Web Tasarımında Bulanık Görüntüler: Nasıl Çalıştırılır
Bu yadsınamaz bir gerçektir: bulanık görüntüler kullanmak 2015 yılında trend bir web tasarım tekniğidir. Baktığınız her yerde bulanıklığın bir unsuru var gibi görünüyor.
Ancak bu, bazı fotoğraf sorunlarınız için bir çözüm değildir. Mükemmel olmak için pratik yapmak ve doğru yapmak için detaylara dikkat etmek ayrı bir tekniktir. Trende atlamadan önce, sizin için doğru olup olmadığına ve projelerinizde bu tekniği en iyi şekilde nasıl kullanabileceğinize karar vermek için bulanık görüntüler kullanma seçeneklerini düşünün.
Bulanık Fotoğraflar Modaya Uygun


Tüm sayfaları bulanık görüntüler kullanarak web sitelerinin sayısına ayırabiliriz. Eğilim şu anda büyük bir anlaşma.
Bu, bulanık görüntüler içeren bir fikirle ilerlerken göz önünde bulundurmanız gereken ilk şey.
- Trendin bir parçası olmak ister misiniz?
- Trendi, diğer web sitelerinden biraz farklı bir şekilde kullanabilir misiniz?
- Tarzınız mı yoksa zevkleriniz için biraz fazla mı kullanılıyor?
- Trend ilerledikten sonra site tasarımı ile iyi olacak mısınız? Yoksa yeniden tasarıma ihtiyacınız olacak mı?
Modaya uygun bir şey yaratmanın kesinlikle yanlış bir yanı yok. Ancak en baştan düşünmeniz gereken bir karardır. Tercih ettiğiniz stile ve kullanıma bağlı olarak bulanık görüntülere sahip bir web sitesi oluşturmak zaman alıcı bir girişim olabilir ve fotoğraf düzenleme yazılımında deneyimli değilseniz ek eğitim gerekebilir.
Blur, İyi Görüntülerle Kullanılacak Bir Tekniktir

Bu, bulanık görüntüleri düşünürken okuyacağınız en önemli cümle olabilir. Yalnızca başlangıç için iyi görüntüleriniz varsa çalışır. Bulanıklaştırma kötü bir görüntüyü “düzeltmenin” bir yolu değildir.
Başka bir şekilde söylemek gerekirse. Size bulanık bir fotoğraf verilir ve web sitesi hazırlamanız söylenirse, bu modaya uygun değildir. Kötü bir fotoğraf. Durumunuz buysa, bu sizin için bir teknik değildir. (Tipografi ile bir sanat öğesi oluşturmayı veya stok görüntüleri aramayı düşünmeye başlamak isteyebilirsiniz.)
Ancak, birkaç mil daha uzakta almak veya yeni bir şekilde kullanmak istediğiniz güzel bir görüntünüz varsa, bulanık teknik bir olasılıktır. Bulanıklaştırma hakkında düşünmenin birden fazla yolu vardır (her birine odaklanacağız), ancak ilk adım bulanıklığın nasıl oluşturulacağını anlamaktır. Adobe, Photoshop'a başlamanız için oldukça güzel bir öğreticiye sahiptir.
Tüm Görüntüyü Bulanıklaştır

Bulanık görüntü trendine katkıda bulunan şeylerden biri de başka bir trend: Kahraman başlıklarının kullanımı. Tasarımcılar, web sitelerinin açılış sayfalarında baskın görseller olarak tam ekran stili, bulanık görüntüler oluşturmak için teknikleri bir araya getiriyor.
Trellis Farm'ın web sitesi, web sitesi için size bir yer hissi vermek için bir çiftliğin ikonik bir görüntüsünü kullanıyor. Daha fazla ilgi için, fotoğraf siyah-beyaz - bu eski zamanki hissi iletmek için - ve dikkatinizi çekmek için harika bir yazı tipi ile katmanlı. Kaydırma, karışıma renk eklerken bu hissi sürdürür. Bulanıklık güzel, çünkü resimde ne olduğunu biliyorsunuz ve kullanıcının metne ve ekranda yapılacak sonraki işlemlere odaklanmasına yardımcı oluyor.
Neden çalışıyor:
- Bulanık bir arka plan, metin gibi görüntünün üstündeki katmanlara odak getirebilir. Etkili bir yazı tipi seçtiğinizden emin olun.
- Standart marka fotoğrafı gibi düzenli olarak kullandığınız bir resimle yeni bir ilgi yaratabilir.
- Evrensel çekicilik için hemen hemen her renk şemasında hemen hemen her tür içerikle kullanılabilir.
Arka Planlar ve Katmanlı Görüntüler

Bulanıklaştırma yalnızca tam resim tekniği değildir. Görüntünün belirli kısımları çarpma etkisi için bulanıklaştırılabilir. Keskin bir ön plan odağı olan bulanık arka planlar görmek daha yaygın olsa da, bazı tasarımcılar odakta arka plana sahip bulanık bir ön plana sahip yeni bir seçenek için tam tersi yaklaşımı benimser.
Anchour ajansı, açılış sayfasındaki fotoğraflarda bulanıklık kullanır. Görüntüde kullanılan teknik, gerçek fotoğrafçılığın bir parçası olabilir veya fotoğraf düzenleme yazılımında aynı efekti yaratabilirsiniz. Bu bulanıklık stilini oluştururken buradaki hile, onun "yaratıldığını" söyleyememeniz ve fotoğrafın bu şekilde çekildiği gibi doğal görünmesi gerektiğidir. (Fotoğraf düzenleme yazılımında, küçük, artımlı ayarlarla Gauss bulanıklaştırma aracını kullanarak bunu başarabilirsiniz.)
Neden çalışıyor:
- Bulanıklaştırma görsel kontrast oluşturur ve görüntünün meşgul hissini azaltabilir.
- Görüntünün perspektifini ve kullanıcının görsele bakışını değiştirir.
- Neredeyse 3B oluşturma için düz görünebilecek bir görüntüye boyut ekler.
Soyut Sanat için Dramatik Bulanıklık

Web siteniz için bir arka plan resmine ihtiyacınız olduğunda ancak hile yapan bir desen veya renk bulabileceğinizde, dramatik bir bulanıklığa sahip bir fotoğraf mükemmel bir düzeltme olabilir. Bir bakışta fotoğraf içeriğini ayırt edilemez yapan herhangi bir şey olmak için dramatik bir bulanıklık düşünün ve fotoğrafı tamamen tanınmaz hale getirebilir.
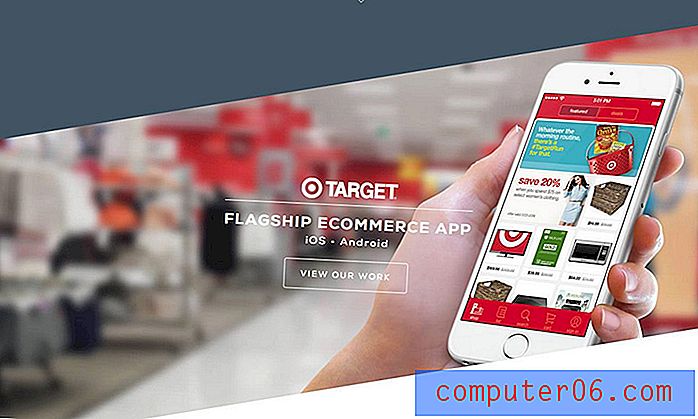
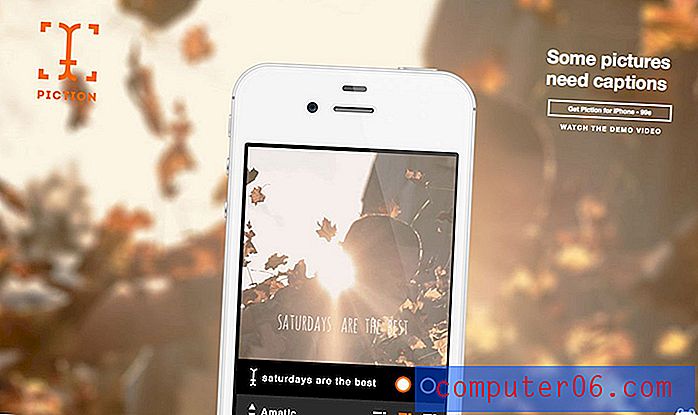
Bu, ürünü gösteren bir telefonun arkasında soyut bulanık fotoğraf arka planı olan bir dijital projeyi başlatan veya tanıtan web siteleri için popüler bir seçenektir. Piction, oldukça dikkat çekici bir tasarım için arka planda ve telefonda farklı yakınlaştırma ve bulanıklık düzeylerine sahip aynı görüntüyü kullanır.
Neden çalışıyor:
- Öne çıkan ürüne odaklanır.
- Diğer web sitelerinde olabilecek bir desen kullanmak yerine özel bir arka plan oluşturur.
- Soyut bulanıklığın keskinlikten yumuşak renklere ve şekillere, arka plan görüntüsünün okunabilirliğine ve markaya bağlanmasına kadar tasarımcıya renk üzerinde kontrol ve his verir.
Herhangi Bir Görüntü İçin İnce Bulanıklık

Küçük bir bulanıklık derecesi diğer birçok fotoğraf türünde de kullanılabilir ve yalnızca tam ekran görüntü için kullanılması gerekmez. Tasarımcılar, kullanıcıların bir görüntünün doğru kısımlarına bakmasına, bir logoyu stilize etmesine veya sadece daha karmaşık bir görsel oluşturmasına yardımcı olmak için küçük bir ön plan odağı gerektiren bir görüntüye bulanıklık ipucu ekleyebilir.
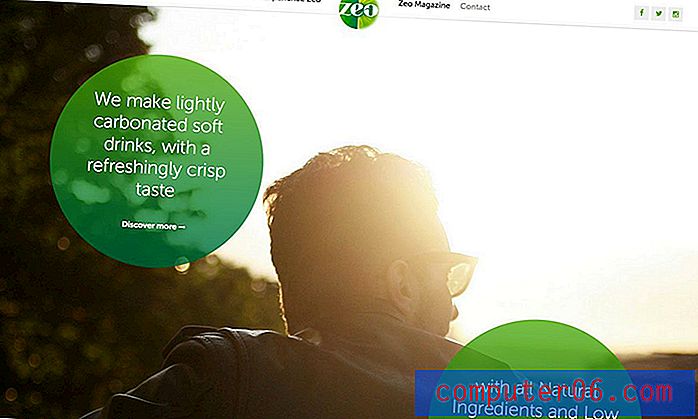
Zeo'nun logosu yuvarlak tasarımda ince ama hoş bir bulanıklık kullanıyor. Bulanıklık, logonun ilginç bir şekli ve kenarının diğer tarafın keskinliğine kıyasla kenarları nedeniyle logoya daha yakından bakmaya zorlar. Teknik, web sitesi tasarımının bir bütün olarak açılış sayfasında baskın görüntünün arka planı gibi başka yerlerde bulanıklığı kullandığı için daha da vurgulanmaktadır.
Neden çalışıyor:
- Küçük bulanıklıklar bir sürpriz unsuru oluşturabilir.
- Odağı, görsel odaklama ile bir fotoğrafın belirli bölümlerine çeker. (Fotoğraf odaklaması için ince bulanıklığın diğer kullanımları için Zeo sitesindeki tanıtımlardan bazılarına göz atın.)
- Tam ekran bulanıklığın bir kahraman başlığıyla çalışabileceği gibi, görüntünün bir bölümündeki metin gibi diğer öğeleri katmanlamak için doğru kontrastı sağlayabilir.
Video, Çok Kullanın

Bulanıklaştırma trendini başka bir sıcak tasarım öğesiyle de eşleştirebilirsiniz - video. Diğer görüntü tekniklerinde olduğu gibi kullanabilirsiniz. Aynı şekilde çalışır (düzenleme araçları ve işlemleri biraz farklı olsa da).
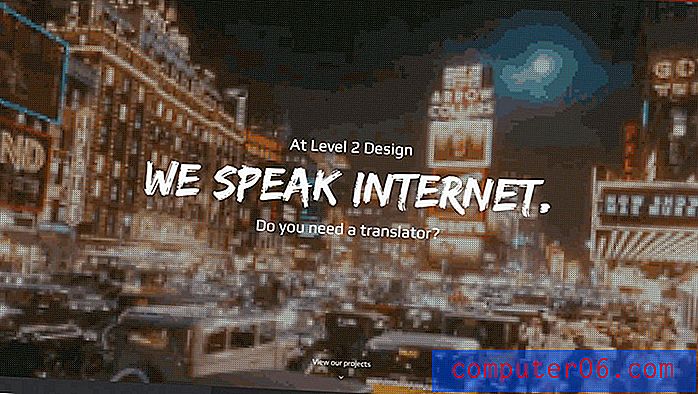
Seviye 2 Tasarım, tam ekran bir videoya ilgi eklemek için mavi ve ekran türü bir efekt kullanır. (Tarayıcıyı bulanık videolara yenileyin.) Efekt eğlenceli ve taze ve eski bir okul hissi vermesi gereken video ile çalışıyor. Hızlı video döngüleri son derece okunabilir ve dikkat çekicidir.
Sonuç
Web tasarım projeleri için bulanıklığı etkili bir şekilde kullanmanın birçok yolu vardır. Sır - eğer gerçekten varsa - tasarımın geri kalanına sorunsuz bir şekilde karışan bulanık bir etki yaratmaktır. Ve bunu neredeyse uç noktalarda bulanıklığı düşünerek yapabilirsiniz.
Yüksek etki ve soyut bir his için çok fazla bulanıklık kullanın. Hafif kontrast oluşturmak ve odağı ayarlamak için minimum bulanıklık kullanın. Herhangi bir tasarımda olduğu gibi, lansmandan önce birkaç kullanıcı üzerinde test edin ve ne düşündüklerini görün. Bulanıklığı fark ettiler mi? (Tasarımcı olmayanların çoğu bunu düşünmeyecektir.)