Illustrator'da Tipografi ile Çalışma Hakkında Ayrıntılı Kılavuz
Adobe Illustrator, tipografik başyapıtları hazırlamak için harika bir uygulamadır. Ancak, bir basılı reklam için basit bir paragraf veya bir web sitesi için karmaşık bir tipografik sanat eseri oluşturuyor olsanız da, programın türünü nasıl değiştireceğiniz konusunda bilmeniz gereken birkaç ipucu ve teknik vardır.
Aşağıda, bilmeniz gereken bazı temel komutların yanı sıra bilmeniz gereken bazı klavye kısayollarını ve hatta bilmediğiniz birkaç belirsiz özelliğin kısa bir özetini bulacaksınız. Başlayalım!
Tipografi ile Çalışma: Temel Bilgiler
Illustrator'ı tipografi ile çalışmak için özel olarak nasıl kullanacağımızdan önce, kullanacağımız temel terminolojiyi tartışmak önemlidir. Çoğu baskı tasarımcısı bu terimleri eğitimlerinin başında öğrenir, ancak web tasarımcıları genellikle tasarımın ABC'si olarak düşündüğüm şeyi atlar ve doğrudan Photoshop'tan HTML'ye nasıl tasarım alınacağını öğrenmeye giderler.
Bu nedenle, yeni başlayan veya yıllardır tasarım yapan ancak temelleri atlayan herkes için, burada tipografi çalışırken bilmeniz gereken birkaç değişken üzerinde hızlı ve kirli bir kurs.

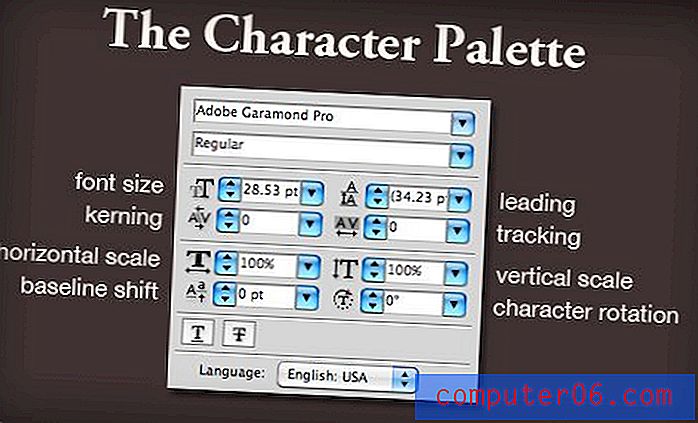
Yukarıdaki resim bilmeniz gereken birkaç önemli terimi göstermektedir. Illustrator'ı onları manipüle etmek için nasıl kullanacağımızı tartışırken bu derinlemesine her birine bakacağız, ancak şimdilik her terimi anladığınızdan emin olmalısınız.
Karakter aralığı ve izleme, bir tür bloğun yatay akışını kontrol eder. Karakter aralığı, iki belirli harf arasındaki boşlukta ayarlamalar yapmak anlamına gelir. İzleme benzerdir ancak aynı anda bloktaki tüm harfler arasındaki boşluğu ayarlar.
Benzer şekilde, öndeki ve taban çizgisi kayması dikey akışı kontrol eder. Satır aralığı iki satır arasındaki boşluğu ayarlar ve satır taban çizgisi kaydırma belirli harfleri yukarı ve aşağı hareket ettirmenizi sağlar.
Bunların her biri, doğrudan değiştirilebilen veya karakter paletinden aşamalı olarak ayarlanabilen bir ayara karşılık gelir.

Illustrator ve Photoshop Karşılaştırması
İster baskı ister web için tasarım yapın, tipografi hazırlamak için Photoshop'tan vazgeçmenizi öneririm. Photoshop birçok şeyde harikadır, ancak yazımla çalışmak bunlardan biri değildir.
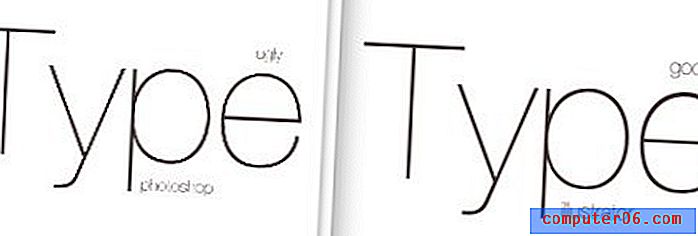
Illustrator yazarken sadece çok daha güçlü ve esnek olmakla kalmaz, aynı zamanda çok daha güzeldir. Ne demek istediğimi görmek için aşağıdaki ekran görüntüsünü düşünün.

Bu, her biri benzer bir kopya bloğuna sahip olan açık iki pencerenin yan yana karşılaştırmasıdır. Solda Photoshop önizlemesi, sağda Illustrator önizlemesi gösterilir. Gördüğünüz gibi, Illustrator pürüzsüz ve güzelken Photoshop dalgalı ve çirkin.
Photoshop size% 100'de iyi bir önizleme gösterecektir (Command + 1), ancak neredeyse diğer tüm yakınlaştırma düzeylerinde metin bok gibi görünür ve son çıktınızın nasıl görüneceğinin iyi bir göstergesi değildir.
Diğer yandan Illustrator, vektör grafiklerini çeşitli yakınlaştırma düzeylerinde görüntüleme konusunda mükemmeldir (uzaklaştırma yolu biraz dağınık ama yine de Photoshop'tan daha iyi).
Illustrator'da Karakter Aralığı
Neden kern? Tipografi ile yapabileceğiniz en büyük çaylak hatası, Illustrator, Photoshop veya başka bir uygulamanın varsayılan olarak mükemmel aralıklı bir tür tüküreceğini varsaymaktır.
Ne yazık ki, her yazı tipinin özellikleri ve benzersiz nitelikleri, mükemmel harf aralığının yazılıma zor program yapmakta oldukça zor olmasına neden olmaktadır. Eski moda bir çift insan gözü, bu ayarlamaları yapmak için emrinizdeki en iyi araçtır.
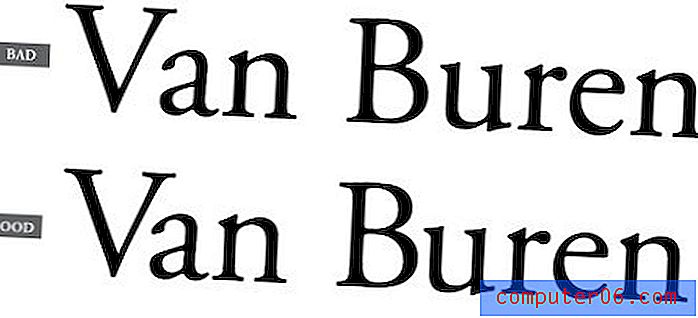
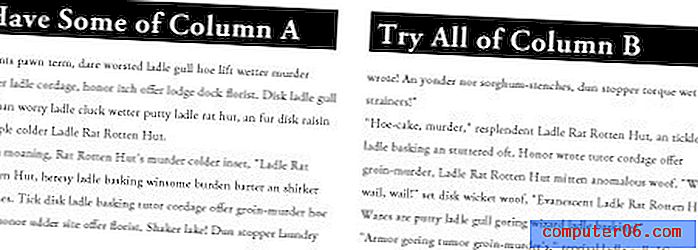
Aşağıdaki örneği düşünün:

Üstteki örnek Illustrator uygulamasının metni varsayılan olarak yerleştirme şeklidir ve alttaki örnek bazı manuel karakter aralığı ayarlarıyla aynı örneği gösterir. Adresleme gerektiren alanları tespit etmeyi öğrenebilmeniz için ayarların nerede yapıldığını özellikle vurgulamadım.
Göz önünde bulundurulması gereken en önemli yerlerden biri, büyük ve küçük harfler arasındaki boşluktur. Güzel bir blok şekli oluşturmayan “V” gibi harfler özellikle kötüdür ve garip aralıkları önlemek için neredeyse her zaman ayarlanması gerekir.
Karakter aralığı gülünç derecede titiz ve çabaya değmeyebilir, ancak tasarımcı olarak dikkat etmeniz gereken bir şey. Tüm hayatınızı fark etmeden gidebileceğiniz şeylerden biri ama sonunda ışığı gördüğünüzde mahvoldunuz. Restoran menülerinde, reklam panolarında ve otobüs reklamlarında karakter aralığını zihinsel olarak ayarlamaya başlayacaksınız.
Taban Çizgisi Kayması
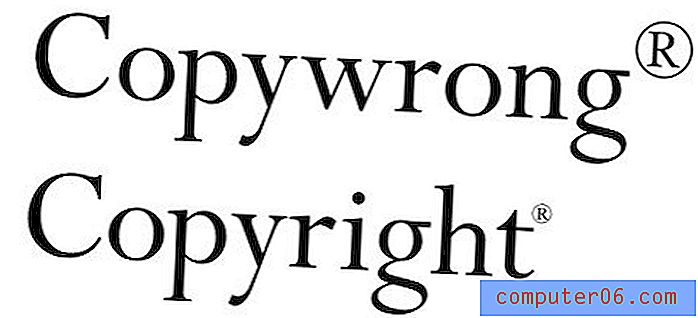
Merak edebileceğiniz bir diğeri ise taban çizgisi kaymasıdır. Elbette bir mektubun temel kaymasıyla uğraşmak için pratik bir neden yoktur, değil mi?

Yukarıdaki resimde görebildiğimiz gibi, taban çizgisi kayması uygulamak için en az bir son derece yaygın gereklilik vardır. Varsayılan üst simge eylemi genellikle görünürde devasa bir tescilli ticari marka veya telif hakkı sembolü ile sonuçlanır. Bu tercihlerde ayarlanabilse de, çoğu durumda karakterin boyut ve taban çizgisinde manuel ayarlamalar yapılması gerekecektir.
Klavye kısayolları
İşte eğlenceli kısım. Bunların çoğunu Photoshop ile olan çalışmalarınızdan öğrenebilirsiniz, ancak bir tazeleme her zaman iyidir. Burada Mac klavye kısayollarını kullanacağım, böylece PC kullanıcıları Command = Control ve Option = Alt.
Karakter aralığı
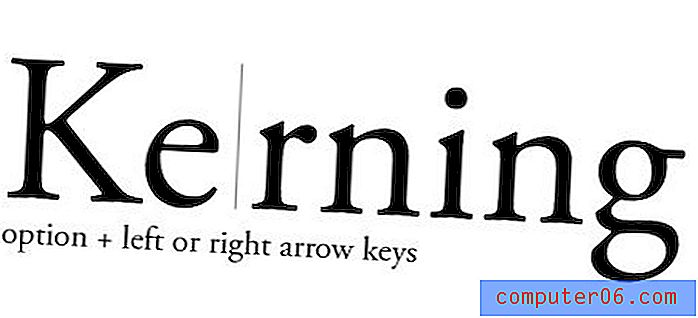
İki harf arasındaki karakter aralığını ayarlamak için imlecinizi aralarına yerleştirin ve Sol ve sağ oklarla birlikte Option tuşunu kullanın.

Takip
İzlemeyi ayarlamak için, karakter aralığıyla kullandığınız klavye kısayollarını kullanırsınız, yalnızca burada belirli bir seçim yaparsınız ve ayarlar seçilen tüm karakterlerde eşit olarak gerçekleştirilir.

Yukarıdaki çekimde olduğu gibi belirli karakterleri seçebilir veya içindeki her şeyi ayarlamak için doğrudan seçim aracıyla tüm bloğa tıklayabilirsiniz.
önemli
Tahmin ettiniz, öncülük önceki iki ile aynı klavye kısayoludur, ancak bu sefer sol ve sağ yerine yukarı ve aşağı okları kullanın.
Burada tüm bloğu veya sadece ayarlamak istediğiniz çizgileri seçebilirsiniz.

Taban Çizgisi Kayması
Taban çizgisi kaydırma, karışıma kaydırma tuşunu ekleyerek bir eğri topu atar. Bir harf seçin, ardından yüksekliği ayarlamak için üst karakter tuşunu ve yukarı ve aşağı ok tuşlarını kullanın.

Diğer Kullanışlı Kısayollar
- Büyük Artan Değişiklikler: Yukarıdaki kısayollarla birlikte komut tuşu
- Yazı Tipi Boyutunu Artırma / Azaltma: Command + Shift +> veya <
- Alternatif Karakter Aralığı / İzleme: Command + Üst Karakter + [veya]
- Gerekçeyi Değiştir: Command + Üst Karakter + L, R veya C (sol, sağ veya orta)
- Karakter Aralığı / İzlemeyi Sıfırla: Command + Option + Q
Sütunlarla Çalışma
Bazı nedenlerden dolayı, birçok kişi hala Illustrator'ın birden çok tür sütunu işleyemediği izlenimi altındadır. Gerçek şu ki, yıllardır bu işlevselliğe sahip ve oldukça iyi.
InDesign kalabalığı koltuklarından atlar ve dikkat ister. Evet, InDesign sayfa düzeni için şaşırtıcı ve karmaşık çok sütunlu düzenlemeler için yenilmesi zor. Ancak, bu bir Indesign öğreticisi değildir, bu yüzden herhangi bir şikayet duymak istemiyorum.
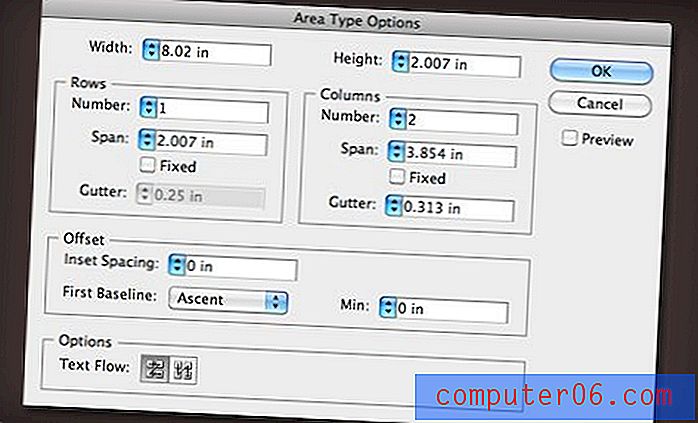
Illustrator'da birden çok metin sütunu oluşturmak için bir metin kutusu oluşturun, metinle doldurun ve tür menüsünün altındaki “Alan Türü Seçenekleri” ne gidin.

Burada sütun ve satır sayısını ayarlayabilir, genişliği ve cilt payını ayarlayabilir, metnin akışını ve daha fazlasını ayarlayabilirsiniz. Sonuç, yazınızı istediğiniz sayıda sütuna otomatik olarak aktıran tek bir metin kutusudur. Metin kutusunun boyutunu değiştirdiğinizde sonuç canlı olarak güncellenir.

Karakter ve Paragraf Stilleri
Illustrator, metninizin niteliklerini yeniden kullanılabilir bir stilde kaydetmenizi sağlar. Bu, birden fazla markayla sık sık çalıştığınız ve ilgili marka yönergelerinde belirtilen stiller arasında hızlı bir şekilde geçiş yapmanız gereken zamanlar için mükemmeldir.

Karakter ve paragraf stilleri oluşturmak, bir metni istediğiniz gibi ayarlamak, seçmek ve ardından karakter veya paragraf stil paletindeki “yeni” düğmesine basmak kadar kolaydır.
Bu stili başka bir metne uygulamak istediğinizde metni seçin ve yeni ayarladığınız stili tıklayın. Başlığa çift tıklamak, stili yeniden adlandırmanıza izin verecektir.
Sekmeleri Ayarlama
Illustrator'da sekmeleri ayarlamak için Command + Shift + T tuşlarına basın ve sekme paletini açın. Burada sekmeleri çoğu metin editöründe yaptığınız gibi sürükleyebilirsiniz.

Kayan sekme paletinin biraz sinir bozucu ve konumlandırılması zor olduğunu fark edeceksiniz. Bunu düzeltmek için, ayarlamak istediğiniz metni seçin ve en sağdaki küçük mıknatıs simgesine basın. Bu, paleti otomatik olarak metne hizalar ve sekmelerinizi doğru şekilde ayarlamayı çok daha kolay hale getirir.
Örnekleme Diğer Metin
Illustrator'da Damlalık aracı renk örnekleme için bir yardımcı programdan çok daha fazlasıdır. Öğeleri stilleri hızla eşleştirmek için de kullanabilirsiniz.
Örneğin, iki stil bloğu oluşturursanız, biri stil yapın, sonra diğerinin eşleşmesini isteyin, stilsiz sürümü seçin ve sonra hızlı bir şekilde aynı hale getirmek için stil versiyonunu damlalık yapın.

Shift tuşunu basılı tutarak ilişkili stilleri yakalamadan yalnızca rengi örnekleyebilirsiniz. Seçiminiz yoksa, çoğaltmak istediğiniz metin stiline göz atın, ardından bu stili uygulamak için Option-Eyedropper diğer metin nesnelerine göz atın.
Son olarak, örnekte neyin kopyalanıp neyin kopyalanmayacağını ayarlamak için araç paletindeki damlalığı çift tıklatın.
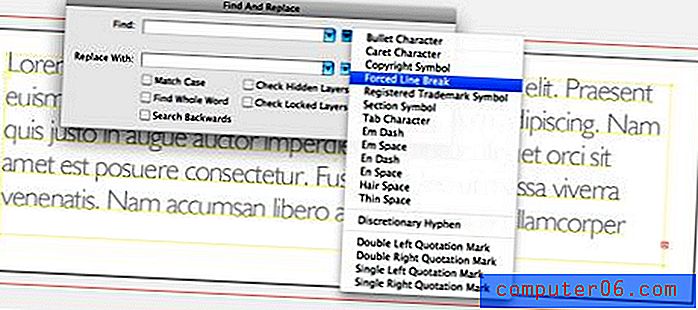
Gelişmiş Bul ve Değiştir
Illustrator, herhangi bir uygulamada bulabileceğiniz en iyi bul ve değiştir yardımcı programlarından birine sahiptir. Aslında, bildiğim her özel metin düzenleyicisinin (Düzen menüsünün altında bulunur) olanını yener.

Bunun nedeni, her zaman bulmak ve değiştirmek istediğiniz ancak nasıl yapacağınızı bilmediğiniz tüm küçük şeyleri içeren küçük açılır menüdür. Buna zorunlu satır sonları, sekme karakterleri, ince boşluklar vb. Dahildir.
Illustrator, yazı tiplerini hızlı bir şekilde bulmanıza ve değiştirmenize izin verir. “Type” menüsünü tıklayıp “Font Bul…” seçeneğine gidin.
Sonuç
Günlerce Illustrator türü ipuçları hakkında konuşabilirim, ancak yukarıda başlamak için gerekli bilgilere iyi bir genel bakış sunulmaktadır.
Bu yazının ana amaçlarından biri, diğer tüm Photoshop Suite uygulamalarını denemek için oradaki tüm Photoshop hayranlarını gerçekten teşvik etmektir. Illustrator sadece yetenekli sanatçılar için yararlı gibi görünebilir, ancak gerçekte yetenekli bir illüstratör olsanız da olmasanız da, vektör tabanlı herhangi bir çalışma için mükemmeldir.
Aşağıya bir yorum bırakın ve en sevdiğiniz Illustrator türü hilesini bize bildirin. Aralarından seçim yapabileceğiniz çok daha fazla şey var ve umarım yanıtlarınızdan bir iki şey öğrenebilirsiniz!