Kısıtlı Tasarım: Kutunun İçinde Düşünmek
Tasarımın pek konuşmadığımız temel parçalarından biri: Kurallar dahilinde tasarım. Yaratıcılık ve yenilik hakkında çok konuşuyoruz, ancak bazen çoğu projeyi zorlayan fikirlerden birini dışarıda bırakıyoruz ve bu aslında çok fazla kural içeren bir şey yaratıyor. “Kutunun içinde” düşünüyor.
Tasarım kısıtlamaları, markaların görsel kimlik oluşturmasına ve sesi yönlendirmesine yardımcı olan tutarlılığın küçük anahtarlarıdır. Bu kısıtlamalar çeşitli şekillerde olabilir ve onlar gibi ya da değil, başa çıkmanız gereken bir şeydir.
İşte iyi haber: Kısıtlamalar aslında daha iyi bir tasarımcı olmanıza yardımcı olabilir.
Envato Elements'i keşfedin
Tuval ve En Boy Oranı

Bu oldukça açık bir tasarım kısıtlamasıdır. Belirli bir tuval boyutu veya şekliyle sınırlısınız. Yazdırma ile bu, üzerinde çalışmanız gereken sayfa sayısını da artırabilir.
Boyut kısıtıyla çalışırken, öğelerin birlikte iyi çalışması ve sonuçların alana sığması için ölçek hakkında düşünmek önemlidir. Metin okunabilir olmalı ve diğer öğelerin görülmesi ve anlaşılması kolay olmalıdır.
Bu daha büyük tuvallerde oldukça kolay görünse de, daha küçük olanlarla çalışmak için hile olabilirler. Yerleşimleri, kontrastı ve genel görsel taslağı planlarken tasarımın nasıl alınacağını düşünmeyi ve ona bu perspektiften bakmayı unutmayın.
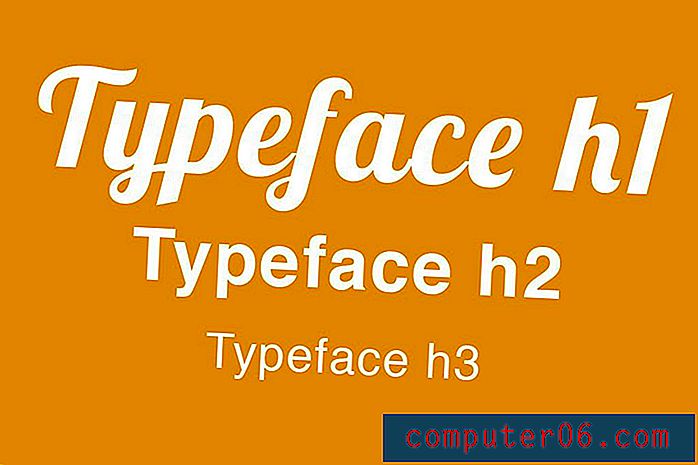
Tipografi Paleti

Sık sık birkaç harika tip aile içeren bir tipografi paleti seçmenin öneminden bahsediyoruz. Çoğu zaman bu sizin için zaten yapılabilir (özellikle markalı projelerde).
Bir dizi yazı tipi ile çalışmak başlangıçta biraz sınırlayıcı hissederken, önceden tanımlanmış bir palete yapışmak tasarım pirzolalarınızı test etmek için iyi bir yol olabilir. Elinizdeki tip seçenekleriyle ne yapabilirsiniz?
Bu, tür katmanlarını ilginç şekillerde yığınlamak, renkle oynamak veya metnin görüntülerle nasıl çalıştığını göstermek için harika bir fırsat sunar. Bir markanın markaya benzemesini sağlamak için yerleşik bir tipografi paletini kullanabilirsiniz, ancak yeni bir teknikle biraz bükülme.
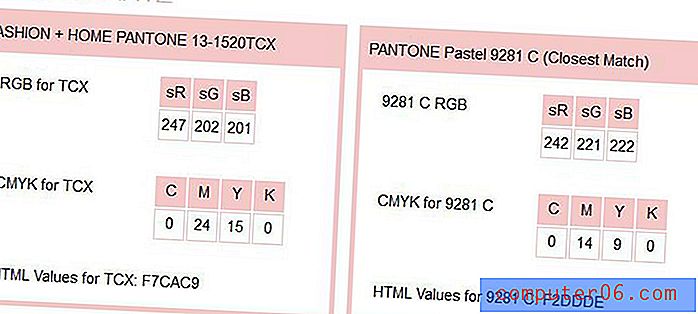
Renk paleti

Bir noktada muhtemelen oldukça korkunç bir renk paleti ile gelen bir projeyle sıkışıp kaldınız. (Umarım ilham verici tonlarla gelen daha fazlasına sahipsiniz.)
Bir palette çalışmanın en iyi yolu, bu renkleri siyah veya beyaz nötrlerle eşleştirmektir. Renk seçeneklerini yönetmek zorsa, rengin gerçekten bir vurgu olarak hizmet edebileceği ve ana görsel öğe olmadığı daha minimalist bir stil tasarımı düşünün.
Renk söz konusu olduğunda renk tonları bir başka uygulanabilir seçenektir. Doygunluk seviyelerini değiştirmeyi de renk seçeneklerine biraz ekstra pop ekleyebilirsiniz. Görüntüdeki renk kaplaması gibi modaya uygun bir stille renk kullanmak da eğlenceli olabilir. Bu, görsel ilgi ekleyen ve renk tabanlı markalamaya yardımcı olabilecek eğlenceli bir numaradır.
Kelimeler ve İçerik
İçerik kraldır. Hepimiz bunu daha önce duymuştuk ve büyük olasılıkla konsepte abone olduk.
İçerik bazen biraz zor olabilir. Belirli bir dil gerektiren projeler kendi zorluklarını ortaya çıkarır. (Hiç kullanmanız gereken 25 kelimelik başlığa rastladınız mı?)
Dili ve tasarımın bir parçası olması gereken tüm kelimeleri iyileştirmek için ekibin geri kalanıyla birlikte çalışmayı deneyebilirsiniz, ancak bir noktada bu tür şeylerle çalışmanız gerekecektir. Ve çalışmasını sağlayabilirsiniz. Kelimeliğe bir çözüm genellikle harika bir tedavi şeklidir.
Aynı şey çok fazla parçası olan projeler için de geçerlidir. Bu, 10 gezinme öğesinden çoklu çağrılara, harekete geçirmeye, metin kutularına, fotoğraflardan videoya kadar her şeyi içerebilir. Ve her şey tasarımın bir parçası olmalı. Başlamak için kovayı boşaltmayı ve ekrandaki tüm parçaları düşürmeyi seviyorum. Sadece gerçek tasarım bir araya gelmeden önce onlara iyi bakabilirim. (Biraz aptalca geliyor, ama gerçekten yardımcı olabilir!)
Logolar ve Görüntüler

Onunla savaşma. Logoyu kullanın. Kötü olsa bile. Hatta garip bir şekil ve sıkışmış boşluklar bırakır.
Logolarla veya belirli görüntülerle çalışmak zor olabilir, çünkü bu öğelerin bir projenin tonunu ayarladığını biliyoruz. Yapmak istediğiniz, projenin geri kalanıyla çalışmak için bunu kullanmaktır. Bir logo veya resmi gizleme tuzağına takılmayın, çünkü hoşunuza gitmez; çalışmasını sağlamak için bir yol bulmak.
Teknoloji veya Yazılım

Teknoloji veya yazılım yasaları dışında tasarım yapmaya çalışmayın. Dosya ekranda düzgün görüntülenemeyecek kadar büyükse, havalı bir video iyi olmaz. Düzgün yükleme animasyonları, bir şey hızlı bir şekilde yüklendiği sürece mükemmeldir. En havalı uygulama simgesi, spesifikasyon değilse App Store'un ışığını görmez.
Projenin nerede yaşayacağına bağlı olarak yapabileceklerinizin sınırları var. Bu kuralları onurlandırın ve onları aşmaya çalışmayın. Yenilikleri ve sıradaki yenilikleri düşünmek sorun değil, ancak kitlenizin erişebileceği şekilde çalışacak şekilde yapılmalıdır.
Sonuç
Tasarım kuralları ve kısıtlamaları, bir projede veya bir marka için görsel olarak neyin önemli olduğuna odaklanmamıza ve bir çözüm hakkında daha yaratıcı düşünmemize yardımcı olabilir. Bu kurallar için de şükredin. Baştan itibaren bir dizi yönerge varsa bir projeyi hemen başlatabilirsiniz.
Kısıtlamalar, diğer kararları biraz daha hızlı almanıza yardımcı olabilir (böylece tüm gün bir yazı tipine takıntı yapmayacaksınız) ve tasarımın en fazla iş gerektiren kısımlarına daha fazla zaman harcayabilirsiniz. Tamamen açık uçlu projeler yaptım ve bir dizi kuralla gelen diğerleri yaptım ve en iyi çalışmam her zaman bu kural tabanlı projelerde geldi.