Altın Oranı Web Tasarımlarınıza Uygulama
Web tasarımcıları olarak bir projeye başlarken çok fazla düşünmek zorundayız. Aralık siparişi vermek için düzenler ve sistemlerle çalışan en büyük segmentlerden biri. Genellikle tasarımcılar ızgara aralıklı bir CSS kitaplığıyla çalışır, ancak yaratıcı düzenleri uygulamanın birçok yolu vardır.
Bugün Altın Oran'ın üzerinden geçeceğiz ve tasarım çalışmalarınıza nasıl basit dersler uygulayabileceğiniz. Tartışılan tekniklerin çoğu çok çeşitli sanat ve tasarıma uygulanabilir, ancak dijital yönlere odaklanacağız. Altın Oran ile birlikte, site düzenlerinin geliştirilmesine yardımcı olabilecek diğer bazı yararlı araçları da göz önünde bulundurun.
Envato Elements'i keşfedin
İlahi Orantı
İlahi Oran, Altın Oran olarak da bilinir. İki element arasındaki oranı tanımlamak için kullanılan 1.618'e yakın bir matematik sabiti. Bu oran, yeni çağ sanat kavramlarının sahneye çıktığı Rönesans döneminin başından beri kullanılmaktadır.

Bu dönemdeki sanatçılar, oranın büyülü olduğunu ve tasarım çalışmalarına entegre edildiğinde mistik ilahi güçlere sahip olduğunu düşündüler. Yüzlerce yıl önce bu çoğunlukla mimari, heykeller ve resimler gibi şeyler için geçerliydi, ancak bugün aynı teknikleri dijital sanatımızda kullanabiliriz.
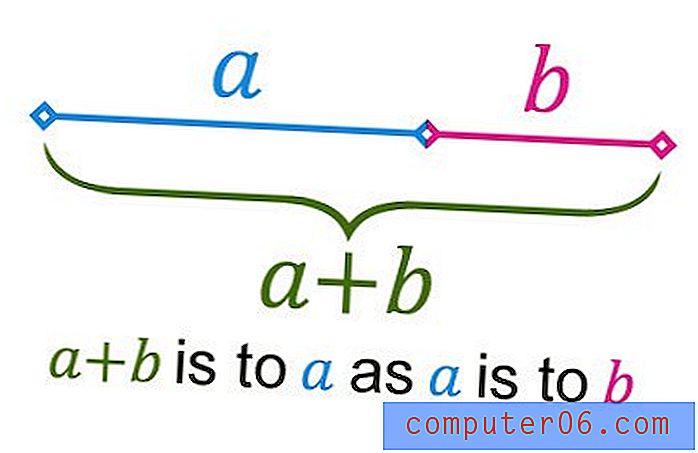
Oran en iyi matematiksel olarak tanımlanır. İlk başta anlamak biraz kafa karıştırıcı ama denklemde kullanılan her bir değişkeni gerçek sayılarla değiştirebiliriz, böylece işler biraz daha anlamlı olmaya başlayacaktır. Sadece 2 değişkenle çalışıyoruz - hadi onlara a ve b diyelim. A + b / a a / b'ye eşdeğer olduğunda öğeler altın oran içinde çalışır.
Ne elde ettiğinizi görmek için bunu her iki değişkenin herhangi bir değeri ile test edebilirsiniz. Sonuçta cevabınız olarak 1.61803398 (ya da sadece 1.618) ile sonuçlanacaksınız. Üzerinde çalıştığımız oranlar belirli bir değere ayarlanmadığından, herhangi bir sayıda değerin eşit bir orana eşit olduğunu varsayabiliriz. Bu, tasarım çalışmalarımızı mutlak sayılar alanında oturmak yerine esnek ve boyuta göre bırakır.

Oran İçindeki Matematiksel Fonksiyonlar
İlginç bir hile, oranın kendisi ve toplam sistemimiz dışındaki değişkenlerle çalışılarak oluşturulur. Örneğin 2 sütuna bölünmüş 960 ızgara sistemini ele alalım. Düzenimizi ilahi oranlarda tutmak için her sütunu ne kadar büyük yapacağımızı bilmiyoruz, ancak bunu anlamak için yeterli sayıya sahibiz.
960 (piksel birimi olarak gösterilir) a + b değerimizi tutar. Böylece, a değişkenimiz tarafından temsil edilen daha uzun tarafımızın değerini elde etmek için 960'ı 1.618'e bölebiliriz. Bu durumda 960 / 1.618, 593 piksele çıkıyor.
Bu yeni bilgileri kullanarak, yan sütunumuzun genişliğini elde etmek için 593'ü 960'tan çıkarabiliriz - 367. Cevabımızı kontrol etmek istiyorsak 593 + 367 (960) alabilir ve daha büyük yan değerimiz 593'e bölebiliriz. hesaplamalar ~ 1.618 bir dönüş değeri almalısınız, tam olarak altın oranımıza eşit. Sürpriz!
Bu teknik, dinamik web siteleri için akışkan düzenleri geliştirme konusunda önemlidir. İlahi oran, şeyleri en organik, doğal şekilde organize etmeye yardımcı olur. İsterseniz tasarımınızı 3 veya 4 sütun düzeninde daha da düzenleyebilirsiniz. Bu seçenekle, görünümün tam olarak ne için gittiğini ve düzeninizin toplam boyutunun ne olacağını test etmeniz gerekir.

Siteniz için sabit bir oran bulmaya saplanıyorsanız, küçük şeyleri terlemeyin. İlahi oran, sadece bir tasarımcı olarak size yol göstermek içindir, boğazınızdaki fikirleri her yerde tam sayısal değerler kullanmaya zorlamak değil. Tasarımınız kendi ağırlığını taşıyabildiği ve sayfa boyunca eşit bir his verdiği sürece iyi olmalısınız.
Genel bir kural olarak, 5: 3 oranını yerinde kullanabilirsiniz - tam olarak altın orana eşit olmasa da, hataları hesaba katacak kadar yakın sonuçlar vermelidir.
Otuzlu Kuralı Anlatmak
Site düzeninizi optimize ederken işler her zaman mükemmel olmayabilir. Bu web tasarım yolu ve kesinlikle burada kesin yönergeleri takip etmek için bir neden yoktur. Üçler Kuralı, altın bir oranı uygulamak için neredeyse basitleştirilmiş bir “tembel adamın” yoludur.
Onlardan çok kötü sonuçlar vermeyecek veya web sitelerini şekilsizleştirmeyecektir. Ancak birçoğunun kesin hesaplamalardan üstün bulacağı tasarım oranlarına rahat bir yaklaşım.
Kural, herhangi bir maketi veya sanat eserini dokuz eşit kareye bölebileceğinizi belirtir. Bu, tüm görüntüye eşit aralıklarla yerleştirilmiş 2 dikey ve 2 yatay çizgi ile gerçekleştirilir. Resimde çizgilerinizin buluştuğu dört nokta, web siteniz için "etkin noktalar" dır. Veya genel olarak ifade etmek gerekirse, bu alanlar kullanıcı tarafından yönlendirilen en önemli içeriği içermelidir.
Bu soruna ilginç bir yaklaşım, her sütunu tekrar yarıya bölmeyi çözüyor. Bu, siteniz arasında eşit oranlarda dağıtılmış oranlar ile eşit olarak dağıtılmış bir ızgara sağlar. Bu şekilde sol üst köşeniz sitenizin markasının çoğunu içerecektir (logo, navigasyon, başlık alanı…). Alternatif olarak sağ üst köşeniz, sitenize dikey olarak inen daha az önemli bilgiler içerebilir.

Site tasarımındaki her bir iç noktaya odaklanmak, başlıkları, düğmeleri, bağlantıları vb. Nerede tutacağınızı anlamanıza yardımcı olabilir. Bu durumu yeniden ifade etmek için tüm tasarımcıların mizanpajlarını kontrol altında tutmak için izlemesi gereken katı bir kural değildir. Bu sadece sayısız tasarım ilkesine uygulanan ve karmaşık web sitesi düzenleriyle çalıştığı kanıtlanmış bir ideolojidir. Adobe tasarım yazılımı dosyalarınızdaki ızgaraları etkinleştirmek için araçlarla birlikte geldiğinden, bununla çalışmak daha da kolaydır. İşler ne kadar kolaylaşabilir?
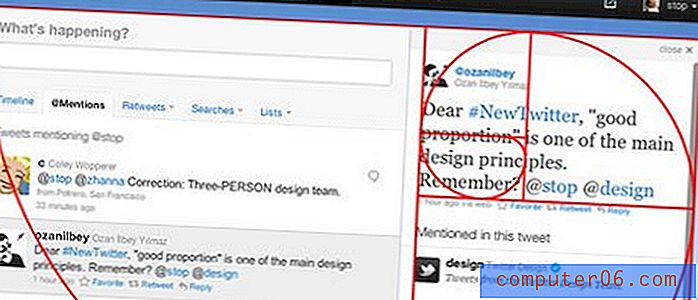
Altın Dikdörtgen
Adından da anlaşılacağı gibi geometrik olarak tartıştığımız aynı oranı uygulayarak altın bir dikdörtgen oluşturmak mümkündür. Dikdörtgenin uzun tarafı daha uzun değerinizi veya a değişkenini tutarken, kısa tarafı değişken b değerinizi temsil edecektir. Bu şekil, tasarım düzenlerinde ve logolar ve daha küçük simgeler de dahil olmak üzere diğer grafik parçalarına da büyük ölçüde uygulanabilir.
Bu özel geometri parçaları, hemen hemen herhangi bir mizanpaj sorununu veya üzerinde çalışabileceğiniz öğeleri bulmanıza yardımcı olabilir. Daha spesifik olarak, sitenizin ev içeriğine yerleştirilen stok görüntülerini veya süslü Flash ekranları ana hatlarıyla belirleyebilirsiniz. Bu dikdörtgenler, tek tek öğeleri veya widget'ları işaretlemek için altbilgi veya kenar çubuğu alanlarınız boyunca da kullanılabilir.

Elbette bunun en belirgin kullanımı dinamik içeriktir. Fotoğraf galerilerini veya çalışmalarını bir portföye yerleştirirken altın dikdörtgenleri sınırlayıcınız olarak düşünmelisiniz. E-ticaret web siteleri, ürünleri yalnızca satırlarda değil, aynı zamanda altın dikdörtgenler arasında eşit aralıklarla yerleştirilmiş içerik açısından zengin sütunlar görüntüleyerek bu oranla çok daha iyi sonuç verebilir.
Sayfanızdaki her öğenin altın dikdörtgenlerle döşenmesini önermek için burada değilim. Aslında, hizalama ve ızgaralar söz konusu olduğunda, oluşturabileceğiniz tasarım kusurlarından haberdar olmanız için birçok husus vardır. Bu, güzel bir düzen oluşturmak için kullanılan sayısız başkalarına ek olarak sadece başka bir araçtır.
Sonuç
Modern tasarım çalışmalarında nasıl uygulanabileceğini anlamak için Altın Oranın yüzeyini biraz daha derine çizdik. Izgara sistemleri titiz olabilir ve ilahi oranlarda çalışmak hem sabit hem de elastik düzenlerin nefes almasını ve yerine oturmasını sağlar. Tüm mizanpajınızı bu matematiksel sabitlere dayandırmamalısınız. Ancak bu sektörden başlayıp web sitenizin ızgara düzenini göz önünde bulundurarak büyük bir avantaj elde edebilirsiniz.
Bu işlem sırasında yardımcı olmak için bazı şaşırtıcı ücretsiz ızgara şablonları vardır. İlk önce tasarım oranlarına atlamaktan ve önce sağlam bir zeminde çalışmak istemiyorsanız, bunlar harika.
Bu fikirleri bir sonraki tasarımınıza uygulamayı deneyin ve işlerin nasıl sonuçlandığını görün. Organik düzenler ve yapılar, doğal olarak güçlü matematik ile birleştiğinde şaşırtıcı bir web sitesi tasarımı yapabilir.