Veriye Dayalı Tasarım: Basit Bir Astar
Web uygulamaları internette giderek yaygınlaşıyor. Bazıları sadece daha karmaşık web siteleri olduğunu iddia edebilir. Tanımlarına bakılmaksızın; büyük miktarlarda sürekli dalgalanan veriler için tasarım yaparken ne olur?
Veriye dayalı arayüzlere birkaç örnek vardır ve bunların hepsi sürekli değişen çok çeşitli verileri işlemek zorundadır. En yaygın olanları yönetici alanları ve analitik gösterge tablolarıdır. Veriler birçok şekilde olabilir; grafikler, çizelgeler, tablolar veya metin. Her biri, verilerle aktarmaya çalıştığınız bağlama ve anlama bağlı olarak çeşitli şekillerde görüntülenebilir. Hatırlamanız gereken bir şey, ihtiyaç duyduğunuz veri uzunluğundan veya miktarından nadiren emin olabileceğinizdir; bu yüzden başlamak için basit düşünün…
Envato Elements'i keşfedin
Tutarlılık ve Öngörülebilirlik
Veriye dayalı yoğun arayüzler tasarlamanın en önemli yönlerinden biri, tutarlı olmalarını sağlamaktır. Tutarlılık, kullanıcıların bir arayüzün bir alanını tanımasına ve sadece önceki alanla oluşturulan şemalarla başka herhangi bir alanı kullanabilmesine olanak tanır. Bir arayüzü bu şekilde öngörülebilir yaparsınız; mevcut zihinsel modeller ve öğrenilmiş davranışlar üzerine oynayabilir.
Alanları tutarlı hale getirmek için, arayüzün daha geniş bağlamını anlamanız ve ilk arayüz fikirlerinizin çeşitli verilerin incelenmesine ne kadar iyi dayanabileceğini görmeniz gerekir.
Örneğin: bir tablonun bir görünümde filtrelenmesi veya sıralanması gerekmeyebilir - ancak farklı bir alandaki başka bir tabloyla karşılaştığınızda ne olur? İkinci tablonun filtrelenmesi gerekiyorsa ve bir anahtar veya açıklama gerektiren vurgulamalar varsa, yeni oluşturduğunuz arabirimi kullanabilir misiniz?
Tutarlılık, artan karmaşıklık bilginize dayanarak tasarımın geriye dönük olarak uyum sağlamasına izin vermekle ilgilidir. Bu yüzden lo-fi prototipleri ile başlamak ve fikirlerinizi son durumlarla test etmek en iyisidir (çok sık gerçekleşmeyecek, ancak tasarımı bozabilecek şeyler).
Masa deseni ekstra işlevlere sahip olabilecek diğer alanlarda kullanılacak mı? Çoğu tablonun sıralanması gerekiyorsa, bunu göz önünde bulundurarak tasarlayın. Amaç, mevcut bir bileşene hiçbir şeyi yerinden çıkması için 'cıvatalamak' zorunda değildir. Bir düğmeyi araç çubuğundan kaldırmak, araç çubuğu olmadan nasıl birleştirileceğini bulmaktan daha kolaydır.
Resuable Kalıpları, Durumları ve Bileşenleri
Tutarlılığı gerçeğe dönüştürmek için akıllı olmanız gerekir. Her bir görünüm için tasarım yapmıyorsanız, bunun yerine herhangi bir görünüme uygulanabilecek bir dizi kural oluşturabilirsiniz. İsterseniz sayılarla boyayın. Bu, müşterinizin veya diğer tasarımcılarınızın en az yaygara ile yeni sayfaları veya mizanpajları hızla bir araya getirmesini sağlar.
desenler
Bir desen, birlikte giden küçük bir elemanlar kümesidir. Bu, bir araç çubuğunun bir bölümü veya bir dizi derecelendirme düğmesi olabilir ve genellikle bağlı bilgileri düzenlemenin bir yoludur. Bir etiket ve bir girdi, bir form içindeki bir model de olacaktır.
Aşağıda Google ürünlerinden bazı desen grupları bulunmaktadır:
- Açılır listeyi sırala
- Sol ve sağ gezinme
- Tarih aralığı seçici
- Onay Kutusu Açılır Menüsü

Desenler farklı ürünlerdendir, ancak tutarlıdır ve dolayısıyla kullanıcılar için öngörülebilirdir. Birlikte araç çubuğu bileşenini oluştururlar.
Devletler
Desenler, belirli bir koşul kümesine bağlı olarak çeşitli farklı görsel görünümlere sahip olabilir. Belki bir hata vardır, düğme devre dışı bırakılmıştır veya grafikte veri yoktur. Her birinin dikkate alınması gerekir. Genellikle aşağıdaki kategorilere ayrılırlar (bazıları farklı CSS sözde seçicilerinden tanıyacaksınız):
- Varsayılan
- duraksamak
- Aktif
- odak
- Hata
- engelli
- Boş
Bileşenler
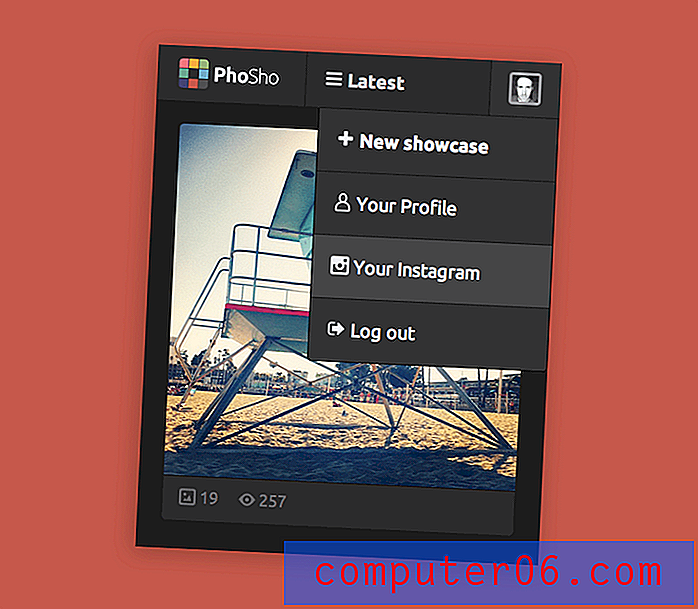
Bir bileşen daha büyüktür ve birden çok desen veya hatta birden çok bileşen içerebilir. Çok fazla veriye dayalı siteler için tasarım yaparken amaç, yeniden kullanılabilir desenlerden oluşan bir dizi esnek bileşen sağlamaktır. Aşağıda küçük ekranlarda http://phosho.co için bir tane var:

Mevcut Bir Üründen Çalışma
Mevcut bir üründen çalışıyorsanız ve mevcut kullanıcı akışlarıyla (ve bazı durumlarda mizanpajla) sınırlıysanız, bir 'şablon denetimi' yapmanız gerekir. Bazı önemli kullanıcı akışlarını listeleyin ve her adım için bir ekran görüntüsü alın.
- Mac'te geçerli ekranı masaüstüne kaydetmek için Command-Shift-3 tuşlarına basın.
- PC'de adımlarınızı bir .mht dosyasına kaydetmek için Problem Steps Recorder adlı bir şey kullanabilirsiniz. Daha sonra görüntüleri bu dosyadan kaydedebilirsiniz. Burada mükemmel bir öğretici var.
Bir kullanıcı akışını tamamladıktan sonra; ekran görüntülerini 'yeni kayıt ekle' gibi kullanıcı akışını açıklayan bir klasöre ekleyin. Sonra onları yazdırın. Herşey. Her ekranın önünüzde bir kullanıcı akışına dahil olması için söylenecek bir şey var. Benzerlikleri ve farklılıkları kolayca tespit edebilirsiniz.
Şablon denetimi fikri, her şablonda kaç şablon olduğunu, her şablonda kaç şablon olduğunu (ve bunların hangi durumda olduklarını) anlamaktır. Bunu yapmanın en iyi yolu, bunları bir ızgaraya duvara sabitlemek ve sütunlar için bir harf ve satırlar için bir sayı (veya ne olursa olsun) atamaktır. Bu, her bir bileşeni yazdığınızda bir referans görevi görür.
Örneğin:
- Tablo Başlığı (A2)
- Masa Gövdesi (A2)
- Tablo Altbilgisi (A2)
- Yan Menü - Kapalı (A1)
- Yan Menü - Açık (B1)
- Takvim (C3)
- Takvim - Devre Dışı (C4)
Bu, var olan tüm desenleri listelemenize izin verir, ancak onlara nasıl benzediğini hızlı bir şekilde görebilmeniz için referans verir. Tüm desenleri ve bileşenleri listelemiş olup olmadığınızı test etmenin bir yolu, bir şablon seçmek ve yeni oluşturduğunuz desen ve bileşenler listesinden yeniden oluşturabilip oluşturamayacağınızı görmektir. Listede olmayan bir şeyle karşılaşırsanız; ekleyin.
Sıfırdan Çalışma
Sıfırdan çalışırken, istediğiniz herhangi bir desen oluşturma özgürlüğüne sahipsiniz, ancak başlangıçta devam edecek hiçbir şeyiniz olmadığı için çok daha zor olabilir. Daha önce de belirtildiği gibi; yeniden kullanılabilir bileşenler tasarlarken lo-fi'ye skeçlerle başlamalısınız. Şaşırtıcı olmak zorunda değiller, ancak hızlıdırlar ve Illustrator veya Photoshop'ta sık sık gerçekleşen ayrıntılara yakalanmadan farklı seçenekleri kolayca keşfetmenize izin verirler.
- Tamamlanması gereken bir görev için bir akış oluşturun ve sayfada bulunabilecek içeriği listeleyin.
- Bazı farklı yönleri ve fikirleri çizin . Ne kadar çok, o kadar iyi. Ardından, içerikle herhangi bir çakışma olup olmadığını ve nasıl yerleştirilebileceğini görmeye başlayabilirsiniz.
- Onları tel çerçevelere ayırın ve benzer işlevlere sahip ancak benzer olmayan çözümlere sahip herhangi bir alan olup olmadığını değerlendirin. Daha tutarlı bir arayüz oluşturmak için bunların nasıl birleştirilebileceğini düşünün. Kullandığınız kalıplar nelerdir?
- Kır. Kasten şeytanın savunucusunu oynayın ve arayüzünüzü kırmak için ne yapmanız gerektiğini görün. Kırma eyleminin gerçekleşip gerçekleşmeyeceğine ve ele almaya değip değmeyeceğine karar verin.

resimleme
İkonografi, bir görüntüyü kullanarak içeriğin anlamını anlamanın bir yoludur. Metnin bir simgeden daha iyi olduğu durumlar vardır; genellikle kavram soyut ve düşük bir değere sahip olduğunda. Her eylemin bir simgeye ihtiyacı yoktur.
Kullanıcıların bir simgeyi anlayamayacağından endişe ediyorsanız. Muhtemelen haklısın. Bunu test etmenin hızlı bir yolu, simgeyi izole etmek ve insanlara ne düşündüklerini sormaktır. Birkaç tahminleri varsa ve hiçbiri uzaktan yakın değilse bir sorun olabilir. Simgeyi bağlam içinde oturtun ve işlemi tekrarlayın. Bağlamın uygunluğu, simgenin doğru kullanımını güçlendirirse (yani, insanlar arabirimdeki konumundan ne yaptığını tahmin edebilir), muhtemelen tamamdır. İnsanlar hala tahmin edemiyorsa, simgeyi değiştirmeyi veya beraberinde bazı metin veya mikrokopi eklemeyi düşünün.
Aşamalı Azaltma
Kullanıcıları eğitmek istediğiniz durumlarda alışılmadık azaltma adı verilen ilginç bir kavram var, alışılmadık bir simgenin belirli bir eylemle ilgili olduğu. Metinle birlikte bir simgeyle başlayarak (ilk kullanımda belirgin hale getirmek için) ve arayüzü daha çok kullanıldıkça yavaş yavaş basitleştirerek, kullanıcılar simgeyi yalnızca simgeyi kullanarak tahmin edilmesi imkansız bir eylemle ilişkilendirmeye başlarlar.
Teslimat
Artık, çok sayıda yeniden kullanılabilir desen ve bileşen içeren, kullanıcı akışlarını ifade eden rafine tel kafesler oluşturduğunuza göre; müşteriye ne gösteriyorsun?
HTML / CSS / JS'yi kendiniz yapıyorsanız veya bunun üçüncü bir tarafça ele alınıp alınmadığı gibi, sunduğunuz içeriği etkileyebilecek bazı uyarılar vardır. Her iki durumda da, tasarımın ömrünü ve daha da önemlisi, daha fazla özellik sunuldukça tutarlılığı sağlamak için, herkesin bakabileceği ve hatta gelecekteki tüm kararların temeli olan bir tür referansa veya kılavuza ihtiyacınız vardır. arayüz.
Mutfak lavabosu
Mutfak Lavabosu HTML / CSS ve bazen tüm farklı bileşenleri ve desenleri tek bir sayfada gösteren JS'dir ve çeşitli siparişlerde konduklarında hiçbir şeyin bozulmamasını (tasarım veya kod açısından) garanti eder. En basit şekliyle, temel bilgilerin ele alınmasını sağlayan yalnızca yerel HTML öğeleridir.
- HTML Mutfak Lavabosu Paul Randell
- Desen Astarı Jeremy Keith
UI Kitleri
Kullanıcı Arabirimi Kitleri genellikle statik PSD'lerdir ve temel html öğelerinin stilize sürümlerini içerir. Genellikle düğmeler, girişler, seçim kutuları, kaydırıcılar ve tarih seçiciler içerir. Bazıları çok kapsamlı olabilir ve genellikle oluşturma işlemi üçüncü bir tarafça gerçekleştirileceği zaman teslim edilir. Her durumdaki her ekranın maketini üretmenize engel olurlar.
- Dribbble UI Kitleri
- Şeffaf UI Seti Victor Erixon
- Matt Gentile'den Temiz Kullanıcı Arabirimi Kiti
- İpeksi Işık Arayüzü Okidoci
Görsel Stil Rehberi
Görsel stil kılavuzları, bir tasarıma görsel referanslardan çok daha ileri gider. Bunlar öğreticidir ve genellikle kalıpların ve bileşenlerin ne zaman ve nerede gösterilmesi ve hangi durumda gösterilmesi gerektiğine ilişkin yönergeler içerir. En iyi kodda üretilirler ve zaman geçtikçe güncellenebilirler.
Tutarlılığın anahtarı ve bu tutarlılığın genişleyen, yoğun veri odaklı bir üründe tutulması, tüm tasarım kararlarının dayandığı bir temele sahip olmaktır. Bir 'ana kopyaya' ve takip edilmesi kolay kurallara sahip olmak, herkesin neredeyse her şeyi inşa edebileceği ve mevcut tasarıma uyabileceği anlamına gelir.
Stil rehberinde bulunmayan bir şeyle karşılaştığınızda, sorununuza bir çözüm oluşturabilir ve bazı talimatlarla ek öğeler, desenler veya tüm bileşenler ekleyebilirsiniz.
Stil kılavuzları evrimseldir ve asla bitmez. O zaman yine de korunmalıdır. Değilse, zamanla insanlar güncelliğini yitirdiğinden ve ürünler ayrılmaya başladığında kullanmayı bırakacaktır.
- Twitter Önyükleme
- Google Stil Kılavuzu
- Paul Robert Lloyd Stil Kılavuzu
- BBC Global Deneyim Dili
- Apple İnsan Arabirim Yönergeleri
Müşterilerinizin beklentilerini belirlediğinizi unutmayın . Piksel mükemmel örnekler sunacağınızı söylüyorsanız, o zaman bekleyecekleri şey budur.
Sonuç
Kullanıcılar görev odaklıdır ve genellikle 'en kısa tamamlama yolu' üzerindedir, yani görevlerini en az yaygara ile en iyi şekilde tamamlamak için tasarlamanız gerekir. Yeniden boyutlandırılabilir desenler, kullanıcıların arayüzünüzün bir yönünden öğrendiklerini kullanmalarına ve başka bir uygulamaya uygulamalarına izin vererek bu işlemi hızlandırır. Yeni görevleri tamamlamada hızlı olurlar çünkü eylemlerinden daha emindirler.
Fonksiyondan ziyade arayüzün görünümünde süpürülmemeniz için bir uyarı kelimesi; bir şeyin görünüşü, kullanıcıların en son önem verdiği şeydir . Photoshop'a gitmeden önce, her şeyden önce bunu hatırlayın; kullanıcılar bir şeyin işe yarayıp yaramadığını önemser. Tutarlılık ve öngörülebilirliğin bunda büyük bir rolü vardır.
Ek Okuma
Nesne
- Ön Uç Stil Kılavuzları Anna Debenham
- Natalie Downe'den CSS Sistemleri
- Steven Bradley'den bir ihtiyaçlar hiyerarşisi için tasarım
kaynaklar
- Desen Musluğu
- Boş Durumlar
- Patternry
- UI Desenleri
- PTTRNS
- Tasarım Galerisinin Elemanları