Fotoğrafları ve İllüstrasyonları Tek Bir Tasarımda Karıştırma için 5 İpucu
Tasarım riski almaya hazır mısınız? Fotoğrafları ve çizimleri aynı tasarım projesinde karıştırmayı deneyin. Elle çizilmiş bir eleman, fotoğraf içeren bir tasarıma kapris ve ilgi katabilir. Tersine, bir fotoğraf daha açık yürekli bir resimli tasarımın daha gerçek veya önemli görünmesini sağlayabilir.
Nasıl güzel çalışabileceğine dair birkaç örnek görene kadar bu tekniğin hayal edilmesi biraz zor olabilir. Bugün bu eğilime bakıyoruz ve kendinize ait bir tasarım bulmanız için yaratıcı yollar geliştirmenize yardımcı olacak ipuçları ve örnekler sunuyoruz.
1. Çizimleri UI Aksanları Olarak Kullan

Resimli unsurları tasarıma her zaman dahil edebilir ve gerçekten düşünmeyin bile. Birçok kullanıcı arayüzü elemanı genellikle bir şekilde gösterilmektedir. Mutlaka bu elle çizilmiş tarzda değiller, ancak daha az dokunsal ve daha “web düğmesi” görünümüne sahipler.
Elle çizilmiş bir efekt denemek istiyorsanız bir çentik yukarı tekme. Veya bir çizimi vurgu işareti olarak kullanmayı düşünün.
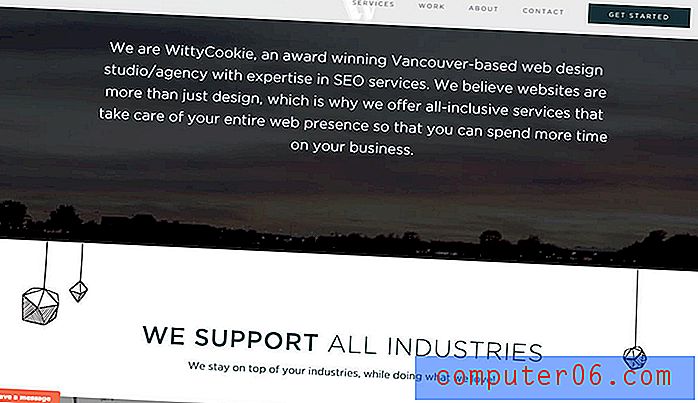
WittyCookie, kullanıcıları tasarıma sokmak için bir dizi resim ve kahraman tarzı bir video kullanıyor. Ana sayfada (gösterilmemiştir) bir çizim bulunur. Ne güzel ki burada kaprisli unsur. Elle çizilmiş öğeler videodan “asılır”. Sonuç, siteyi ajansla çalışmak için bir satış konuşması gibi hissettirir ve daha çok birlikte eğlenirsiniz.
Kavram ilginç ve aşırı değil. Ve en iyi tarafı? Çalışmak için güzel bir resim veya video kataloğunuz olmadığında görsel ilgi yaratmanın eğlenceli bir yoludur.
2. Önce Örneklendirin


Bir proje söz konusu olduğunda ilk içgüdünüz bir illüstrasyonsa, önce bu taslağı çizin. Resimli parçaları taslak haline getirin ve fotoğraf veya video öğeleri eklemeden önce tasarımın nereye gittiğini görün.
Yukarıdaki Made by Few Konferansı'nın izlediği yol budur. Tasarımdaki karmaşık çizimler etkileyici ve herhangi bir tasarımcının takdir edebileceği bir ayrıntı seviyesi içeriyor. Kahraman görüntüsünün hemen altında konferanstan sahneler içeren bir döngü videosu var. Bu küçük ama gerçek elementin yaptığı, bunun canlı bir olay olduğunu göstermek. Bunu inanılmaz görüntülerle eşleştirin ve sadece ne hakkında olduğunu görmek için kayıt olmak istiyorsunuz. Konferans atmosferi illüstrasyon video çifti sayesinde eğlenceli ve şık görünüyor.
Bir illüstrasyonla başlamayı düşünürken başka bir yol daha var. Tasarım için inanılmaz bir arka plan resmi çizin. Bu, önceden hazırlanmış görüntüleri taramadan tam olarak arka planda istediğinizi elde etmenin eğlenceli bir yoludur.
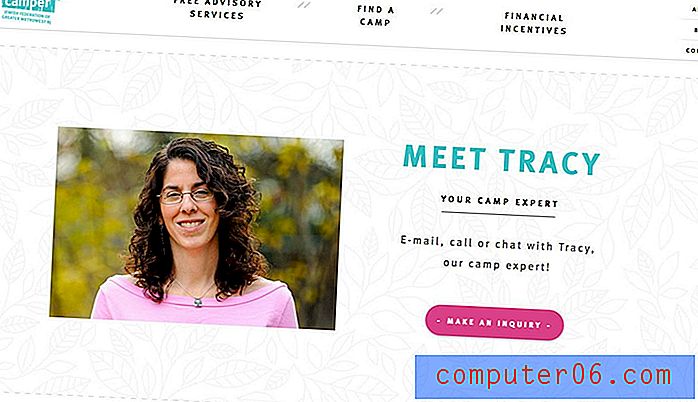
Yukarıda bir Happy Camper bunu resimli arka plan panelleri, düz beyaz arka planlar ve hatta siyah beyaz fotoğraf arka planlarının bir karışımı ile ilginç bir şekilde yapıyor. Arka plandaki değişiklikler, bir içerik değişikliğini ve bu çocuk kampını keşfeden kullanıcılar için yeni bilgileri etkili bir şekilde işaret ediyor.
3. Tipografi gibi çizimler kullanın

Çalışmak için çok fazla harika görüntünüz olmadığında, illüstrasyonları tipografi ile oynayabileceğiniz şekilde karıştırın. Kavram tuhaf gelse de, bir dakika düşünün: Düzgün bir illüstrasyon, bir videoya veya fotoğrafa vurgu yapabilir. Kullanıcıların bilmesini istediğiniz şeyleri vurgulayabilir.
Achrival, bunu ilginç bir şekilde yapıyor. Resimli “dans” A, ajansın logosu olarak hizmet eder ve kısa video döngüsüne daha fazla dikkat çeker. Onsuz, durmadan görüntülerden geçebilirsiniz. Ancak, sizi güçlü bir manşetin yaptığı gibi çekmek için yeterince farklıdır.
4. Resimli Animasyonları Düşünün

Çizimler ister elle ister bilgisayarla çekilmiş olsun, basit animasyonu birleştirmek için harika bir fırsat sunar. Gezinme araçlarından, kullanıcılarla etkileşime giren eğlenceli bölümlere kadar, animasyonlu bir illüstrasyon bilgilendirici, beklenmedik ve eğlenceli olabilir.
Animasyonlarla denize girmek istemiyorum. Onları basit ve maksatlı tutun. Her animasyonun kullanıcı için bir hedefi olmalıdır - bir bağlantı, yönlü bir ipucu veya onları ilgilendiren bir sürpriz.
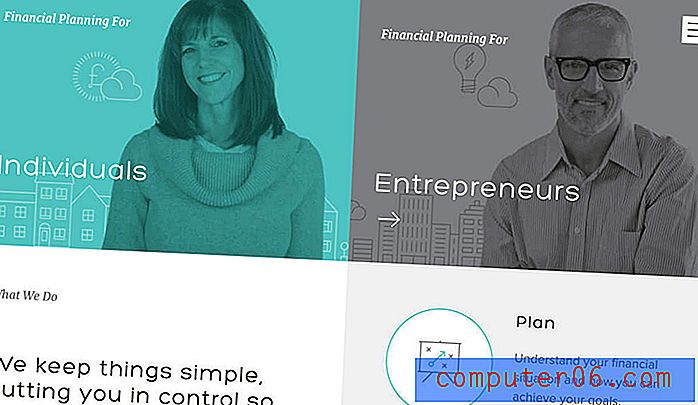
Bu tedaviyi bir finansal planlama grubundan beklemeyebilirsiniz, ancak yukarıdaki Taylor Made, resimli animasyon ve fotoğrafın bir karışımını güzelce kullanıyor. Görüntülerin resimli kısımları finansal planlamayı biraz daha az göz korkutucu hale getirdi ve kullanıcılara tıklama yollarında rehberlik etti.
Çizimler aynı zamanda web sitesinin diğer görüntülerde yetersiz kaldığı renkleri de dolduruyor ve sonuç eğlenceli, çekici ve kullanımı kolay uyumlu bir tasarım.
5. Bir Hikaye Anlatın


Gerçek ve resimli görüntüleri karıştırmaya gelince, en iyi kombinasyonlar etkili bir şekilde bir hikaye anlatır. Görsel, içeriğin ruh haliyle eşleşiyor ve markanın kimliğinin bir parçası gibi hissediyor.
Bu tekniği kullanmak bir kerelik uygulamalar için işe yarayabilir, ancak genellikle daha eksiksiz bir markalama stratejisi ile entegre edilir. Yukarıdaki Koni Çiçek Süthanesine bakın. Logo gösterilmiştir. Web sitesi tasarımı, doğru ruh halini belirlemek ve kullanıcıları marka hakkında bilgi edinmeye teşvik etmek için çoğunlukla resimli bir hikaye kullanır. Ve tam istediğinizde boşlukları dolduracak bir resim var. Tasarım inanılmaz derecede basittir ve hikayeyi oluşturmak için kullanılan tekniklere değil, hikayenin kendisine odaklanır.
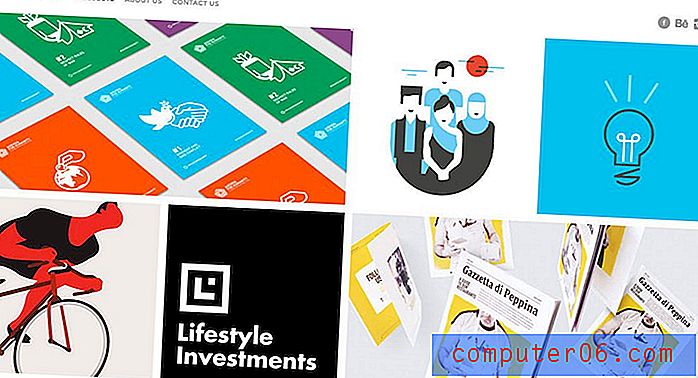
Spektrumun diğer ucunda bir portföy sitesi olan Kuoz, resim ve illüstrasyonların bir karışımı. Benzer şekilde, karışım projeleri sergilerken Kuoz'un kim ve ne olduğu hakkında bir hikaye anlatmaya yardımcı olur. Bu tasarımın neden ezici veya dağınık hissetmeden çalıştığına dair bilgi için gruplara yakından bakın. Resimler ve çizimler benzer renk şemalarıyla birbirine bağlanır, böylece her yerleşim kasıtlı ve uyumlu hisseder.
Bu, görüntüleri ve çizimleri karıştırmanın anahtarıdır: Kasıtlı görünmeleri gerekir. Uyum içinde görünmeleri gerekir. Asla bir sayfaya yapışmış bir grup öğeye benzememelidir.
Sonuç
Bu tasarım trendini üstlenecek kadar cesur musunuz? Teknik şaşırtıcı görünse de, korkutucu ve bir müşteriye satmak zor olabilir.
Diğerlerine neler yapabileceğinizi göstermeye yardımcı olmak için efektleri iyi kullanan bazı çalışma örnekleri getirin. Tasarım konseptinin daha fazla satılmasına yardımcı olmak için bazı çizimleri önceden çizin. Ve kullanıcıyı ilgilendiren bir hikaye anlatmayı unutmayın!