20+ Fantastik Sabit Konum Gezinme Örneği
Sabit konumlu navigasyona sahip bir site, kullanıcının dizin bağlantılarının sitesini kaydırırken asla kaybetmesine izin vermeyen bir sitedir.
Bu basit numara, gezinmesi inanılmaz derecede kolay olan ve belirli içerik türleri için ideal olan bir site sağlar. Aşağıda, web tasarımında sabit navigasyonun en yaygın ve en benzersiz kullanımlarına bir göz atacağız.
Bloglar
Sabit navigasyon bulacağınız en yaygın yerlerden biri bloglarda, özellikle de Tumblr bloglarında. Bu biçimin bloglar için çok iyi çalışmasının nedeni, çok uzun ve bu nedenle çok fazla kaydırma içermesidir. Gezinmeye sabit bir konum uygulamak, kullanıcıların sitenizi bir sayfanın en altından gezinmesine olanak tanır ve can sıkıcı bir durumun en üste gitmesini önler. İşte bu tekniği kullanarak bulduğum birkaç blogun listesi.
Brian Casel

Bu sitede, üst kısımdaki bağlantılar ve sol taraftaki gezinme, siz kaydırdıkça sizinle birlikte kalır ve sitenin herhangi bir noktasından ihtiyacınız olan her şeye erişmenizi gerçekten kolaylaştırır. yalnızca blog yayınlarını, alıntıları, videoları vb. görebilmeniz için içeriği filtreler.
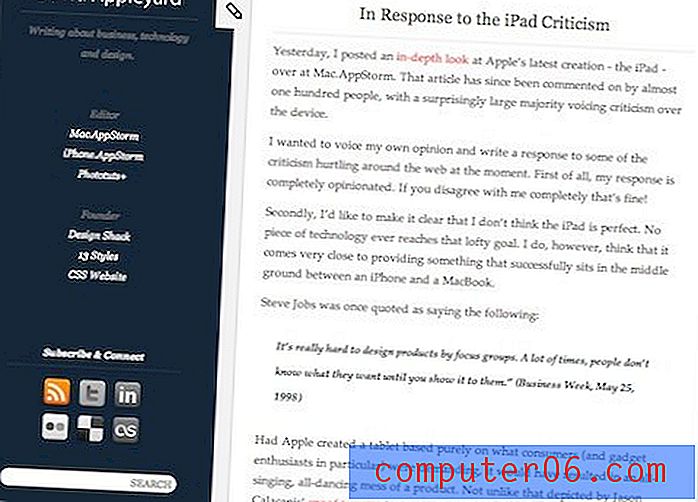
David Appleyard

Design Shack'ın kendi David Appleyard'ın kişisel blogu (şşşt, bunu dahil ettiğim hakkında hiçbir fikri yok). David, sabit kenar çubuğuna bir arama çubuğu, sosyal medya bilgileri ve diğer sitelere çeşitli bağlantılar yerleştirdi ve bu da tüm dijital yaşamına hızlı bir şekilde göz atmayı kolaylaştırdı.
Doug Neiner

Doug Neiner'ın Tumblr sayfası, ekranın sol tarafında sabitlenmiş sosyal bağlantılar ve çeşitli bilgilerle David'inkiyle aynı biçimi izliyor. Doug ayrıca yazılarına, yazı tipine bağlı olarak metal direkler ve farklı ataşmanlar kullanan harika bir arayüz oluşturdu. Genel olarak, gerçekten eşsiz bir tasarım!
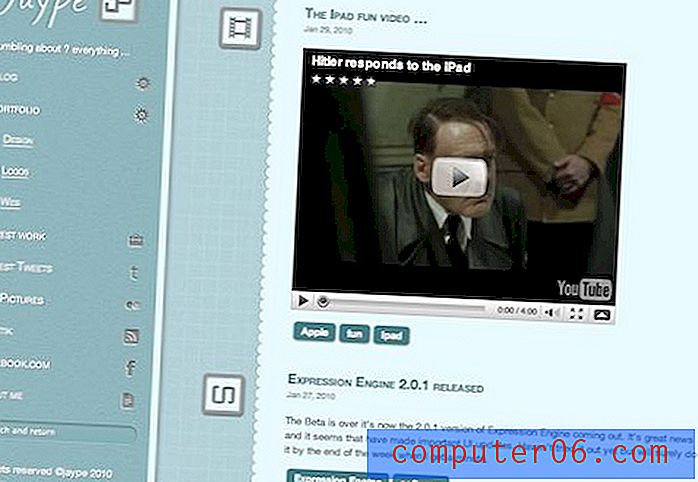
Jaype

Doug Neiner'ın metalik direklerinin aksine, Jaype açık mavi dokular ve karalama defteri-kenarları ile çok daha kadınsı bir yaklaşım kullanıyor. Kenar çubuğu gezinmesi, daha fazla seçenek için her bölümü genişletmek için güzel bir akordeon efekti kullanır. Başka bir dokunuş, arama çubuğu sayfanın altına sabitlenir, böylece pencereyi yeniden boyutlandırırken sizinle birlikte kalır.
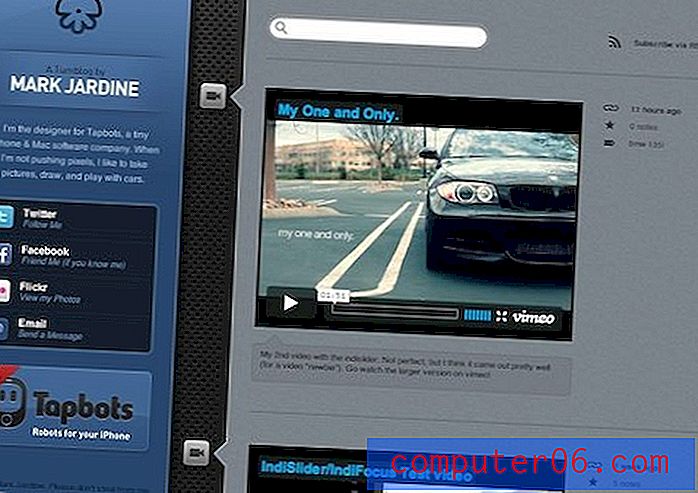
Mark Jardine

Bu blogda, kenar çubuğunun sitenin kendisinde gezinmek için çok fazla kullanılmadığını, ancak sosyal medya sitelerini ve ilişkili içeriği işaret ettiğini görüyoruz. Mark, iPhone için mevcut olan en güzel uygulamalardan bazılarını oluşturan iki kişilik bir geliştirici ekibi olan Tapbots için bir tasarımcı.
Sağ Tarafta Gezinme
Gezinmeyi sayfanın sağ tarafına yerleştirmek oldukça nadirdir ve aslında nazilerin dizginlenmesini sağlamak için harika bir yoldur. Sağ taraftaki gezinme bölmenize sabit konum uygulamak, kullanıcı sitenizle etkileşime girdiğinde görünürlüğü artırır ve daha fazla içerik nerede bulabileceğiniz konusunda kafa karışıklığı olasılığını azaltır. İşte bazı örnekler.
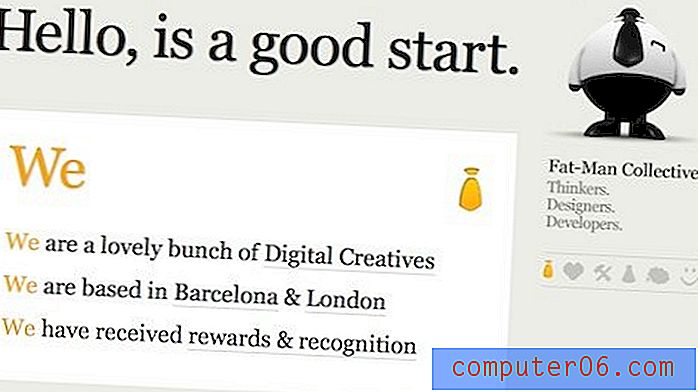
Şişman Adam Kolektifi

Şişman Adam Kolektif basit bir nedenden dolayı bu yazıdaki en sevdiğim site: şişman adam. Ekranın sağ üstünde asılı olan bu çılgın CG karakteri. Siteyi yalnız başına seveceğim kadar komik görünüyor, ancak siteyi kaydırırken şişman adam yürümeye başladı! Kravatını ileri geri çırparak bu garip orantılı, tombul karakter yürüyüş gördüğümde yüksek sesle güldüm. Ayaklarının altındaki bağlantılardan birine tıkladığınızda sayfa belirli bir yere atlar, bu da şişman adamı atlar. Bu siteyi yapanlara şapka çıkartın; Nerdy mükemmelliği ile yayılır.
Piensa en Piksel

Bildiğim kadarıyla, bu sitenin içeriği o kadar komik ki şişman adamı (olası) üstler. Bir kelimeyi nasıl okuyamayacağımı görünce, oldukça basit portföy bilgileri içerdiğini varsayacağım. Piensa en Pixels, sayfanın sağ tarafında çalışan farklı projelere bağlantılar içeren basit ama çekici bir sitedir.
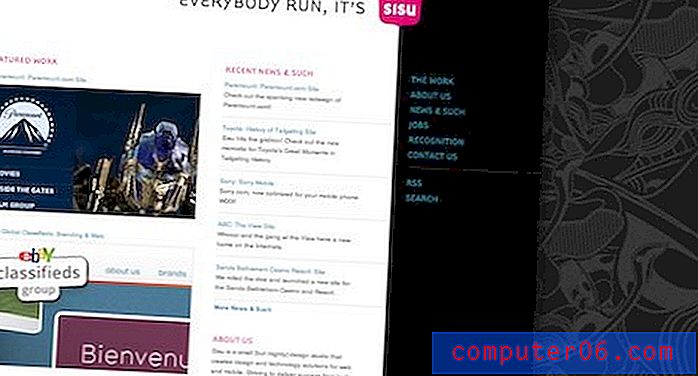
Sisu

Sisu, bazı BÜYÜK müşterileri olan küçük bir tasarım firmasıdır. Sabit gezinmeleri bir bant içinde bulunur, böylece bağlantılar solda kalırken soldaki içerik ve sağdaki resimler de kayar. Gerçekten güzel bir etki yaratır ve kazandıkları sayısız ödül arasında gezinirken kullanışlı olur.
Yatay Siteler
Tipik, dikey kaydırma kalıbını kıran bir site bulmak her zaman biraz canlandırıcıdır. Bu siteler, deneyimin yatay doğasının yolunuzu kaybetmenize neden olmadığından emin olmak için sabit gezinme özelliğini kullanır.
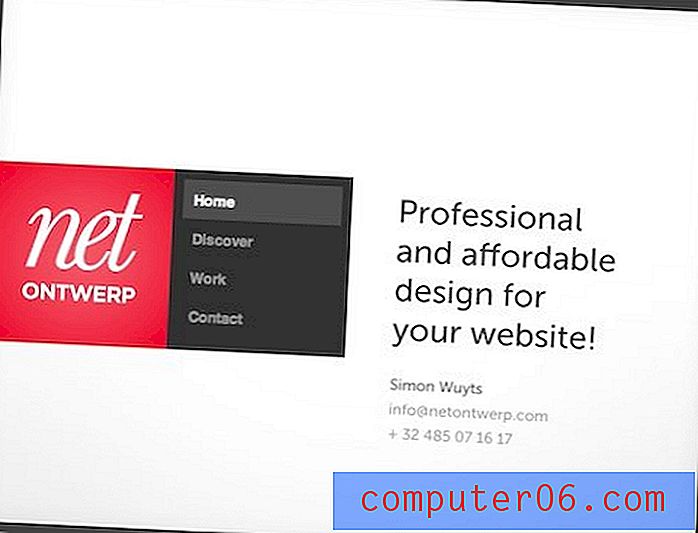
Netontwerp

Netontwerp, bir bağlantıya tıkladığınızda oluşan yan animasyonu işlemek için jQuery kullanır. Site ilerledikçe, gezinme solda sabit kalır ve her sayfanın tasarımına inanılmaz derecede sorunsuz bir şekilde sağa döner. Güçlü, ızgara tabanlı tasarıma mükemmel uyan bu sitenin içerdiği doğayı seviyorum.
f $ dsign

f $ dsign, JavaScript üzerinden başka bir yatay eylem dozudur. Bu siteye, sayfanın sol tarafındaki sabit gezinme özelliğini kullanarak kolayca erişilebilen dört bölüm vardır. Çılgın çizimler hızlı hareket etmeyi eğlenceli hale getiriyor!
Yakala yakalayabilirsen
Bazı site tasarımcıları, sabit bir öğenin sıkıcı, statik doğası olmadan sabit gezinme işlevini istiyor. Çözüm, navigasyonun siz ilerledikçe sürüş için gelmesine izin vermek, ancak bir tür gecikme oluşturmak için bir çeşit “yakalama” etkisi var.
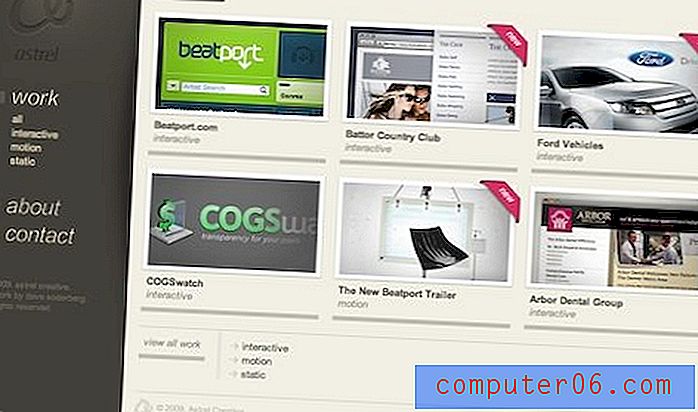
Astrel Yaratıcı

Bu orijinal sitede kaybolan bir gezinti bölümü bulunmaktadır. Aşağı kaydırdıkça gezinme kaybolur. Kaydırma işlemini durdurduğunuzda, hoş bir geçişle sihirli bir şekilde yeniden görünür. Sitenin “vay faktörünü” gerçekten artıran ince bir animasyon.
Molitor

Molitor, takip eden navigasyona “yakalama” fikrini biraz daha vurgulayan farklı bir yaklaşım getiriyor. Aşağı kaydırdıkça, gezinme sayfanın en üstüne yerleştirilecek gibi görünüyor. Ancak, yavaşladığınız veya durduğunuzda navigasyon görüntüyü yakınlaştırır ve durmayı kolaylaştırır. Bu, oynamak için eğlenceli ve yaklaşık altı katı saniyelik eğlenceye değer.
Hatta daha fazla!
Daha sabit nav ilhamı ister misiniz? Sor ve arkadaşımı alacaksın. İşte bir grup daha fazla örnek, rahatça ne kadar havalı ve / veya benzersiz olduklarını düşünüyorum (hepsi harika seçimlerdir) azalan düzende sıralanmıştır. Zevk almak.
Irvine Acosta

geçiştirmek

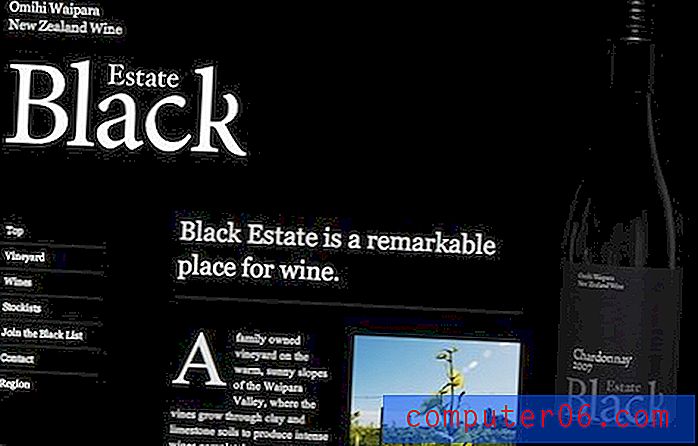
Black Estate

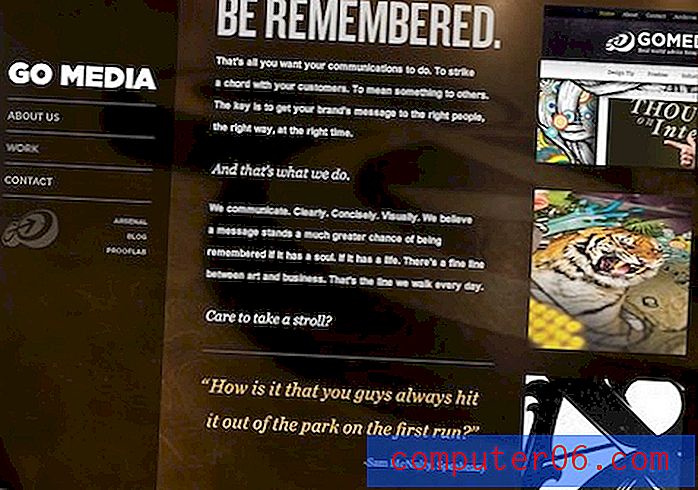
Medyaya Git

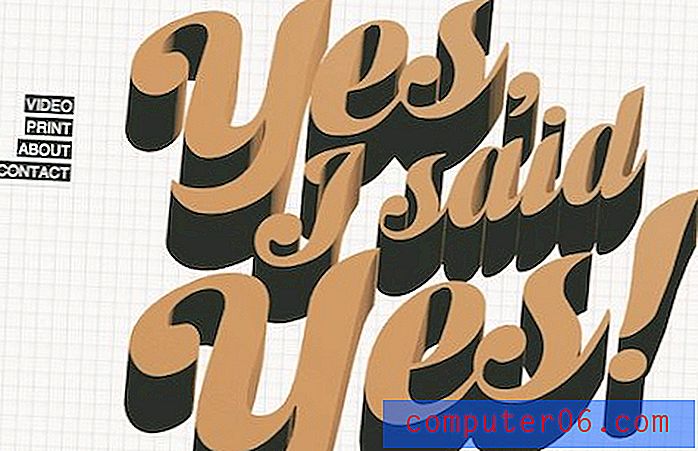
Evet dedim evet

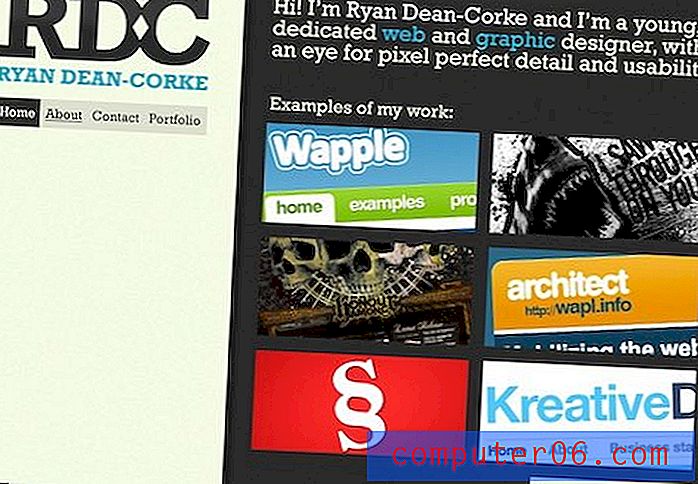
Ryan Dean-Corke

Domani Stüdyoları

Düşmek

İskele Tarafı

Ne düşünüyorsun?
Sabit navigasyon kullanan birçok siteyi bulmak beni sonsuza dek sürdü, bu yüzden yayını sevdiğinizi umuyorum. Aksi takdirde, herhangi bir günde normalde yaptığım şeyi yapabildiğimde, web'de arama yapan bir günün daha iyi kısmını boşa harcadım ... bu kesinlikle büyük bir inek gibi tasarım bloglarına ve CSS galerilerine göz atmıyor. Tamam, yalan söylüyorum, her zaman böyle yapıyorum.
Topal şakalar bir yana, genel olarak sabit konumlu navigasyon hakkında ne düşündüğünüzü ve hangi örneği en çok sevdiğinizi bize bildirmek için aşağıdaki yorumları kullanın. Bulduğunuz örnekleri paylaşmaktan da çekinmeyin.