Düz Tasarım: Gelişen Bir Trend
Düz tasarım trendi bitti mi? Biz öyle düşünmüyoruz. Henüz ölmedi. Ancak eğilim, kullanıcılar için daha az keskin ve daha ilgi çekici olacak şekilde gelişti.
Düz tasarımın ilk günleri, gölgeler, degradeler veya dokuya sahip gerçekçi öğeler gibi tasarım öğelerinin eksikliğiyle işaretlendi. Bu tasarım öğelerinin çoğu geri döndü, ancak hem basit hem de etkileşimi kolay bir web sitesi kullanıcı deneyimi oluşturmak için düz tasarım genel fikri ile eşleştiriliyor. Hangi tarafta olduğunuza bağlı olarak, düz tasarımın daha iyi bir versiyonu olabilir.
İşte düz tasarım trend evrimine ve bugün nerede olduğumuza bir bakış.
Düz Tasarım 101
Düz tasarım, 2010'ların başında web'i sular altında bırakan aşırı gerçekçi - ve genellikle sahte - üç boyutlu unsurlara ve dokulara asi bir cevaptı. Aşırı gerçek tasarım paradigmasının bir kısmı Apple'dan geldi, çünkü bu, uygulama mağazasındaki ve cihazlarındaki simgelerin tarzıydı. (Trendin başlamasından sonra şirket sonunda daha düz bir tarza geçti.)
Düz tasarım gerçekten de buydu. Temiz hatlar ve taraftarların daha kolay anlaşılmasını ve kullanılmasını kolaylaştıran daha 2D bir stil içeriyor. Düz tasarım şemaları aynı zamanda çok sayıda görüntü yerine yüksek renk ve tipografi odaklı öğelere odaklandı. Genellikle tek bir görüntü veya resim, tüm ana sayfayı düz bir tasarım şemasında taşıyabilir.

Gerçekten düz tasarımdaki sorun her zaman böyle değildi. Bazı kullanıcılar, soyulmuş stillerin tasarım boyunca onlara rehberlik edecek yeterli bilgiye sahip olmadığını keşfetti. Ancak, ezici bir şekilde, tasarımcılar onu sevdi. Düz tasarım muhtemelen geçtiğimiz on yılın en büyük ve en devrimci görsel trendlerinden biridir, çünkü yaşar.
Materyal Tasarımı

Düz tasarımın neden bu kadar hızlı değiştiğini tam olarak anlamak için Google'ın ürünleri ve uygulamaları için oluşturduğu görsel dil olan malzeme tasarımına bakmak önemlidir.
Malzeme tasarımı düz tasarımın en iyi kısımlarını aldı ve daha sonra boyutlara ince dokunuşlar ekledi. Kavram, taktik efektler ve gerçekçi hareket kullanarak dijital dünyayı gerçeklikle birleştirerek kullanılabilirlik ve kullanıcı etkileşimini geliştirmeye odaklandı.
Alt gölgeler gibi unsurları geri getirdi ve erken düz tasarımın neredeyse sert doğasını “yumuşattı”.
Materyal tasarımı, Google'ın sürekli değişen belgelerine sahip, iyi tanımlanmış bir kavramdır. Ayrıca, trendler ve kullanıcı istekleri ile gelişmeye devam ediyor. Malzemenin düzlük için bu kadar önemli olmasının nedeni, dairenin evrimini çok daha hızlı itmesidir.
Daire 2.0

Daire 2.0 girin. İlk aşamalardaki eğilimi şu şekilde tanımladık: “Flat 2.0'ın kullanımı daha kolaydır, çünkü güzel ve işlevsel web sitesi tasarımı oluşturmanıza yardımcı olmak için düz tasarımın en iyilerini ek kullanıcı arayüzü ipuçları ile birleştirir. Ayrıca son derece uyarlanabilir ve hemen hemen her konseptle çalışır. En saf düz tasarımlı web sitelerinin aksine, Flat 2.0, kullanıcı dostu olma özelliğini artırmak için düz unsurları ince eklemelerle birleştiriyor. ”
Design Shack'ta “Flat 2.0” ile karşılaşmadık. İlk kez tasarımcı Ryan Allen tarafından kullanıldı: “Flat 2.0 bir devrim değil, bir evrimdir. Düz tasarımın geçtiğimiz günlerin yaygın skeuomorfizminden radikal bir çıkış olduğu yerde, Flat 2.0 düz ağaçtan oynak bir dal. Düz tasarım Noel ağacı, Düz 2.0 süs eşyaları ve şekerler. Ve hediyeler. Yine de tinsel yok, bu şeyler temizlemek için bir karmaşa. ”
Flat 2.0, tasarımcıların düz tasarımla ilişkili zor kuralları kırmasına ve görselleri daha çekici hale getiren (elbette ılımlılıkta) bazı teknikleri geri getirmesine izin verir.
- Önemli
- Renk Geçişleri
- Çoklu renk tonları ve renk değerleri
- Alt gölgeler
- Herhangi bir renk paleti (sadece süper parlak değil)
Flat 2.0, her şeyin bir UI öğesi veya simgesi olduğu bir dünyada yaşamıyor. Fotoğraflar ve videolar Flat 2.0 arayüzlerinin büyük bir parçasıdır. (Birçok erken düz tasarım püresi bu görsel öğelerin estetiğin saf niyetinden uzaklaştığını düşünüyor.)
Daire 2017
Şimdi çoğu tasarım, tüm bu eğilimlerin ve fikirlerin ortasında bir yere düşüyor. Daha düz stillere doğru gerçek bir eğilim var, ancak tasarımlarda çok daha fazlası var. Bu evrim henüz adlandırılmamıştır, ancak birçok web sitesi tasarımında ortak özellikleri görebilirsiniz.
Düz tasarım 2017'de şöyle görünüyor:
Düz Elemanlar

Erken düz tasarım projelerinden düğme stilleri ve kullanıcı arabirimi öğelerinin çoğu sıkışmış. Daha basit düğme stili - siyah metnin beyazı olan kare veya hafif yuvarlak kenarlı dikdörtgen kutu - yaygındır. Logolar ve simgeler de bu düz stile büründü ve daha ayrıntılı bir ana sayfa tasarımıyla eşleştirildi, bunlar gerçekten göze çarpıyor.
Kolaylaştırılmış Gezinme

Hamburger simgesi ve gizli navigasyon düz tasarımdan doğdu, çünkü tasarımcılar öğeleri görsel akıştan çıkarmaya çalışıyorlardı.
Kalın, Parlak Renkler

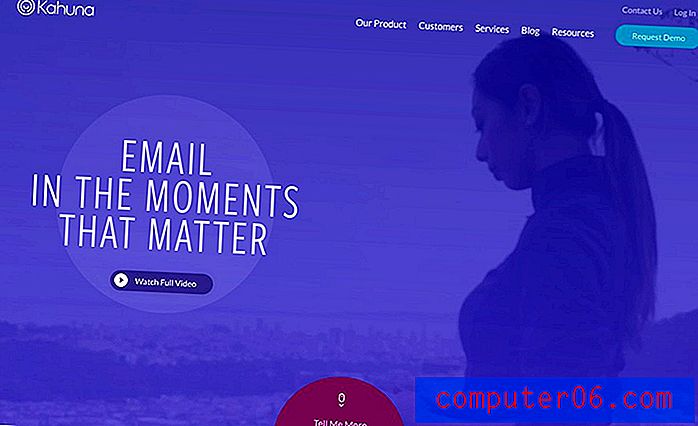
Parlak renk paletleri ve düz desenlerden genel olarak daha fazla renk kabulü sayesinde, web biraz daha mutlu oldu. Bu, ana sayfalarda parlak renk gradyanlarını baskın bir görsel veya fotoğraf yer paylaşımı olarak kullanma konusunda büyük bir akım trendine dönüştü.
Minimal Ana Sayfalar

Genel bir kural olarak, ana sayfalar çok daha az meşgul ve tekil eylemlere odaklanma eğilimindedir. Birden fazla öğede bile, tek bir kullanıcı yönü veya eylemi tüm projenin biraz daha az meşgul görünmesini sağlar.
Her Yerde Daha İyi Tipografi

Sökülen tasarımlar harika tiplere odaklanmak zorunda kaldı. Daha iyi tip kitlerin ve web yazı tiplerinin artan kullanımı ile eşleştirilen bu fikir, tasarımcıların çevrimiçi tipografiye odaklanmalarını kolaylaştırdı.
Daha Az “Sahte” Efekt

Skeuomorfizm gerçekten geri dönmedi. 2017'nin düz tasarım versiyonunda daha fazla tasarım tekniği kullanılırken, aşırı tasarlanmış-gerçek olmaya çalışılan stiller yeniden ortaya çıkmadı.
Entegre Hareket ve Geri Bildirim

Materyal tasarımından en büyük paket, görsellere ve kullanıcılarla iletişime uygulandığı için geri bildirim döngüsü fikriydi.
Bol Boşluk

Ekranlar büyüdü (masaüstlerinde ve mobil cihazlarda) ve tasarımcılar minimal düz hissi korumak için boşluk olarak kullanarak bu alandan yararlanıyorlar. (Ve çoğu zaman, bu fazladan boşluk beyaz değildir.)
Düz Katmanlar

Süslemesiz katmanlı elemanlar harika görünebilir ve kullanıcılar için ek bilgi sağlayabilir.
Büyük Boy Tasarım Elemanları

Düz tasarımı kullanan en eski projeler sayesinde büyük metinler, büyük görüntüler ve büyük düğmeler ve simgeler hemen hemen normdur.
Sonuç
Düz tasarımın evrimi bizi daha iyi bir ağa bıraktı. Okuması daha kolay; daha kullanışlı; sadece daha hoş görünüyor.
Bu eğilim ile ilgili en iyi şey - ve bunun üzerinde yaşamanın nedeni - kolaylıkla evrimleşecek kadar esnek olmasıdır. Tasarımcılar parçaları ve konseptleri en iyi çalışan düz tasarımdan alabilir ve neredeyse her projeye dahil edebilirler. Bu yüzden bugünün projelerinde hala bu kadar çok şey görüyoruz ve düz tasarımın neden sadece kısa ömürlü bir moda değil.