Wows Web Sitesi Başlığı Oluşturmak için 7 İpucu
Bir web sitesi başlığı genellikle kullanıcının gördüğü ilk şeydir. Kullanıcı deneyimini, markanızı ve çok daha fazlasını yapabilir veya kırabilir!
Kullanıcıları korumanıza ve tasarım boyunca ilerlemelerine yardımcı olmak için harika bir web sitesi başlığı oluşturmanız gerekir. Ve sadece ana sayfada değil. Tasarımın her sayfasında. (Unutmayın, önemli sayıda kullanıcı önce ana sayfanıza gitmez.) Bunu nasıl yapacağınız aşağıda açıklanmıştır.
1. Çarpıcı Bir Görüntü Kullanın

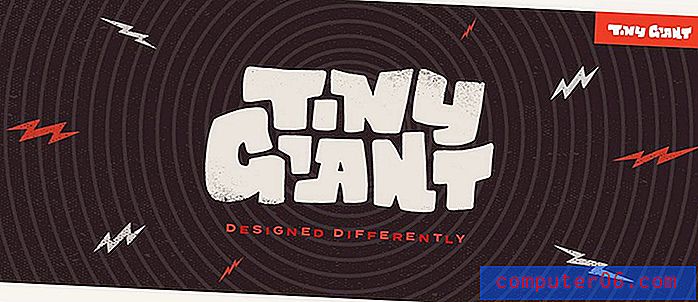
Harika bir görüntü her zaman mükemmel bir ilk izlenim bırakır. Bir fotoğraf, video, animasyon veya başka bir “sanat” öğesi tercih ederseniz, her başlık kullanıcıların bakmak isteyecekleri görüntülerle yönlendirmelidir.
Başlık resmi güzel bir resimden daha fazlasıdır. Bu sayfadaki tüm içeriğin ve belki de tasarımın daha derin içeriklerinin geçidi.
Tek başına bir resim harika bir başlangıç noktasıdır, ancak içeriği gerçekten en iyi şekilde kullanabilmek için diğer öğelerle eşleştirmeniz gerekir. Bir başlıkta görünebilecek diğer öğeler şunlardır:
- Metin veya başlık
- Logo veya marka tanımlayıcı
- Düğme veya harekete geçirici mesaj
- Gezinme öğeleri
- Arama
Keskin, yüksek çözünürlüklü ve metin veya düğmeler gibi diğer öğeler için bol miktarda kontrast sağlayan görüntüleri tercih edin. İnsanlar yüzleri görmeyi sever, bu nedenle mümkünse ürün veya hizmetinizi kullanan veya etkileşimde bulunan kişilere göstermeyi düşünün. En son portföy projenizi göstermek ister misiniz? Daha ilginç ve ilgi çekici hale getirmek için bir mockup şablonu kullanın.
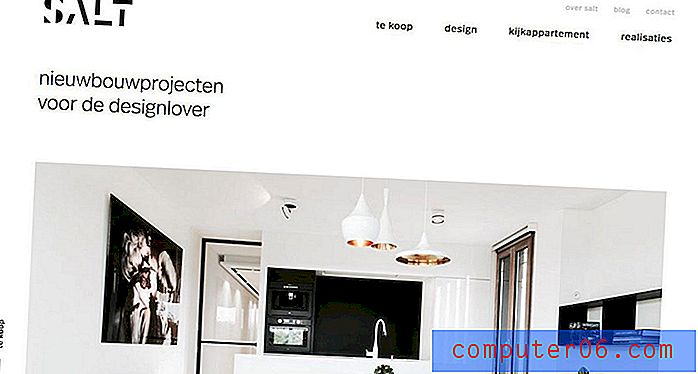
2. Gezinme Öğelerini Birleştirin

Üstbilgi ve gezinmeyi ayrı öğeler olarak düşünmeniz için hiçbir neden yoktur; bunlar genellikle aynı görsel kavramın bir parçasıdır. İster tam menü navigasyonunu ister hamburger simgesinden çıkan bir şeyi sevdiğinizde, gezinme öğeleri başlık tasarım planının bir parçası olmalıdır.
Üstbilgi ve gezinti hakkında düşünürken, yapışkan bir gezinme düzenini de düşünün. Kullanıcılar, gezinme çubuğu kadar küçük veya tam ekran görüntüsü kadar büyük olabilen ana başlıktan uzaklaşsa bile, site tasarımında hızlı bir şekilde dolaşabilirler.
Üstbilgideki gezinme öğeleri beklemeyebileceğiniz başka bir şey yapar. Bunlar genellikle daha küçük metin veya simge parçaları olduğundan, başlık içinde hiyerarşi oluşturmaya yardımcı olabilir ve kullanıcılara tasarımla nasıl etkileşim kuracaklarını gösterir.
3. Farklı Mesajlar Oluşturun

Sadece başlıkta harika bir görüntü patlatmak yeterli değildir. Ne diyor?
Başlık mesajının kullanıcılarla nasıl iletişim kurduğunu düşünün.
- Onlara sayfadaki içerikten ne yapacaklarını veya ne bekleyeceklerini söylüyor mu?
- Tüm öğeler anlaşılması kolay tek ve birleşik bir mesaj mı iletiyor?
- Kullanıcıların sayfada hangi işlemi yapacağını veya bir sonraki tıklamayı nerede tıklayacaklarını bilmesine izin veriyor mu?
Tek bir mesajla genel bir efekt oluşturmak için birden fazla öğeyi birleştirdiğinizden emin olun.
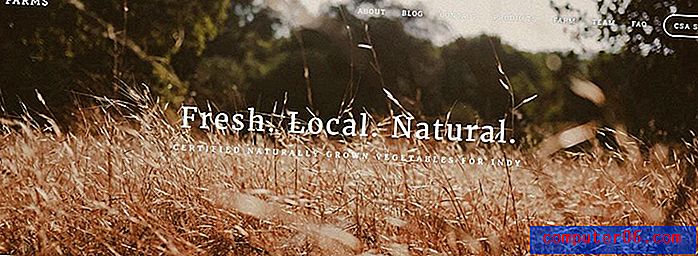
4. Büyük Tipografi'yi deneyin

Büyük boy tipografi, bir başlığa vurgu eklemek için harika bir yoldur. Sözcükler basit konum tanımlayıcıları olsa bile, kalın yazı kullanmak, kullanıcı diğer bilgileri okumaya başlamadan önce gözün ekranın üstüne çizilmesine yardımcı olabilir.
Tipografi yerleşimleri değişebilse de, başlıktaki tipografi için iki temel yerleşime bağlı kalmaya çalışın.
- Diğer sayfalardan daha fazla tipografi veya daha dramatik yazı veya farklı tipte ana sayfa seçeneği.
- Diğer tüm sayfalar seçeneği, tüm iç sayfalarda tutarlı olan basit bir tip çerçeveye sahiptir.
5. Okuma Kalıpları

Nielsen Norman Group'un araştırmasına göre, web sitelerinde okumak üç farklı göz hareketi modelini takip etme eğilimindedir. Ve tüm bu okuma kalıpları, kullanıcının okuma sırasında odaklandığı görevi hesaba katacak şekilde ayarlanır; bu basit bir şekilde görsel akıştaki ilgili parçaların gruplandırılmasıdır.
Her iki çalışmada da kullanıcıların içeriğe nasıl baktığı ve içeriği sindirdiği önemlidir, çünkü öğeleri tasarımda ve özellikle başlıkta nasıl ve nereye yerleştireceğinizi anlamanıza yardımcı olabilirler.
Başlangıçta temel kalıpları düşünün:
- F-Deseni: Kullanıcılar sayfanın üstünden, sonra sayfanın ortasından ve son olarak soldan F şeklinde dikey olarak okur.
- Gutenberg Diyagramı: Okuma için soldan sağa, sonra sağ üstten sağa sola ve alttan iki yatay durak ile başlayan dört aktif bölge vardır. (Az şekil oluşturur.)
- Z-Pattern: Göz, tasarımın yukarıdan aşağıya soldan sağa ve ileri geri hareket ederek birden fazla z-paterni oluşturur.
Kullanıcı etkileşimi olasılığının en yüksek olması için, öğeleri - özellikle de kilit öğeleri - ortak okuma düzenlerindeki en sıcak bölgelere yerleştirin. Ardından, sindirilen içerikle ilgili bir işlem için kullanıcının daha sonra nereye bakması muhtemel olduğunu düşünün.
6. Tıklanabilir Bir Öğe Ekleme

Web sitenizin başlık resmi etkileşimli mi? Kullanıcı katılımını teşvik etmek için tıklanabilir (veya tıklanabilir) öğeler içeriyor mu?
Başlık, harekete geçirici mesaj düğmesi veya e-posta adresi toplama formu gibi basit işlemler için mükemmel bir yer olabilir. Tıklanacak öğelerle aşırıya kaçmayın, çünkü genel mesajdan uzaklaşabilir, ancak tasarımın bu alanında basit bir tek eylemli öğe etkili olabilir.
Başlığın hangi öğeyi içermesi gerektiğinden emin değil misiniz? Her zaman kullanılabilir bir düğmeyle (navigasyon gibi) tasarım boyunca tutarlı olan istenen bir işlemi düşünün. Bir alışveriş sepeti düğmesi, hesap bilgileri erişimi veya bize ulaşın düğmesi dikkate alınması gereken harika seçeneklerdir.
7. Basit Katmanlar Kullanın

Yukarıda belirtilen tüm öğeleri (veya küçük gruplarını birlikte) başlıkta nasıl çekersiniz? Hile basit katmanlama. En iyi başlık - kullanıcıları şaşırtan bir başlık - basit görünüyor. Tasarım teorisinin kurallarına uyar ve kullanıcıları ikna etmek ve eyleme geçirilebilir hedeflere ulaşmalarına yardımcı olmak için tasarım tekniklerini desteklemek için baskın bir unsur kullanır.
Nesneleri yerleştirmek bunu başarmanın bir yoludur.
Basit katmanlar, her öğe için ayrı alanlar oluşturmanıza yardımcı olmakla kalmaz, aynı zamanda kullanıcı için görsel odaklama sağlar. Tasarımla nereden başlayacaklarını ve hangi öğelerin dikkatini hak ettiğini ve hangi öğelerin gözden geçirilebileceğini bileceklerdir.
İlk denemede de her zaman başarılı olmaz. Birlikte etkili bir şekilde çalışan ve kullanıcıları sayfanın en üstünde şaşırtan bir grup öğe oluşturmak için genellikle birden fazla düzeltme ve test gereklidir.
Sonuç
Bir ana sayfa üstbilgisi oluşturmak genellikle tasarım sürecinin ön saflarında yer alırken, iç sayfalar için üstbilgiler üzerinde çalışmak bu süreçte genellikle kaybolur. "İç" sayfalardaki içerik, ana sayfa kadar önemli olabilir, çünkü birçok kullanıcı, bir URL yazıp tasarım ekibi tarafından öngörülen gezinme bağlantılarını takip etmekten değil, arama sayesinde web sitenizin tasarımına ulaşacaktır.
Tasarım uyumunu, birliği ve kullanıcıları sayfaya geldiklerinde uyandıran bir görseli elde etmek için her iki başlık türünü bağımsız olarak ve birlikte düşünün.