Tasarımcının Görsel Noktalama Kılavuzu
Noktalama işaretleri noktalardan ve ünlem işaretlerinden daha fazlasıdır. Tasarım açısından noktalama işaretleri okuyucu veya kullanıcının durmasına veya duraklamasına neden olan herhangi bir şey olabilir. Metin okurken veya göz bir öğeden diğerine geçerken olabilir. Bu görsel noktalama işaretleri her yerde bulunur ve herhangi bir tasarım konseptinin hayati parçalarıdır.
Görsel noktalama işaretinin temel unsurları arasında ortak okunabilir noktalama işaretleri ile boşluk, çizgiler, kurallar, simgeler ve renkler bulunur.
Envato Elements'i keşfedin
Görsel Noktalama Nedir?

Görsel noktalama işaretleri iki birincil biçimde gelir - okuma sürecinde durmanıza neden olan işaretler veya bir nesneden diğerine bakarken bir duraklama oluşturan öğeler. Her iki noktalama türü de eşit derecede önemlidir ve bağlamsal noktalama işaretleri oldukça biliniyor ve yaygın olsa da, herkes genellikle diğer görsel ipuçları hakkında düşünmez.
Görsel noktalama önemlidir, çünkü bir tasarıma bakan insanları tutabilir ve bir tasarıma bakarken veya bakarken yorgunluğu önler. Doğal duraklamalar insan doğasının bir parçasıdır ve onları tasarlayarak, istediğiniz zaman ve yerde oluşan duraklar yaratırsınız. Bağlam ve görsel akış eklemeye yardımcı olur.
Ayrıca, bir kullanıcı / okuyucunun sindirimi kolaylaştırır. Onlar için “iş” yapıldığında, bir tasarıma bakmak daha kolay olabilir ve daha az çaba veya düşünce gerektirebilir. (Ve hepimiz biliyoruz ki günümüzün yoğun dünyasında, tasarımlarımıza bakanlar için işleri kolaylaştırmak daha iyidir.)
Özetle, görsel noktalama, tasarımcının bir tasarımdaki öğeleri, fotoğrafları veya kelimeleri ayırmak, gruplamak veya vurgulamak için kullandığı her şeydir. Kasıtlı ya da değil, görsel noktalama işaretleri birinin durmasına ve tuvalin belirli bir bölümüne bakmasına neden olacaktır.
Okunabilir (Metin) Noktalama İşaretleri
En çok bilinen noktalama türü… iyi… gerçek noktalama işaretidir. Metinde, okurken durmanıza neden olan tüm işaretler noktalama işareti olarak kabul edilir.
Yaygın semboller arasında nokta, soru işareti, ünlem işareti, yıldız işareti, kısa çizgi, noktalı virgül, parantez, parantez, üç nokta, tırnak işaretleri, iki nokta üst üste, tire, kesme işareti ve virgül bulunur. İşaretler, cümle yazma veya oluşturma bağlamında kullanılabilir, ancak genellikle görsel amaçlar için de kullanılır.
Bazen bu karakterler, bir logonun parçası olarak veya anlam veya vurgu iletmek için bir tasarım sanatında kullanılır. Ortak doğası ve genellikle iyi anlaşılan anlamları nedeniyle, bu sembollerin çeşitli şekillerde kullanımı kolaydır.
Uzay


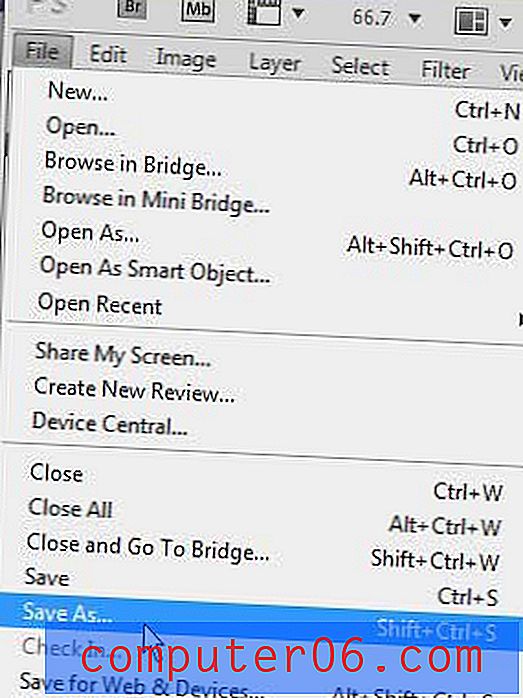
Mekanın görsel noktalama biçimi olarak kullanımı da metin ve yazıdan gelir. Boşluk, bir metin bloğunda yeni bir paragrafın başlamaması veya bir kitapta yeni bir bölümün başlamaması için kullanılır. Boşluk, nokta gibi farklı bir şekilde veya kısa çizgi gibi daha akıcı bir şekilde işlev görebilir.
Uzay, görsel başlangıç ve duraklar oluşturmak ve gözlerinizin seyahat etmesi için bir yön oluşturmak için de kullanılır. Öğeler arasında kullanılan alan miktarı, diğer içerikle ne kadar yakın olduklarını temsil edebilir. Uzay, bağımsız olarak birden çok öğeye odaklanmanız için de yer açabilir.
Yukarıdaki görüntüye United Strands'tan bakın. Gömlek yığını ve basit metin arasında çok fazla boşluk var. Boşluk, kullanıcıya her bir öğeye bakması ve önce kendi başına ve daha sonra bir birim olarak sindirmesi için zaman tanır. Uzay, yavaşlamayı hatırlatmak ve ekrandaki öğeleri bağlamak için bir yol olarak hizmet eder.
Uzay, yukarıdaki Güzel ve Ciddi sayfasında farklı bir sonuç doğuruyor. Kırmızı dairelerdeki dört benzer ancak farklı öğe arasındaki tutarlı aralık nedeniyle, öğeleri doğal olarak tek bir görüntü olarak gruplandırırsınız. Her öğe arasındaki boşluk, bir öğeden diğerine oldukça sıkı ve tutarlıdır, bu da onları tek bir öğe gibi “hissettirir”.
Çizgiler ve Kurallar


Çizgiler, nesneler arasında belirgin bir ayrım oluşturan kurallardır. (Aynı efekti boks elemanları ile de gerçekleştirebilirsiniz.) Çizgi, bir şeyin bitip diğerinin başladığı yeri tanımlar; bir paragraftaki her cümlenin sonunda bir nokta gibidir.
Çizgiler genellikle boşlukla birlikte kullanılır, ancak durum her zaman böyle değildir. Birbirine yakın olan veya boşlukları olmayan çizgiler sıkışma hissine katkıda bulunabilir veya bazen bu ayrım boyunca öğeleri birbirine bağlayabilir.
Yukarıdaki örneklerde, çizgiler iki şekilde kullanılır. Kare sayfasında, hayali veya “hayalet” düğmesi oluşturmak için birden çok satır kullanılır. Çizgiler sayfanın tıklanabilir kısmını diğerlerinden ayırır. Agra Kültür Mutfak ve Basın sayfasında çizgiler iki şekilde kullanılır: Gözü öğeden öğeye hareket ettirmek ve ana sayfadaki logo, ana metin ve harekete geçirici mesaj düğmesi gibi önemli içeriğe dikkat çekmek .
Simgeler ve Tasarım Öğeleri


Simgelerin ve diğer öğelerin (ve dijital projeler için kullanıcı arabirimi araçlarının) kullanımı işlevin bir sonucu olsa da, tasarım yönü de sağlarlar. Bu araçlar, kullanıcılara tasarımda nereye gideceklerini, içerikle nasıl etkileşime gireceklerini ve belirli bir öğeyle etkileşimde bulunurken kullanıcının gerçekleştireceği genel işlemleri şekillendirmeye yardımcı olduğunu söyler.
Örneğin, basılı projelerde, Facebook ve Twitter logoları sıklıkla kullanıcılara şirketlerin beğenebilecekleri veya takip edebilecekleri sayfalar olduğunu söylemek için kullanılır. Daha uzun veya daha zor URL'ler yerine simgeler norm haline geliyor. Aynı simgeler genellikle dijital projelerde bu sitelere tıklanabilir bir bağlantı olarak kullanılır veya kullanıcıları bu sosyal medya siteleri içindeki paylaşım seçeneklerine yönlendirir.
Simgeler ve tasarım öğeleri başka kullanımlara da sahip olabilir. Hikaye anlatımı sürecinde görsel bölümler olarak hizmet ederler ve okuyucuları metin yoluyla veya tuvalden bir öğeden diğerine ikna etmek için kullanılabilirler. (Bunları neredeyse virgül gibi düşünün, duraklatmanıza izin verir, ancak yol boyunca hareket etmeyi durdurmazsınız.) Örneğin ahtapot, renkli kutulardaki bağlantılar ve aşağıdaki madde işaret noktalarında görsel gezinme öğeleri olarak büyük simgeler kullanır. Openbox, kullanıcıların sitedeki içerikte gezinmesine yardımcı olmak için simgeleri benzer şekilde üçgen tasarımlarını kullanır. (Oryantasyona bağlı olarak + veya x aynı şeyi yapar.) Buradaki notun bir başka unsuru, ana metnin altındaki, kural ve gezinme aracı olarak işlev gören noktalardır.
Renk


Tasarımdaki öğelerin ayrılmasını sağlamak istediğinizde renk eğlenceli bir yetenek katabilir. Ve bunu başarmanın birçok yolu var. Siyahtan beyaza, keskin kontrastlardan tematik renk şemasına veya renk panellerine kadar, değişen tonlar kullanmak, tasarımın belirli bölümlerine ilginç şekillerde dikkat çekmenin kolay bir yoludur.
Yukarıdaki örnekler duraklama oluşturmak için rengi kullanmanın iki farklı yolunu göstermektedir. P'unk Ave sayfasında, parlak kırmızı bir simge tek renkli bir arka plana karşı uzayda yüzüyor. Anında görsel etki ve bağlantı kazanır. (Bir tür ünlem işareti olarak düşünün.)
Güney Avustralya sayfası renkleri oldukça farklı bir şekilde kullanır. Her farklı içerik bölümü (ve paralaks çerçevesindeki koordinasyon ekranı) farklı bir renkli ekran kullanır. Bu, hangi bölümü okuduğunuzu ve başka hangi içeriğin geleceğini bilmenize yardımcı olur. Bu görsel “noktalı virgüller” size bir düşünceyi diğerine geçerken bitirmek için zaman verir.
Sonuç
Görsel noktalama işaretleri her yerde. İlk başta metinde aynı ismin küçük karakterleri kadar açık olmayabilir, ama aynı derecede önemlidir. Görsel noktalama işaretleri akış, yön oluşturmaya yardımcı olur ve okuyucu (ve kullanıcı) yorgunluğunu önler.
Uyum ve görsel uyum yaratmaya yardımcı olur. Daha büyük soru, onu kullanıp kullanmadığınız değil, tasarım sürecinde düşünmektir. Görsel noktalama işaretleri oluyor mu yoksa bunları planlıyor musunuz? Yorumlarda tasarım süreciniz hakkında daha fazla bilgi edinmek isteriz.