Çevrelerle Tasarım: İpuçları ve Öneriler
Bir zamanlar tasarımcılar tarafından kapatıldıklarında, daireler bir geri dönüş yapıyor gibi görünüyor. Mükemmel yuvarlak şekle - ve onun dikdörtgen meslektaşlarına - çalışmak zor olabilir. Şekil, daha standart dikdörtgenin yanı sıra istiflenmez ve çok farklı bir genel his oluşturur.
Daire mükemmel bir şekildir, yani nasıl bakarsanız bakın aynıdır. Tam ve doğa ile uyumlu - kaç doğal elementin daire tabanlı olduğunu düşünün. Peki, bir tasarımcı olarak, çevrelerin sizin için nasıl çalışmasını sağlayabilirsiniz?
Temel Çevreler
Çevreler tanıdık ve güvenlidir. Bir dairenin içindekiler dışarıdan “korunur” ve bir dairenin dışındakiler dairenin içeriğine yaklaşmakla sınırlandırılabilir. Şekli ilginç ve cazibe noktası.
Bunların hepsi tasarımda dairelerin kullanımını göz önünde bulundurmanın harika nedenleridir. Ancak, çevrelerin işlenmesi de zor olabilir, çünkü garip alanlar yaratabilirler ve diğer tasarım öğeleriyle iyi çalışmayabilirler. Dairesel bir temanın kullanımı iyi planlanmış, tasarlanmış ve yürütülmüş olmalıdır.
Geleneksel çevreye ek olarak, genel olarak tasarım projelerinde yuvarlak şekillere de başlıyoruz. Dikdörtgen şekiller, dramatik kavisli kenarları olan neredeyse dikdörtgenler - bu elemanların hepsi kendi anlamlarını taşır. Bu yüzden mükemmel halka ve tasarım projelerinde son zamanlarda popülerliğine odaklanacağız.
Çevrelerin Anlamları


Çevrelerle bağlantılı birçok dernek var. Akışkanlar ve hareket ve hareketliliğe bağlılar (tekerleği düşünün). Daireler doğal dünyanın bir parçası olduğu için - ayın şekli, çiçekler, meyve - nesne gerçek kabul edilir ve hayatı temsil eder.
Ek olarak bir dairenin eğrileri rahatlatıcı olabilir ve enerji, güç, uyum ve sonsuzluk ile ilişkilendirilebilir.
Tasarımcılar olarak, tasarım dünyasının en tanınmış çevrelerinden biri olan renk tekerleğini görmeye çok alışkınız. Çalışır, çünkü bilgiyi basit, güçlü ve uyumlu bir şekilde ileten bir nesne oluşturmak için yukarıdaki tüm özellikleri birleştirir. Çevreler eksiksiz ve vurgu oluşturuyor.
Web Tasarımında Çevreler


Web tasarımında nadiren kullanılan daireler daha popüler bir seçenek haline geliyor. (Yıllar önce CSS'de yuvarlak şekiller oluşturmak zordu, ama artık böyle değil.) Peki daireler içeren harika bir web sitesi tasarımının bazı özellikleri nelerdir?
Genellikle beş yoldan biriyle kullanılırlar:
Baskın bir şekil veya çerçeve olarak.
Bazı tasarımcılar görüntüler için dikdörtgen yerine, daireler kullanıyor. Daireler ayrıca logolar veya düğmeler için de kullanılabilir. Bir daire ilgi yaratabilirken, kırpma ve alan söz konusu olduğunda bir ikilem yaratabilir. Görüntü dairenin içine sığar mı? (Kameralar yuvarlak fotoğraf çekmez.) Çevrelerin kendi başlarına duracak kadar yer var mı, böylece görüntüler karıştırılmıyor mu? Çerçeveler olarak daireler, portföy tasarımında en popüler olanıdır ve her şeyi göstermeden bir iş “dilimi” ni gösterir.
Kullanıcı arabirimi öğeleri olarak.
Yuvarlak bir düğme tanıdık bir şeydir. Bir seçim yapmak için onu itmeyi (veya tıklamayı) biliyorsunuz, çevreleri harekete geçirici mesajlar için popüler bir seçim haline getiriyorsunuz. Dairesel UI elemanları az miktarda kullanıldığında en popüler olanlardır.
Arka plan olarak.
Şekil ile ilişkili doğuştan gelen uyum nedeniyle, dairelerin arka plan deseni olarak kullanımı kolaydır. Akış ve sakinlik duygusu yaratırlar. Dairesel arka planlar, bir daire içinde yaşayan bir simge gibi çevreleyen öğelere odaklanmaya yardımcı olabilir.
Bir grafik bilgi aracı olarak.
Daireler, şekillerin üst üste geldiği fikrine dayanarak şeylerin hem farklı hem de benzer olduğunu göstermek için yaygın bir araçtır. Bu, farklı veri ve bilgi türlerini göstermek için yaygın bir araçtır.
İlgi yaratmak.
Bazen bir daire kullanmanın arkasındaki fikir sadece farklı olmak ve kalabalık manzaradan bir şey öne çıkarmaktır. Çevreler görsel ilgi yaratmanın harika bir yoludur. Ancak dikkatli olun, çok fazla daire kullanmak istikrarsızlık veya kaos görünümü yaratabilir, çünkü her öğe görülmeye yalvarır.
Kullanıcı Arabirimi Öğelerindeki Çevreler


Kullanıcı arayüzü araçları olarak, daireler genel bir minimalist tasarım şemasının bir parçası olarak kullanıldığında en iyi şekilde çalışır. Nefes almak, tanımlanmak ve kullanıcılara mantıklı olmak için yer gerekir. Bu şekilde kullanıldığında, daireler diğer navigasyon türlerine hoş bir alternatif olabilir.
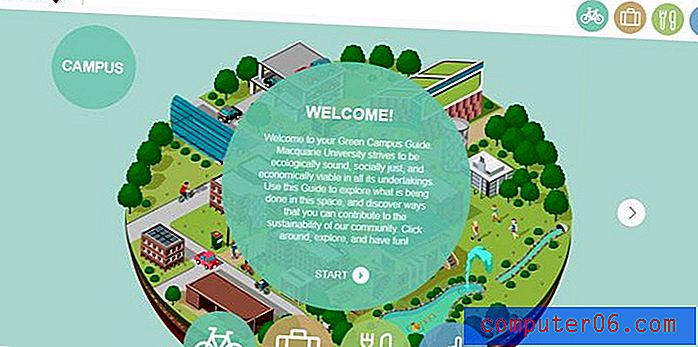
Örneğin Gravitate Design'ı ele alalım. Çevreler tek bir amaç için kullanılır - sola ve sağa gitmek için. Diğer düğmelerin tümü dikdörtgendir. Çevrelerin burada yaptıkları, siteyle beklediğinizden farklı bir şekilde etkileşimde bulunduğunuzu gösteriyor. (Bu durumda site yukarı ve aşağı kaydırılır, ancak paneller yan yana kaydırılır.)
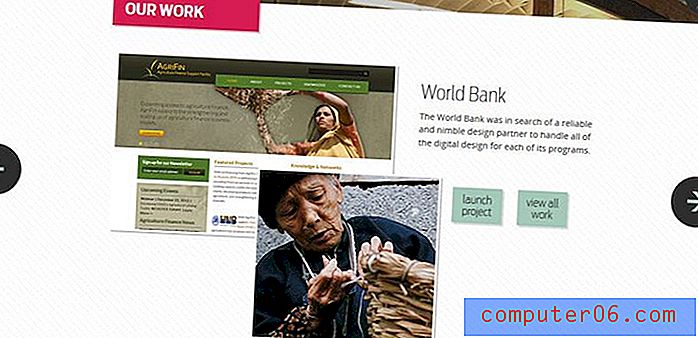
Zervice ayrıca düğmeler ve navigasyon için daireler kullanır, ancak çok farklı bir şekilde. Sol taraftaki gezinme, sizi bir sayfadan diğerine götürmek için “düğmeler” kullanır. Buna ek olarak site, tüm metni yoğun bir fonda barındırmak için daireler içerir, böylece tam olarak nerede odaklanacağınızı bilirsiniz.
Uygulamalar ve Mobil Tasarımdaki Çevreler


Uygulamalardaki çevreler de çok eğlenceli olabilir. Şu anda çevrelerden başka bir şey olmayan yüzlerce oyuna bağımlıyım. Ve oyun daireler ile tasarım için pratik bir uygulamaya sahiptir - iyi çalışmak için alana ihtiyaç duyarlar. Oyunda farklı boyutlarda daireler ekranda hareket ediyor; eğer dokunurlarsa kaybedersiniz. Tasarım ile aynı fikir. Çevrelerin en işlevsel olması için kendi alanlarına ihtiyaçları vardır.
Daha küçük ekranlarda daireler kullanmak zor olabilir. Okumak veya görmek için yeterince büyük olmalılar ve bir daire düğme olarak iki katına çıkarsa, dokunacak kadar büyük olmalıdır.
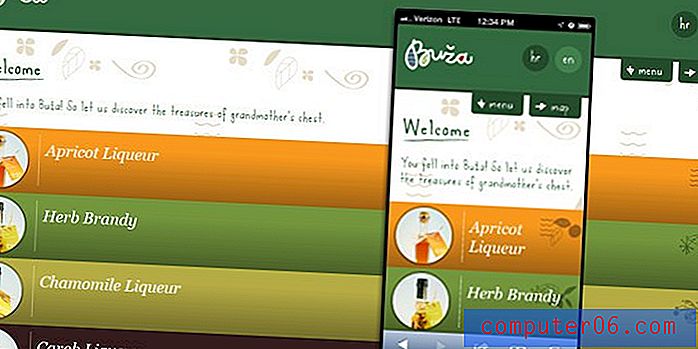
Buza, satış için düğmeleri düğme olarak kullanır. Büyük ve izole edilmişlerdir, bu da onları tıklamak (veya dokunmak) için kolay bir yer haline getirir.
Diğer Projelerdeki Çevreler

Daireler ayrıca kartvizitlerde logolar ve şekiller için popüler bir seçimdir. (Bu şaşırtıcı değil çünkü aynı trendlerin çoğunu dijital ve baskı tasarımında eşzamanlı olarak görüyoruz.)
Çevrelerin kullanılmasının veya kullanılmamasının aynı nedenleri basılı projeler için de geçerlidir. Ancak ek bir husus var… baskı. Dikdörtgen ekran içinde sınırlı dijital projelerin aksine, aslında dairesel bir ortam yaratabilir ve tasarlayabilirsiniz.
Biçimlendirilmiş kesilmiş el ilanları, çıkartmalar, kartlar ve diğer malzemeler, daha alışılmadık bir şekilde kullanıldığında farklı olma değerine sahiptir. Bu, eldeki projeye daha fazla dikkat çekebilir.
Sadece dairenin içinde ne olduğuna dikkat edin. Şeklin bir şey içerecek şekilde tasarlandığını unutmayın. Şekil ve görsel görüntülerin ve kelimelerin birleştirilmiş mesaj oluşturduğundan emin olun. Bu, dijital projelerde görüntüler için çevreler olarak daireler kullanmakla aynı şekilde çalışır.
Sonuç
Peki dairelerle nasıl başlıyorsunuz? En sevdiklerimden biri olan Creative VIP de dahil olmak üzere olasılıkları hayal etmenize yardımcı olacak bir sürü harika kaynak var.
Creative VIP, tasarımında ve arayüzünde çok sayıda daire kullanmaz, aynı zamanda tasarımcılar için harika araçlara açılan bir kapıdır. Şu anda, dairesel simgelerin büyük koleksiyonlarını, daireler içeren uygulama tasarımı şablonlarını, halkaları kullanarak açılış sayfası şablonlarını, yuvarlak sürgüleri ve hatta birkaç rozeti bulabilirsiniz. (Ben bir üyesiyim ve ilhamdan başka bir şey olmasa bile bu kaynağı seviyorum.)
Dairesel tasarımda iyi şanslar!
Görüntü Kaynakları: Ayakkabılarımda Yaşam, Yeşil Proje, Çözgü Hızında Janko, Kodlamayı ve Yaratıcı Tatlı Kartvizitler Seviyoruz .