havalı, değil mi?)