Başarılı Minimalizmin 5 Özelliği
İlk bakışta, minimalist web siteleri olabildiğince çabuk tokatlanmış gibi görünebilir. Sonuçta, sade ve basittir ve çoğu insan çok fazla detayı iyi işçilikle ilişkilendirme eğilimindedir. Ancak aynı kurallar sadece çevrimiçi dünya için geçerli değildir.
Minimalist bir sitenin kalitesini hızlı bir şekilde ortaya çıkarmak için yalnızca az miktarda kullanıcı etkileşimi gerekir. Çünkü minimalizmin yükselişini körükleyen ilk fikir, işlevselliğin doğası gereği güzel olmasıdır. Bir web sitesinin yapısını açıklayan ve ortaya çıkaran bir tasarım, süslü dekoratif eklemelerin arkasındaki amaçlarını gizleyen bir tasarım kadar çekici olabilir. Ayrıca, bu gereksiz dikkat dağıtıcı unsurlar ortadan kaldırıldığı için genellikle çok daha iyi bir kullanıcı deneyimi sağlar.
Minimalizm, bir sitedeki eleman sayısını gerçekten gerekli ve yararlı olana kadar azaltmakla ilgilidir; hala çok net ve amaca uygun elemanların çok işlevli olmasını sağlar.
İyi bir minimalist tasarımcı, estetikteki sadeliğin, yapıdaki sadeliğin bir yan ürünü olma eğiliminde olduğunu bilir. Ve her tür web sitesi kendilerini bu tedaviye (çok karmaşık e-ticaret siteleri gibi) ödünç vermese de, minimalizmle iyi çalışanlar, bakmak için kullanmaktan zevk alıyor.
1. Basitlik İçinde Derinlik

Her iyi minimalist sitede, işlevsellik ve kullanıcı deneyiminin altında yatan bir vurgu vardır. Düzenler, renk paletleri ve efektler sınırlı olsa da, belirli öğeleri izleyiciye net bir şekilde iletmeye odaklanmıştır. Örneğin, Gigantic Squid, diğer dikkat dağıtıcı unsurları ortadan kaldırarak kullanıcının dikkatini fotoğraflarına odaklamak için mükemmel bir iş çıkarır.
Ancak site basit olsa da, görüntüleyenlerin daha derinlemesine dalmaları gereken araçları sağlar: Post prodüksiyon yeteneklerini sergilemek için önce / sonra seçenekler ve gezinme öğelerini temizlemek için tam ekran görüntüleme seçenekleri.

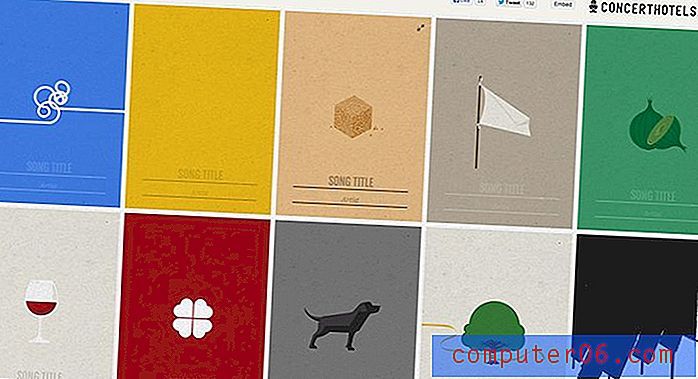
Minimal müzik yarışması, sadeliğin büyük kavramsal derinliği nasıl iletebileceğini gösteren başka bir sitedir. Harika bir örnek, çünkü sitenin kendisi tasarımda minimalist değil, aynı zamanda sergilediği illüstrasyonlar da. Bu site, bu görüntülerin arkasındaki anlamın belirlenmesinin, bir oyunu etkinlik dışı bırakmayı hak edecek kadar eğlenceli olduğunu gösteriyor. Sadece filtrelenmiş, yeniden eğitilmiş görüntülerin rezonansına nasıl tepki verdiğini gösteriyor.
2. Denge

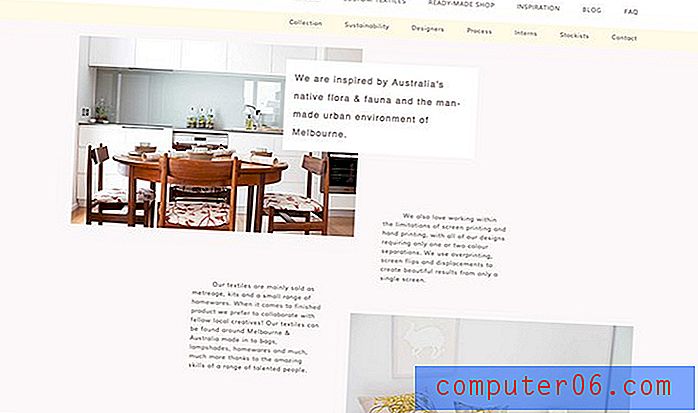
Minimalist bir web sayfasında çok az öğe olduğundan, bu öğeler arasındaki denge kapalı olduğunda çok daha açıktır. Bu kısmen, bu tasarımların birçoğunun bir ızgara düzeni tarafından bu kadar titizlikle tanımlandığı ve düzenlendiği kısmıdır. Izgara kuralları bir tasarıma kesinlikle uygulandığında, tüm bileşenler görsel olarak uyumlu hissedecek şekilde dağıtılma eğilimindedir. Ancak, bir ızgara düzeninin her zaman aynı şekilde görünmesi gerekmez. Mürekkep ve İş Mili, bir ızgaraya hizalamanın her şeyi aynı boyutlandırma anlamına gelmediğini gösterir. Bunun yerine, bir ızgara sistemini içeriklerini yaratıcı bir şekilde dengelemek için bir çerçeve olarak kullanırlar.
3. Kontrast

Kontrast, minimalist bir web sitesinin etkinliğinde büyük bir fark yaratan başka bir şeydir. TypeConnection, aşırı kontrast dozunun nasıl göz alıcı ve enerjik olabileceğine harika bir örnek sunar; rollover'ları nötr bej ve siyah bir alanda bir neon şokudur. Bu, bol renkli bir sitede neredeyse etkili olmaz.
4. Olağandışı Vurgular
Daha yoğun bir tasarımda tamamen zany gibi görünebilecek bir şey, minimal bir tasarımın sadeliği içinde sinirli ve ilginç olabilir. Örneğin, minimalist dünyada ızgara tabanlı tasarımların önemini daha önce tartıştık. Dolayısıyla, bir tasarım ızgarayı kırdığında, en küçük şekilde bile, ilgi çekici ve dikkat çekici bir değişiklik yapar.


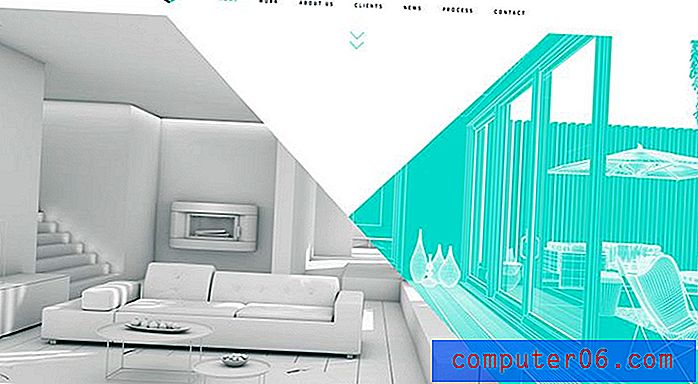
Case 3D ve Pierrick Calvez aynı uygulamanın farklı örnekleridir. İlkinde, çapraz çizgi rahatsız edici olmadan standart bir düzene görsel ilgi sunan tüm ana sayfayı ikiye bölüyor. İkinci örnek daha az düzensiz bir işleme sahiptir, ancak aynı ilgi çekici sonucu verir: arka plan görüntüsü aynı ızgara kırma açısına yerleştirilir.
5. Odaklanmış Etkileşim

Minimalist siteler karmaşıklıktan yoksun olduğunda, odaklanmış etkileşimde telafi etmelidirler. Son birkaç yılda web teknolojilerindeki ilerlemeler sayesinde, tasarımlar içinde basit CSS animasyonlarından yararlanmak her zamankinden daha kolay hale geldi. Ve minimal eğilimleri kucaklamak söz konusu olduğunda, bu basit animasyonların büyük bir etkisi olabilir.
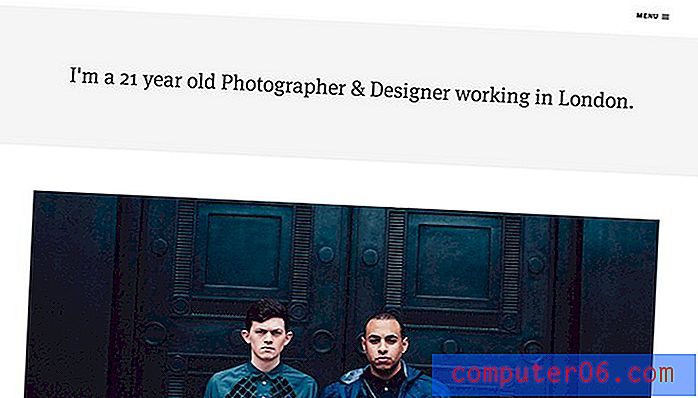
“Minimalist siteler, yalnızca görsellerin ötesinde, her şeyi kapsayan bir deneyime uzanan güçlü ve kalıcı bir izlenim bırakabilir”Örneğin, Sam King'in sitesi nispeten temel bir düzene sahip olsa da, basit vurgulu efektlerle izleyicinin dikkatini çekmek için mükemmel bir iş çıkarıyor. Hala temiz ve basitler, ancak tasarıma derinlik katmak için uzun bir yol kat ediyorlar. Bu tür etkileşimli dokunuşlar olmadan, statik minimal siteler genellikle kullanıcının ilgisini kaybedebilir.
Minimalist web tasarımı basit ve faydacı olmalı, ancak asla sıkıcı veya jenerik olmamalıdır. Çekici bir ilk izlenim ile kalıcı olarak işlevsel bir kullanıcı deneyimi arasındaki dengeye odaklanmalıdır.
Diğer popüler tasarım trendleri gibi, başarılı minimalizm ilkelerini karşılamayan ikinci sınıf nakavtlar olacak, ancak bu özellikler iyice ve düşünceli bir şekilde uygulandığında, minimalist siteler sadece görsellerin ötesine geçen güçlü bir kalıcı izlenim bırakabilir. her şeyi kapsayan bir deneyim.