Perfect Twitter Başlık Resmi Nasıl Tasarlanır
Twitter kısa süre önce profil sayfaları için güncellenmiş bir tasarım hazırladı; bu, Facebook'un zaman çizelgesi kapak resmi gibi, feed'inizin üstüne oturan yeni bir "başlık fotoğrafı" eklemenize olanak tanır.
Bugün dalış yapacağız ve iyi Twitter profil resimlerinin bazı örneklerini göreceğiz ve kendinizinkini nasıl tasarlayabileceğinizi tartışacağız. Hemen başlayabilmeniz için ücretsiz bir şablonda bile atacağım.
Envato Elements'i keşfedin
Ücretsiz Şablon!
Makaleye girmeden önce, kendi Twitter başlık resminizi tasarlamak için kullanabileceğiniz kullanışlı ve ücretsiz bir şablon. Sağlanan dosya Photoshop CS6'da oluşturulan bir PSD'dir.
Ücretsiz PSD'nizi alın: İndirmek için buraya tıklayın.

Bu nasıl kullanılır
Bu şablonu kullanmak için arka plan resmini değiştirin. UI katman grubu, siteye uygulandıktan sonra görüntünün nasıl görüneceği hakkında iyi bir fikir edinmenize yardımcı olmayı amaçlamaktadır. Kaydetmeden önce gruplanmış katmanları gizleyin.
Yeni Twitter Profiliyle Tanışın
Bir zamanlar Twitter bir metin merkezli hizmetti. Günümüzde sürekli olarak multimedya özelliklerini ve desteğini entegre ederek görsel deneyimi geliştirmeye çalışıyorlar.
En son profil yeniden tasarımı, bu fikri daha belirgin fotoğraf akışları ve yepyeni bir özellik olan Twitter profili başlığı ile itiyor.

Gördüğünüz gibi, bu yeni resim son tweet'lerinizin üstünde oturuyor ve profil resminizin yanı sıra sizinle ilgili bazı kısa metinleri de tutuyor. Yeni profillerin başlatılmasına yardımcı olmak için Twitter'ın NBC ile ortak olduğu görülüyor, bu nedenle birçok örneğimiz çeşitli hesaplarından olacak (tüm kullanıcılar henüz yeni sürüme geçirilmedi).

Sonuçta, bu profilinize bir ton tasarım çalışması eklemiyor, sadece bir ekstra görüntü. Bununla birlikte, küçük bir resim bile birçok soru getirebilir, bu yüzden Twitter başlık resminizi oluşturmaya yaklaşırken sahip olabileceğiniz birkaç soruyu yanıtlamak için buradayım.
Profil Üstbilginizi Nasıl Ayarlıyorsunuz?
Sormak zorunda olduğunuz ilk soru, bu şeyi nasıl açıyorsunuz? Profilinize giderseniz, her zaman olduğu gibi görünecektir. Şu anda, başlık resmi ayarlamayan kullanıcılar eski tasarımı koruyacaktır.

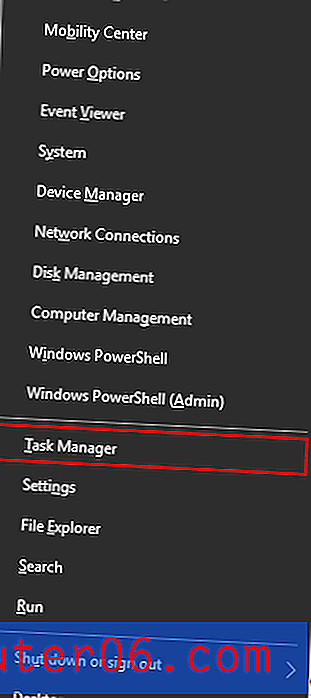
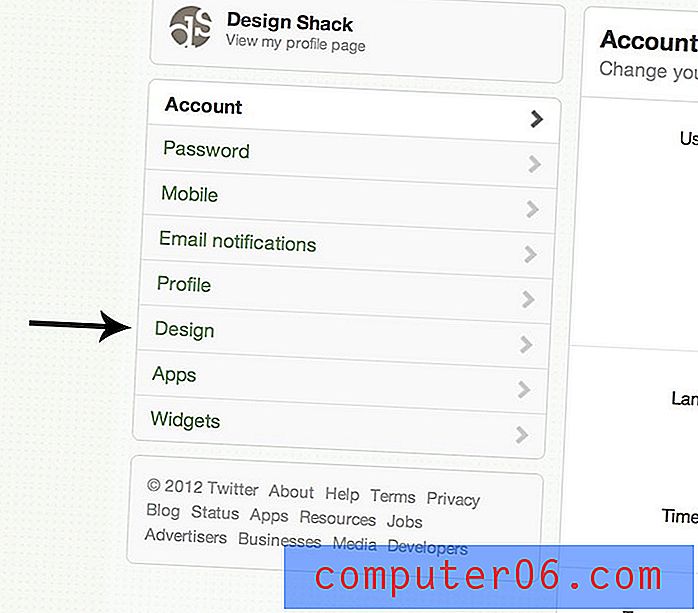
Profilinizi yükseltmek için sayfanın sağ üst tarafındaki Ayarlar dişli çark simgesini tıklayın. Buradan, sol taraftaki gezinme çubuğundaki "Tasarım" sekmesini tıklayın.

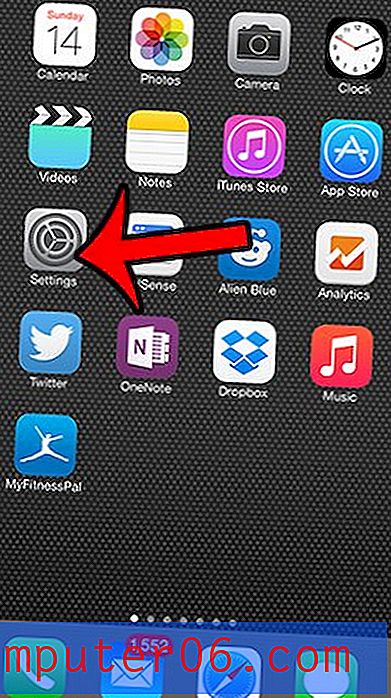
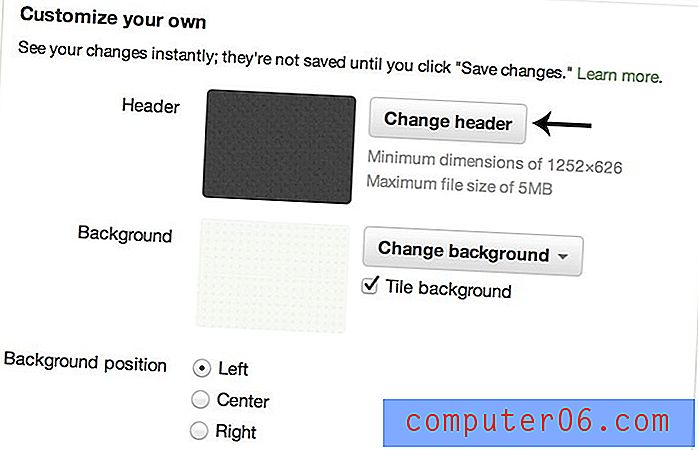
Tasarım sayfasına girdikten sonra, “Kendinizi özelleştirin” bölümüne gidin. Burada bir "Başlığı değiştir" düğmesi göreceksiniz. Başlığınızı ayarlamak için bunu tıklayın ve resminizi yükleyin.

Hepsi bu kadar! Şimdi oraya ne koyacağınıza karar vermelisiniz!
Hangi Boyut?
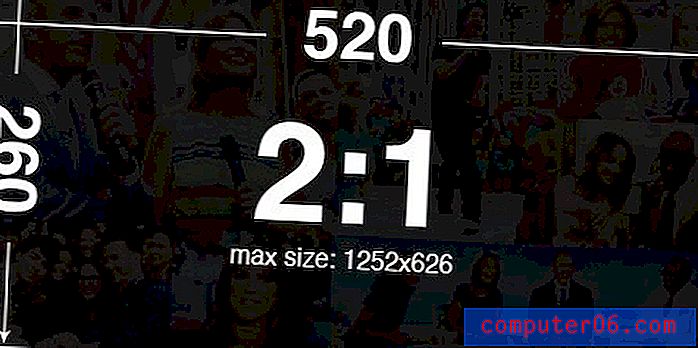
Profil başlığınızı tasarlarken sormanız gereken bir sonraki önemli soru "Hangi Boyut?" Twitter'ın şüphesiz ki kişisel olarak ayarlanmasına yardımcı olduğu NBC görüntülerine bakarsak, boyutun 520 piksel genişliğinde ve 260 piksel yüksekliğinde olduğunu görüyoruz.

Nihayetinde bu, maksimum yükleme boyutu 5 MB veya 1252 piksel x 626 piksel olan 2: 1 genişlik / yükseklik oranına düşer.
Tasarım İpuçları ve Düşünceler
Yüklediğiniz resmin boyutu kesinlikle aklınızda bulundurmanız gereken tek şey değildir. Başarılı bir tasarım çekip çekemeyeceğinizi bilmeniz gereken birkaç tuhaflık fark ettim.
Okunabilirliğinizi İzleyin
Kişisel hesabımdaki alanı denemek için New York'ta dijital bir ekranla çektiğim rastgele bir fotoğraf aldım. Mükemmel bir arka plan yapacak gibi görünüyordu. İşte sonuç:

Gördüğünüz gibi, oldukça çekici bir görsel. Sorun şu ki, metne biraz müdahale ediyor ve ben okunabilirlik somunuyum.
Açıkçası, beyaz metinle, oldukça karanlık bir arka plan isteyeceksiniz. Benimki bu tanıma uyar, ancak ışıklar harfler ve arka plan arasındaki kontrastı azaltan ve çok fazla dikkat dağıtan şeyler ekleyen parlak noktalar olarak işlev görür.
Buradaki çözüm oldukça basit, metnin bulunduğu arka planı kararttım, böylece ışıklar çok fazla müdahale etmiyor. Sonuç görsel olarak çok iyi değil, ancak çok daha okunabilir:

Görüntünüzle Twitter Vidaları
Twitter'daki insanlar, yukarıda kullandığım hilenin görüntünün altını koyulaştırdığını, birçok görüntüde yapılması gereken bir şey olduğunu biliyorlar. Aslında, site aslında isteseniz de istemeseniz de otomatik olarak yapar.
Test olarak, bu resmi aldım ve Design Shack başlığı için hazırladım. İşte Photoshop'ta gördüğüm şeyler:

Şimdi, bu resmi yukarıda gördüğünüz gibi yüklersem, sonuç profil sayfamızda göründüğü gibi olur:

Farkı gör? Orijinal renkleri önemli ölçüde koyulaştıran bir arka plan gradyanı otomatik olarak uygulanmıştır. Çoğu fotoğraf üzerinde ince bir etki var, ancak daha az ayrıntıya sahip bir şeye girdiğinizde gerçekten göze çarpıyor.
Bu kesinlikle kötü bir şey değil, gerçekten metnin öne çıkmasına yardımcı oluyor, sadece resminizi hazırlarken akılda tutulması gereken bir şey. Ayrıca Twitter'ın otomatik olarak hem profile hem de başlık resmine yuvarlatılmış köşeler uyguladığını unutmayın.
Tasarım İpuçları
Şimdi imajımızı nasıl oluşturacağımızı ve uygulayacağımızı bildiğimize göre, etrafa bir göz atalım ve başkalarının ilham almak için bu alanla neler yaptığını görelim.
Profil Resminizi Entegre Edin
Şimdiye kadar gördüğüm en iyi şeylerden biri Ryan Seacrest's. Profil fotoğrafının başlık resmine entegrasyonunu seviyorum. Parlak. Tonlarca kullanıcının bunu farklı şekillerde çekmeye çalıştığını tam olarak bekleyebilirsiniz.

Çalışmanızı Gösterin
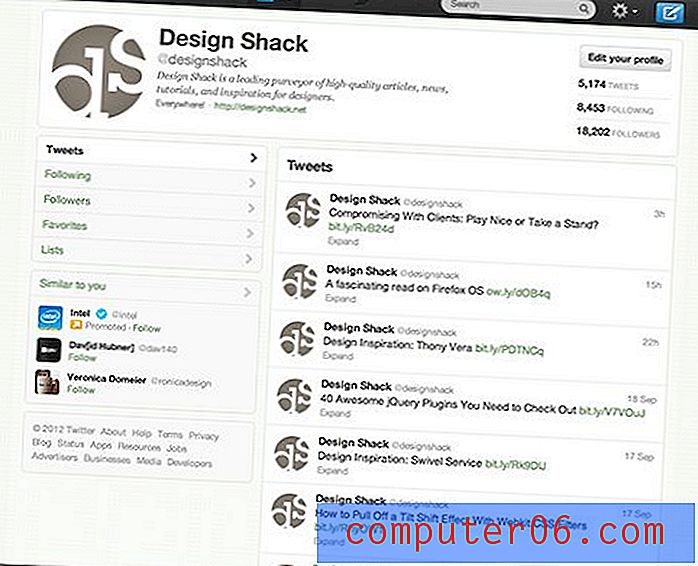
Herkesin en sevdiği logo tasarımcısı Graham Smith profilini hemen güncelleme fırsatını kaçırdı. Fikri basit ve etkilidir: çalışmalarını hoş, sade bir logolar ızgarasında gösterir.

Profil Arka Planınızla Eşleştirin
Başlık resminiz üzerinde çalışırken akılda tutulması gereken bir şey, aslında daha büyük bir tasarımın parçası olması ve arka plan resminizle uyumlu olması gerektiğidir.
Bunun, son dakika haberi hesabında iyi yapıldığını görüyoruz. Başlık resmi, piksellerden oluşan kırmızı bir dünya haritasıdır.

Bu aslında sayfa arka planında kullandıkları görüntü ile aynı, sadece daha küçük ve farklı bir renkte. Bu hoş ve tutarlı bir görünüm sağlar.

Başlık görüntüsü gerçekten dikkat çekici bir renkle dikkat çekerken, büyük arka planın daha ince bir sürüm olduğunu seviyorum.
Basit Tutun
İyi bir başlık resmi bulmakta sorun yaşıyorsanız, üç güçlü kelimeyi unutmayın: Basit tutun. Görüntüden ayrı olarak bile, bu alanda çok şey oluyor ve amacınız hepsini birbirine bağlamak, aşırı karmaşık değil.
Twitter'ın kendi geniş ailesinde bunun iyi ve kötü örneklerini görüyoruz. Twitter kurucu ortağı Evan Williams, bu alan için çok meşgul bir grafikle kesinlikle kötü bir seçim yaptı.

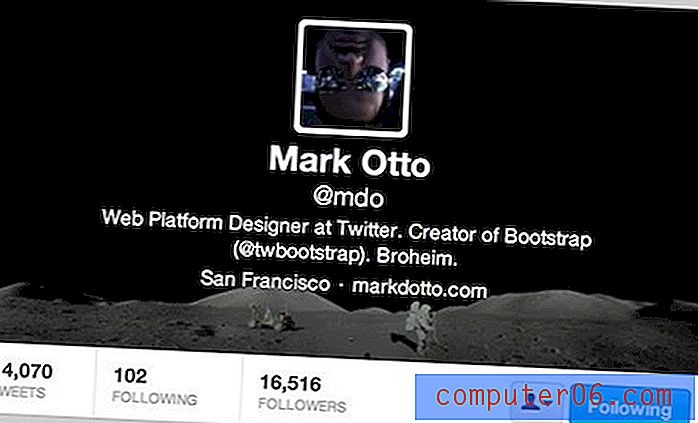
Bunu Twitter Bootstrap yaratıcısı Mark Otto tarafından kullanılan görüntü ile karşılaştırın. Seçimi çok daha iyi:

Bu güzel, basit ve aslında oldukça çarpıcı. Görüntünün çoğu boşluktur (bu örnekte siyah alan), bu nedenle metne müdahale edecek fazla bir şey yoktur. İçerik, hepimiz için duygu ve merakla dolu bir olayı temsil ediyor ve bu da unutulmaz bir deneyim sağlıyor.
Bize Kendini Göster!
İşte size, mükemmel Twitter başlık resmi oluşturma hakkında bilmeniz gereken her şey var. Şimdi ipuçlarımı okuduğunuz ve harika bir ilham kaynağı gördüğünüze göre, ücretsiz şablonumuzla kendinizinkini yapın!
Twitter başlık resminizi hazır hale getirdikten sonra, ne yaptığınızı görebilmemiz için aşağıya bir bağlantı içeren bir yorum bırakın.