Tasarım Trendi: Açık Konsept Düzenleri
Televizyonda herhangi bir ev geliştirme programı izlerseniz, en çok tekrarlanan ifade “açık konsept düzeni” olabilir. Web sitesi tasarımında da açık konsept bir düzen için DIY yapabileceğinizi biliyor muydunuz? Bu tasarım trendi bir ev geliştirme fikrinden daha fazlasıdır.
Açık kavramlar, kullanıcıların dijital dağınıklığı kontrol ederken web sitenizde gezinmelerine yardımcı olabilecek eğlenceli ve işlevsel, görsel bir kalıptır. İşte 10 mini vaka çalışması ve örnekle bunu nasıl yapacağınız!
Açık Konsept Astar
Ev tasarımında, açık bir konsept düzeni, bir mutfak ve yaşam alanı için büyük bir kat planı gibi, odadan odaya alanı en üst düzeye çıkaran bir akışa sahip birden fazla alanın bir araya geldiği bir düzendir.
“Görsel akış kullanıcılar için açık olmalı, bu yüzden ne yapacaklarını tam olarak biliyorlar”Web tasarımında, konsept hemen hemen aynıdır. Açık konsept düzeni, öğeler arasında parlak ve havadar bir şekilde mükemmel akış oluşturur. Tasarım, beyaz alan kullanımını en üst düzeye çıkaracak ve bol miktarda uyum, denge ve basit bir akışla basit öğeler kullanacaktır.
Renk kullanımı kalın veya aerodinamik olabilir ve sayfalar kısa veya uzun kaydırma içerebilir.
Bu düzenler genellikle tek bir harekete geçirici mesajla biten tasarım için ayrıntılı bir plan ve akışla en iyi şekilde çalışır. Çok fazla eleman ve parçayı karıştırmaya ve eşleştirmeye çalışmak karışık bir tasarımla sonuçlanabilir. Açık konsept tasarım trendiyle çalışırken akılda tutulması gereken anahtar şey, görsel akışın kullanıcılar için açık olması gerektiğidir, böylece tasarımla ne yapacağını ve nasıl gezinileceğini tam olarak bilirler.
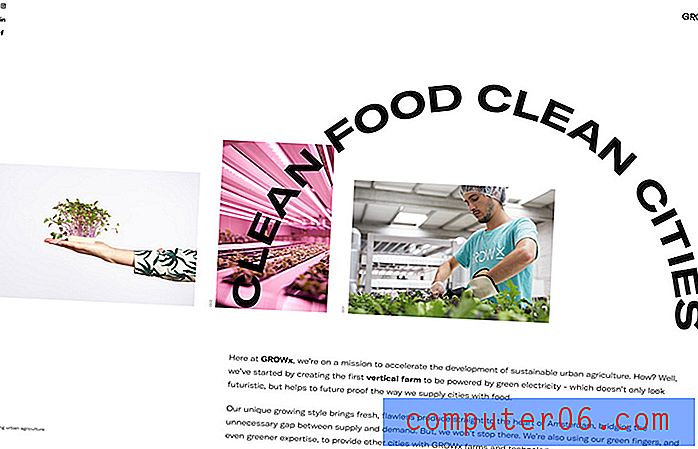
GrowX

GrowX, açık alandaki öğeleri karıştırmak için beyaz boşluk, temiz görüntüler ve metin ile kemerli bir başlık içeren ilginç bir özellik kullanır.
Burada metin ve görüntülerle kullanılan katmanlama efekti, açık konsept tasarımlarında yaygın bir tekniktir. Katmanları kullanmak kullanıcıyı bir öğeden diğerine çekmeye ve görsel akışın hareket etmesine yardımcı olabilir.
Açık konsept tasarımları ile dikkat edilmesi gereken nokta, kullanıcıların alanda kaybolabilmeleridir. Akıllı bir "hile" ve katmanlı öğeler sayesinde, kullanıcılar bu web sitesinde nerelere bakacaklarını bilirler.
NooFlow

Çoğu açık konsept fikri sizi aslında beyaz olan beyaz alanı hemen düşünmenizi sağlarken, NooFlow rengin eşit derecede çarpıcı olduğunu kanıtlıyor.
Tasarım, neredeyse bölünmüş ekran estetiğinde öğeleri görüntü tasarımına karşı dengeli bir metinle karıştırır. Hepsini bir araya getiren şey, parlak olsa da, renk paletinin basit olmasıdır. Açık tonlar, diğer tonları ortadan kaldırarak, basit hissettiren ve kullanıcıları tasarımda ilerlemeye teşvik eden bir akışa sahiptir.
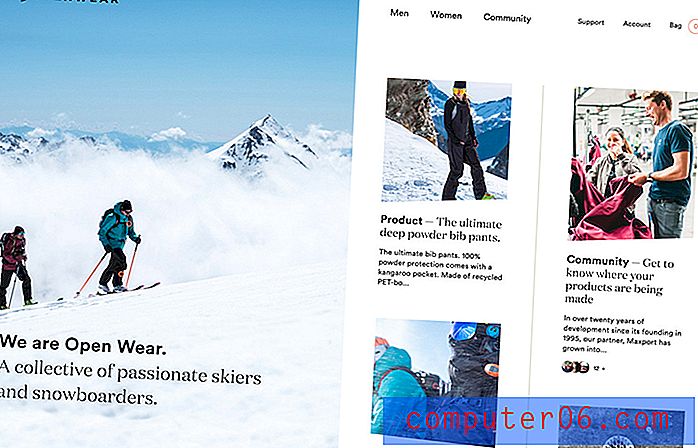
Açık Giyim

Açık Aşınma, tam bir bölünmüş ekran konsepti kullanır ancak kullanıcıları içerik yönünde iten yönlü görüntüler içerir.
Bu tasarım fotoğraf seçenekleri sayesinde daha da açık görünüyor. Buradaki içerik, beyaz arka planı dengeleyen görüntülerde bol miktarda beyaza borç veriyor. Genel olarak, görsel ana hatlar, birçok öğe ve görsel giriş noktası olmasına rağmen havadar ve taze hissediyor.
Aynı tasarımı çoğunlukla karanlık bir sol fotoğrafla düşünün. Tüm tasarım konseptini ve akışını değiştirecekti.
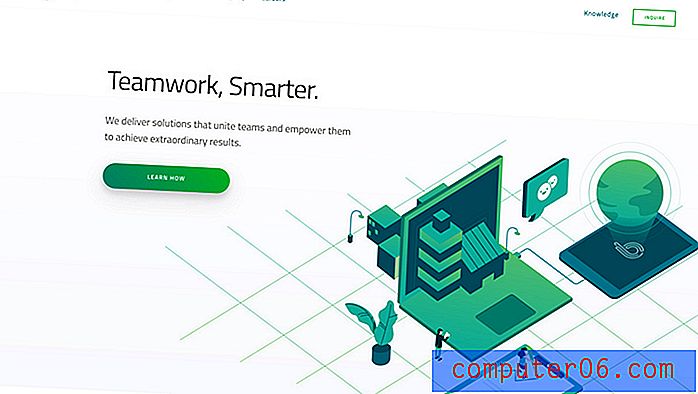
Brightscout

Brightscout, logo ve navigasyondan metin öğelerine bir görüntüye (veya gözünüzün ilk nereye gittiğine bağlı olarak tersi) çapraz bir akış oluşturur.
Buradaki açık konsept, aynı ismin tasarım tekniğini kullanarak bir evin kat planına benziyor ve çalışıyor. Kullanıcıya nereye gideceğini söyleyen hayali çizgilerle farklı giriş noktaları vardır.
Ve harekete geçirici mesaj, büyük bir düğme ve renkle vurgulanır. İşlevsellik açık ve kolaydır.
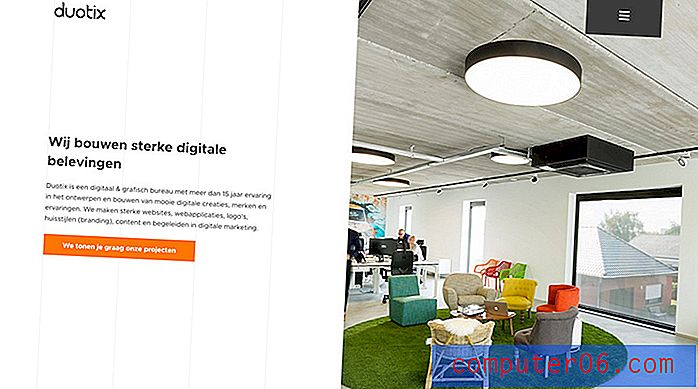
Duotix

Açık kavramlar söz konusu olduğunda abartılı alan kullanımı ortak bir temadır. Uzay, kullanıcıya bir şeyin nerede bittiğini ve diğerinin nerede başladığını söyler.
Duotix, her biri kendi harekete geçirici mesajlarıyla içerik blokları arasında görsel ayrım oluşturmak için tasarım boyunca bu alan desenini kullanır. Ayrıca, kaydırmada, kullanıcının hareket etmesine yardımcı olmak için beyaz ve renkli arka planlar değişiyor. (Açık konsept akışı burada devreye girer.)
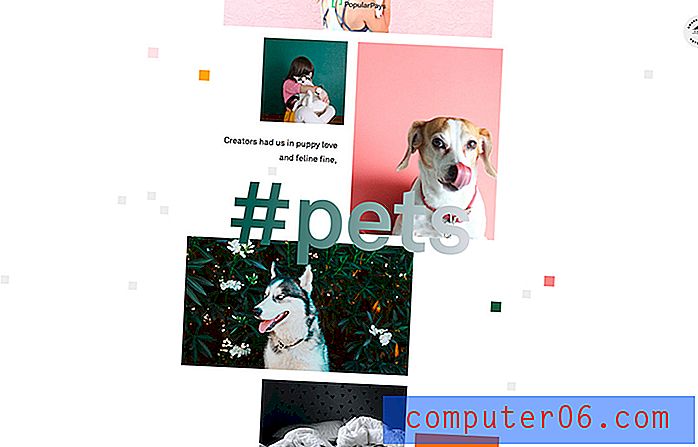
PopularPays

Paralaks kaydırma ve basit animasyon ve aşırı kenar boşlukları ile PopularPays, işlevsellik oluştururken içerik için birden fazla alan oluşturur.
Görüntüler ve metin, özellikle animasyonlu efektlerle eşleştirildiğinde ilgi çekicidir.
Bu tasarımda güzel olan şey, çok sayıda trendin ezici olmayan, ancak modern bir his veren bir şey yaratmak için birlikte çalışabileceğini gösteriyor. Bir tasarımı birden fazla trend kullanarak çıkarmak doğru türde içerik gerektirir ve genellikle daha basit içerik planları en iyi sonucu verir.
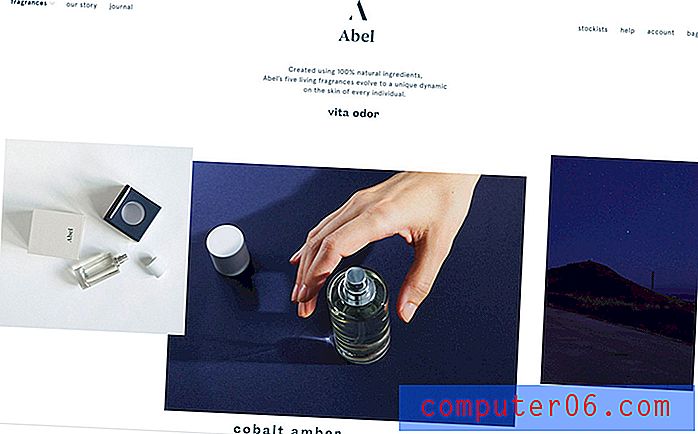
Abel

Diğer bazı örneklerde olduğu gibi, Abel gözü öğeden öğeye hareket ettirmek için öğeleri katmanlar. Açık konsept planının bu versiyonu hakkında güzel olan şey, alanın büyük kısmının aşağıda daha ağır öğelerle sayfanın üstünde olmasıdır.
Aynı görsel tema, açık konsept tasarımında ayrı boşluklar oluşturmak için öğelerin üstünde ve altında boşluk bulunan kaydırma üzerinde devam eder.
Bu örnek, tüm e-ticaret sitelerinin etkili olmak için tam ve karmaşık bir his vermek zorunda olmadığını göstermektedir.
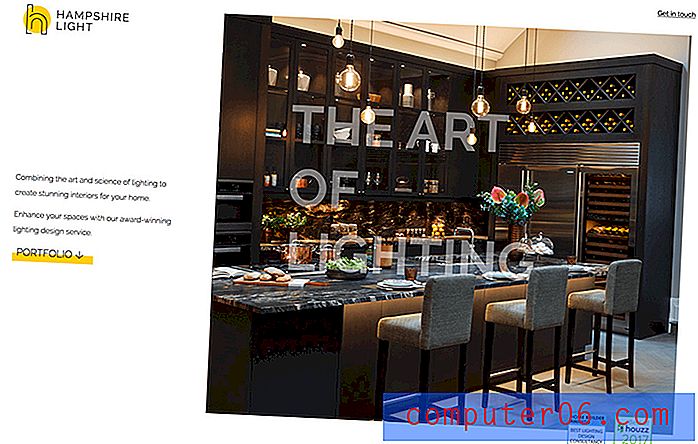
Hampshire Işık

Hampshire Light tasarımının güzelliği, bir ev tasarımı ürünü için açık konsept bir web düzeni kullanmasıdır. (Dijital alandan fiziksel alanlara geçen trendler hakkında konuşun!)
Bu tasarımın işe yaramasını sağlayan şey, asimetrik alan ve parlak renk kullanımıdır. Tasarımla ilgili her şey, sarı aksanlardan görüntü üzerinde şeffaf tipografiye, açık “h” logosuna kadar açık ve havadar bir his ifade ediyor.
Bu tasarımdaki bir diğer önemli ayrıntı abartılı satır aralığıdır. Daha hafif sans serif yazı tipi riskli bir seçim olabilir, ancak kısa metin ve boşluk satırları sayesinde açık konsept tasarımının genel hissine katkıda bulunur.
Yürüyen Adamlar

Zarif animasyonlar, yumuşak renkler ve geniş alan sayesinde, Yürüyüş Adamları yüksek tavanları ve olanakları düşünmenizi sağlayabilir. Basit tasarım yapısı, eğlenceli bir tıkla ve kaydır özelliğine sahip sayfa başına bir içerik öğesi içerir.
Estetik açık ve sabittir ve kullanıcı tek sayfalık formatta hareketsiz (teorik olarak) dursa bile, uzaydan uzaya hareket etme hissine sahiptir.
Güneyhaçı

Crux, en ağır tasarım öğeleri dış kenarlara doğru itilerek kendi evimin açık konsept kat planını somutlaştırabilir.
Ortadaki logo ve harekete geçirici mesaj, belirgin bir odak noktası sağlar, böylece diğer öğeler dağınık veya yerinde görünmez. Aşağı sayfa gezinme, kalem tasarımı için, bazı kullanıcıların farklı giriş veya çıkış noktaları olmadan neredeyse yuvarlak şekliyle gezinmesi biraz zor olabilecek bir yol haritası olarak hepsini bir araya getirir.
Sonuç
Bazı açık kavramları tasarımlarınıza dahil etme ihtimaliniz yüksektir. Bu beğendiğiniz bir trend mi?
Açık konsept tasarım trendini, dayanma gücüne sahip bir şey olarak görüyoruz, çünkü tasarım teorisine dayanıyor. Alanı iyi kullanan mizanpajlar asla modası geçmez (onlara dediğimiz şey zamanla değişse bile).