Bir Web Sitesi Maketi Şablonu Nasıl Özelleştirilir
Bir web sitesi mockup şablonu bir tasarım hayat kurtarıcı olabilir. Bir web sitesi tasarım konseptini gerçek kullanımı temsil eden bir ortamda (birçok farklı cihazda) göstermeyi kolaylaştırır. Ancak bir web sitesi mockup şablonunu nasıl özelleştirebilir ve kendi tasarımınıza bırakabilirsiniz? İşte böyle.
Başlamanın iki yolu vardır. Projelerde kullanmak için kendi web sitesi mockup şablonunuzu oluşturabilir veya hızlı bir şekilde başlamak için bir tane indirebilirsiniz. Harika olan şey, müşterilerin yeni bir tasarımı gerçek zamanlı olarak görselleştirmelerine yardımcı olacak çok fazla şablon seçeneğinin olmasıdır.
İşte bir şablonu özelleştirme hakkında bilmeniz gereken her şey (ve başlamak için harika bir şablon bulma).
Web Sitesi Maketlerini Keşfedin
Web Sitesi Maketi Şablonu nedir?
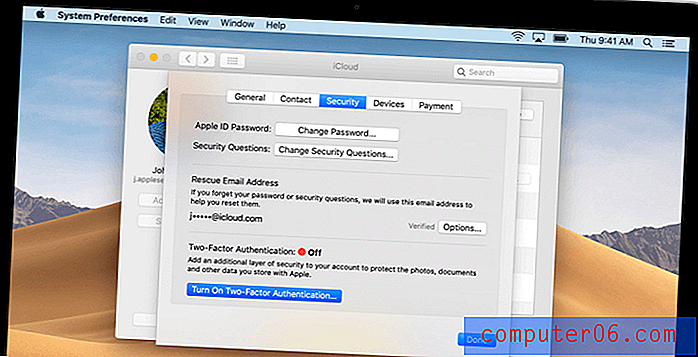
 Müşteriler, mockup şablonunda bitmiş bir tasarım görmeyi sever, çünkü onlara tasarım ekibinin ne düşündüğü hakkında daha iyi bir fikir verir.
Müşteriler, mockup şablonunda bitmiş bir tasarım görmeyi sever, çünkü onlara tasarım ekibinin ne düşündüğü hakkında daha iyi bir fikir verir. Çoğu web sitesi mockup şablonu düzenlenebilir bir Adobe Photoshop dosyası biçimindedir. Tasarım, web sitenizin ekran görüntüsünü gerçek bir bilgisayarda, tablette veya mobil cihazda bir web sitesi ana sayfasını gösterme gibi gerçekçi görünümlü bir çerçeveye yapıştırabilmeniz için yapılır.
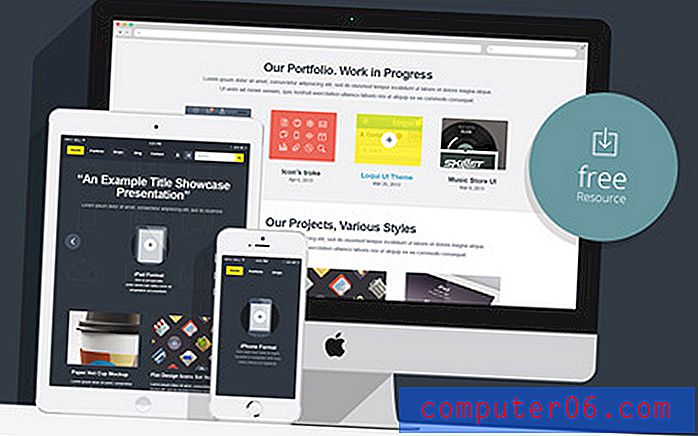
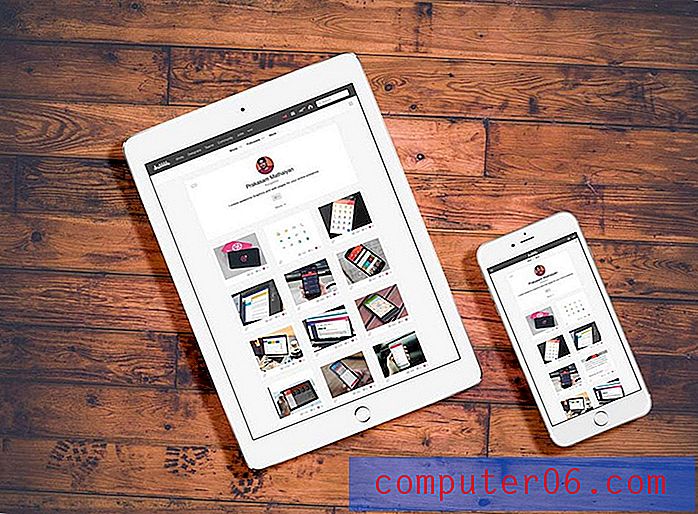
Web sitesi mockup şablonları tek bir görüntü, birden çok görüntü ve farklı yönlerde render içerebilir. İyi bir model, bitmiş bir ürünün gerçek kullanımda nasıl görüneceğine dair harika bir görselleştirme sağlayabilir.
Kendi mockuplarınızı yapabilirsiniz, ancak indirmek için birçok seçenek vardır. Bu şablonların çoğu, dosyanın görsel özelliklerini korurken son tasarımı oluşturmak için katmanlar ve akıllı nesneler kullanılarak PSD dosyaları olarak oluşturulur. Bu, 3D veya perspektif görünüm gibi ilginç bir yönlendirme kullanan bir model kullanırken kullanışlıdır.
Çoğu web sitesi mockup şablonu, vektör ve raster görüntülerin bir karışımını içerir, bu nedenle dikkatli bir şekilde dışa aktarın. Web sitenizin görüntüsünü göstermeden önce olabildiğince iyi göründüğünden emin olmak istiyorsunuz.
Maketi Şablonu Özelleştirme
Birkaç garip görünümlü katmana sahip bir Photoshop dosyası biraz korkutucu olsa da, bir mockup şablonunu özelleştirmek karmaşık bir süreç değildir. Tek yapmanız gereken:
- Beğendiğiniz bir web sitesi mockup şablonu bulun. (Kendinizinkini yapabilirsiniz, ancak çok sayıda harika seçenekle, indirme seçeneğini öneriyoruz.) Duyarlı web siteleri (masaüstü, tablet ve telefon) için birden çok görünüm gibi, tasarımınızın özelliklerini vurgulayan bir şablon arayın. Projenin tarzına uyan arka plan (beyaz veya siyah, renkli bir arka plan veya foto-gerçekçi stil).
- İndirmeyi açın ve gerekli tüm parçalara sahip olduğunuzu doğrulayın: Düzenlenebilir maket ile bir PSD dosyası, tasarımın nasıl görünmesi gerektiğini gösteren bir JPG (isteğe bağlı) ve lisans bilgileri ve talimatları içeren bir bilgi veya benioku dosyası.
- PSD dosyasını Photoshop'ta açın ve katmanlara bir göz atın. “Tasarımınızı Buraya Bırakın” veya benzeri bir katman arayın (bu talimatla her zaman öne çıkan bir katman vardır!)
- Açmak için o katmanı çift tıklayın.
- Optimum çözünürlük için boyutlandırılmış ve insanların son mockup tasarımında tam olarak ne görmelerini istediğinizi göstermek için tasarımınızın uygun ekran görüntülerini alın.)
- Alanı doldurmak için gerektiği şekilde yeniden boyutlandırarak resimlerinizi veya içeriğinizi kopyalayıp yapıştırın veya uygun katmana sürükleyip bırakın.
- Akıllı katmanı kaydetmek için Ctrl-S veya Cmd-S tuşlarına basın, ardından orijinal görüntüye geri dönün. İşte bu kadar! Modelinizde yeni ekran görüntünüzü görmelisiniz.
- Görüntülemek için ihtiyacınız olan boyut ve biçimi kullanarak dosyayı dışa aktarın.
Web Sitesi Maketi Şablonu Nasıl Kullanılır
Bir web sitesi maketi şablonunu özelleştirdikten sonra, bununla ne yaparsınız? Bu basit görünen tasarımların birçok pratik uygulaması vardır. Bir web sitesi maketi şablonunu kullanarak şunları yapabilirsiniz:
- Müşteriler için önizleme tasarımları
- Lansman sonrası pazarlama ve promosyonlar hazırlayın
- Basılı portföylere dahil et
- Nihai tasarımı sergilemeyi planladığınızda bir yarışma girişlerini toplayın
Bir web sitesi mockup şablonu kullanmak için yapmanız gereken tek şey, özelleştirilmiş tasarımınızı kullanılabilir bir formata aktarmaktır. Çoğu zaman bu iki seçenek içerir - yazdırma uygulamaları için yüksek çözünürlüklü bir görüntü dosyası ve çevrimiçi veya e-posta paylaşımı için kullanılan bir web çözünürlüğü dosyası.
Web Sitesi Mockup Şablonu Nerede Bulunur
Yani tüm bunlar muhtemelen şu soruyu yalvarır: Bu kullanışlı web sitesi mockup şablonlarından birini nerede bulabilirsiniz? Çeşitli kaynaklardan bol miktarda ücretsiz ve ücretli seçenek mevcuttur.
Ayrıca, hemen kullanmaya başlayabileceğiniz birçok mockup içeren birkaç harika toplantımız var.
- 20+ En İyi Duyarlı Web Sitesi ve Uygulama Maketi Şablonları
- 20+ En İyi Web Sitesi PSD Perspektif Maketleri
Başlamak için 10 Ücretsiz Web Sitesi Maketi
Bir web sitesi maketi kullanmaya başlamaya hazır olduğunuzdan emin olmak için, başlamanıza yardımcı olacak 10 harika ve ücretsiz seçenek bulduk. Bu maketlerden bazıları diğer Design Shack toplamalarında da bulunabilir.)
2 MacBook Pro Masaüstü Maketleri

Duyarlı Vitrin PSD Modelleri

Vektör elma anahat cihazı PSD

Düz Duyarlı Vitrin

Beyaz iPad ve iPhone Zemin Maketi

MacBook ve Masa Üstü Mockup'ta iPhone

Apple Cihazı Tel Kafes Modelleri

Duyarlı Web Tasarım Vitrini Maketi

Mockup MacBook Air

MacBook Pro Retina Ekran PSD

Sonuç
Bir projeyi göstermek için bir web sitesi mockup şablonunu özelleştirmek, cephaneliğinizde olması için harika bir araçtır. Bir sunuma hazırlanmak için sadece birkaç dakikanız olsa bile, web sitenizin tasarımını parlak bir görünüm için gerçek bir senaryoya dönüştürebilirsiniz.
Bir tasarımın veya fikrin genel sunumunu umursamasanız da, müşteriler kesinlikle fark edecektir. Bu, tasarımcıların (ve serbest çalışanların) harika bir izlenim bırakmak için alabileceği hızlı ve kolay kısayollardan biridir. Projeleriniz için bir şablonu özelleştirme eğlenin!